InDesign(インデザイン)で画像を配置、変形・移動等の編集を行う方法を徹底解説します。
InDesignの画像配置は「フレーム」を使うのでIllustratorやPhotoshopと少し毛色が違います。
そんなインデザ初心者の方に少し分かりづらい「フレーム」の扱い方を順を追って詳しく解説いたします!
この記事の目次
InDesign(インデザイン)で画像を配置する方法です。
インデザの基本操作の一つなので必ずマスターしましょう!
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
フレームツールを使った配置
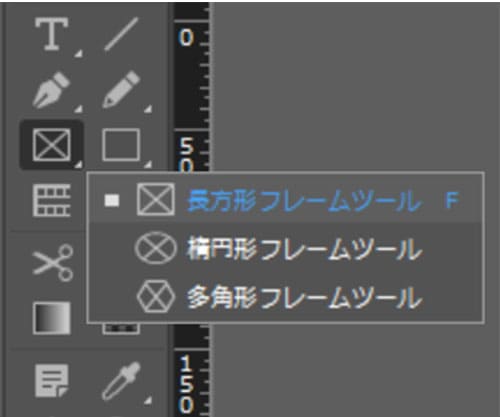
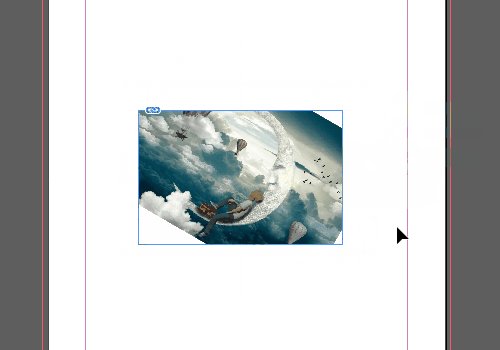
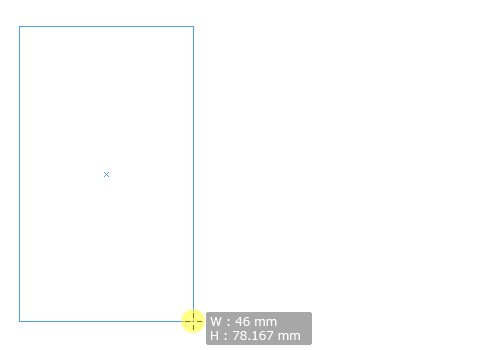
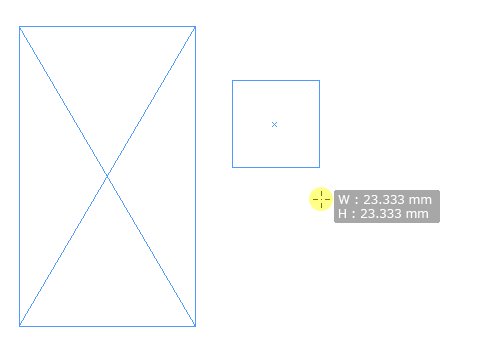
InDesign(インデザイン)では画像を配置する前に、まず「フレーム」を作成します。
作成したフレーム内に画像をドラッグ&ドロップして配置。
…と、InDesignはPhotoshopやIllustratorと少し勝手が違う画像の配置方法が採用されています。

※ [ Shift ] を押しながらドラッグすると正方形のフレームが作れます。

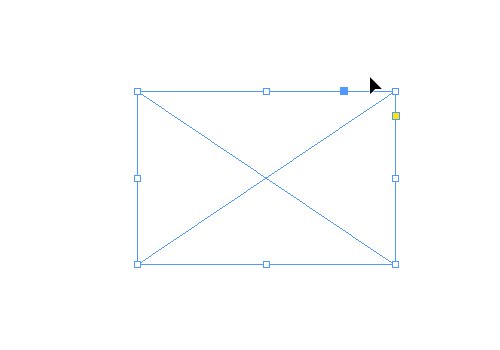
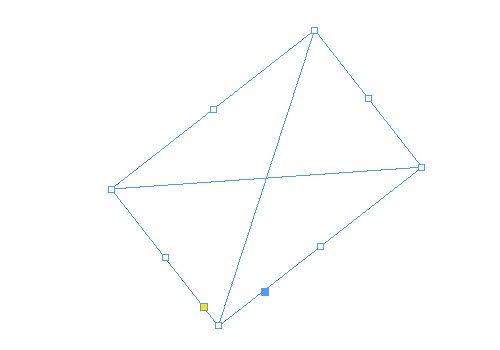
変形・回転・移動ができます。
※移動ツールのショートカットは [ V ] です。

