Illustrator(イラストレーター)のオブジェクトの整列と分布について詳しく解説します。
レイアウト作業をする際、各種オブジェクトを均等に整列するシーンが度々発生します。
そんな時はイラレの整列機能を使うと素早く綺麗にレイアウトが可能。
また、単に整列するだけでなく、基準となるオブジェクトを元に整列したり間隔を指定して整列するなど。
便利でよく使う整列テクニックも余すことなくイラレ初心者の方に徹底解説いたします!
では早速始めていきましょう!
この記事の目次
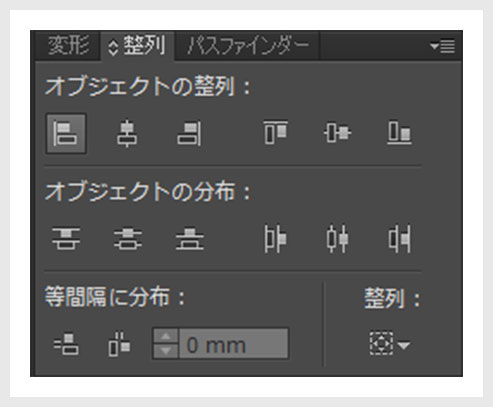
左図の整列パネルを使います。
画面に表示されていない場合は [ ウィンドウ ] → [ 整列 ] で表示させてください。
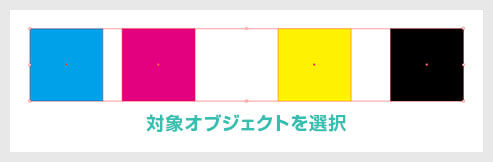
ある基準で複数のオブジェクトを揃えたり、等間隔に分布させる為には「整列」を使います。
オブジェクトの整列では、キーオブジェクトを選択しなかった場合は「整列」パネル右下の整列対象の設定により、整列する基準が決まります。
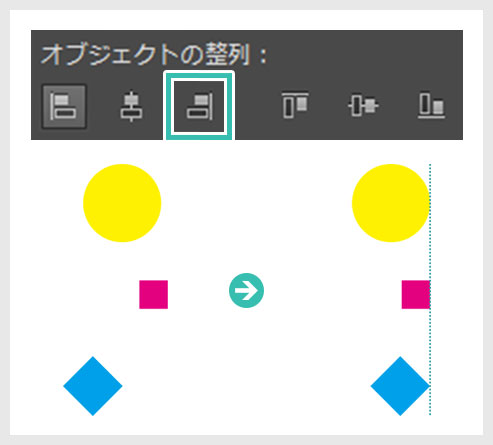
「整列」を利用してオブジェクトを整列させてみましょう。
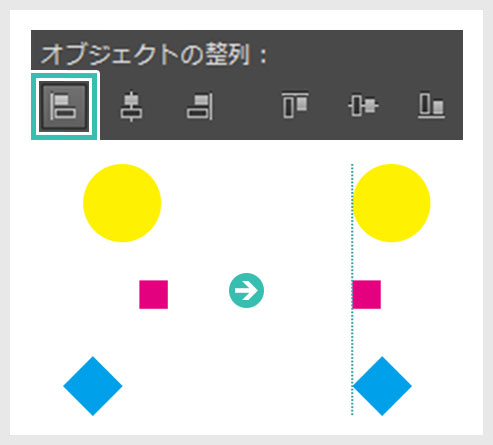
水平方向左に整列
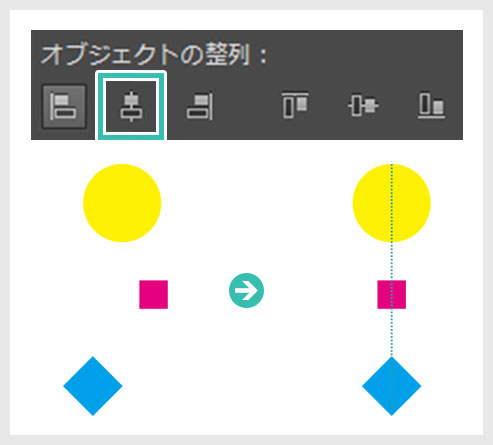
水平方向中央に整列
水平方向右に整列
垂直方向上に整列
垂直方向中央に整列
垂直方向下に整列

写真やイラストだけでなく、各Adobe製品のファイル形式で作られた超高品質なテンプレート、フォントやブラシ、スタイルなど。。。 コチラの記事で詳しく解説していますが、プロでなくてもプロ級の品質を超短時間で出せます。
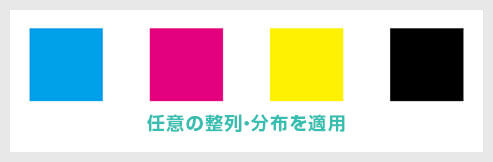
次は分布を試してみましょう。
Illustratorの準備は出来ましたか?
