デザイン業界への就職を考えられている学生さん向けにポートフォリオの作り方を順を追って解説します。
当記事は私が学生時代に作成したポートフォリオを例に解説いたします。
ゲーム業界やデザイン業界、WEB業界等のポートフォリオ作りに役立てていただければ幸いです。
この記事の目次
ポートフォリオとは自身の作品を1冊のファイルにまとめた作品集のことです。
コチラの記事でも触れている個所ですが、A4のポートフォリオのざっくりした作り方を解説します。
あくまで私が行っていた作り方なので参考程度にしてください。

表紙、プロフィール、目次、立体作品、イラスト作品…という風に掲載する内容をラフで描きます。
私の場合は仕上がりサイズと同じA4コピー用紙で作っていました。
詳しくはコチラ。

いきなりイラレで作業をするよりも、構成をある程度手書きで作成してからイラレで作業する方が効率が良いです。ただ人によって好みが分かれるので、STEP.3とSTEP.4は合体しても構わないかと思われます。
詳しくはコチラ。

ファイルに収めて出来上がったポートフォリオをじっくり眺めてみましょう。
色んな人に見せて感想を聞くのも良いです。
出力して改めて自身のポートフォリオを見ると改善点が色々と見えてきます。
詳しくはコチラ。

ポートフォリオの作り方を詳しく解説していきます。
まずイラレやフォトショを使ってポートフォリオを作る前の下準備をします。
何となくイラレで作り始めるよりも、予め下ごしらえをしてから作業を始める方が効率的に進められます。
なお、ポートフォリオ制作には最低限IllustratorとPhotoshopが必要です。
まだ導入されていない方はAdobe公式サイトから導入しておきましょう。
自身の作品を全て集める
テーマ・コンセプトを立てる
自身が作りたいポートフォリオのテーマ・コンセプトを決めます。
これがポートフォリオの芯の部分になります。
コンセプトが決まると自ずとやるべきことが見つかるでしょう。
「コンセプトのつくりかた 「つくる」を考える方法」はWii開発のコンセプトデザインについてまとめられた本です。コンセプトデザインについて分かりやすく解説されて面白いですよ。
全体の構成を考える
表紙、プロフィール、目次、作品ページ詳細…全体の構成を考えた後に個々のページに載せる内容を考えます。
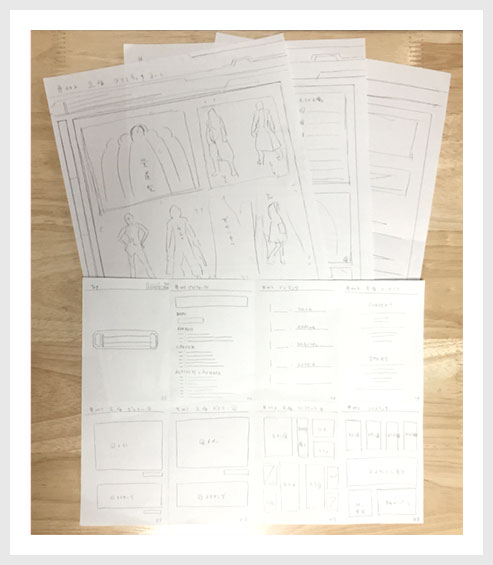
(私の場合は)いきなりデータを作り始めるよりも、A4コピー用紙等で構成の下書き(ワイヤーフレーム)を作っておくと全体のイメージが掴みやすいので効率的に進められます。
左図のようにA4コピー用紙に折り目を付けてA6サイズの矩形に各ページの概要を記載、A4実寸サイズに詳細を記載したものを作成すると良いです。
- 紙とペンでワイヤーフレームを作ってから作成する
- デジタル上でワイヤーフレームを作ってから作成する
- いきなりイラレで作り始める
コレという決まりは無いので自身が進めやすい方法で進めてください。
なお、ワイヤーフレーム制作に特化したAdobe XDを活用する方法もオススメですよ。
XdはWebやアプリ、UI等のプロトタイプを制作する上で非常に便利なツールです。
私はサイトのワイヤーフレームを作る際に愛用しています。
表紙(1p)、プロフィール(1p)、目次(1p)、作品ページ(お気に入りから順に掲載、大作はラフやメイキング等も載せる)、デッサン(基礎画力)、裏表紙といった15p~20pのものがあります。
コチラの記事で紹介しているテンプレートを活用してみるのも良いでしょう。
下準備が完了したらIllustrator、Photoshopを使って本格的にポートフォリオ作りを始めます。
なお、更に効率的に作りたい方はInDesign(インデザイン)での制作をオススメします。
多くの方にとって慣れているであろうイラレ、フォトショと違い、インデザインはポートフォリオや雑誌等の「ページ物」を制作する事に特化したソフトウェアです。(3ソフトの違いはコチラの記事で解説中)
同じAdobe社製なので、Illustratorが使えたら利用可能。
InDesign用のテンプレートを活用したポートフォリオの制作方法はコチラの記事で詳しく解説しています。
規格について
AIに配置する画像は予めAIと同じフォルダにまとめておきましょう。
イラストレーター、フォトショップでよく使いそうな機能
ポートフォリオ作りの際にイラレ、フォトショでよく使いそうな基本的な機能です。
リンク先でツールの使い方を詳しく解説しておりますので参考にしてください。
デザインフォーマットを作成
構成を元にポートフォリオのデザインフォーマットを作成します。
フォントの種類やサイズ、見出しのデザインや余白のサイズ、キャプションの位置等のフォーマットを決めます。(フォーマットにお困りの方にオススメのテンプレートはコチラの記事で解説しています。)

