当コンテンツはPhotoshop初心者向けのデザイン基礎講座です。
様々なデザイン制作に必要不可欠なPhotoshopの基本を身に付けましょう。
※2日目以降のコンテンツは授業前日に追加予定です。
この記事の目次
当授業ではPhotoshopやIllustratorを使ったクリエイティブを身に付ける事を目的としています。
例えばYouTubeのサムネイル画像作成やロゴ作成、SNS用のバナー作成、動画配信に必要な素材を自作するなど。
テンプレートを使わず、自身のアイディアをゼロからビジュアル化する上で必要な基礎を習得します。
Photoshopを使った簡単な作例
Photoshopの基礎的なテクニックを使った作例です。
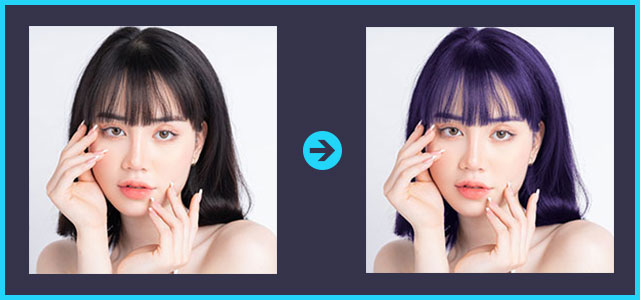
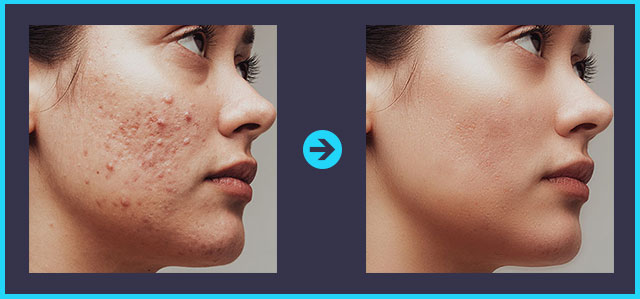
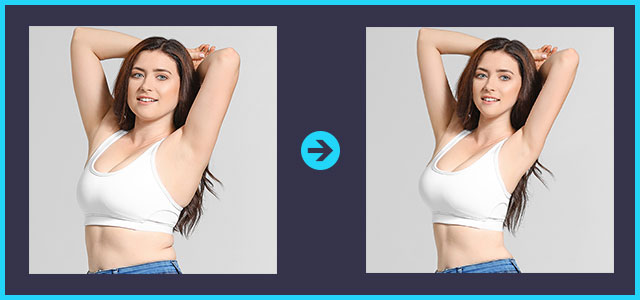
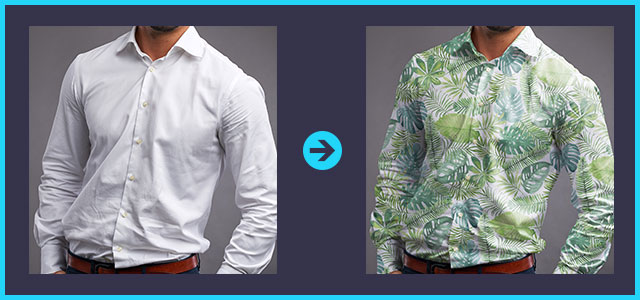
髪色を変える、ニキビを消す、体型を変える、シャツの柄を変える、YouTubeのサムネ画像やバナーをデザイン、ラノベっぽいロゴを作るなど。
グラフィック制作全般でよく使う基本ソフトがPhotoshopです。
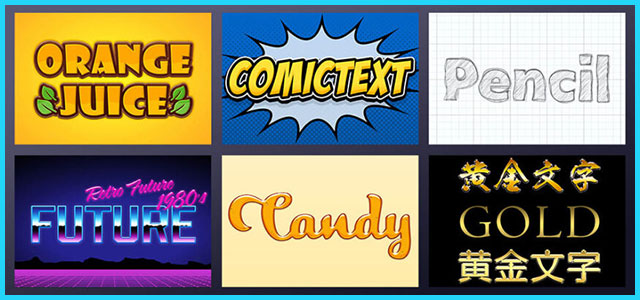
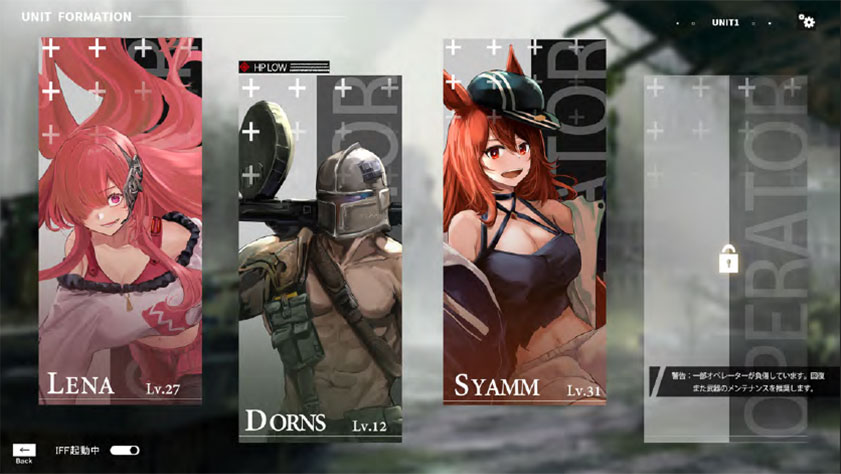
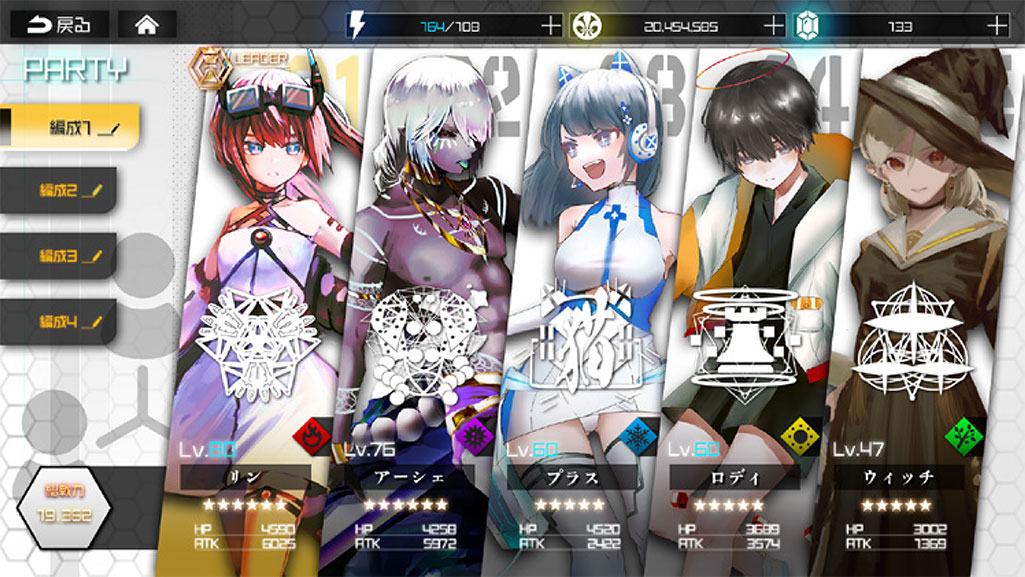
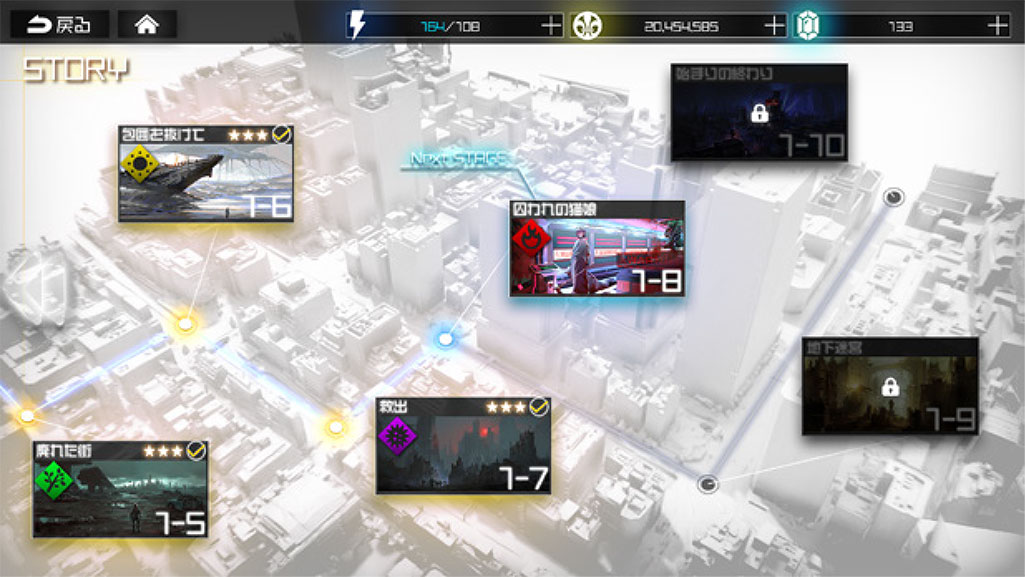
