当コンテンツはPhotoshop初心者向けのデザイン基礎講座です。
様々なデザイン制作に必要不可欠なPhotoshopの基本操作や応用操作を身に付けましょう。
この記事の目次
当授業ではPhotoshopやIllustratorを使ったクリエイティブを身に付ける事を目的としています。
例えばYouTubeのサムネイル画像作成やロゴ作成、SNS用のバナー作成、動画配信に必要な素材を自作するなど。
テンプレートを使わず、自身のアイディアをゼロからビジュアル化する上で必要な基礎を習得します。
| 日程 午前:10:00~13:10 |
予定内容 基本的にPhotoshopがメインです |
|---|---|
| 2024/05/14 | 授業概要、Photoshopの基本操作 バナー制作 |
| 2024/06/11 | Photoshopの基本操作 複数バナー制作、素材作成、ロゴ作成 |
| 2024/07/09 | PhotoshopとIllustratorの基本操作 フォトショとイラレを組合わせたクリエイティブ、フォトエフェクトの作成 |
| 2024/07/30 | 基本操作おさらい、テンプレ活用方法 オリジナルのYouTubeサムネイル画像や宣伝用バナーを自作 |
ぜひ授業外の時間を活用して積極的にPhotoshopやIllustratorの使い方を研究して下さい。
Photoshopの概要や他ソフトとの違い、導入方法について簡単に解説します。
Photoshopとは?
Photoshop(フォトショップ)で出来る事や他ソフトとの違いを理解しましょう。
Photoshopを導入しよう
学割コンプリートプランならPhotoshopやIllustratorをはじめ、全てのAdobe製品が利用可能です。
予算的に厳しい方はフォトプラン(20GB)の単体契約が最もお得にPhotoshopが使えます。
Adobe製品は必ず正規の手順を踏んで導入してください。
Photoshopを実際に触って基本的な使い方を身に付けていきましょう。
なお、Photoshopの腕を上げる最短の手段は「Photoshopを触りまくる」、これに尽きます。
とりあえずお絵描きしてみましょう

[ 左記画像の上で右クリック ] → [ 名前を付けて画像を保存 ] → [ 左メニューからデスクトップを選択して保存をクリック ]
※オマケ:Illustratorで左記線画を作る方法はコチラ
色変えをしてみよう
ぴーちゃんの色を変えてみましょう。
Photoshopなら非破壊で色変更が可能です。
簡単な合成画像を作ってみよう



任意の不要な対象物を簡単に削除


お手軽な人物の切り抜き方法
文字を入力をしてみよう
文字入力に対して苦手意識を持たれている方は多いかもしれません。
しかしデザイン制作全般で文字は絶対に外せない要素の一つです。
そんなPhotoshopの入力に少し慣れていきましょう。
押さえておくべき操作16選
非常に多機能なソフトなので使用頻度が高くて便利な操作から効率よく覚えていきましょう!
実際にPhotoshopを使った制作を行いながらデザイン制作の基礎を学習します。
指定サイズのキャンバス内に画像や文字、アイコン等をレイアウトし、JPEG形式で書き出す一連の流れを身に付けましょう。
そもそもデザインの目的って?