割とよく使うショートカットですよ。
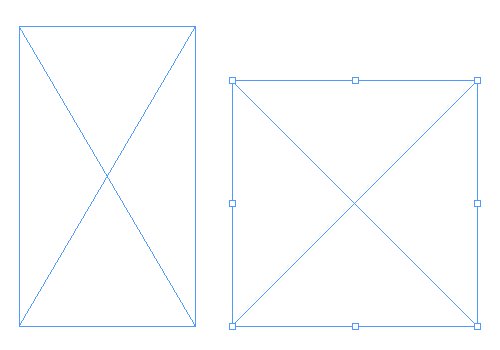
別の方法だと [ フレームを一つ作成 ] → [ 移動ツール + Alt + ドラッグ ] でコピー可能。
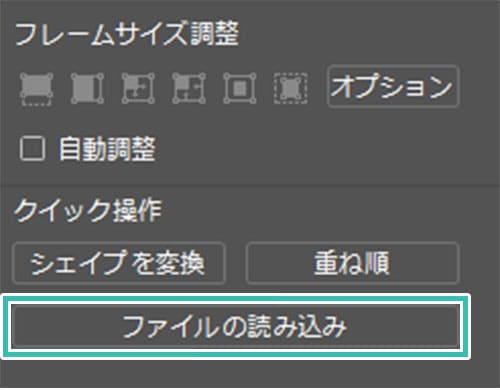
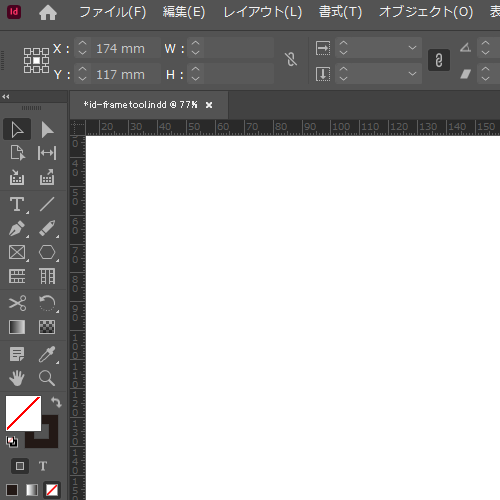
その後 [ プロパティパネル ] → [ フレームサイズ調整 ] → [ ファイルの読み込み ] でも画像の配置ができます。
※もしプロパティが見つからない場合は [ ウィンドウ ] → [ プロパティ ] で表示可能。
画像を直接ドラッグ&ドロップ
つまり自動的にフルサイズ画像と同じ大きさのフレームが作られる、という事です。
好みですが、[ フレームツール ] で先にフレームを作成してから画像を配置する方が効率的に進められます。
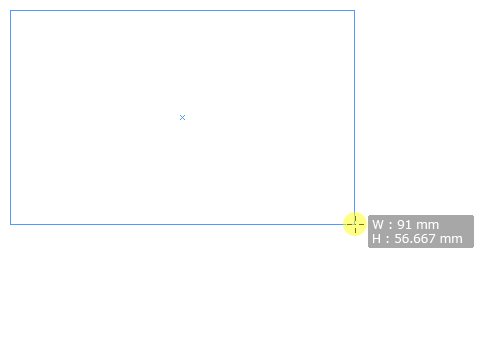
ファイルの配置を使った方法

※ショートカットは [ Ctrl + Shift + P ] (Mac:⌘ + Shift + P)
後はドラッグするとサイズを調整して画像を配置できます。
InDesignでフレーム内に配置した画像サイズを変えたり、場所を移動する方法について解説します。
詳しい操作方法
まだの方はInDesign公式サイトから入手できます。
先の方法でフレームに配置した画像です。
画像サイズが少し大きすぎますね。
サイズ調整を加えてみましょう。
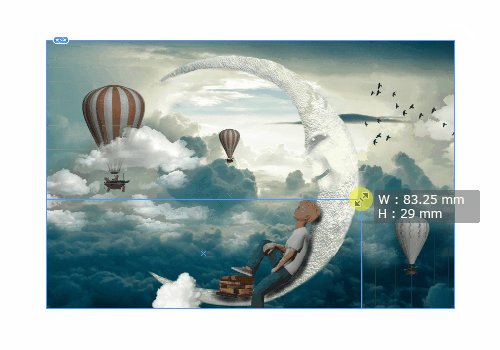
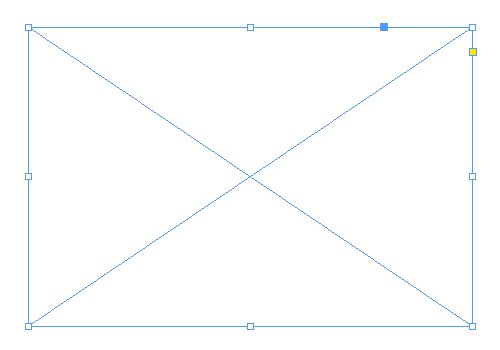
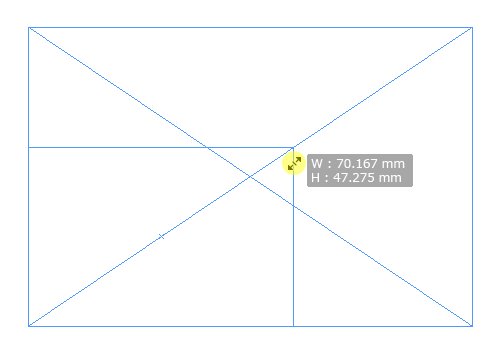
選択ツールだけでサクッと操作