Photoshopをガッツリ使った作例
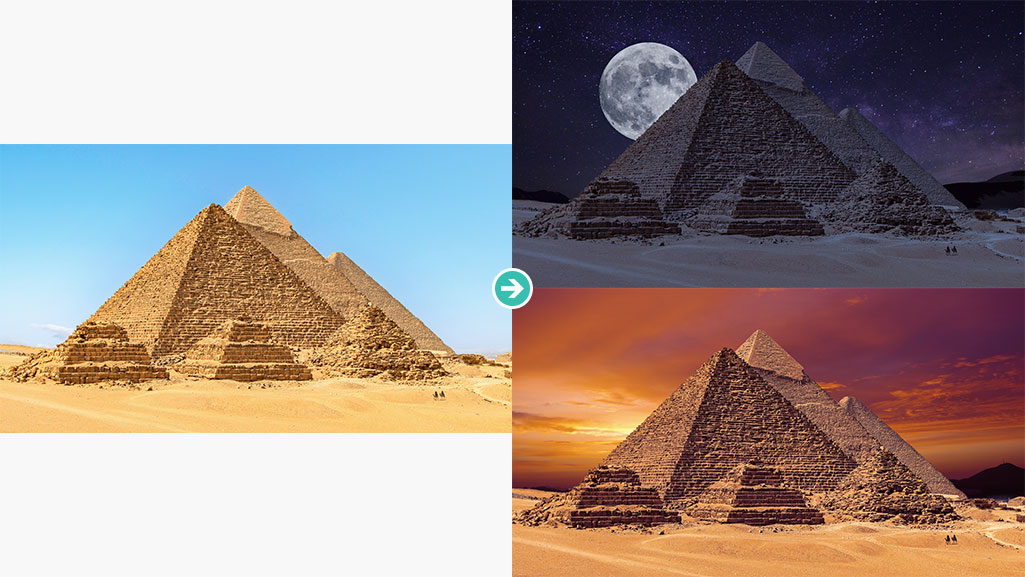
Photoshopをガッツリ使いこなした作例です。
写真やイラストを全く違ったビジュアルにする、文字などを加工して様々な質感のロゴを作る、ゲームUIのデザインを作るなど。グラフィック作成全般で何でも作れるのがPhotoshopです。
ちなみに簡単な動画ならPhotoshopでも作成可能ですよ。
| 日程 午前:10:00~13:10 |
予定内容 基本的にPhotoshopがメインです |
|---|---|
| 第1回 2025/05/14 |
授業概要、Photoshopの基本操作 お絵描き、簡単な合成画像を作成、バナー制作 |
| 第2回 2024/05/15 |
Photoshopの基本操作 複数バナー制作、素材作成、ロゴ作成、YouTubeサムネ画像制作 |
| 第3回 2025/06/30 |
Photoshopの基本操作 パターン制作、デザイン制作、証明写真を自作 |
| 第4回 2025/07/03 |
Photoshop基本操作おさらい、テンプレ活用術 オリジナルのYouTubeサムネイル画像や宣伝用バナーを自作 |
初回の授業です。
Photoshopの概要や他ソフトとの違い、導入方法について簡単に解説します。
Photoshopとは?
Photoshop(フォトショップ)で出来る事や他ソフトとの違いを理解しましょう。
Photoshopを導入しよう
学割コンプリートプランならPhotoshopやIllustratorをはじめ、全てのAdobe製品が利用可能です。
