Illustrator(イラストレーター)のリフレクトツールの使い方をイラレ初心者の方に徹底解説します。
リフレクトツールの基本的な使い方から反転コピーの応用など、初心者の方にも分かりやすく解説します。
より効率的なオブジェクト作成を行う上で欠かせないリフレクトツールをゼロからマスターしませんか?
では早速始めていきましょう!
この記事の目次
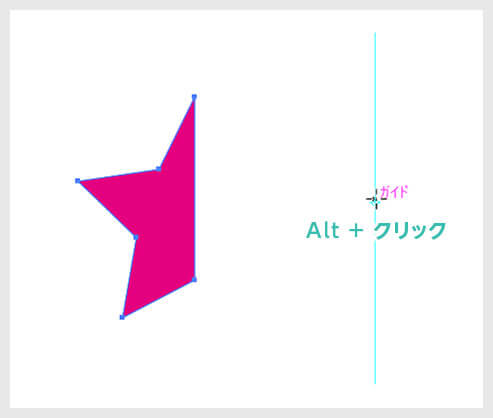
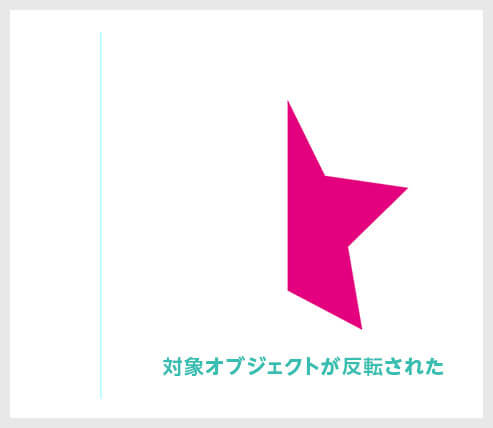
リフレクトツールの基本操作から解説します。
オブジェクト自在に反転させましょう!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
[ O ] がリフレクトツールのショートカットですが、ツールバーから選択する場合は [ 回転ツール(R) ] が初期設定になっています。
左クリックを押しっぱなしにしてリフレクトツールを選択。
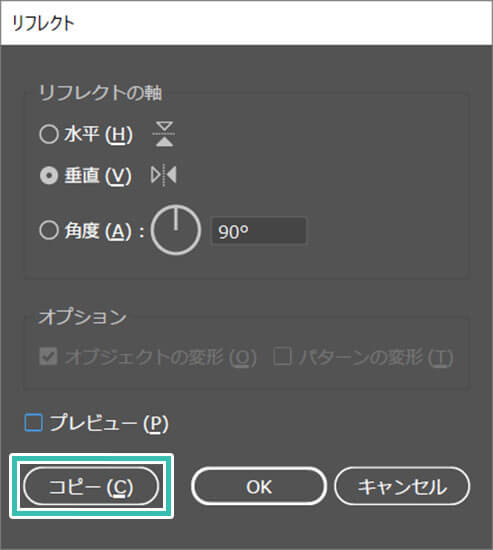
先のリフレクトツールの基本的で解説したダイアログ画面の設定を変更すると反転コピーができます。
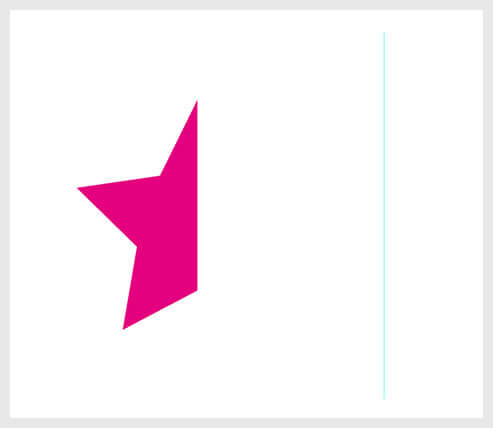
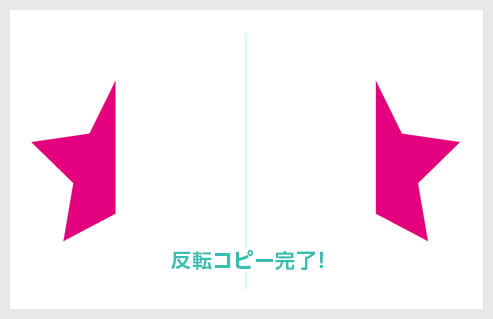
反転コピーを応用すると左右対称のオブジェクトを簡単に作る事ができます。
半分だけ作成して残りは反転コピー
反転コピーさせたいオブジェクトの注意点
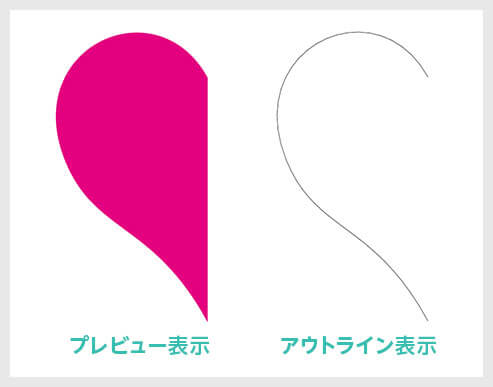
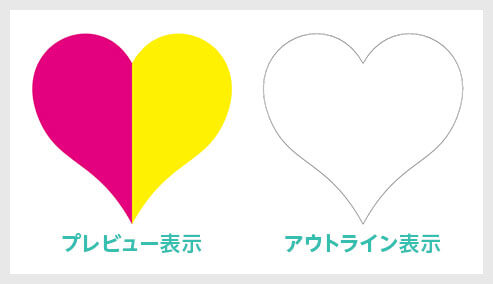
