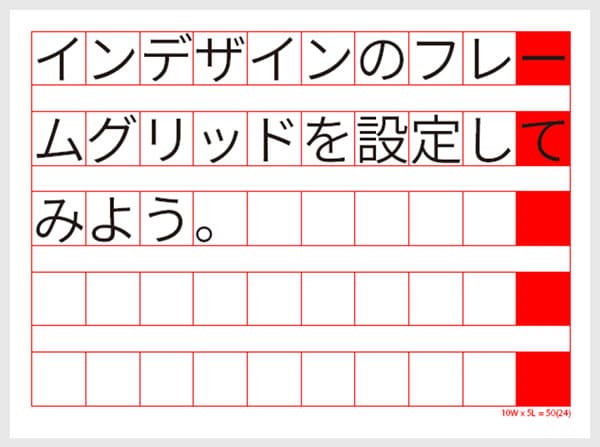
InDesign(インデザイン)のフレームグリッドを設定する方法を徹底解説します。
フレームグリッド設定はInDesignで文字組をする上で必要不可欠な機能の一つ。
当コンテンツでフレームグリッドを使った書式設定の使い方の基礎を身に着けてみませんか?
インデザ初心者の方に単独でフレームグリッドを使った書式設定ができるよう、詳しく解説いたします!
この記事の目次
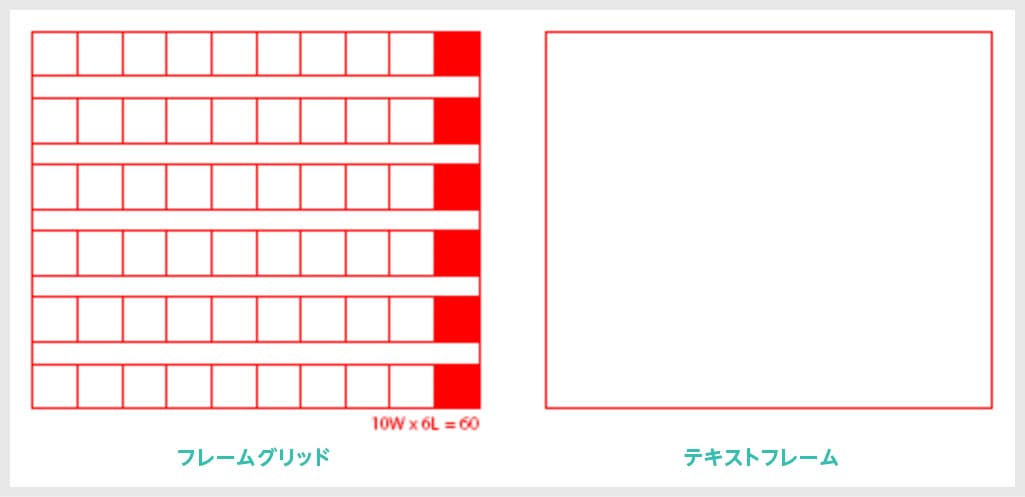