ドラッグ&ドロップでフレームサイズを変更。
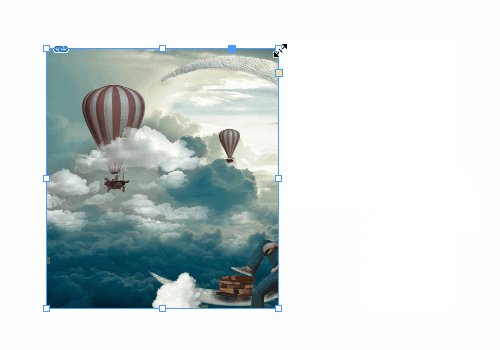
画像の上にカーソルを合わせると、カーソル形状が手のひらになります。
クリックするとオレンジ色の枠線になり、フレーム内の画像サイズや位置等が編集できます。
自動調整を有効にする
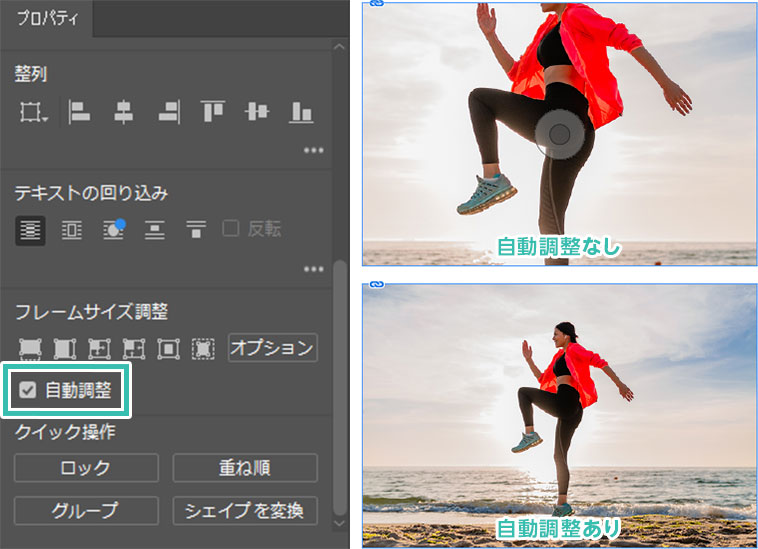
[ プロパティ ] → [ フレームサイズ調整 ] → [ 自動調整にチェック ] を入れます。
するとフレームサイズを変更すると画像も自動的にサイズ変更されるようになりますよ。
フレームサイズ調整のオプション設定もできるので、使いやすい様調整して下さい。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


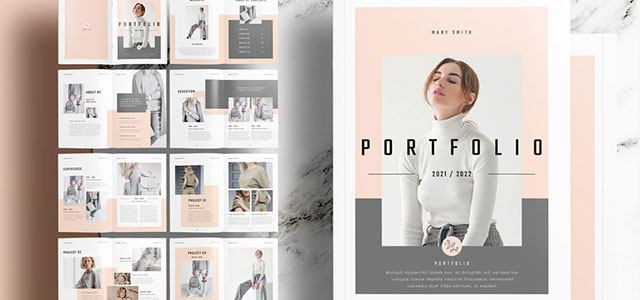
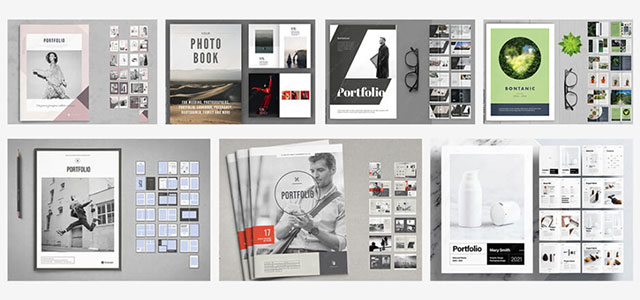
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