前段階で作成したコンセプトを元に、掲載する作品が引き立つような世界観のフォーマットにしましょう。
ベースのデザインが完成したら表紙や目次、自己紹介ページ等を作成してきます。
印刷すると文字が大きく見えたり線が太く見えたりする事は多々、印刷チェックは重要です。
(フルカラーだと印刷コストが高くなるので、レイアウトチェックだけなら白黒出力がオススメ)
フォント選びは超大事
ポートフォリオのフォントは「ポートフォリオという作品の一部」です。
フォントを妥協すると妥協した分、ポートフォリオの品質が落ちてしまいます。
よく文字情報を入力した「だけ」のポートフォリオを見かけますが、作品自体の品質も落としかねないので非常に勿体ないですよ。
パソコンに入っているフォントから適当に選び、適当に入力して適当に配置してしまうと、せっかく良い作品なのに見栄えが悪くなる可能性があります。
入力した文字は必ず「調整するクセ」を付けておきましょう。
フォントを大別すると

明朝体は繊細・和風・上品・高級・洗練といったイメージを与えます。
ゴシック体はポップ・力強い・アクティブといったイメージを与えます。
またウエイト(太さ)を変えるだけでも印象は変わります。
色々と文字の設定を変更し、自身のポートフォリオに合うフォントを探し出しましょう。
作品の世界観とフォントのイメージを合わせる

左図を見比べると、同じ内容ですが随分と印象が変わりますよね。
上品・和・繊細といったイメージの京都のコピーに太いゴシック体は不釣り合いです。
またポップで力強い印象の夏BBQに繊細な明朝体は不釣り合いです。
目的のイメージと書体のイメージがズレていると違和感が出ます。
自身の作品の世界観に適したフォント選びは大切なので妥協は止めておきましょう。
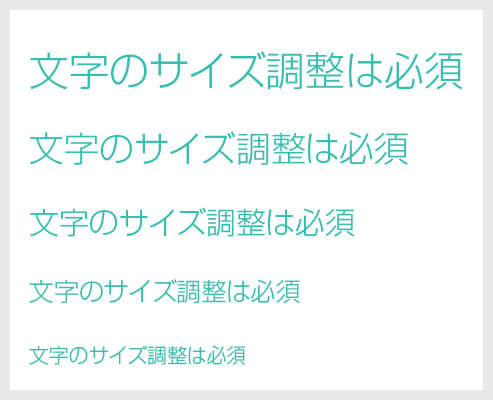
サイズ調整は必須