動画編集をするなら最低限AfterEffects、Premiere、Photoshop、Illustratorは持っておきたいので学割コンプリートプランは必須!未導入の方は入手しておきましょう。
Adobe製品は必ずAdobe公式サイトから正規の手順を踏んで導入してください。
Photoshopを実際に触って基本的な使い方を身に付けていきましょう。
なお、Photoshopを上達させる最短の手段は「Photoshopを触りまくる」、これに尽きます。
※授業用素材はコチラからダウンロードしてください。
お絵描きを通じてPhotoshopに慣れる
簡単な合成画像を作成してみよう
簡単な合成画像の作成を通してPhotoshopを使ったレタッチの基礎を身に付けましょう。
任意の不要な対象物を簡単に削除




画像内にある特定の要素を自然な仕上がりで削除する方法をマスターしましょう。
削除ツールを使えば誰でも1分で削除可能!不要物の削除は頻繁に行いますよ。


画像生成を使えばプロンプト(呪文)をテキスト入力するだけで舗装された通路を水が流れる川に変えたり、別の景色に変身させる事も可能です。(便利な機能ですが、最初は生成に頼り切らない方がフォトショスキルの向上が見込めますよ)
お手軽な人物の切り抜きと色変更テク




人物を切り抜いてコンテンツの素材として活用する事は多々あります。
なるべく短時間&少ない手数で精度の高い切り抜きをする方法をマスターしましょう。
押さえておくべき操作16選
非常に多機能なソフトなので使用頻度が高くて便利な操作から効率よく覚えていきましょう!
実際にPhotoshopで簡単なデザイン制作の基礎を学習しましょう。
指定サイズのキャンバス内に画像や文字、アイコン等をレイアウトし、JPEG形式で書き出す一連の流れを身に付けます。
そもそもデザインの目的って?