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示とプレニュー表示の切り替え。
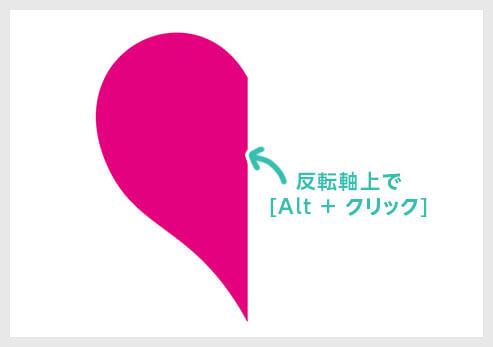
反転軸の部分がオープンパスになっているか確認します。
左右に反転コピーする場合、反転軸のアンカーポイントのX軸の位置を合わせておきます。
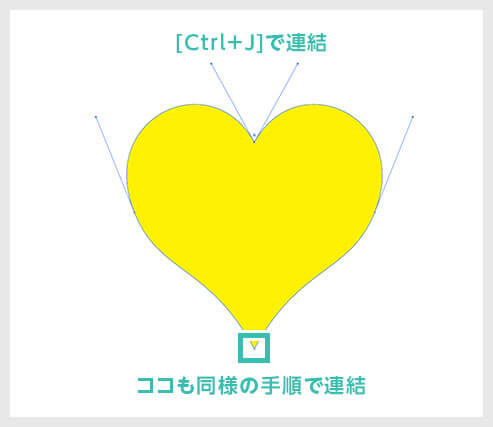
反転コピーして連結
※ショートカットは [ A ]
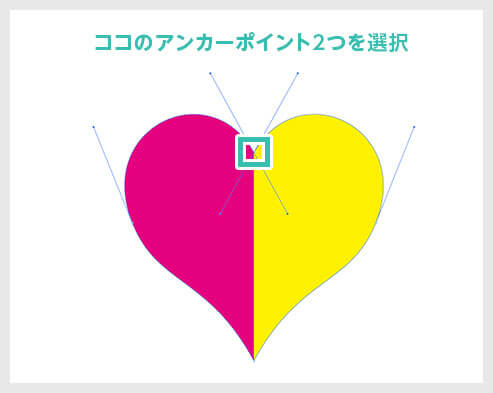
ドラッグで2つのアンカーポイントだけを囲って選択します。
※必ず2つのアンカーポイントだけを選択してください。
連結はイラストレーターを使ったオブジェクト作成で頻繁に使うテクニックです。
[ ミラー ] を使った反転コピーもあるので併せてチェックしてみませんか?
イラレ初心者から中級者くらいになれるコンテンツなので、よかったらご覧ください!
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のリフレクトツールを使った反転と反転コピーの方法でした。
左右対称のオブジェクトをガチで作るのは結構難しいです。
しかし反転コピーを活用すると一瞬でキレイに左右対称のオブジェクトを作る事ができます。
リフレクトツールはイラレでよく使う機能なので是非マスターしてください。
ではまた!
 【Illustrator】回転ツールの使い方と回転コピーの方法forイラレ初心者
【Illustrator】回転ツールの使い方と回転コピーの方法forイラレ初心者

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材