当授業はPhotoshop(フォトショップ)の基礎講座です。
制作に必要不可欠なPhotoshopの基本操作や応用操作を網羅的に身に付けましょう。
この記事の目次
Photoshop講座の初回授業です。
Photoshopの概要、簡単な操作を行ってみましょう。
Photoshopとは?
Photoshop(フォトショップ)で出来る事や他ソフトとの違いを理解しましょう。
各ソフトウェアには得手不得手が存在します。
効率的な制作を行う上でソフトの選定は重要!
Photoshopを導入しよう
Photoshopの腕を上げる最短の手段は「Photoshopを触りまくる」、これに尽きます。
よって自宅のPCにもPhotoshopを導入し、毎日Photoshop漬けになる事をオススメします。
触れば触るほど上達するので、学校でも自宅でもPhotoshopを触りまくりましょう!
学割コンプリートプランならPhotoshopやIllustratorをはじめ、全てのAdobe製品が利用可能。
予算的に厳しい方はフォトプラン(20GB)が最もお得にPhotoshopが使えます。
自宅用のAdobe製品は正規の手順を踏んでお金を払って使いましょう。
とりあえず触ってみよう
Photoshopで新規ドキュメントを作成し、保存を行いましょう。
詳しい手順はコチラの記事で解説しています。
ブラシでお絵描きをしよう

色変えをしてみよう
ぴーちゃんの色を変えてみましょう。
Photoshopなら非破壊で色変更が可能です。
文字を入力してみよう
文字入力に対して苦手意識を持たれている方は多いかもしれません。
しかしデザイン制作全般で文字は絶対に外せない要素の一つです。
そんなPhotoshopの入力に少し慣れてみましょう。
押さえておくべき操作14選
Photoshop初心者の方が押さえておきたいフォトショ操作14選です。
非常に機能が多いソフトなので使用頻度の高い操作から効率よく覚えていきましょう!
 【Photoshop】初心者が押さえておきたい基本操作16選
【Photoshop】初心者が押さえておきたい基本操作16選
予備素材



Photoshop基礎講座の第2回です。
本日はバナー制作を行いながらデザイン制作の基礎を学習します。
指定サイズのキャンバス内に画像や文字、アイコン等をレイアウトし、JPEG形式で書き出す一連の流れを身に付けましょう。
デザインの目的って?
制作の前に少しデザインについて考えてみましょう。
デザインとは「対象物を装飾する事」と思われている方は多いかと思われます。
間違いでは無いのですが、「単に装飾する」事は、必ずしもデザインに繋がるとは言い切れません。
デザインを行う目的と装飾が一致していないと単なる「意味の無い飾り」でしかありませんからね。