そのまま使うと「素人臭さ丸出し」のポートフォリオになるので要注意です。
デフォ値の12ptは見出しで使うなら良いかもしれませんが、本文で使うには少し大きすぎます。
また、画面上と印刷した紙では文字サイズの印象が違います。印刷すると思っている以上に「大きく」見えますよ。
文字が大きすぎると「ダサくて安っぽく」見えるし、小さすぎると「読みづらい」です。
何度か試し刷りをし、良い塩梅の文字サイズを探りましょう。
あと「行送り」や「文字間」も調整しておきましょう。
詰まり過ぎは読みづらいですし、空き過ぎても読みづらいです。
必ず「原寸で印刷」して確認しておきましょう。
レイアウトに一工夫
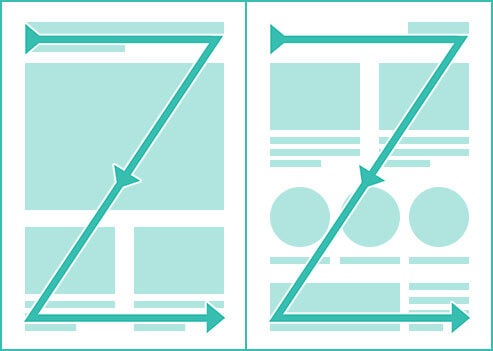
視線の動きを考慮する

完成作品を左上に、そして付随する作品や過程などをアルファベットのZの書き順のように配置すると、自然な視線の動きで作品を閲覧できます。
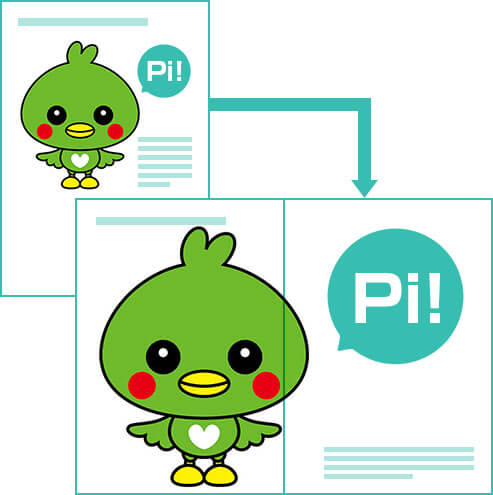
自信のある作品は大胆に見せる

力の入った自信作は見開きでダイナミックに見せる方法も良いでしょう。
全ページこじんまりとした似たようなレイアウトより、強弱を付けたレイアウトにすると見る側を飽きさせませんよ。
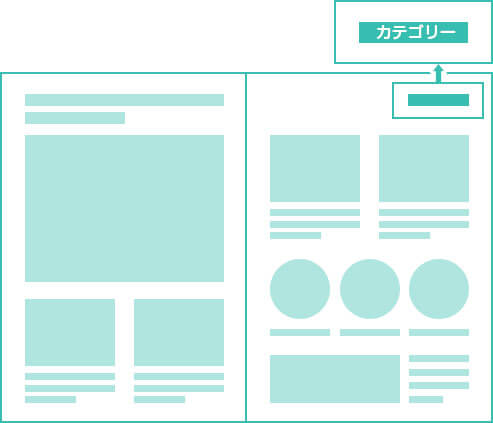
作品カテゴリを入れておくと分かりやすい

カテゴリはデザイン、アナログイラスト、デジタルイラスト、3DCG作品、立体作品、デッサン…といった分け方をしておくと良いでしょう。
※配置する場所はサンプル画像のように右上にこだわる必要はありません。
ちょっとした工夫で効率的に
ノンブルは不要

