PhotoshopやIllustratorを使ってオリジナルゲームUI制作に挑戦してみましょう。
この記事の目次
当ゲームUI画面制作についての授業概要とゲームUIの作例について解説します。
何をする授業?
当授業では自身のキャラクターイラストを使ってゲームUIの制作に挑戦します。
以前の授業でバナー制作等を行いましたが、基本的にはその時同様PhotoshopやIllustratorを活用してゲームUIを作成します。
なお、UI制作にはみなさんが想像されている以上に時間と手間がかかります。
授業回数は10回ですが時間的余裕はありません。
なるべく効率的に制作を進めていくよう授業に取り組んでいきましょう。
制作に手間はかかりますが、ポートフォリオに載せる素材として活用できます。
皆さん是非力の入った作品を作成してください。
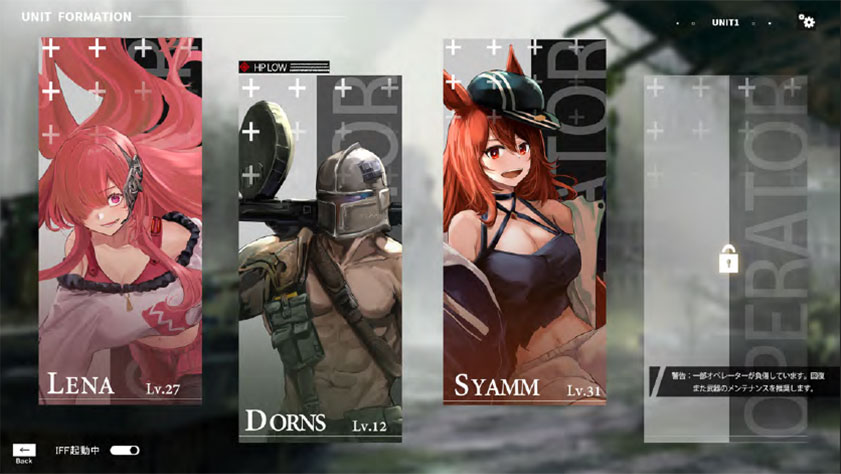
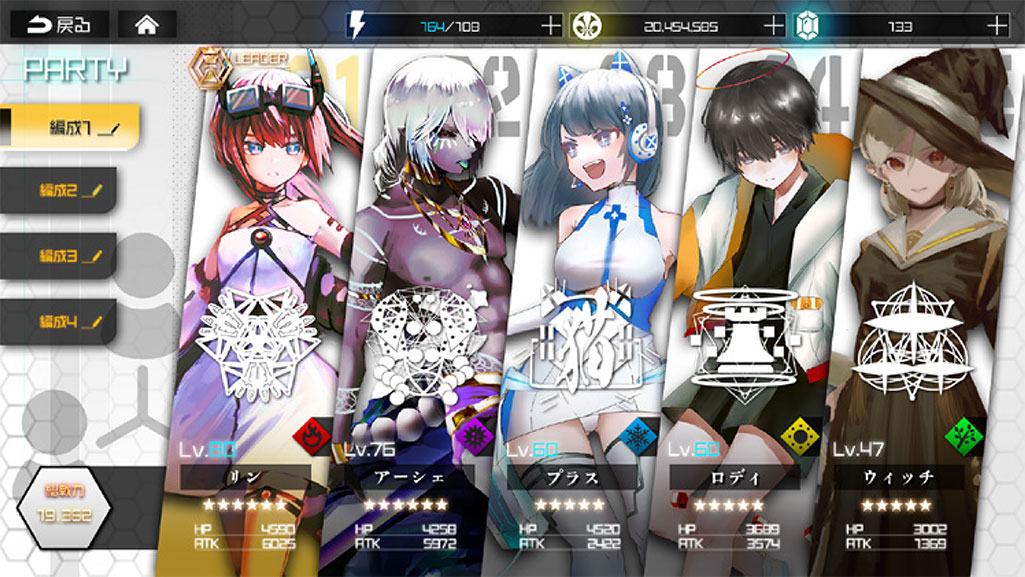
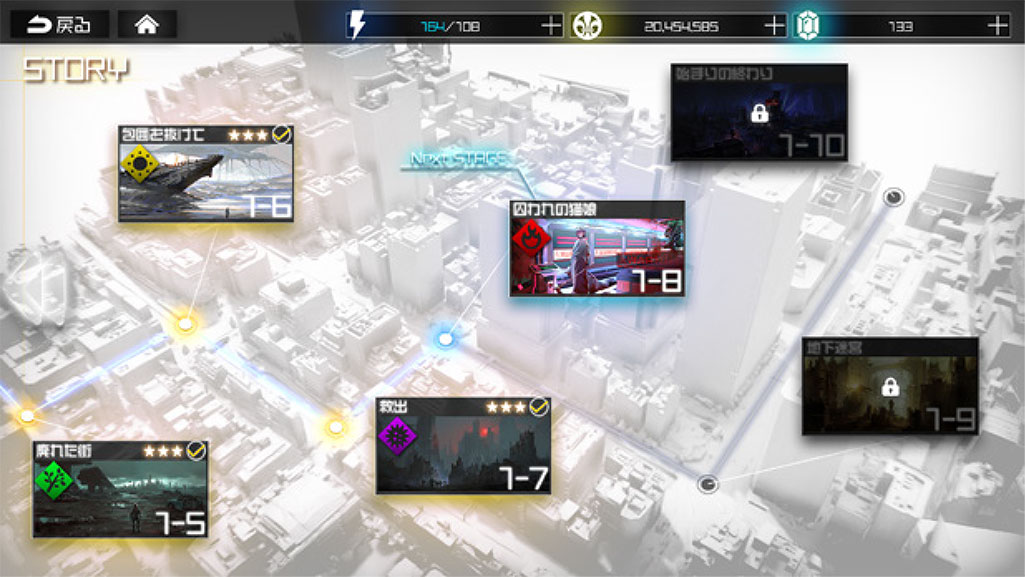
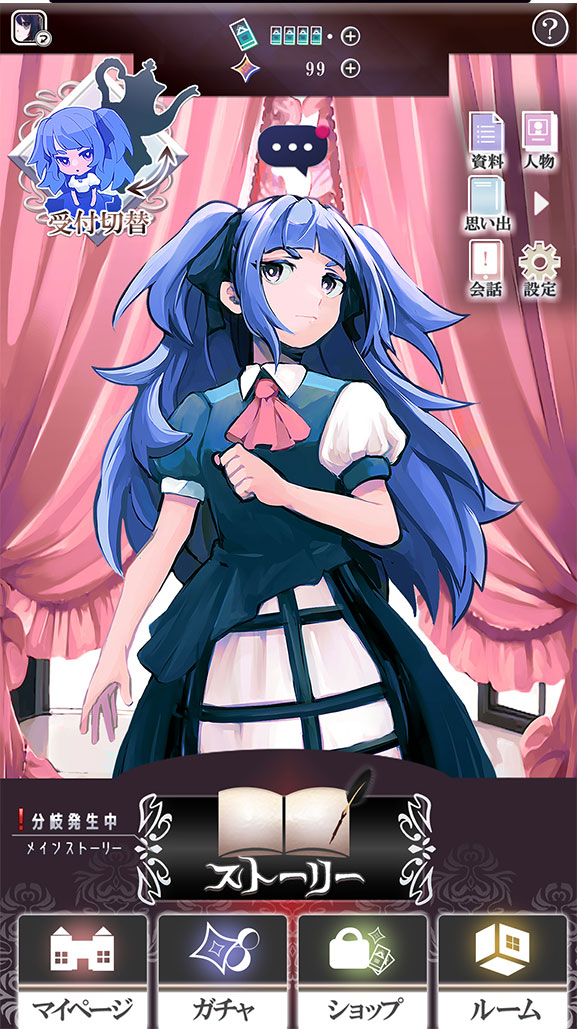
ゲームUIの作例
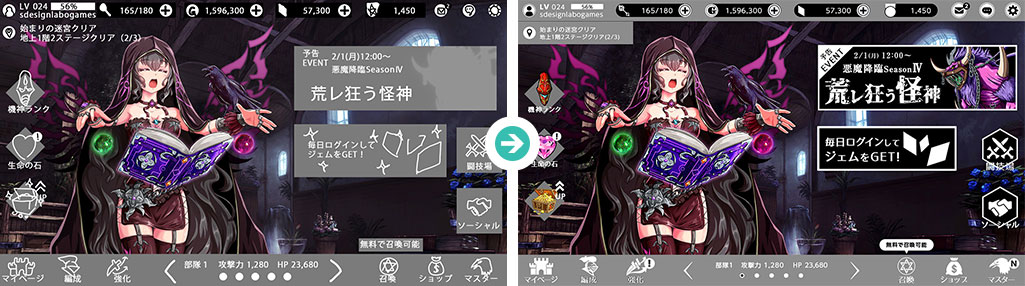
下記はみなさんの先輩方が作られたゲームUIの作例です。
ゲームジャンル、縦画面、横画面など、ゲームUIであれば自由です。
授業のスケジュールや作品の仕様・提出形式について記載しています。
授業スケジュール
当授業のスケジュールです。
全10回を予定していますが、制作物する要素が多い内容なので時間的な余裕はありません。
油断していると大して進んでいないまま終わりを迎える事になります。(毎年数名います。)
各回で進めておくべきフェーズを解説しますが、進捗が芳しくない方は時間を作ってなるべく自主的に進るようにしてください。
| 日程 | 内容 |
|---|---|
