InDesign(インデザイン)の定規とガイドの基本操作と便利な活用方法を徹底解説します。
インデザインの作業効率を高めたり、正確なレイアウトを行う上で必要不可欠なガイドと定規の使い方をインデザ初心者の方にも分かりやすく解説いたします!
この記事の目次
InDesignの定規の基本設定です。
基本的に定規は表示させておく方が断然便利ですよ。
未導入の方はInDesign公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
定規を表示させる
InDesignのワークスペースに定規が表示されていることを確認して下さい。
定規が表示されていない場合は [ Ctrl + R ] (Mac:⌘ + R) を押して表示させましょう。
[ 表示 ] → [ 定規を表示 ] でも可能です。
定規の単位
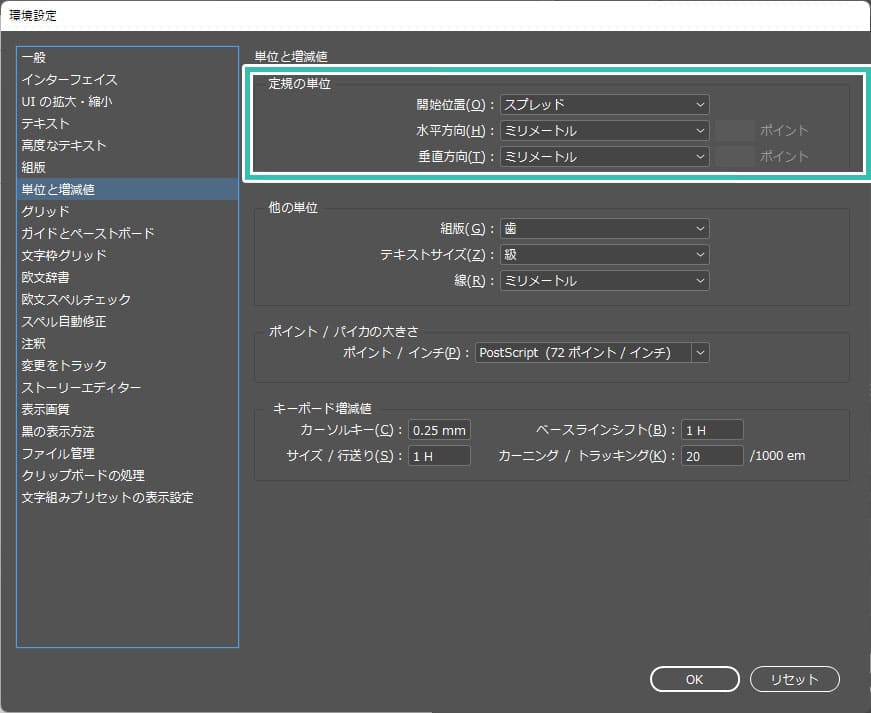
[ Ctrl + K ] → [ 環境設定 ] → [ 単位と増減値 ] → [ 定規の単位 ](Mac:⌘ + K)
上記から定規の単位を変更できます。必要に応じて変更してください。
InDesignの初期設定では [ mm(ミリメートル) ] が使われています。
InDesign(インデザイン)のガイドの基本操作です。
ガイドは正確なレイアウトを行う際によく使う機能です。
インデザ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