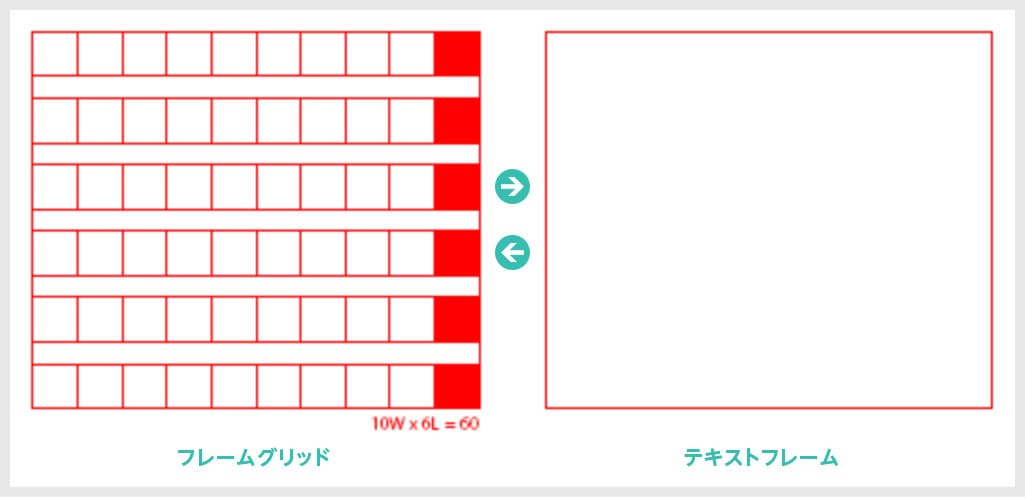
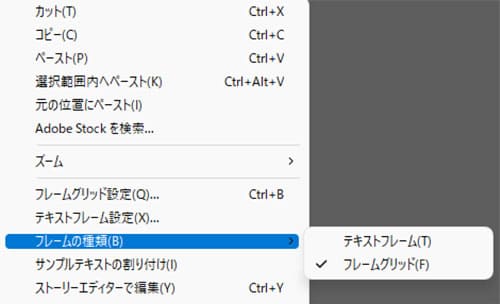
上記のようにInDesignの文字にはフレームグリッドとテキストフレームが存在します。
当記事はフレームグリッドの設定方法について解説します。
※なお、InDesign(インデザイン)未導入の方は事前にInDesign公式サイトから入手しておきましょう。
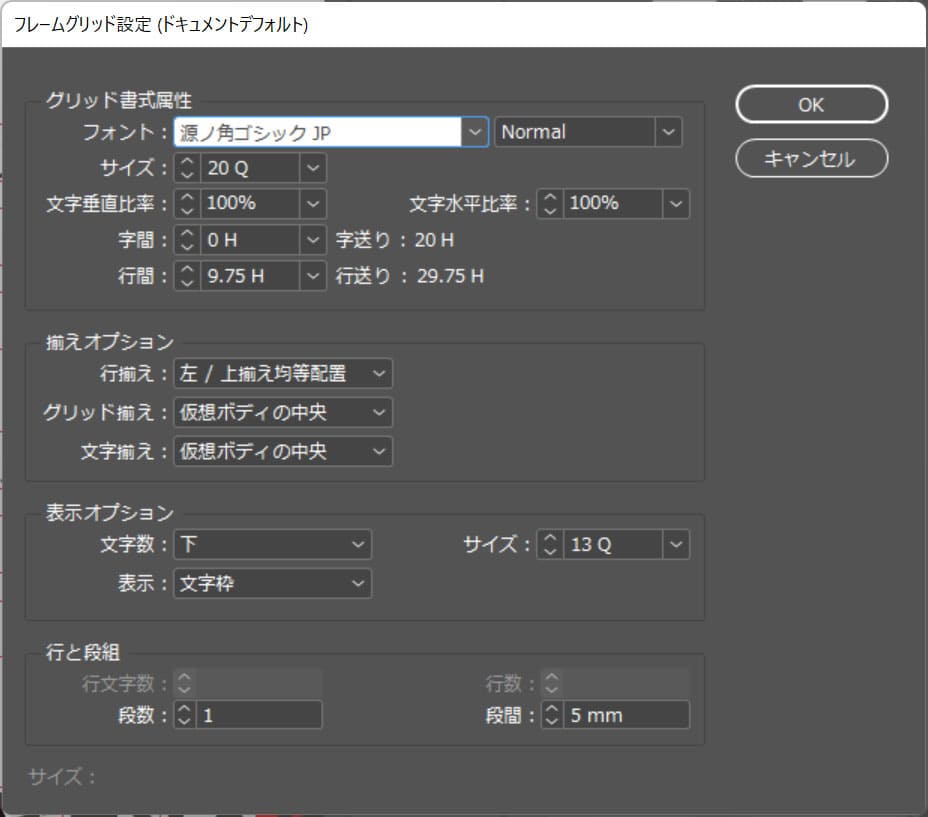
先にも解説しましたが、フレームグリッドで入力した文字を編集する際はフレームグリッド設定を使用しましょう。