| ① 2023/12/13 (終了) | 授業概要、ゲームUIのネタを練る~ラフ作成① |
| ② 2023/12/20 (終了) | ラフ作成②(今年終わり、冬休み中に可能な限り進めて下さい) |
| ③ 2024/01/10 (終了) | 画面制作 線画① |
| ④ 2024/01/17 (終了) | 画面制作 線画② |
| ⑤ 2024/01/24 (終了) | 画面制作 線画③ |
| ⑥ 2024/01/31 (終了) | 画面制作 質感付与① |
| ⑦ 2024/02/07 (終了) | 画面制作 質感付与② |
| ⑧ 2024/02/14 (終了) | 画面制作 質感付与③ |
| ⑨ 2024/02/19 (終了) | 画面制作 質感付与④&調整 |
| ⑩ 2024/02/21 | 提出日、プレゼン |
画面制作が早く終わった方はタイトル画面やその他画面など、別画面の制作に挑戦してみましょう。
作品の仕様と提出形式
- オリジナルキャラを使用(新規作品の必要無し、既存のオリジナルキャラクターで可)
- ドキュメントサイズ:1920x1080px 72px/inch以上(3840x2160pxの4KサイズでもOK)
- 画面の向き:縦、横どちらでもOK
- 作成画面数:1画面以上(複数でも可、数よりクオリティ重視で)
- 提出ファイル①:JPEGで書き出した画像
- 提出ファイル②:元のPSDファイル(解像度は元々作成していた状態で、レイヤーは整理)
- 提出期限:2024/02/28の授業終了まで
※作成する画面は要素の多い「ホーム画面」を基本とします。
当授業では素材の使用について制限は設けておりません。
商用利用可能、ロイヤリティフリーの素材であれば自由に活用してください。
例えば背景など、作成に時間と手間が掛かる素材は積極的に活用していただいて構いません。
※ウォーターマーク(透かし)入り素材、著作権に抵触する素材の利用は絶対にしないでください。