制作の前に少しデザインについて考えてみましょう。
デザインとは「対象物を装飾する事」と思われている方が多いでしょう。
間違いでは無いのですが、「単に装飾する」事は、必ずしもデザインに繋がるとは言い切れません。
デザインを行う目的と装飾が一致していないと単なる「意味の無い飾り」でしかありません。
「内容をわかりやすく伝える為の工夫」が結果として「デザイン」に繋がる、というイメージです。
より相手にコンテンツ内容が伝わるよう手を加える事がデザインの本質と言えます。


同じ白黒バナーですが、左は情報の優先順位にメリハリが無く、何を主に伝えたい内容かパッと頭に入ってこないですね。同時に文字のレイアウト等もマチマチ、とりあえず要素を入れた感丸出しです。
右側のように情報の優先順位を少し整理し、デザイン(内容を分かりやすくする為の処理)を施すと、伝えたい内容を「より」分かりやすくできます。
「ごちゃごちゃ装飾する ≠ デザインしている」、「シンプル ≠ デザインしていない」
バナーやWeb等のデザインだけでなく、キャラデザや様々なコンテンツ制作でも言える事ですね。
簡単なバナーを作成してみよう
Photoshopの基本機能を使ってバナー制作を行ってみましょう。
Photoshopを未導入の方はAdobe公式サイトから入手しておきましょう。

第二回目の授業で使用する素材です。
ゆがみで表情を変えてみよう

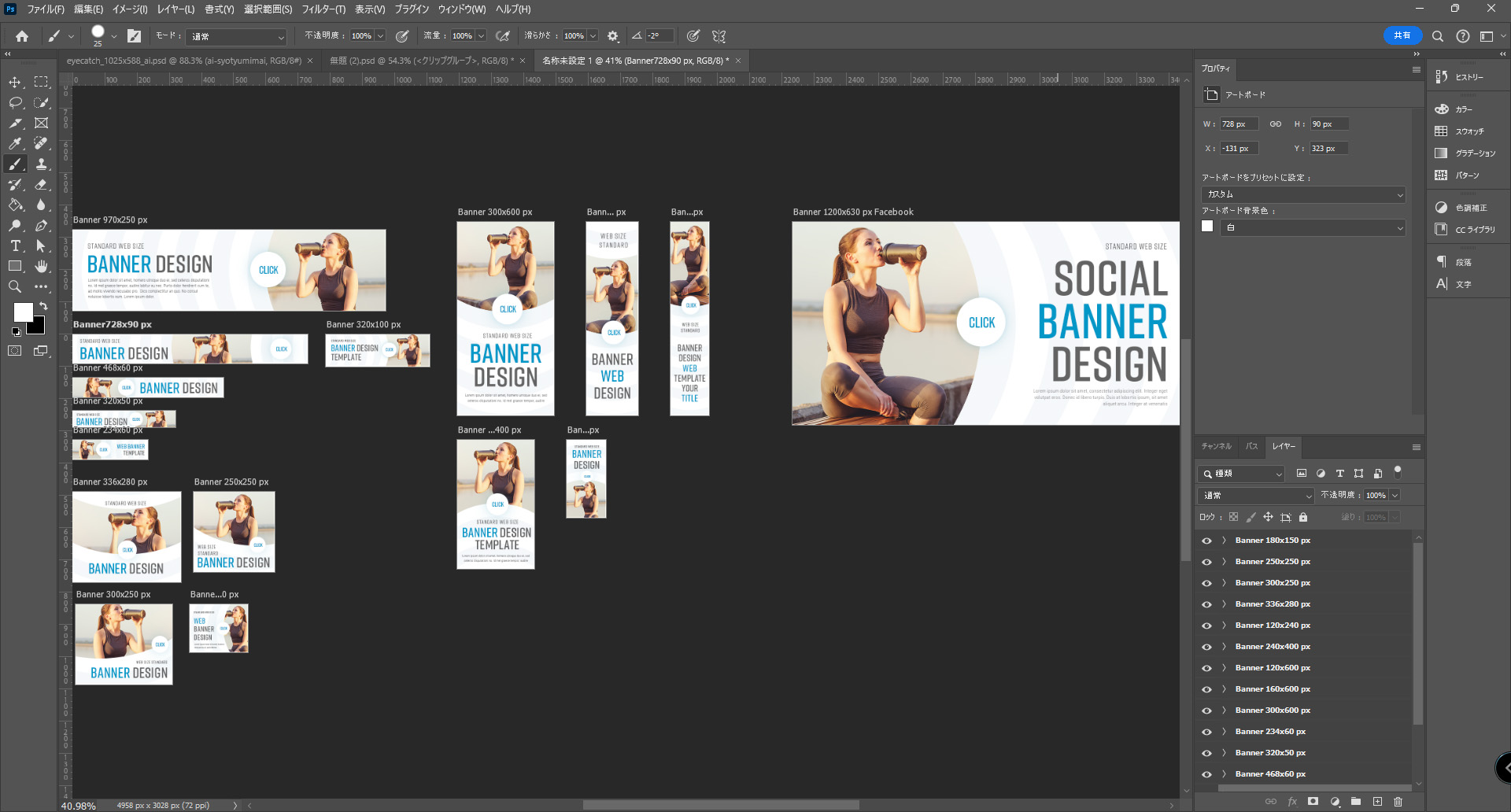
複数バナー
YouTube用サムネ画像を作成
ヨガ動画をイメージしたYouTubeのサムネイル画像を作ってみましょう。
人物の切り抜き、文字入力、背景の追加、アイコン等での装飾など。
簡単なグラフィック作成を行う上で必要な操作を身に付けましょう!