ポートフォリオは頻繁にページを差し替えるので、ノンブルを追加するとページ並び順の整合性が取れなくなります。
ノンブル一つの為に刷り直すのはお金と手間の無駄なので、最初からノンブルは外しておきましょう。
イラレのレイアウトに適した機能を使いこなす
Illustrator(イラストレーター)の [ スマートガイド ] や [ ポイントにスナップ ] を活用してレイアウトを効率化してみましょう。イラレの画面上部にある [ 表示 ] 内に上記機能は入っています。
また [ 整列・分布 ] の機能もレイアウトを素早く綺麗に行うに強力な機能です。
使い方はコチラで解説しています。
先に述べたクリップスタジオペイントでもデザイン・レイアウトは可能です。
しかしデザイン・レイアウト作業はIllustratorやPhotoshopの方が圧倒的に向いています。
まだ使われていない方は今回を機に導入しておきましょう。
学生や教職員の方は断トツで学割Creative Cloud Proがお得、アプリ1本の料金で全て使い放題!
知ってる?プロポーショナルメトリクス
文字を入力するとカタカナや平仮名は漢字と比べて文字間が開きがちです。
カーニングやトラッキングで文字間を調整するのは結構面倒ですよね。
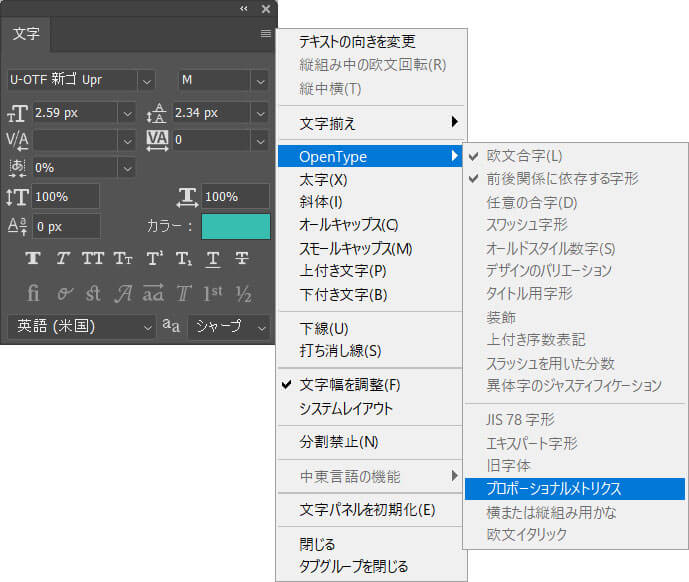
Illustrator(イラストレーター)やPhotoshop(フォトショップ)には「プロポーショナルメトリクス」なる便利機能が存在します。カタカナや平仮名でも「自動的に良い感じで文字間を調整」してくれる機能です。
プロポーショナルメトリクスを上手く活用すると文字入力の時間を短縮できますよ。