制作の前に少しデザインについて考えてみましょう。
デザインとは「対象物を装飾する事」と思われている方が多いでしょう。
間違いでは無いのですが、「単に装飾する」事は、必ずしもデザインに繋がる訳ではありません。
デザインを行う目的と装飾が一致していないと単なる「意味の無い飾り」でしかありません。
「内容をわかりやすく伝える為の工夫」が結果として「デザイン」に繋がる、というイメージです。
より相手にコンテンツ内容が伝わるよう手を加える事がデザインの本質とも言えますね。
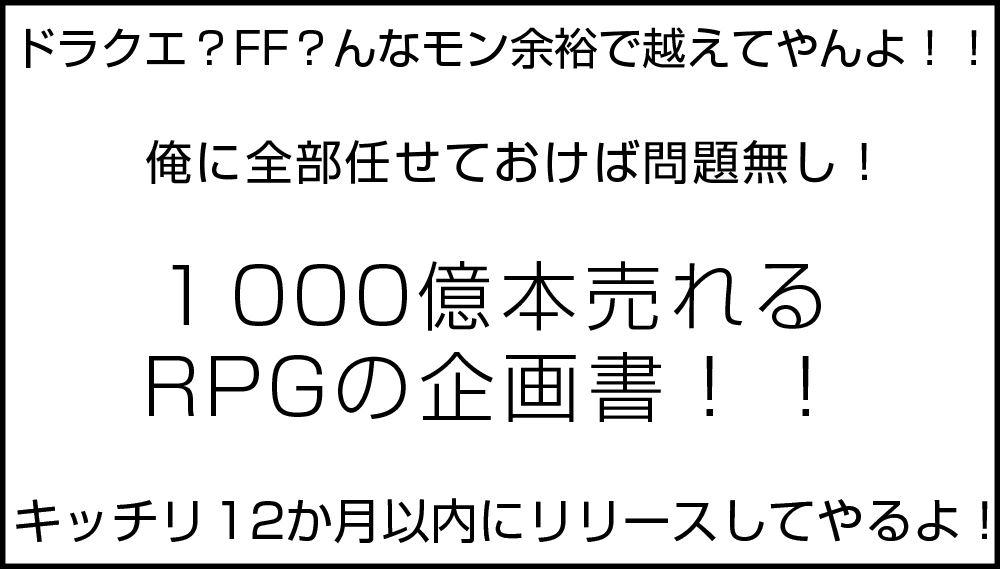
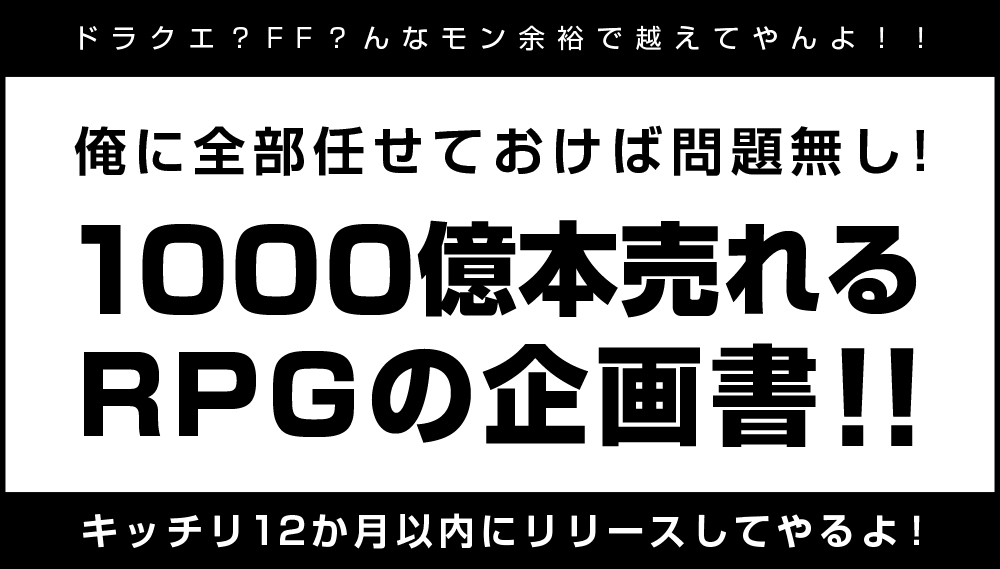
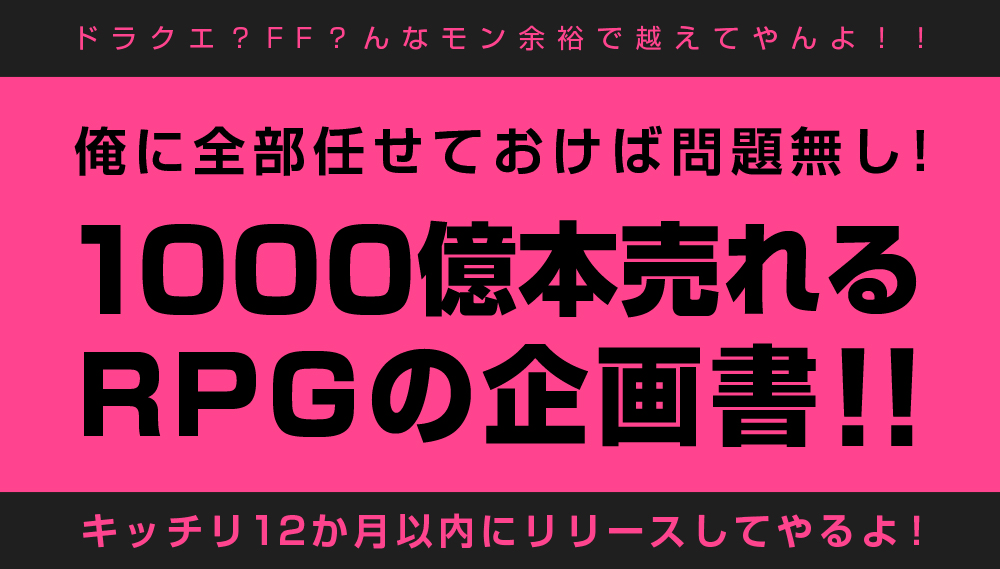
白黒でデザイン
同じ内容の白黒バナーですが、受ける印象が随分と変わってきますね。