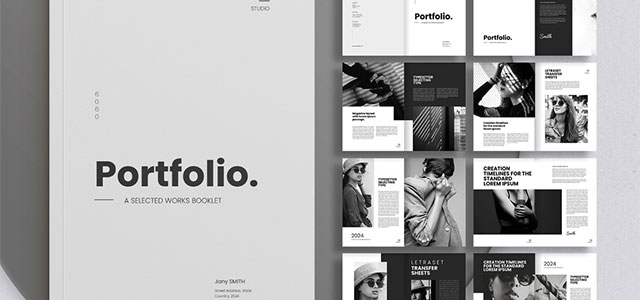
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
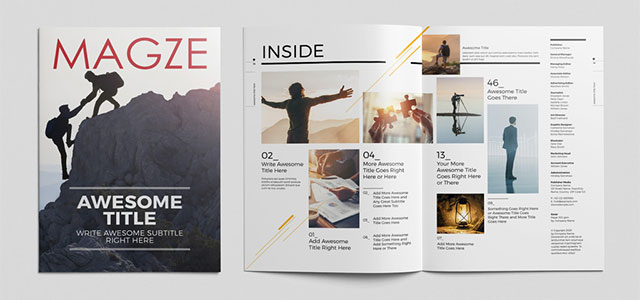
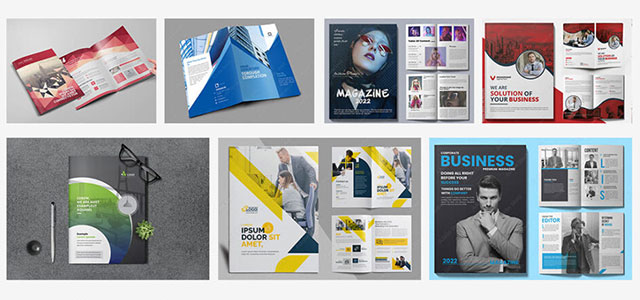
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
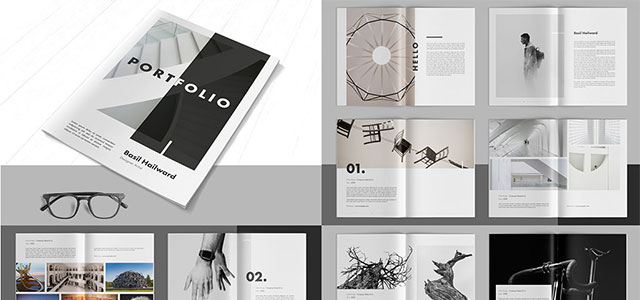
高品質な白黒のポートフォリオテンプレート42選
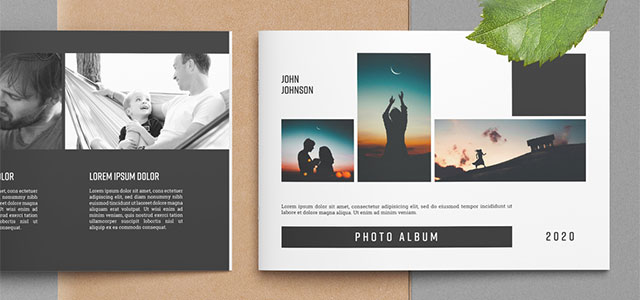
【商用可】高品質なフォトブックテンプレート25選
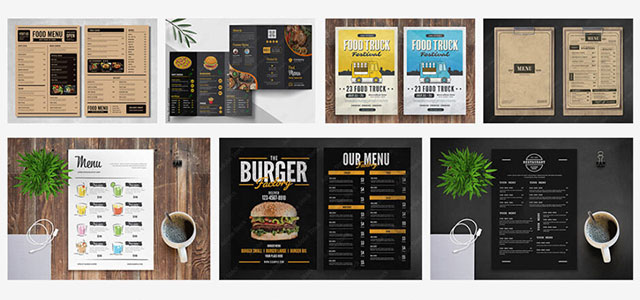
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)で画像を配置・編集する方法についてでした。
IllustratorやPhotoshopと違い、InDesignはフレームを作成してから画像を配置します。
言わばクリッピングマスクやフォトショップのフレームツールのような機能ですね。
枠を作成してから画像をはめ込む。
インデザ特有のレイアウト手順ですが、慣れると非常に効率的にデザイン作成が行えますよ。
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割コンプリートプランが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連