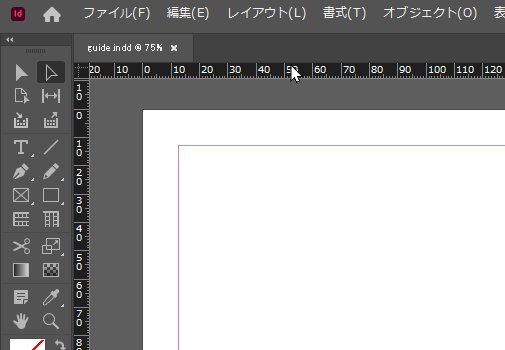
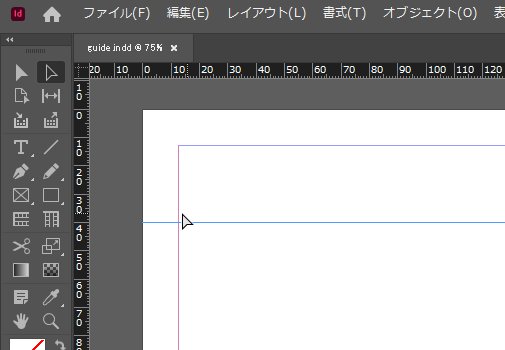
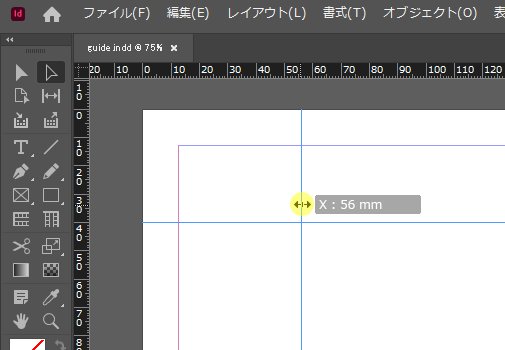
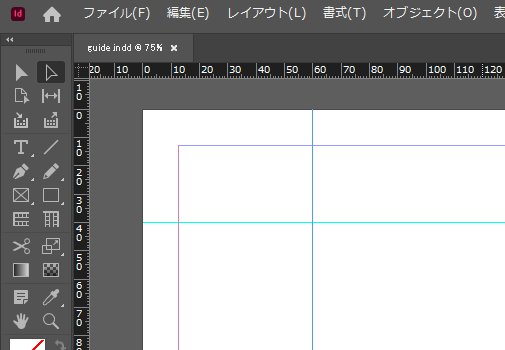
ガイドを出す

水平、垂直のガイドが作成可能、もちろん複数作れます。
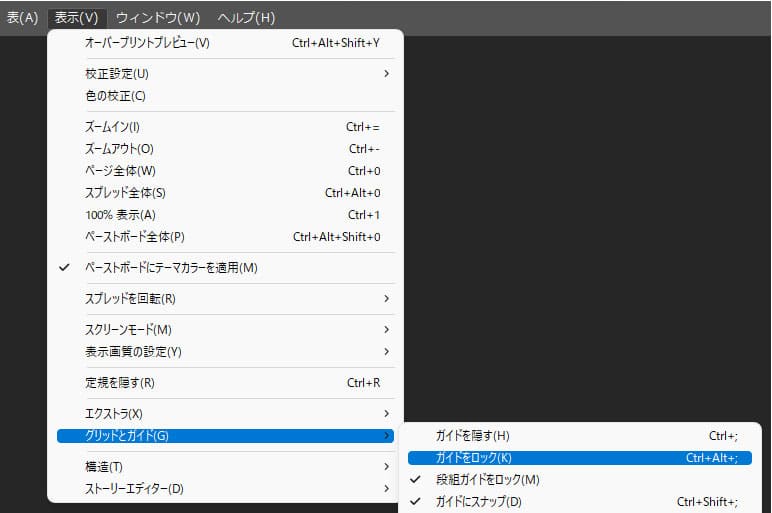
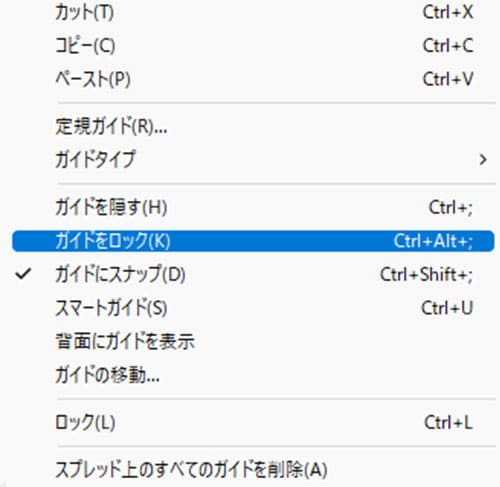
ガイドをロック・ロック解除
上記手順でガイドをロック・ロック解除できます。
ショートカットは [ Ctrl + Alt + ; ] (Mac:⌘ + Option + ;)
ロックしていない場合は [ 選択ツール ] や [ ダイレクト選択ツール ] で選択できます。
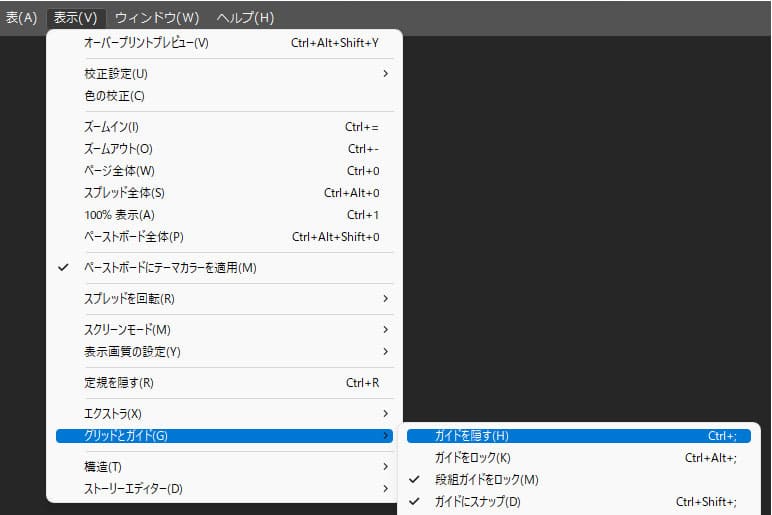
ガイドを表示・非表示・削除
上記手順でガイドを表示・非表示させられます。
ガイドを隠すショートカットは [ Ctrl + ; ] (Mac:⌘ + ;) です。
ガイドを選択した状態で [ Delete ] または [ BackSpace ] でガイドを削除できます。
しかしInDesignにはオブジェクトをガイドに変換する機能がありません。
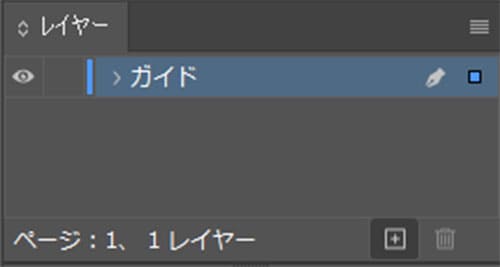