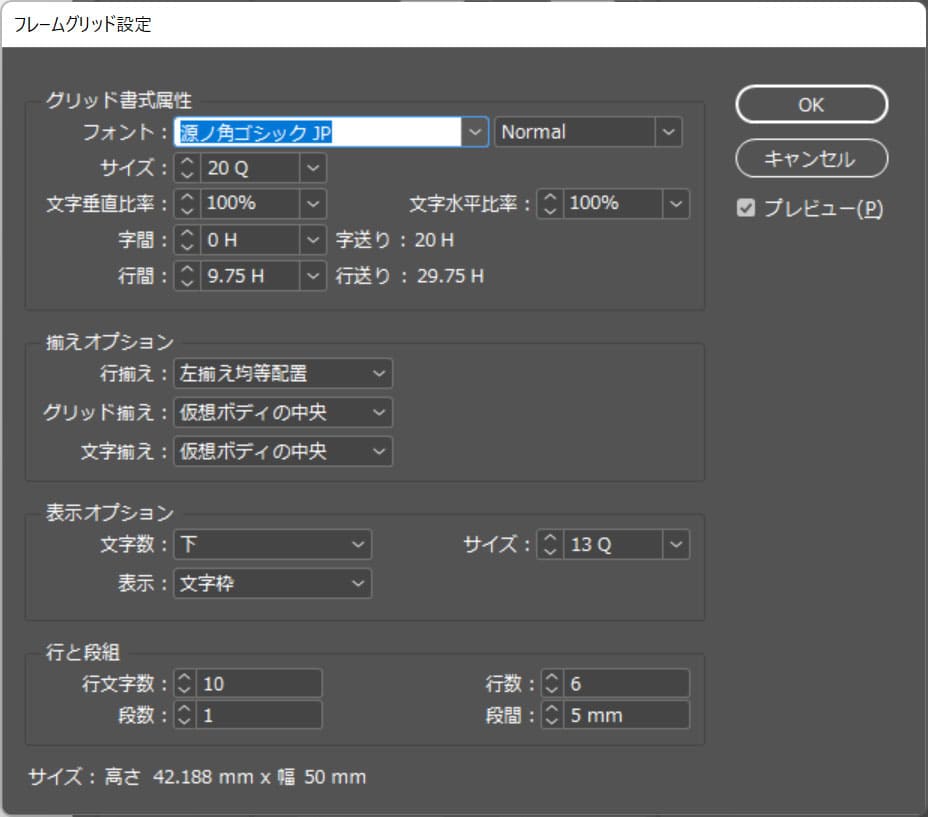
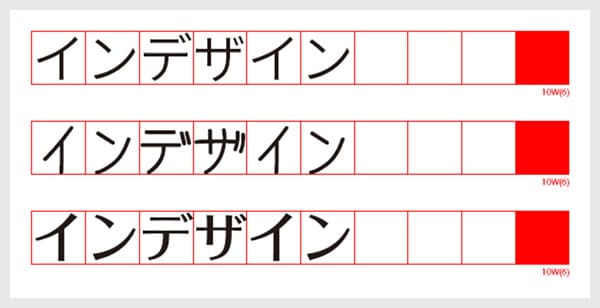
グリッド書式属性
揃えオプション
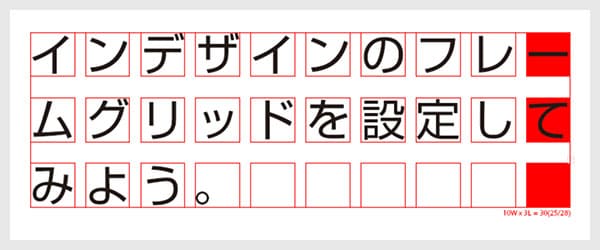
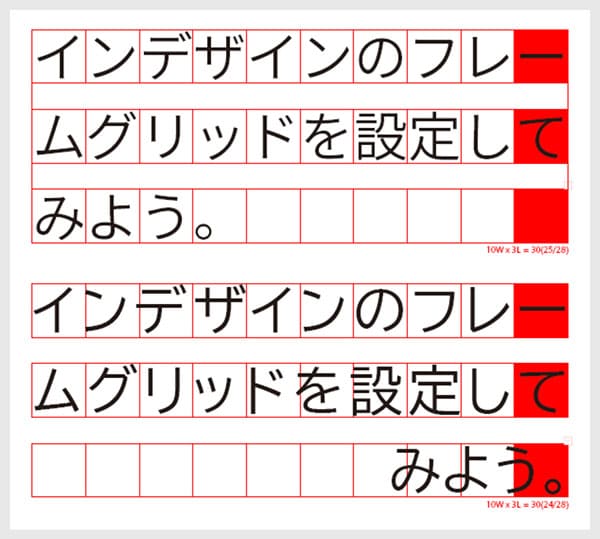
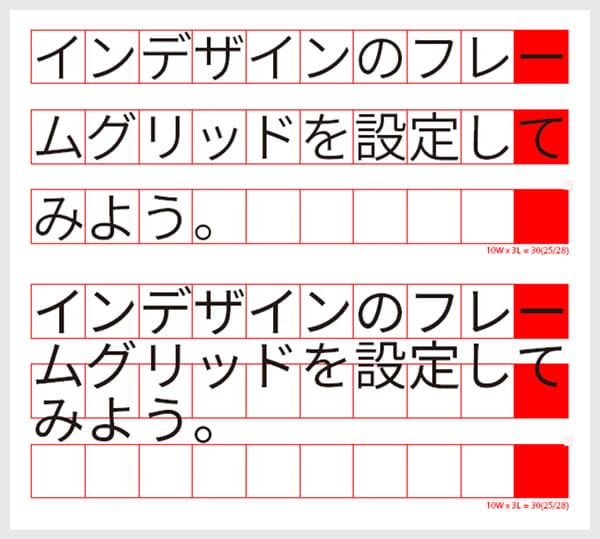
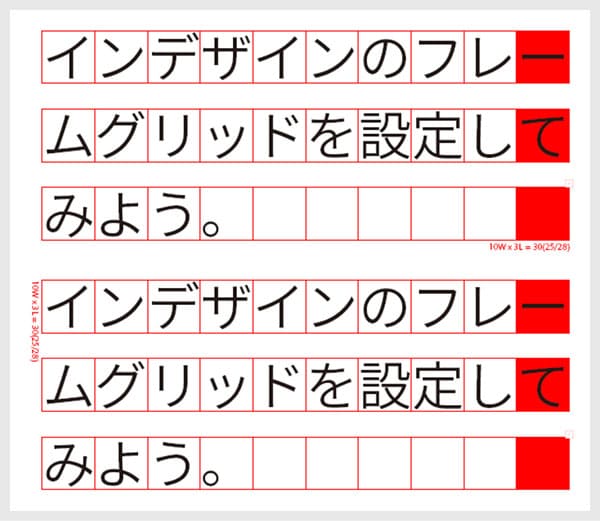