ライセンスを気にせず活用ができるのでオススメですよ。
実際にゲームUIを作成する流れについて解説します。使用ツールは主にPhotoshopでデザイン・レイアウト・質感付与を行い、Illustratorでアイコンやロゴなどの元素材を作成します。
両ツールを併用しながら効率的にゲームUIを作成しましょう!
ゲームUIの作り方まとめ

デザインの引き出しが少ないまま完全オリジナルデザインで作ろうとすると、どうしてもクオリティの面で物足りない作品に仕上がりがちです。作画同様、まずは良質なデザインを参考にしつつ、オリジナル要素を加えてみましょう。
Google検索だけでなくピンタレスト等で「ゲームUI」等のキーワードで検索し、自身の作りたいゲームUIのサンプルを数点探しておきましょう。
※この記事も是非一度目を通しておいてください。
① ネタとラフを考える
まずは作成するゲーム画面のネタを考えましょう。
剣と魔法のRPG、SF系シューティング、現代世界の推理モノ、戦国時代モノ、学園モノ…etc、自身が好きなジャンルが最もクオリティを高められます。
※ラフ作成のスケジュール感としては2023/12/20中に完成させるのが望ましいです。
(最悪2024/01/10の授業開始時までにはラフを完成しておきましょう)
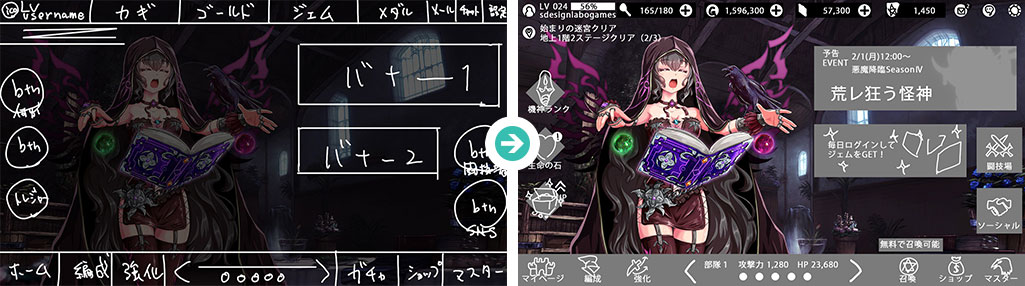
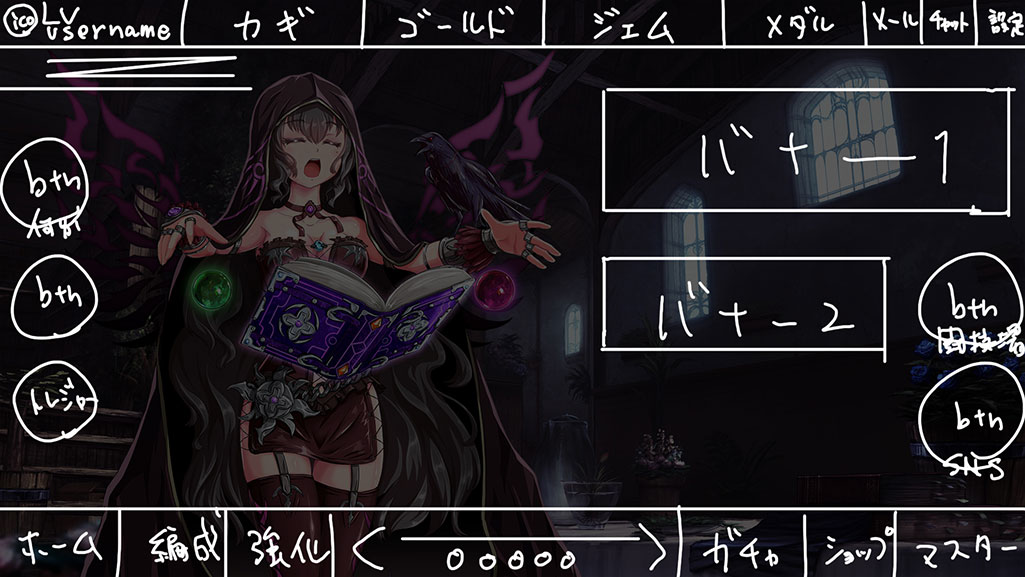
Photoshopで新規レイヤーを作成し、黒で塗りつぶして不透明度を少し下げる。
その上に新規レイヤーを追加し、白のブラシでラフを追記する、等。方法は問いません。
要素の名称は作風に合うようにアレンジを加えてみるのも良いでしょう。(例:ガチャ→召喚)
※要素が少な過ぎるスカスカのUIは仕上がりが寂しくなるので要注意です。
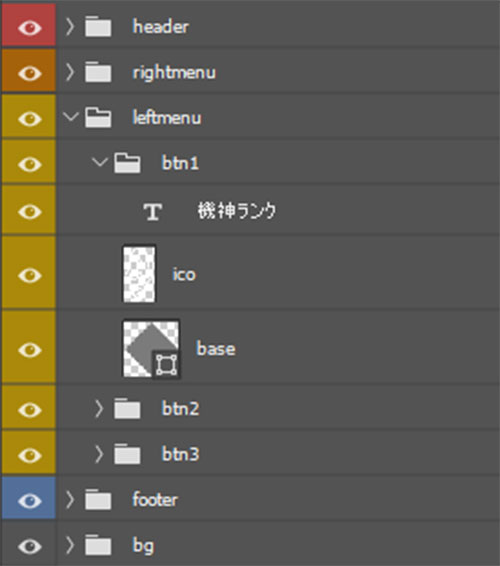
全ての要素がぐちゃぐちゃだと後から整理するのが大変、ある程度整理しておきましょう。