「内容をわかりやすく伝える為の工夫」が結果として「デザイン」に繋がる、というイメージです。
より相手にコンテンツ内容が伝わるよう手を入れてあげる事がデザインの本質と言えます。


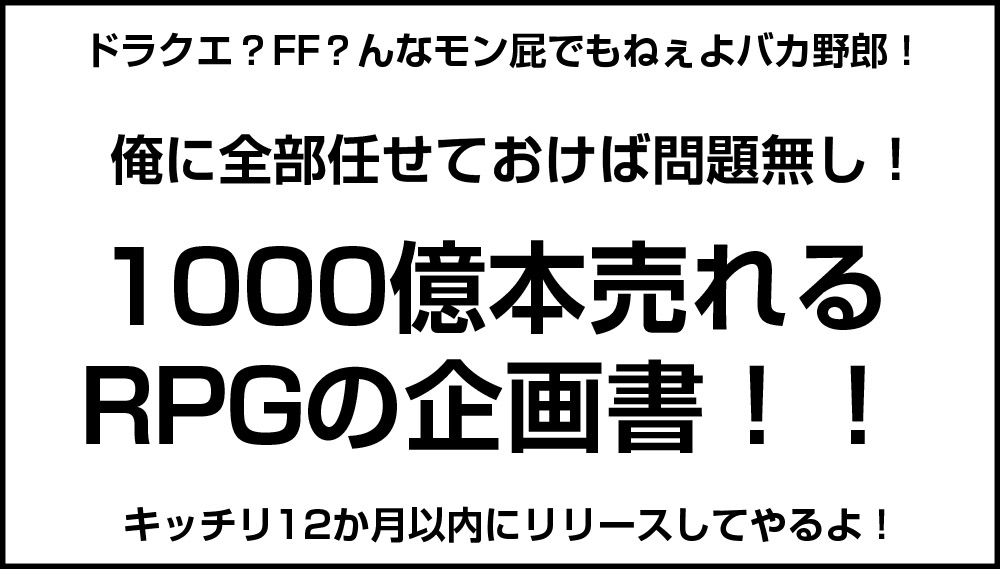
同じ内容ですが、左は情報の優先順位にメリハリが無く、何を主に伝えたい内容かパッと頭に入ってこないですね。同時に文字のレイアウト等もマチマチ、とりあえず要素を入れた感丸出しです。
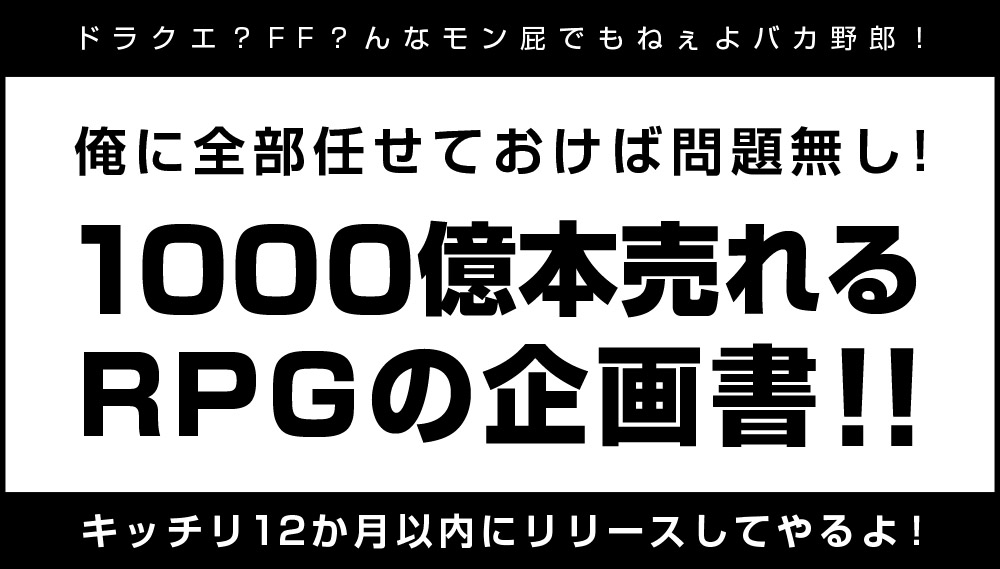
右側のように情報の優先順位を少し整理し、デザイン(内容を分かりやすくする為の処理)を施すと、伝えたい内容を「より」分かりやすくできます。
「ごちゃごちゃ装飾する ≠ デザインしている」、「シンプル ≠ デザインしていない」
バナーやWeb等のデザインだけでなく、キャラデザや様々なコンテンツでも言える事ですね。
簡単なバナーを作成してみよう
Photoshopの基本機能を使ってバナー制作を行ってみましょう。
Photoshopを未導入の方はAdobe公式サイトから入手しておきましょう。

ためになるデザイン書
更にデザインについての知識を増やしたい方にオススメの書籍です。
画像が多く、堅苦しくない内容で読みやすい本ばかり。
通学中の電車内で読むと有益な知識が身に付きますよ。
「PhotoshopやIllustratorの使い方」みたいな本を買う意味は正直ありません。
ググれば出ますし、当サイトでも解説しています。
それらに費やす費用はデザインの本質などに触れた書籍に回す方がオススメですよ。
Photoshop基礎講座の第3回です。
前回はバナー単体を作成する為の一連の基本操作を行いました。
バナー制作の応用として1つのPSD内に複数のアートボードを作成し、サイズの違うバナーを効率的に作ってみましょう。
バナーに限らず、様々なアートワークの派生パターンを一覧性の高い形式で作れるテクニック。
Photoshopを使った制作をする上でソコソコ使うテクニックなので是非マスターしましょう。
複数バナーの制作方法
※Photoshop未導入の方はAdobe公式サイトから入手できます。
就職に有利な色彩検定
イラストやデザイン制作には、ある程度の色彩に関する知識が必要です。
例えば同じ線画に色塗りをしても、色の知識一つで全く違った作品になりますよね。
別の言い方をするとモノの形を取るのが苦手でも、色に詳しければ苦手分野をカバーする事も可能です。
ただ、いざ色の知識を増やすとなると…何から勉強すればいいか分からないのも事実…
色の知識を基礎から体系的にしっかりと学習されたい方は「色彩検定」の取得をオススメします。
色の知識が確実に身に付き、かつ就職に有利な資格も取れる、まさに一石二鳥。