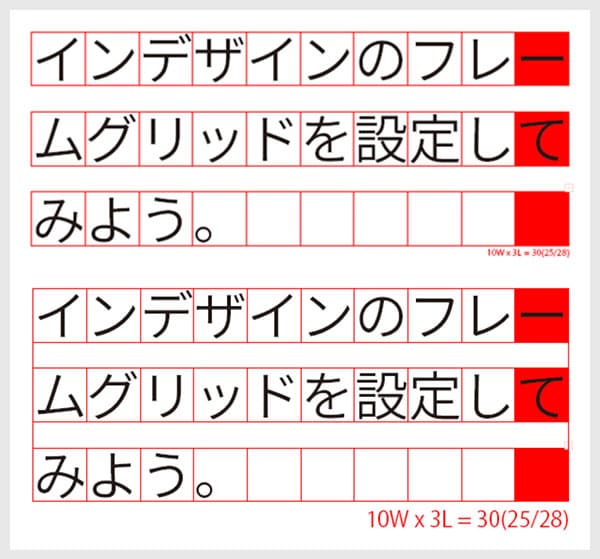
行揃えが設定できます。
「左揃え」、「中央揃え」、「右揃え」、「左揃え均等配置」、「中央揃え均等配置」、「右揃え均等配置」、「両端揃え」の7種類から選択できます。
InDesignの初期設定は「左揃え均等配置」です。
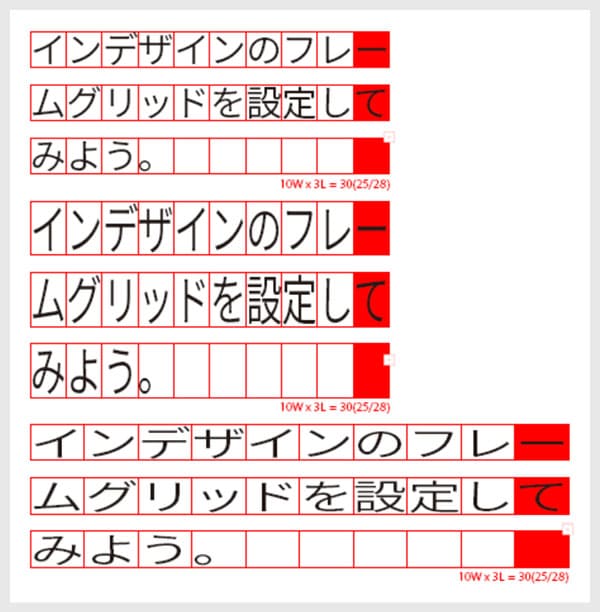
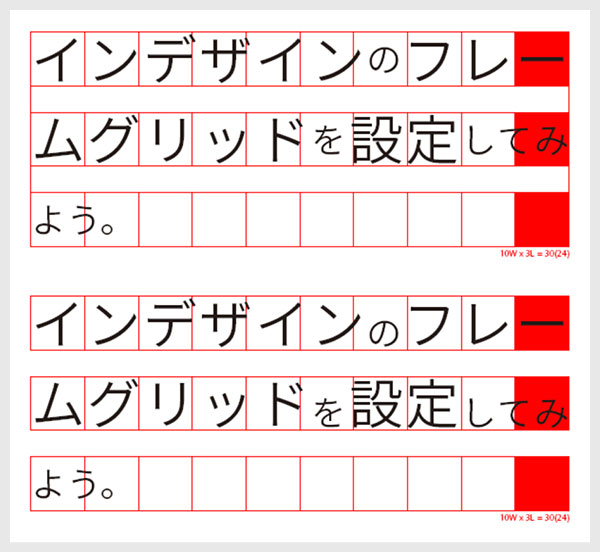
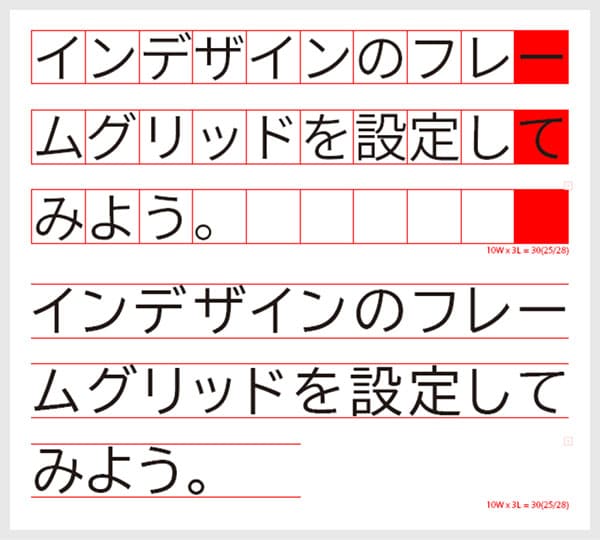