左側は単に要素を一通り入れた「だけ」の状態。
右側は情報の優先順位を整理してデザイン(内容を分かりやすくする為の処理)を施す事で、内容を「より」分かりやすく伝える仕込みを入れた状態です。
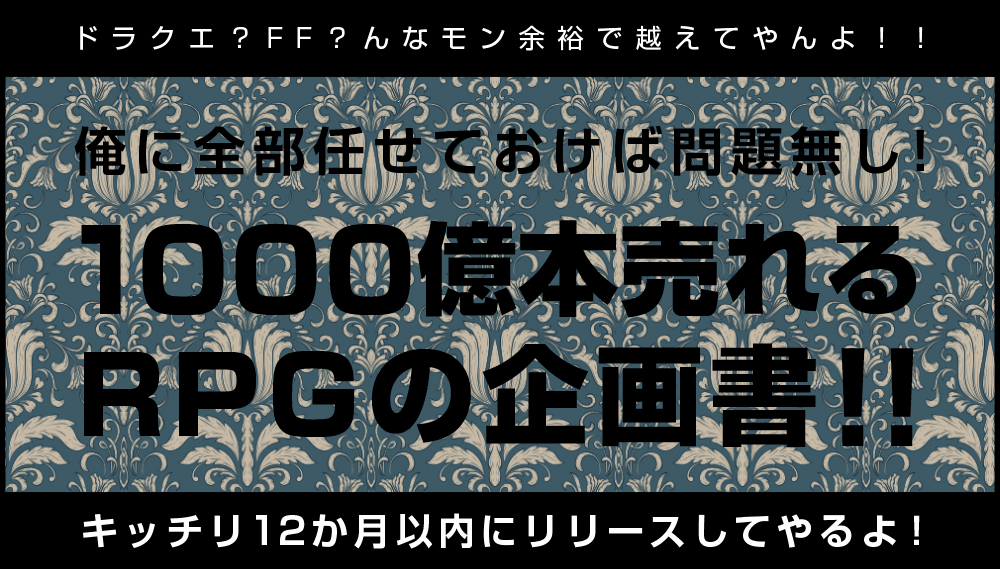
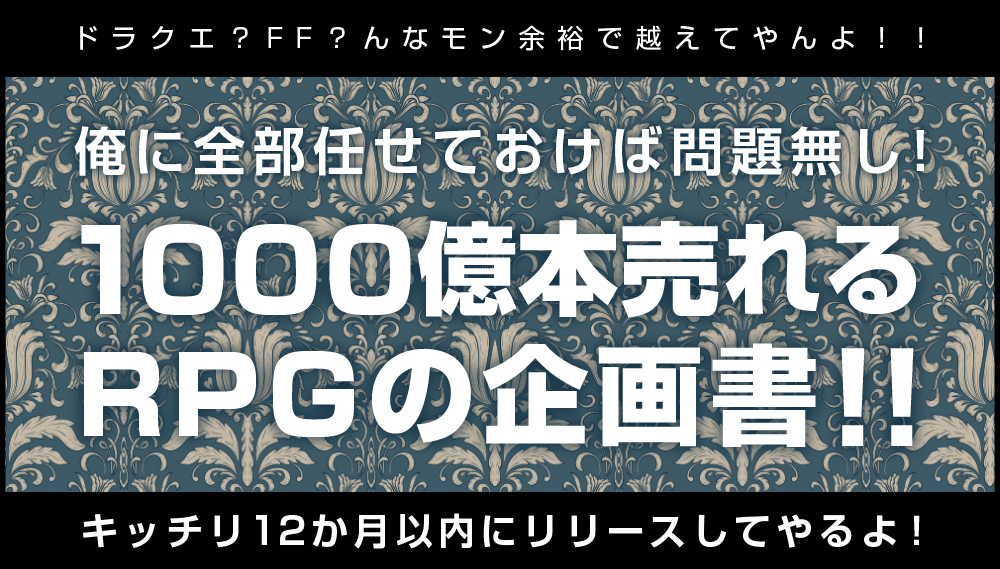
世界観に合わない装飾
白黒だけだと見た目が寂しいので背景にパターンを入れてみました。
パターンを入れたはいいけど、左側の作例は文字が見づらくなりましたね。要は暗めの背景に黒色の文字が重なっているので、コントラスト(明暗の対比)が弱くて視認性が悪くなっています。
右側は文字を白にしてドロップシャドウ追加したら背景とのコントラストが強くなって視認性が良くなりましたが…そもそもこのパターンのデザインが世界観に合っているのでしょうか?