なお、色彩検定3級は少し勉強すれば簡単に取れます。
2級から覚える知識が増えますが、間違いなく実務に役立つ内容。
クリエイティブ系に新卒で応募する際、資格欄に色彩検定2級以上があると人事評価は高まります。
実用的で汎用性の高い知識が得られるのでクリエイティブ系志望の方は要チェック。
もちろんデザイナーやイラストレーターなど、クリエイティブ系以外の方にもオススメの資格ですよ。
Photoshop基礎講座の第4回です。
前回は複数のバナーを1つのPSD内に作成する途中まで進めました。
残りのバナーを仕上げて書き出しましょう。
素材




シルバー素材のテキストエフェクト
就活に使える無料サービス
デザイナーやゲーム業界などを目指されている方に適した無料の就職支援サービスです。
リクナビやen転職など、大手で取り扱っていない非公開求人が多く、思いがけない出会いに遭遇できる可能性が大幅に高まります。また履歴書添削やポートフォリオの添削・面接対策なども行ってくれるので、幅広い人から客観的な意見を得られるのも利点として挙げられます。
普段と違った視点で仕事探しができる環境なので業界に対する知識が深まりますよ。
- シリコンスタジオエージェント
 → ゲーム業界を目指す方に鉄板のサービス、非公開求人多数
→ ゲーム業界を目指す方に鉄板のサービス、非公開求人多数 - マスメディアン
 → Web業界をはじめとしたメディア系、グラフィック制作系に強い
→ Web業界をはじめとしたメディア系、グラフィック制作系に強い
- クラウドテック
 → 高単価&結構仕事が取りやすい
→ 高単価&結構仕事が取りやすい - HiproTech(ハイプロテック)→ 自社案件の超高単価案件が60%占める、非常に美味しい
- Midworks(ミッドワークス)
→ 高単価&保証が正社員並、エンジニアメインだがデザイン系も有
Photoshop基礎講座の第5回です。
効率的にフォトショップを使うためによく使う基本操作のおさらいをしておきましょう。
特に拡大・縮小や画面操作関連のショートカットは早めに覚えておくと良いですよ。
パターン制作の基本
様々なデザインの背景を手軽に作る上で欠かせないパターンを自作してみましょう。
フォトエフェクトの作り方
写真を別のグラフィックへ加工するフォトエフェクトを自作してみましょう。
詳しい作り方はコチラで解説しています。


次回の準備:自分の写真を準備
次回は就活に必要な証明写真を自分でレタッチするための素材として、自身の顔写真を用意してください。
スマホで撮影した画像で構いません。
※背景はなるべくゴチャゴチャしていない(単色の壁の前で撮影など)方が切り抜きが簡単にできますよ。
Photoshop基礎講座の第6回です。
徐々にフォトショップの操作に慣れてきたでしょうか?