文字揃えが設定できます。
文字サイズに差がある場合に設定可能。
「欧文ベースライン」、「仮想ボディの上」、「仮想ボディの中央」、「仮想ボディの下」、「平均字面の上」、「平均字面の下」の6種類から選択できます。
表示オプション
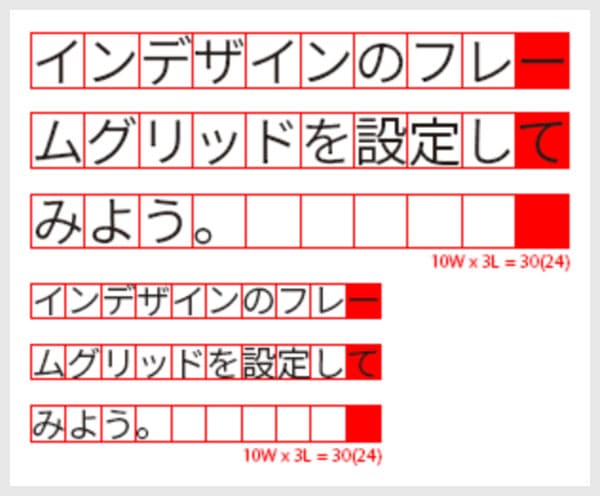
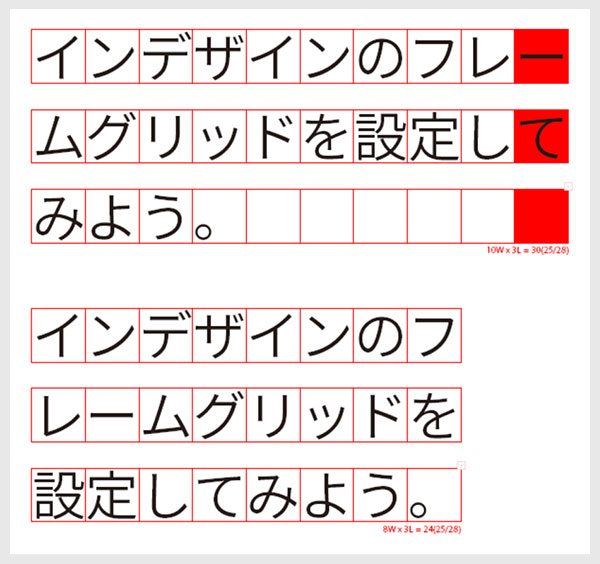
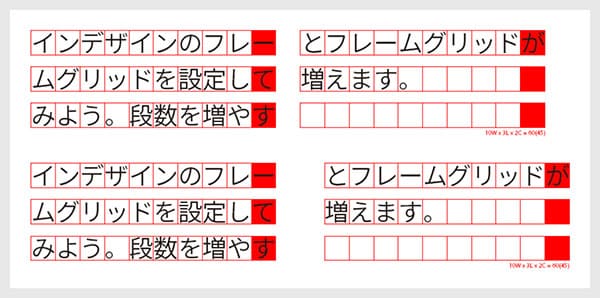
行と段組