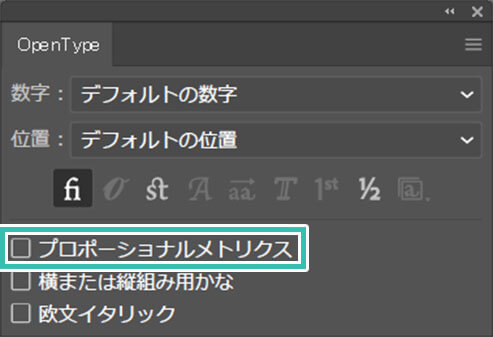
[ OpenTypeパネル ] → [ プロポーショナルメトリクス ]
から設定できます。
※プロポーショナルメトリクスが使えるフォント、使えないフォントがあるので気を付けてください。
素材を有効活用しよう
フォント、アイコン、写真、イラスト等、ロイヤリティフリーの素材が多々あります。
そんな素材を有効的に使うのもアリですよ。
特にAdobeStock(アドビストック)の品質と量はハンパありません。
Adobeのサービスなので各アプリで編集可能なテンプレートが超大量に配布されています。
AdobeStock(アドビストック)についてコチラで詳しく解説しております。
「1から10まで全部自分でやる」って方も使う使わないは置いておき、見るだけでも参考になります。
生データを見ながら「なるほどね、こういう作り方してるのか…」ってのを研究するのは大切ですよ。
テンプレダウンロード後はテキストと画像を差し替えるだけ、高品質なポートフォリオが超短時間で作れるポートフォリオ制作のチートアイテムですね。
データ上でポートフォリオが完成したらマットフォトペーパーや写真用紙で印刷し、ファイリングします。
印刷してファイリングしたポートフォリオとデータ上のポートフォリオでは、見た目の印象が違います。
事前に何度か出力・調整をしていると誤差が少ないのですが、もしこの段階で初出力ならソコソコの調整が必要です。先に解説したように、制作段階である程度できたらモノクロで出力し、バランスを確かめて調整しておくと良いでしょう。
カラーで出力すると印刷コストが高くなるので、レイアウトチェックだけなら白黒で十分です。
印刷
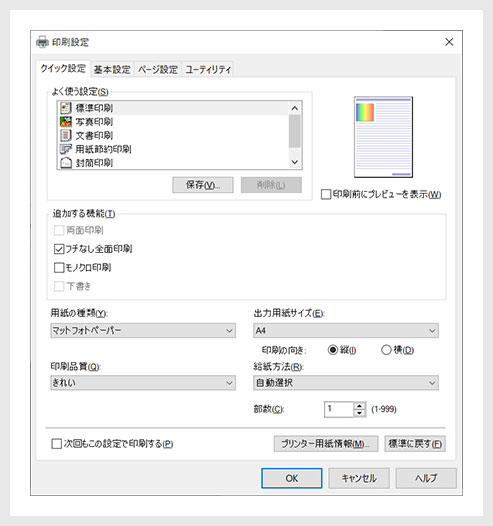
なお家庭用プリンターでの印刷を前提とした作りなので、プリンターの設定に「フチなし印刷」のチェックを入れておきます。
トンボを作成してA3以上のプリンタで出力を想定されている方は「フチなし印刷」にチェックは入れず、「等倍」で出力してください。
※フチなし印刷をすると用紙の端にインク汚れが付く場合があるので、たまにノズルのクリーニングをしてください。
100枚入りのマットフォトペーパーを複数購入しておきましょう。
ノーブランドの紙は発色が良くないのでキャノン純正用紙をオススメします。
ファイリングして完成
データが完成したら印刷してファイリングします。
一旦これでポートフォリオの完成です。おつかれさまでした。
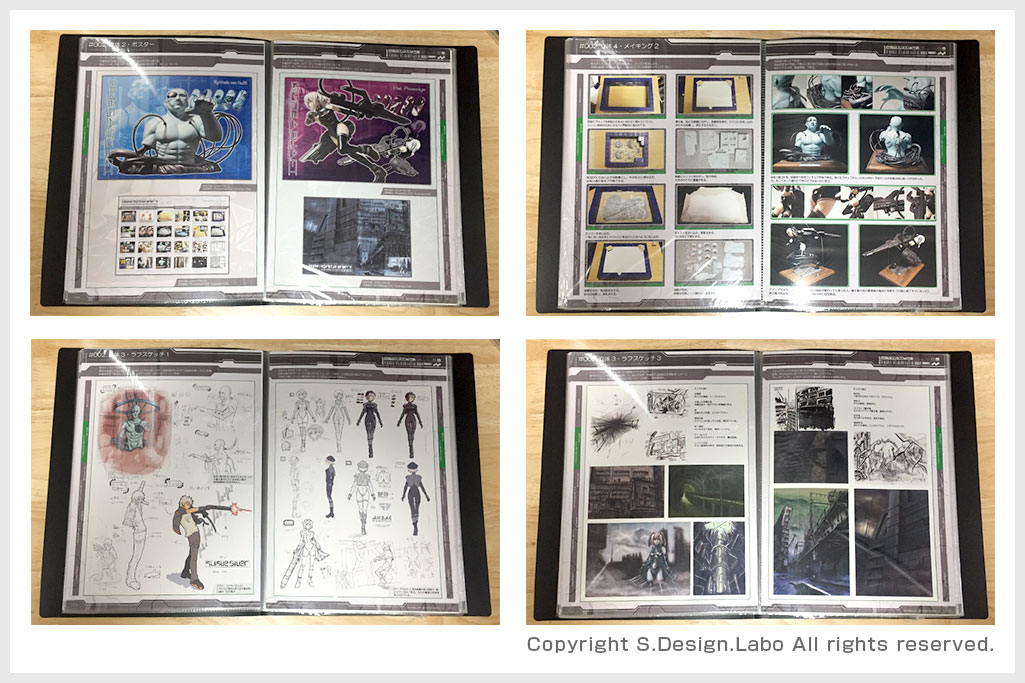
下記は私が学生時代に作成したポートフォリオです。
イラスト専攻なのにモリモリを使ってフィギュアを作っていました。