学校だけでなく自宅のPCにもインストールし、毎日Photoshopに触れると自然と知識と技術力は上達します。Adobe公式サイトから入手しておきましょう。
履歴書の写真をレタッチ
就職活動に必要な履歴書の証明写真をレタッチしてみましょう。
写真の背景を変更、暗い写真を明るく、肌荒れを修正など…
元のイメージを損なわず、自然な仕上がりの証明写真を作成してみましょう。

コチラの記事で履歴書や運転免許証などで使える証明写真のレタッチやサイズ変更方法について解説しています。
その他ツール類:CameraRawフィルター、切り抜きツール、スポット修復ブラシツール
サンプル画像でのレタッチが完了したら自身の写真をレタッチし、証明写真に加工してみましょう。
※なお、就活用の本番画像はスーツを着用するのが無難ですよ。
イマイチ使い方や意味が分からないまま使われている方が多い機能の一つですね。
コチラの記事で基本的な機能や使い方について解説しているので併せてチェックしておきましょう。
テキストエフェクトを作ってみよう
テキストエフェクトを作成してレイヤースタイルの使い方に慣れていきましょう。
各種デザイン制作でよく使う機能です。
次回予告
ある程度Photoshopが使えるようになってきたかと思われます。
次回から自身が描いたイラストを活用してオリジナルバナーを作成してみましょう。
テーマやサイズは自由です。
ゲームのイベントバナー、Webバナー、SNSバナーなど、好きな内容で作成してください。
回数は様子を見ながら設定しますが、今のところ2週(11/15と11/22)を予定しています。
なお、制作物は最後に提出していただきます。
・背景素材(デザイン処理でも可、背景イラスト素材はコチラ)
・その他デザイン素材(画像・シェイプ等、必要になりそうな素材)
・作成したいバナーの参考資料を数点(高画質画像が望ましいです)
キャラ絵を使ったゲーム風バナーのメイキングはコチラの記事で解説しています。
作画したキャラ絵を見て、どんなイメージに仕上げたいか事前に固めておいてください。
授業開始時からネタの準備を始めるとなると…時間的に厳しいかもしれません
イラストの作画は当授業外で行ってください。
※キャラは新規で描き起こす必要ナシ、他の授業等で描いた既存の作品を流用して時短しましょう。
本日は第7回目のPhotoshop講座です。
今日と来週、計2回に渡ってオリジナルバナー制作に挑戦してみましょう。
※課題内容はコチラで詳しく解説しています。
まずは良質なサンプルを真似て、デザイン制作に慣れていきましょう。
① どんなバナーを作るか案出し(バナー内容、サイズ等)
② ラフを制作(手描き、デジタル、自身がやり易い方で)
③ Photoshopでデータ作成(作りたいバナーサイズに要素を全て書き出す、未デザイン)
④ Photoshopでデータ作成(デザイン作業、今日中にここまで進めましょう)
⑤ チェック、修正&仕上げ
今日中に④まで進められていないまま来週を迎えると、完成作品を提出できない可能性があります。
進捗が芳しくない方は時間を作って次週までに進めておいてください。
要はキャラと背景を配置し、未設定の文字をベタ打ちしたワイヤーフレームみたいな絵の事ですね。
制作するバナーに適したフォント、カラー、文字サイズ、文字の装飾、背景デザインなど、手を入れられる個所は数多く存在します。
「ゴテゴテと装飾する」のではなく、「制作物の世界観に適したデザインを施す」事を意識して取り組んでください。
第8回目の授業です。
先週に引き続き、オリジナルバナーの制作を行いましょう。
授業の最後に作品をフォルダに入れて提出してください。
※JPEGに書き出したバナー、編集用のPSDの両方をまとめて提出して下さい。
おまけ:OPやED等の文字もチェックしてみよう
アニメや映画などの映像作品を見る際に、作画以外の要素もチェックしてみましょう。
例えば書体や適用している効果、さらに文字が表示されるアニメーションやSF映画のUIやアニメーションなど、少し視点を変える事で新たな発見ができる可能性が高まりますよ。
引用元:チェンソーマン
レイヤー効果を無しにして文字を置くとどうなるか?
ドロップシャドウの設定はどんな感じか?
明朝体をゴシック体にするとどんな見え方になるのか?
試しに白文字を黒文字にして光彩を追加するとどんな感じになるのか?
文字のレイアウトを変えてみると?