7/9の授業素材です。
バナー制作のおさらい
前科の授業から少し時間が経ちました。
Photoshopのおさらいがてら、上記のようなバナーデザインをしていきましょう。
パターンの登録と作成
背景などにパターン柄を適用したい時などに使えるパターンテクニックです。
よく使う手法なので是非マスターしてください。
Illustratorを触ってみよう
Photoshopと似て非なるIllustrator(イラストレーター、略してイラレ)を少し触ってみましょう。
操作系はPhotoshopと似通った個所が多いので覚えやすいですが、クセもあります。
なお、イラレを使う用途でよくあるパターンはロゴデザイン、アイコン制作、紙面やデジタル媒体のレイアウト等が挙げられます。(イラレで出来る事の一例はコチラ、イラレとフォトショの違いはコチラ)
- Illustratorをざっくり触ってみる(よく使うイラレの操作16選はコチラ)
- Illustratorで簡単なグラフィックを作成(アイコン的なグラフィックの作り方5選はコチラ)
- Illustratorで作成したグラフィックをPhotoshopで活用する(詳しい方法はコチラ)
正直PhotoshopがあればIllustratorで作れるクリエイティブは可能です。
要は「Illustratorを使う方が制作効率や使いまわしの良いデータ作成が有利なコンテンツがある」ので、Photoshopだけ使うよりIllustratorも知っておいた方が便利ですよ、という事です。
ロゴやアイコン、各種イラストなど、動画素材を自作する際にPhotoshopとIllustratorを併用しながら効率的に作れるようになると自身にとって強みになりますよ。
是非Illustratorも併せて学習して下さい。
7/30、本日が最終授業となります。
今日はこれまで学習した内容を使ってオリジナルの制作物に挑戦してみましょう。
レイヤースタイルを活用したロゴ
テンプレートを使った方法
制作は必ずしもゼロから自作する必要はありません。
イメージに合ったテンプレートがあれば活用し、時短とクオリティアップをしてみるのもアリですよ。
AdobeExpress公式
AdobeExpressの基本操作はコチラ(noteの見出しデザイン方法はコチラ)
割と使う小ネタ:AdobeExpressでデザインしたデータをPhotoshopで開く方法
- AdobeExpressからPDF形式でダウンロード
- IllustratorでPDFを開く