パターン背景を施すにしても、他に合いそうなデザインがありそうですね。
また、情報の視認性を阻害する過度な背景パターンや世界観とかけ離れた装飾などの無駄な賑やかしは「デザインの本質と逆の行為」に繋がる可能性があるので要注意です。
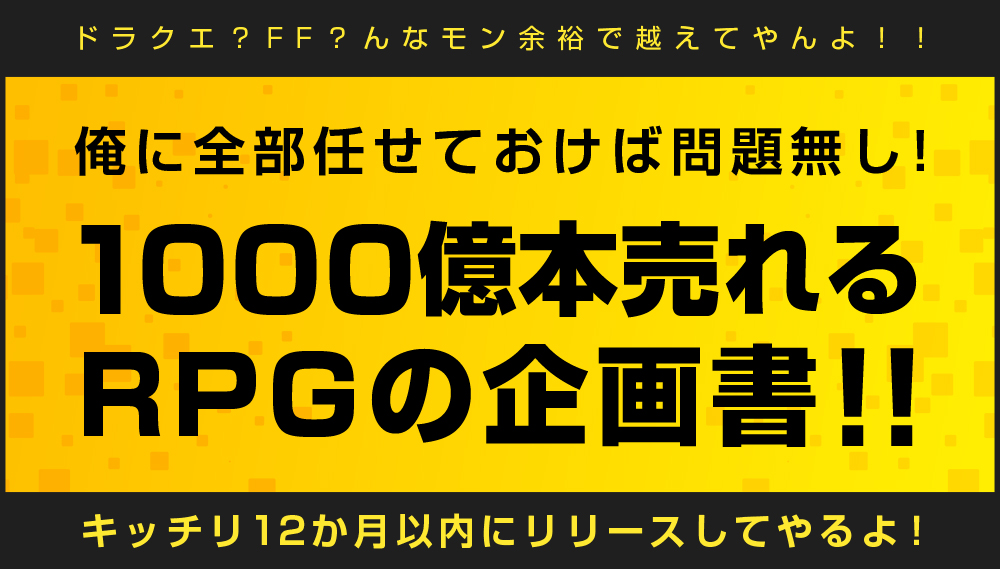
色を変えてみると?
白色の背景部分を別の色にする、という方法はどうでしょうか?
ピンクと黒、黒めのグレーとイエロー系のグラデ+幾何学模様のパターンなど。
白黒デザインよりも目を引く印象になり、先のデザインより世界観に合っていますね。
デザインにコレといった明確な正解はありませんが、より良くする事は可能です。
「ごちゃごちゃ装飾する ≠ デザインしている」、「シンプル ≠ デザインしていない」
紙面、バナーやWeb等のデザインだけでなく、キャラデザや様々なコンテンツ制作でも言える事です。
簡単なバナーを作成してみよう
Photoshopの基本機能を使ってバナー制作を行ってみましょう。
※フォトショップ未導入の方はAdobe公式サイトから入手しておきましょう。

Photoshopの文字入力に関するまとめ
文字入力に対して苦手意識を持たれている方は多いかもしれません。
しかしコンテンツ制作全般で文字は絶対に外せない要素の一つなので、是非マスターして下さい。
2日目の授業です。
素材はコチラからダウンロードして下さい。
ゆがみで表情を変えてみよう
複数バナー
YouTube用サムネ画像を作成
ヨガ動画をイメージしたYouTubeのサムネイル画像を作ってみましょう。
人物の切り抜き、文字入力、背景の追加、アイコン等での装飾など。
簡単なグラフィック作成を行う上で必要な操作を身に付けましょう!