まだの方はAdobe公式サイトから入手しておきましょう。
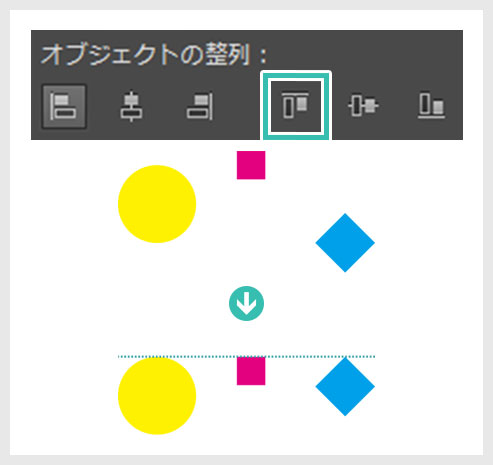
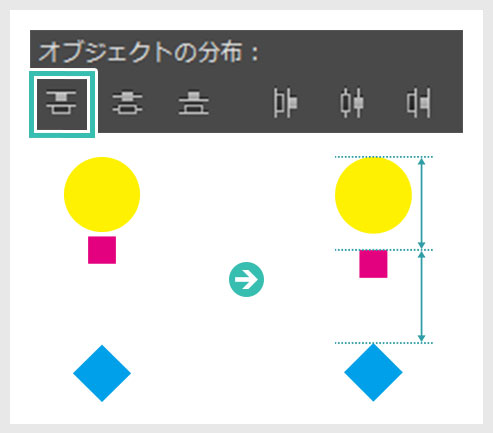
垂直方向上に分布
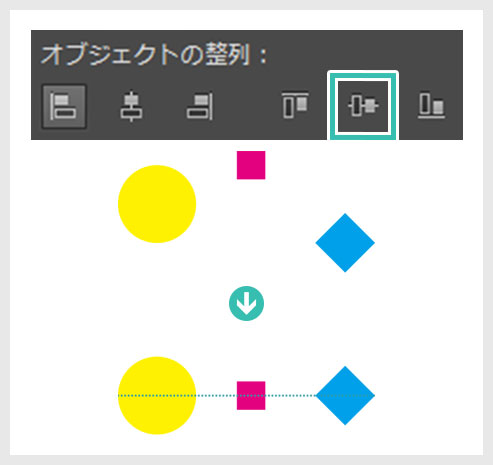
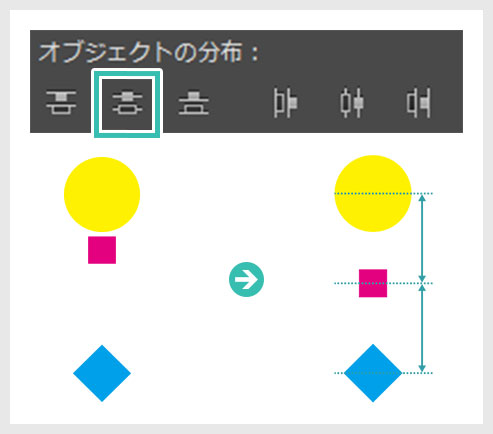
垂直方向中央に分布
左図のようにオブジェクトの中心を軸として垂直方向の間隔が均一に分布されます。
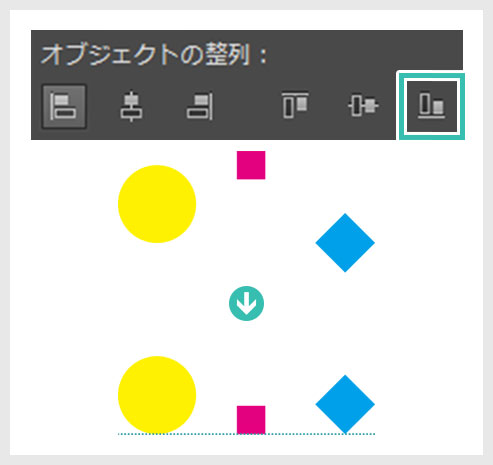
垂直方向下に分布
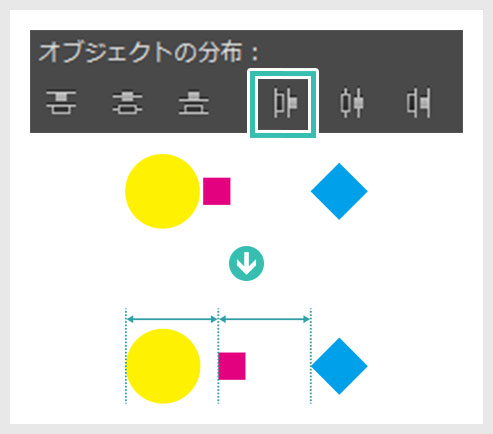
水平方向左に分布
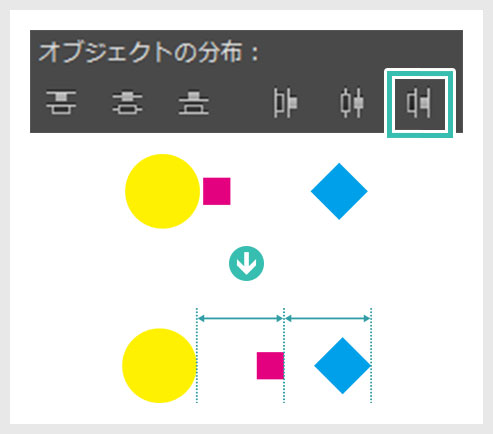
水平方向中央に分布
左図のようにオブジェクトの中央を軸として水平方向の間隔が均一に分布されます。
水平方向右に分布
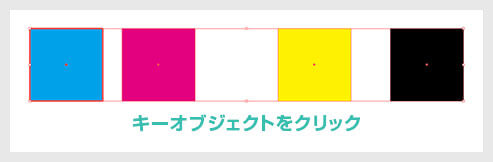