ガイドは専用レイヤーを作成して個別管理しておくと便利です。
様々なレイヤーにガイドが散らばっているとよく分からなくなりますからね。
InDesign(インデザイン)には制作を効率化できるその他便利なガイド機能が備わっています。
よく使う2つの機能を解説、これらはIllustratorでも応用できます。
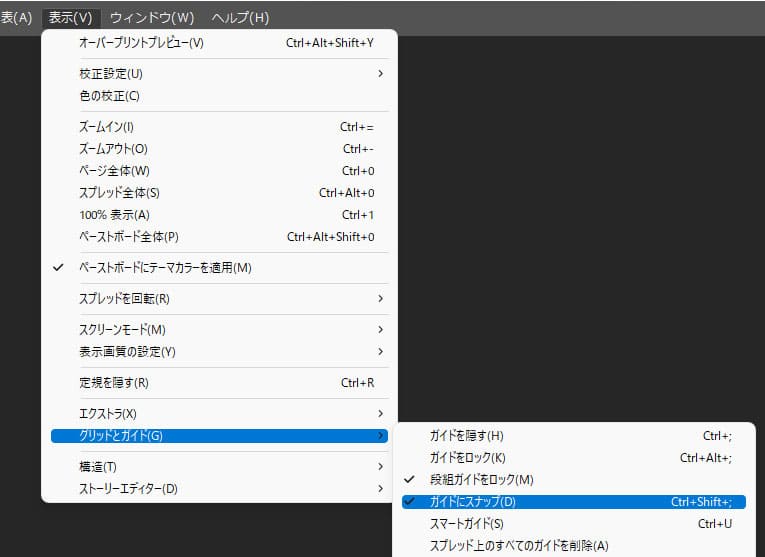
ガイドにスナップを活用
キッチリとガイドにオブジェクトの位置を合わせたい時に便利です。
※ガイドにスナップのショートカットは [ Ctrl + Shift + ; ]
(Mac:⌘ + Shift + ;)
便利なスマートガイド
非常に便利な機能ですが、フリーで位置調整する際は解除しておく方が良いです。
※スマートガイドのショートカットは [ Ctrl + U ]
(Mac:⌘ + U)
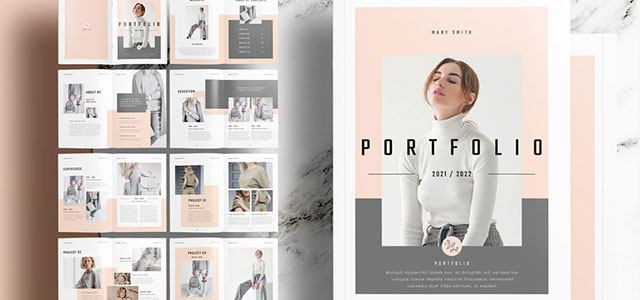
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


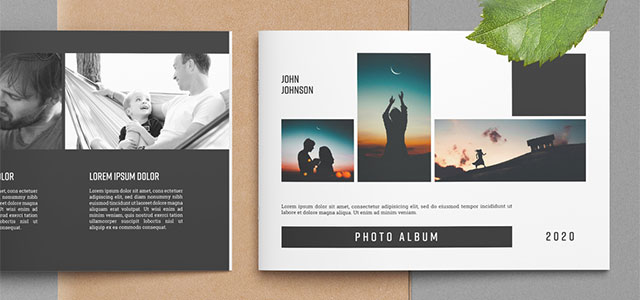
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

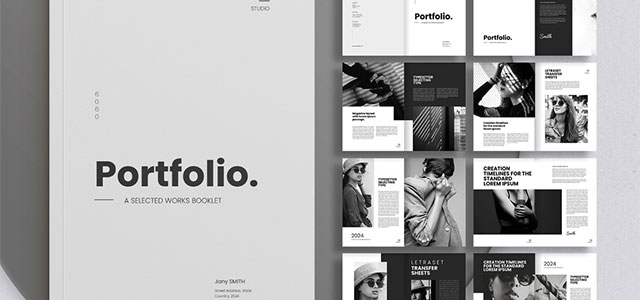
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