ファイルはケチらず、ある程度しっかりした作りのファイルにしておきましょう。
就活が始まると複数のファイルを作る事になるのでまとめ買いしておく事をオススメします。
ファイルの素材を変えてみる

普通のクリアファイルではなく、別の素材のファイルに代えてみるのも一つの手です。
例えば機械やSFっぽい世界観がメインの作品集だと無機質・メタル感を強調するためにアルミ合金のファイルを使ったり、絵本調なら布素材を使ってみるのもアリかもしれません。
表紙にロゴのシールを貼ってみたり、単なるファイル以外の表現方法を考えてみるのも面白いですよ。
使い捨てで無い高いファイル、一点モノ装丁のポートフォリオを送る際は、事前にポートフォリオが返却されるか確認しておく事をオススメします。
かれこれ10年以上前は紙に印刷したポートフォリオの提出が主流でしたが、現在はデータ化したポートフォリオの提出が主流です。
IllustratorやInDesign、Photoshop等で作成したポートフォリオをPDF形式に書き出すのがセオリー。
PDF形式への書き出し方法は下記記事で詳しく解説しているので併せてチェックして下さい。
 PDF版ポートフォリオの書き出し方【Illustrator,InDesign,Photoshop】
PDF版ポートフォリオの書き出し方【Illustrator,InDesign,Photoshop】
時間を少し置いて改めて自身のポートフォリオをよく見てみると、作品制作レベルの向上に伴い改善したい箇所が色々と見えてくるはずです。
自分で「ここ微妙だなぁ~」と思う個所は、他人も同じことを思う可能性があります。
そういった個所を潰してより隙の無いポートフォリオにアップデートします。
行き詰ったらいっそドラスティックにコンセプトから考え直すのも良いかもしれません。
破壊は新たな創造を生み出す可能性があります。
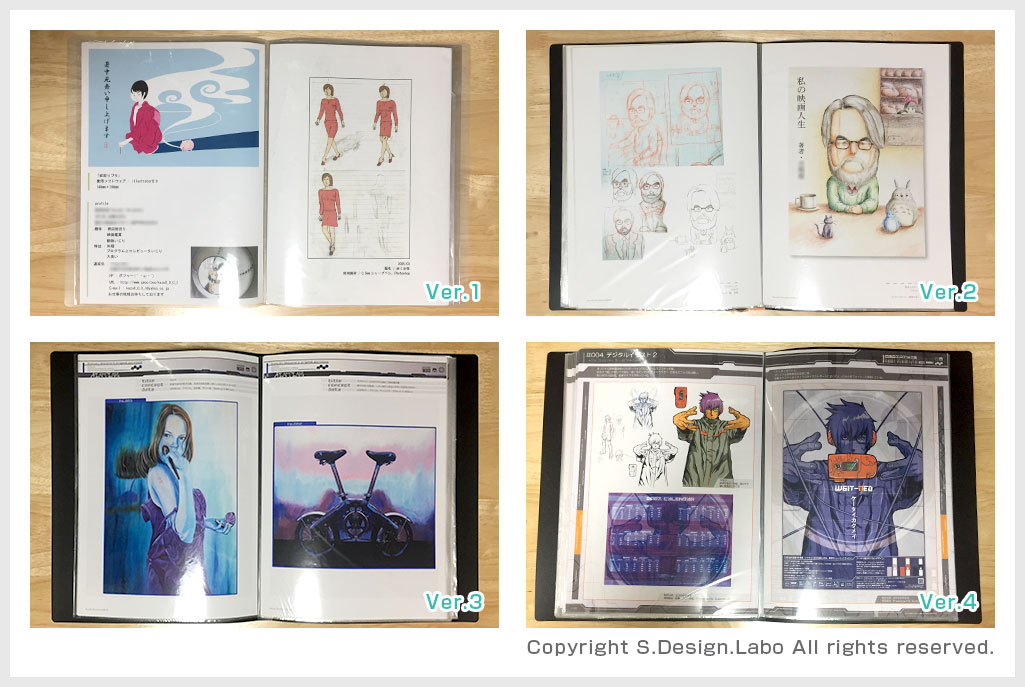
過去作と比較して成長を確認
過去に作成したポートフォリオを見比べて「少しずつ成長してるかも!」という感覚を視覚化するとポートフォリオ作りのモチベーション維持に繋がります。
作り切ったポートフォリオは「ポートフォリオver1.0」として保存しておき、コピペして「ポートフォリオver1.1」のように更新・管理すると成長の過程が残せます。
久しぶりに見ると「あ~、こんなん作ったなぁ~」という気持ちになりますよ。