基準となるオブジェクトを指定し、基準オブジェクトを動かさずに整列・分布を行う事ができます。
何も操作せずに整列・分布を行うと動かしたくないオブジェクトも動いてしまいます。
基準となるオブジェクトがあり、動かしたくない場合に便利な機能です。
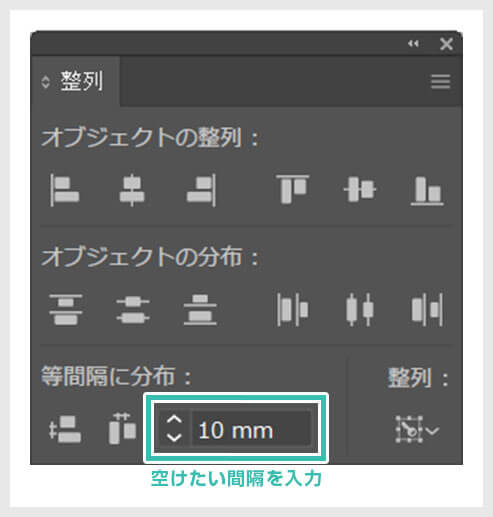
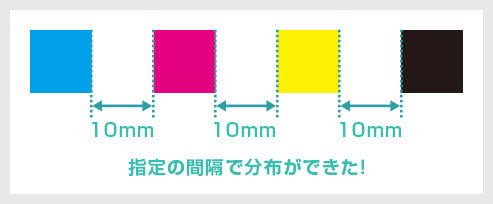
オブジェクトの間隔を指定して分布させる方法です。
10mmの間を開けて等間隔に配置したい時などに役立つ分布です。
先に解説した「キーオブジェクト」の指定を使います。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のオブジェクトの整列と整列テクニックについてでした。
整列機能を使う事で正確かつ素早くオブジェクトを並べられます。
手動、目視だとズレが生じてしまうので、上手く整列を使って制作を効率化してみましょう。
おつかれさまでした。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材