yoga.zipをデスクトップにダウンロードして展開。
[ zipファイル上で右クリック ] → [ すべて展開 ] → [ デスクトップを選択して展開 ]
切り抜きツールでトリミング
切り抜きツールを使えば画像の一部をトリミング、画像の一部を指定サイズにする、画像の足りていない部分を生成AIで補完する等の編集ができます。
Photoshopでよく使うツールの一つなので是非マスターして下さい。
3回目の授業です。
前回の授業(5/15)から暫く時間が経ちましたが、頑張ってPhotoshopの使い方を習得してください。
※素材はコチラからダウンロードしてください。
証明写真を自作してみよう
Photoshopを使って証明写真(横30mm x 縦40mm)を自作してみましょう。
写真のレタッチ、トリミング、背景の処理、サイズ違いの出力など、フォトショップでよく使う機能を網羅的にマスターしましょう。
コチラの記事で証明写真の作り方を解説しています。
ニキビ等の肌荒れをレタッチしたい場合はスポット修復ブラシツールが便利です。
なお、肌全体を滑らかにする方法はコチラの記事で解説しています。
レイヤースタイルを活用してみよう
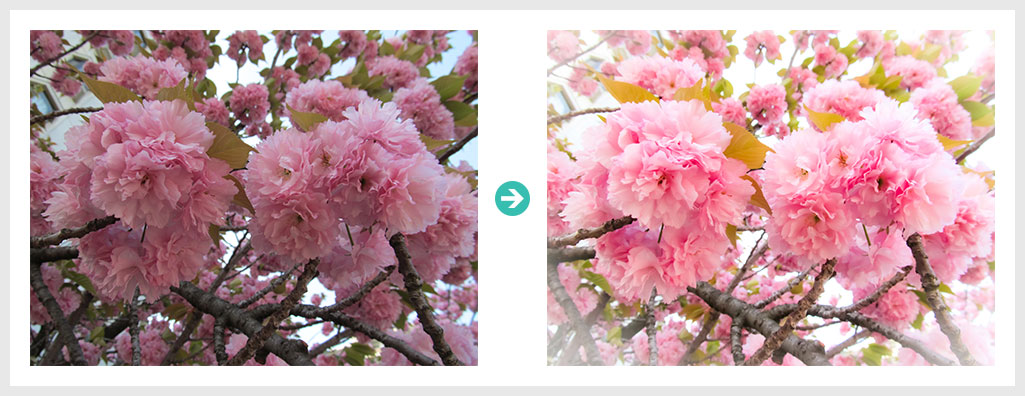
CameraRawフィルターでレタッチ
前回は調整レイヤーを使って写真の補正をしていましたが、CameraRawフィルターという機能を使えば写真を簡単にレタッチできます。あらかじめスマートオブジェクトに変換してからCameraRawフィルターを適用すれば非破壊でレタッチ可能、使用頻度の高い機能の一つです。
詳しい使い方はコチラの記事で解説しています。
バナー制作のおさらい
パターンの登録と作成
背景などにパターン柄を適用したい時などに使えるパターンテクニックです。
よく使う手法なので是非マスターしてください。
Photoshop講座4日目、最終日です。
基本操作おさらい
Photoshopは非常に多くの機能が搭載された画像編集ソフトで覚える事が多いです。
一気に覚えるのは大変なので、よく使う操作から効率よくマスターしていきましょう。
コチラの記事でPhotoshop初心者の方が押さえておきたいフォトショ操作16点を解説しています。
文字ベースのデザインを作成
テンプレートを使った制作の方法
制作は必ずしもゼロから自作する必要はありません。
イメージに合ったテンプレートがあれば活用し、時短とクオリティアップをしてみるのもアリですよ。