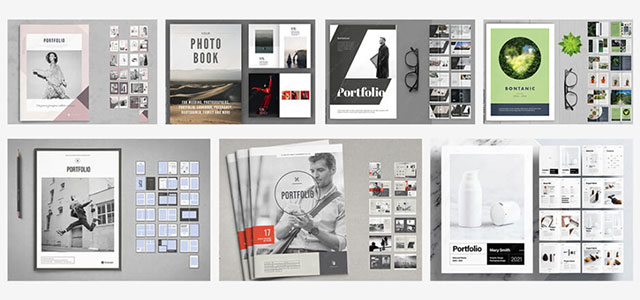
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
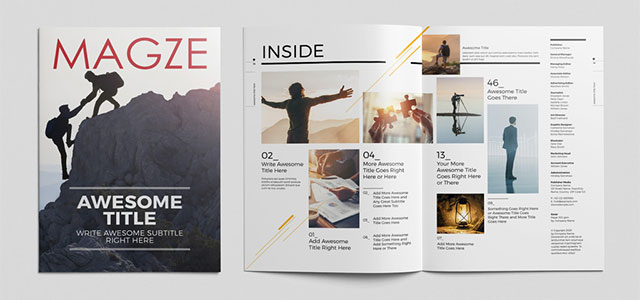
高品質な雑誌のレイアウトテンプレート30選
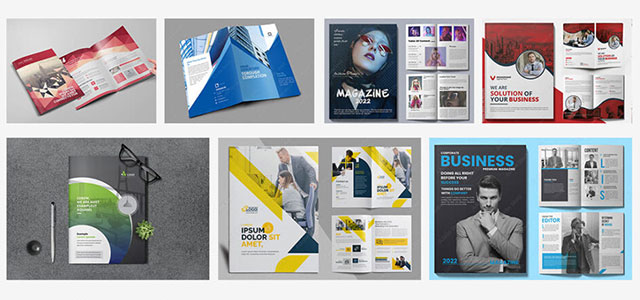
【商用可】二つ折りパンフレットのテンプレート50選
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート24選
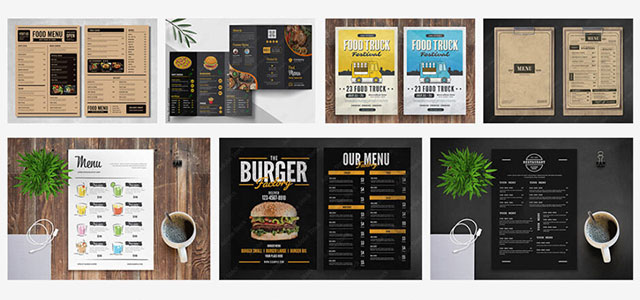
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)の定規とガイドの基本操作と便利な活用方法についてでした。
ガイドはガイド専用のレイヤーを作成して管理しておくと編集と表示・非表示がより便利になります。
バラバラとガイドを作成し、様々なレイヤーに散らばっていると管理が面倒。
またガイドにスナップやスマートガイドを活用し、レイアウト作業を効率化させましょう。
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割コンプリートプランが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連