ボタン単位でグループ化し、ヘッダー、右サイド、左サイド、フッター、背景などでグループ化し色分けしておくと管理しやすいです。
ラフのサンプルPSDはコチラからダウンロードできます。
レイヤー整理の参考にどうぞ。
※授業中に仕上がらなかった場合、2024/01/10の授業開始時までには仕上げてください。
こんな感じのフラットデザインのような作風ならIllustratorでも構わないのですが、質感のある表現をしたい場合は断然Photoshopに軍配が上がります。
Illustratorはアイコンやロゴ等のベース素材作成に使うのが便利ですよ。
② 線画を作る
先に作成したラフを元に、ゲームUIの線画作成を行います。
アイコンなどのベースはIllustratorで作成すると効率的ですよ。
線画作成は各要素のサイズを実機確認する上で便利です。
着彩後に要素のサイズ調整を行うより工数ができます。
ただし線画と着彩を同時に行う方がやり易い方は、上記のような線画作成にこだわる必要はありません。
※なお、コチラから線画のサンプルPSDをダウンローできます。必要に応じて制作の参考にしてください。
線画作成のスケジュール感としては2024/1/24中に完成させるのが望ましいです。(全3回)
アイコン制作はそれなりに労力が必要な作業ですが、頑張って作成してください。
サンプルはPhotoshopでアイコンの質感付与を行いますが、Illustratorで質感付与を行っても構いません。
作りやすい方法で進めてください。
全てベクターイラストなのでIllustratorやPhotoshopで活用できる素材です。
ペースト形式は [ レイヤー、スマートオブジェクト、シェイプレイヤー ] の3つを上手く使い分けるのがオススメです。
シンプルな形状はシェイプ、スマートオブジェクトで。
フォトショ上でパーツを個別編集したい場合はレイヤーなど。
イラレからフォトショへコピペする詳しい方法はコチラの記事で詳しく解説しています。