AdobeExpress公式
AdobeExpressの基本操作はコチラ(noteの見出しデザイン方法はコチラ)
割と使う小ネタ:AdobeExpressでデザインしたデータをPhotoshopで開く方法
- AdobeExpressからPDF形式でダウンロード
- IllustratorでPDFを開く
- [ ファイル ] → [ 書き出し ] → [ 書き出し形式 ] → [ PSDを選択 ]
- PhotoshopでPSDを開く
- 商用利用可能なので安心して使える(著作権侵害素材を利用すると手痛い目に遭います)
- 素材点数がダントツ(4億点以上)なので何でも見つかる
- 素材のクオリティが高い
- AdobeStockの素材活用例はコチラ
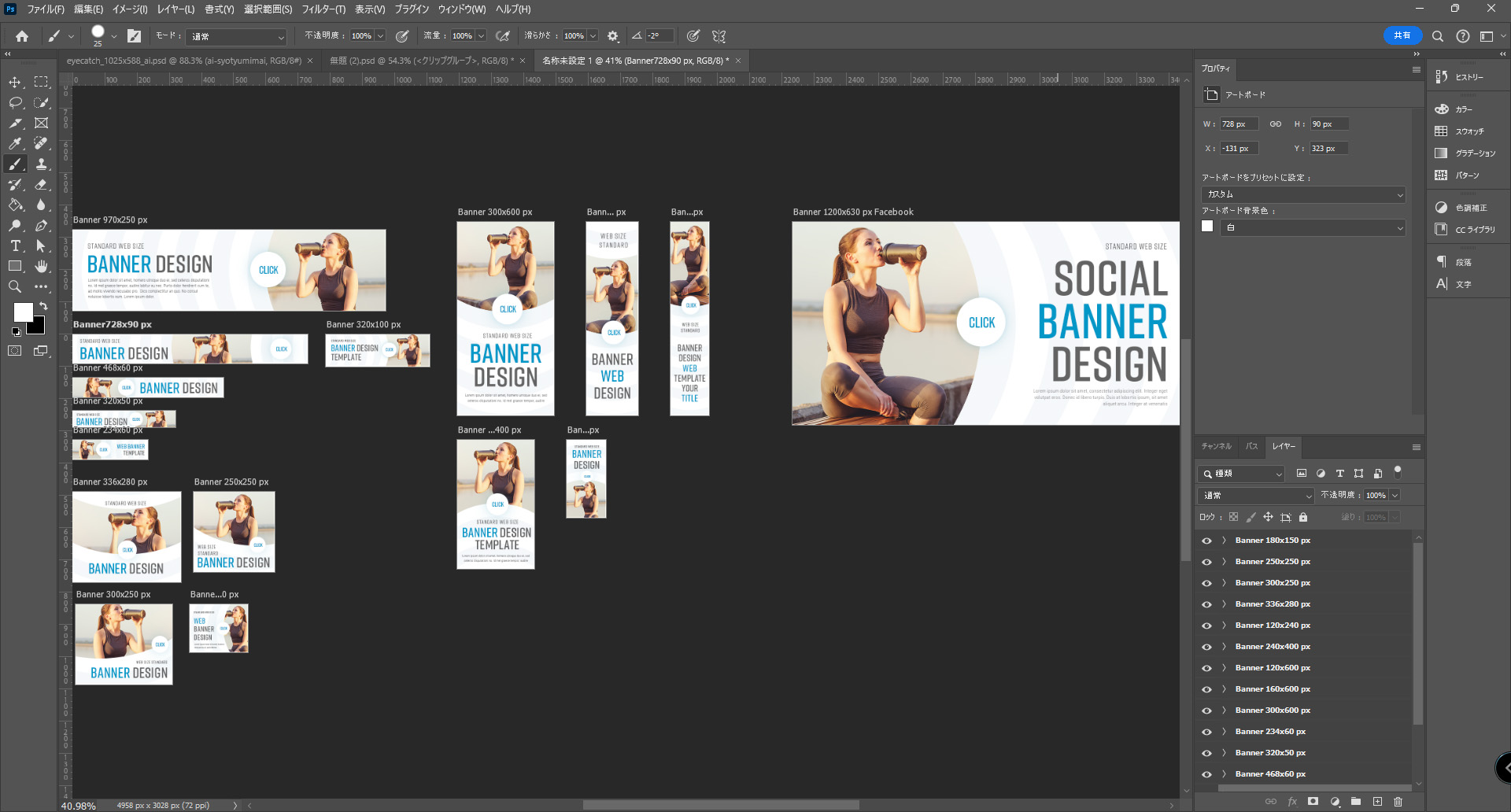
様々なサイズのバナーテンプレートが設定されたPSDが380円くらいで購入可能。(私が契約しているプランなら画像素材の単価260円くらい。)
ゼロベースで作ると割と労力がかかりますが、テンプレを使えば制作時間を一気に圧縮できます。
午後は今までの授業で修得した機能を使ってオリジナルのバナーデザインを行ってみましょう。
② 紙にペンでサムネのラフを描く(ラフの段階で細かな文字等の要素は全て入れておきましょう)
③ Photoshopでドキュメントを作成、ラフを元にデザイン制作してカンプデータ作成&素材探し
④ 完成したカンプをJPG形式で書き出したら完成
商用利用できるフリー素材
サムネ画像を作る上で素材が必要な方は、商用利用可能な素材を活用して下さい。
著作権に抵触する作品の使用は絶対にしないで下さい。
作品の提出
ドライブにフォルダを作成し、作品をアップして下さい。
・書き出したJPEG画像
簡単にプレゼンしてみましょう
作成した制作物を簡単にプレゼンしてみましょう。
1分で他者に分かりやすく解説してください。(長くなっても構いません)
事前に話す内容をメモ等にまとめて整理しておく事をオススメします。
下記はプレゼン内容の一例です。(一例なので他の内容でも構いません)
- 制作物の概要、テーマ、なぜこのサムネを制作したかの理由等
- 制作する上でこだわった点、制作意図、苦労した点、得られた事、今後挑戦してみたい事など
- その他Photoshopについての感想などがあれば
デザインに関するオススメの入門書籍です。
画像が多く、堅苦しくなくて読みやすい内容の本ばかり。
通学中の電車内で読むと効率的に有益な知識を身に付けられますよ。