上図は私の学生時代初期~後期の作品集を比較したものです。
目に見えた状態で良くなっている事が分かると、やる気が維持しやすいです。
時間があるときに少しずつ手をかけてあげると作品集の品質は徐々に向上していきます。
作り切ったら終わりではなく、ちょいちょい手を入れてあげてください。
なお人によりますが、学校の課題で作ったものは「作らされました感」が全面的に出やすい気がします。
品質の高い課題の作品は良いのですが、微妙な学校課題は徐々に減らしていきましょう。
まずは0を1に、そして地道に作り続けて人に見せて改善を積み重ねていく事がポートフォリオの品質向上の鍵です。なお、高品質なポートフォリオテンプレートを活用すると近道はできます。
作品は絞る
掲載する作品は厳選しましょう。
自身が作成した作品を全て掲載するのもアリだとは思うのですが、微妙だったりポートフォリオの世界観にそぐわない作品は除外して、より密度の高い作品集にする方がベターです。
なおポートフォリオを作りはじめたばかりの方は作品が少ないかと思われます。
初めての方は作品を厳選せず、まずは質に関わらず最後まで作り切ることを目標としてください。
一度ポートフォリオを作り切って「さぁテコ入れしていこう」という方は、徐々に作品を厳選しましょう。
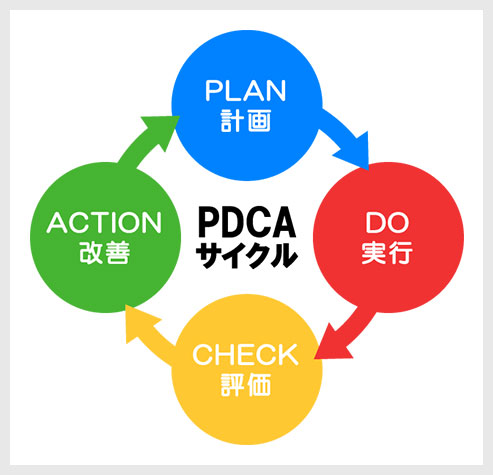
ポートフォリオは一度作って「ハイおしまい」というものではありません。
より良いものにしたい場合は「PDCAサイクル」を上手く回す必要があります。

- PLAN(どんなポートフォリオにするか計画を立てる)
- DO(ポートフォリオ作りを実行)
- CHECK(作成したポートフォリオを客観的に評価&他者に見てもらう)
- ACTION(ポートフォリオをより良くするための改善点を考え、最初のPLANに繋げる)
上記のようにPDCAサイクルを回すことで徐々にポートフォリオのクオリティは上がっていきます。
ナカナカ大変ですが、自身の作品をより魅力的に伝える為のポートフォリオを作るためにはそれなりに時間を割く必要があります。
また作ったポートフォリオを誰かに見せて感想を聞いてみると、自分では気づかない指摘を受けて改善の手助けになるかもしれません。
他人に自身の作品集を見せるのは少し恥ずかしいですよね。
しかし積極的に他者に見せるのもクオリティアップの一手ですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
以上、ポートフォリオの作り方でした。
あくまで作り方の一例ですが、ポートフォリオ制作の手助けになれば幸いです。
基本的には作っては手直し、作っては手直しの繰り返しです。
地味な作業ですが、積み重ねると見える形となって反映されるはずです。
品質の高いポートフォリオができると必然的に就職活動が有利になります。
ポートフォリオが完成した方は「惜しいポートフォリオの例と改善例」で自身の作品集が当てはまらないかチェックしてみてください。
ではまた!
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
汎用素材









Photoshop素材


Illustrator素材


ポートフォリオテンプレート







印刷物のテンプレート






Web制作にオススメ



その他のテンプレートや素材