この段階では色を付けず、白黒で作成しておくのがオススメ。
複雑な形状のアイコンはIllustratorで作成、バナーやアイコンの下地となるシンプルな長方形や丸形などはPhotoshopのシェイプで作成すると効率的ですよ。
オリジナルロゴの場合はアイコン同様にIllustratorで作成し、スマートオブジェクト形式でPhotoshopにペーストしておくと便利。
※テキストエフェクトの作り方はコチラ。
スマホゲームならスマホで、コンシューマーゲームならテレビなどのモニタ等、実際にプレイする実機端末で確認する事が重要です。気になる個所は白黒の線画状態で直しておく方が後々の修正が楽、着彩後に修正すると工数が余分にかかりますよ。
③ 質感を付けてみよう
線画が完成したら各種要素にPhotoshopで質感を付けていきます。
コチラの記事でも詳しく解説していますが、基本的な質感付与は主に「レイヤースタイル」で行うのが効率的です。(効率的ですが、必ずしもレイヤースタイルによる質感付与にこだわる必要はありません。)
※最初は質感付与に時間と手間がかかると思われます。前倒しで進めていく様に心がけてください。
※あくまで使い方の参考程度に、デザインは引っ張られないで。
※著作権は当方に帰属するのでPSDの再配布は禁止です。
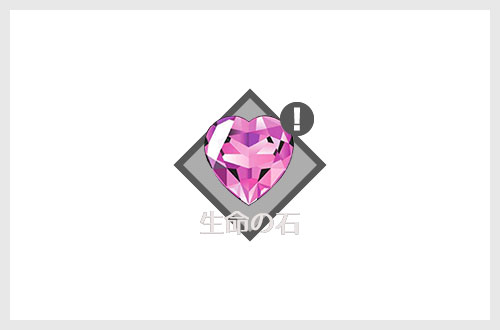
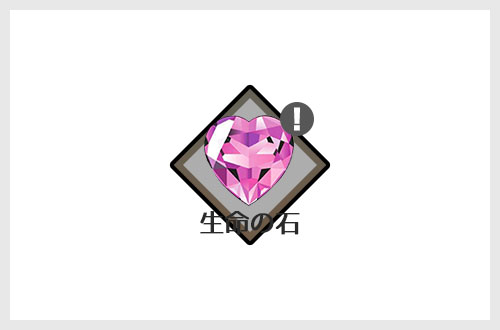
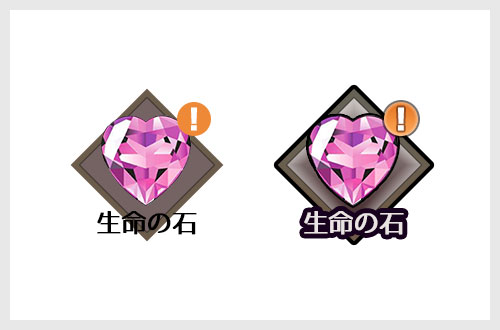
左図はコチラの記事で紹介しているゴテッとしたリアルな金属系スタイルを適用した例。
右図はグラデーションオーバーレイでサラッと表現した金属です。
見ての通り、ゲームUIではサラッと目の質感表現が合いやすいですよ。
興味がある方は空き時間にチェックして下さい。
④ 中間チェック
授業終わりの段階で出来ているUIのJPEGとPSDをフォルダにまとめて下記にアップして下さい。