- [ ファイル ] → [ 書き出し ] → [ 書き出し形式 ] → [ PSDを選択 ]
- PhotoshopでPSDを開く
- 商用利用可能なので安心して使える(著作権侵害素材を利用すると手痛い目に遭います)
- 素材点数がダントツ(4億点以上)なので何でも見つかる
- 素材のクオリティが高い
- AdobeStockの素材活用例はコチラ
様々なサイズのバナーテンプレートが設定されたPSDが380円くらいで購入可能。(私が契約しているプランなら画像素材の単価260円くらい。)
ゼロベースで作ると割と労力がかかりますが、テンプレを使えば制作時間を一気に圧縮できます。
オリジナルバナーを制作してみよう
今までの授業で修得した機能を使ってオリジナルのバナーデザインを行ってみましょう。
(おさらい授業なのでテンプレートは使わず、全て頑張って自作して下さい。)
自身のYouTubeチャンネルのコンテンツ用バナー、SNS等へチャンネルの認知に活用するためのバナー、自身が好きなコンテンツをモチーフにしたバナー等。
制作するバナーのジャンルは問いません。(制作に関する不明点は随時質問して下さい。)
制作点数は1点以上(複数のバナーデザインもOKです。)
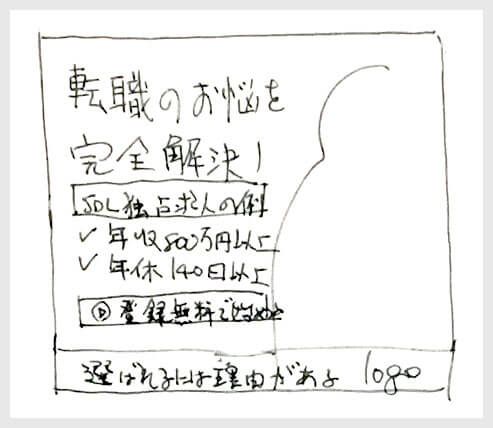
ネタを元に、紙とペンで大まかなラフを描きます。
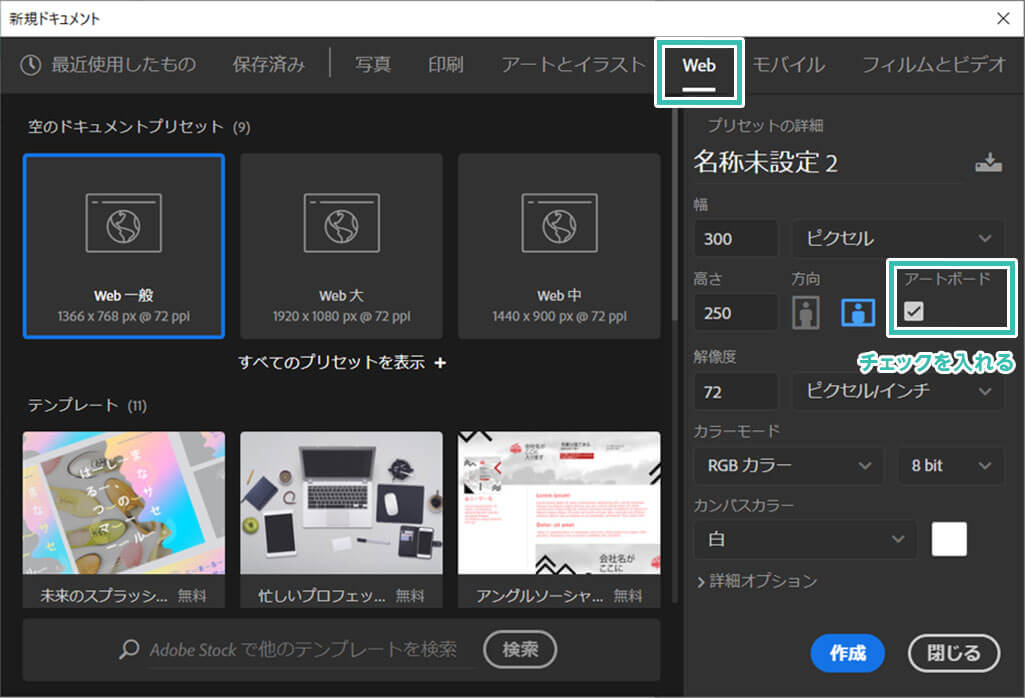
併せて制作予定のバナーサイズを調べておきます。
YouTube用サムネ:1280px x 720px
GDN用バナー:300px x 250px、336px x 280px等
インスタ:1080px x 1080px、1080px x 1350px等
バナーに掲載したい要素は全て書き出しておきましょう。
※自身が作成したいバナーデザインの資料をいくつか探してダウンロードしておきましょう。
簡単なプレゼンをしてみましょう
せっかく作成した制作物なので是非プレゼンをしてみましょう。
3分以下で簡単に解説してください。
下記はプレゼン内容の一例です。(一例なので他の内容でも構いません。)
- 制作物の概要、テーマなど
- おすすめポイントや苦労した点、見てほしい点、今後挑戦してみたい事など
- Photoshopについての感想など
デザインについての知識を増やしたい方にオススメの書籍です。
画像が多く、堅苦しくない内容で読みやすい本ばかり。
通学中の電車内で読むと有益な知識が身に付きますよ。