…など、少しの変化で見た目が大幅に変わるので、自分なりに考えてみるのも良い勉強方法ですよ。
11/29、第9回目の授業です。
本日はPhotoshopを使ってオリジナルロゴを作ってみましょう。
前回のバナー同様、フォトショの実践課題でテーマは自由です。
作成時間は本日まるっと(約3時間)、来週の前半(約1時間)、授業内では約4時間です。
時間内に作成できるボリュームで収める、授業外の時間を活用して少し規模の大きい作品に展開するなど、自身が確保できる時間を考慮して作成に臨んでください。
シンプルなロゴ、ごってりしたロゴなど、作風や世界観は問いません。
ロゴ単体で考えても良いですし、前回のオリジナルバナーと関連付けしたロゴ、自身のオリジナルキャラから着想を得たロゴ、オリジナルゲームなどを想定したロゴなど、自由に作成してください。
・カラーモード:RGBカラー
・1点以上のロゴを作成(数より質を重視してください)
・JPEGに書き出したロゴと元PSDをセットで提出
・資料を元にラフデザイン(手描き、デジタル、自身がやり易い方法で、ツールは問いません)
・ラフをIllustratorで白黒のロゴに仕上げる(Photoshopでも構いませんが、イラレの方が効率的です)
・白黒のロゴをPhotoshopにスマートオブジェクト形式でペースト(詳しくはコチラ)
・Photoshopのレイヤースタイル等を使って質感付与(今日中にココまで進めておきましょう)
・再チェック&調整 最後にJPEG形式に書き出したら完成
Photoshopが得意なロゴの例
上記はPhotoshopでの作成が向いているロゴの例です。
質感のある表現をロゴに加えたい場合はIllustratorよりPhotoshopの方が効率的に作成可能ですよ。
Illustratorを使ったロゴ作成の例
Illustratorを使ったラノベ風ロゴの作例です。
フラットな質感のロゴに関しては全てIllustratorで作成する方が効率的で汎用性の高いデータが作れます。
※ただ今回はPhotoshopの練習を兼ねているので、白黒ロゴまではイラレで、質感付与はフォトショで行ってください。
その他のIllustratorで作るロゴの作例はコチラで紹介しています。よかったら参考にして下さい。
来週の予定
次週の12/6が最終授業となります。
授業の前半1時間はロゴ制作の続き&作品提出、後半で作品のプレゼンを行いたいと考えています。
前回のバナーと今回のロゴの紹介を簡単にしてみましょう。
堅苦しく考える必要はありません。
3分間スピーチのように喋っていただければ大丈夫です。
・作品をスクリーンに映しながら行います(別途プレゼン資料を準備してもOKです)
・プレゼン内容は自由です(例えば…作品テーマについて、見てほしい個所、苦労した点、Photoshopでやってみたい事、授業で得られた事など、何でも構いません)
・喋るのが苦手な方は事前にメモで内容を簡単にまとめておくのがオススメです
12/6、本日が最終の授業となります。
授業の前半でロゴ制作の続き、後半で作品のプレゼンを行います。
Photoshopはよく使います
当授業で行った内容はPhotoshopでよく使う機能の一例です。
気になる機能はどんどん触ってみましょう。
Photoshopの上達方法は「とにかく触る事」です。
また、業界にもよりますがPhotoshopは最もよく使うデザインツールの一つです。
(私が所属したゲーム会社では3Dソフト4割、フォトショ5割、その他1割くらいの使用頻度、Web制作会社はデザイン制作に関して9割フォトショ、その他1割くらい)
よって学生の間にある程度の基本的な使い方を習得されておく方が良いかと思われます。
私は学生時代にイラレしか触ってなかったので入社後に覚える事が多くて大変でした。。
ポートフォリオ制作でも使います
就活をする際に必要なポートフォリオを作成する際にPhotoshopを使います。
画像の色調整やトリミングをはじめ、デザイン素材の制作など、多岐に渡る使い方をする事でしょう。
簡単なポートフォリオ制作から開始し、徐々にクオリティを高めていき、ポートフォリオ制作とPhotoshopスキルの向上をしてみましょう。
ポートフォリオの概要や作例などを下記で紹介しているので気になる方はチェックしてください。