Illustrator(イラストレーター)のフレアツールの使い方をイラレ初心者の方に徹底解説します。
太陽を背に逆光で写真を撮影した際に発生するレンズフレアを手軽に作れる機能です。
フレアツールを使ってIllustratorを使った表現の幅を広げてみませんか?
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
それではIllustratorのフレアツールの使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
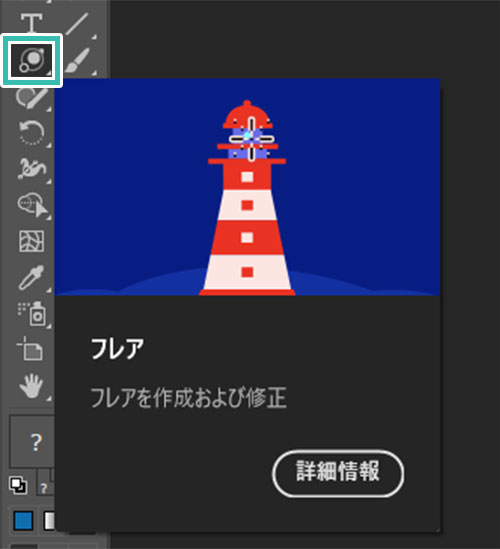
フレアツールの場所
フレアツールの基本設定
STEP.2
フレアツールでドラッグ

[ フレアツール ] を選択し、ドラッグします。
ドラッグ中にキーボードの [ ↑ ] または [ ↓ ] を押すと光線の数が増減できます。
ドラッグ中にキーボードの [ ↑ ] または [ ↓ ] を押すと光線の数が増減できます。
STEP.3
リングを追加

フレアツールの状態で [ Alt ] (Mac:Option) を押しながらドラッグするとリングが追加できます。
※ドラッグ後に左クリックを保持したまま [ Alt ] (Mac:Option) を離し、[ ↑ ] または [ ↓ ] を押すとリングの数が増減できます。
※ドラッグ後に左クリックを保持したまま [ Alt ] (Mac:Option) を離し、[ ↑ ] または [ ↓ ] を押すとリングの数が増減できます。
フレアツールの詳細設定
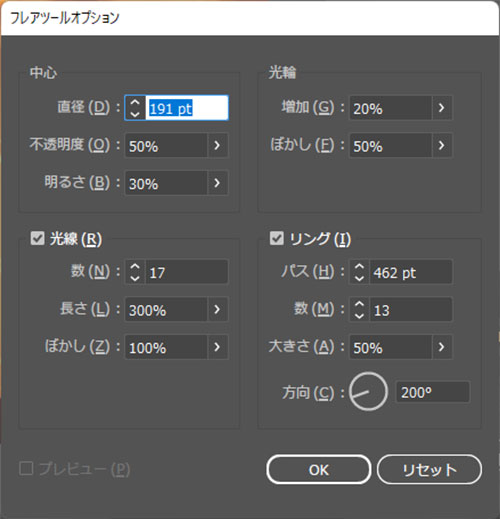
ツールバーのフレアツール上をダブルクリックすると [ フレアツールオプション ] が開き、下記設定が可能です。
[ 中心 ]:直径、不透明度、明るさ
[ 光線 ]:数、長さ、ぼかし
[ 光輪 ]:増加、ぼかし
[ リング ]:パス、数、大きさ、方向
逆光をより細かく設定したい時に使います。
[ 中心 ]:直径、不透明度、明るさ
[ 光線 ]:数、長さ、ぼかし
[ 光輪 ]:増加、ぼかし
[ リング ]:パス、数、大きさ、方向
逆光をより細かく設定したい時に使います。
より高品質なレンズフレアや光効果のベクター素材です。
全て商用利用可能なので安心して使えますよ!
拡縮しても劣化しないベクター素材はIllustratorやPhotoshopをはじめとしたAdobe製品全般に使えます。
※AdobeCC未導入の方は事前にAdobe公式サイトから入手しておきましょう。
#01 Bright golden flash. Explosion or blast wave.

#02 A set of colourful vector lens and light flare transparent effects.

#03 Vector transparent sunlight special lens flare light effect.

#04 Flash. Realistic flares. Glowing effects.

#05 Abstract prism light reflection with rainbow flare background.

#06 Vector transparent sunlight special lens flash light effect.

#07 Purple sparkle waves with light effect isolated on transparent background.

#08 Glow light effect. Star burst with sparkles. sunlight.

#09 Golden glitter bokeh lights and sparkles.

#10 Bengal fire sparkle vector set.

#11 Gold light flash or star shine light vector icons

#12 Abstract blue and orange light rays effect with sparks

Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のフレアツールの使い方についてでした。
イラレ上で簡単にリアルな逆光を追加できる便利なツールです。
画像の質感アップだけでなく、エフェクト素材を作る目的でも便利ですよ。
フレアツールを上手く活用し、Illustratorを使ったクリエイティブを加速させましょう!
ではまた!
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