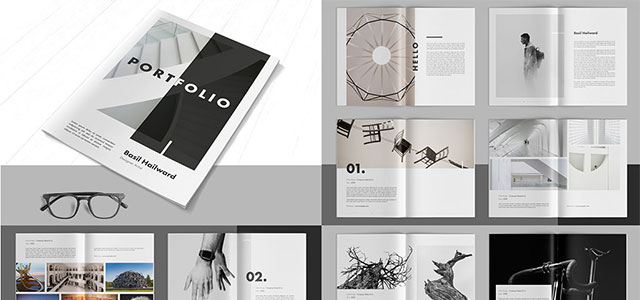
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


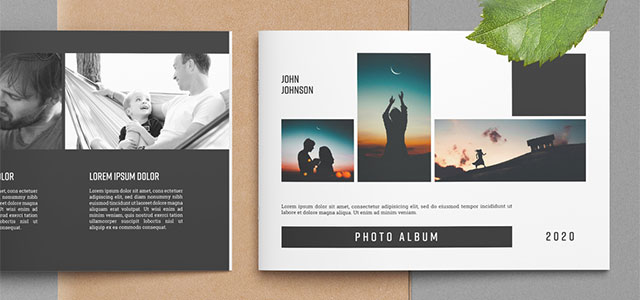
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

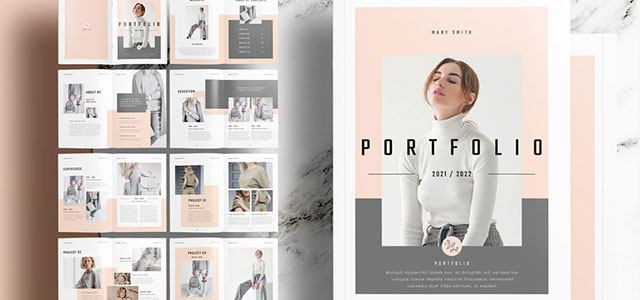
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
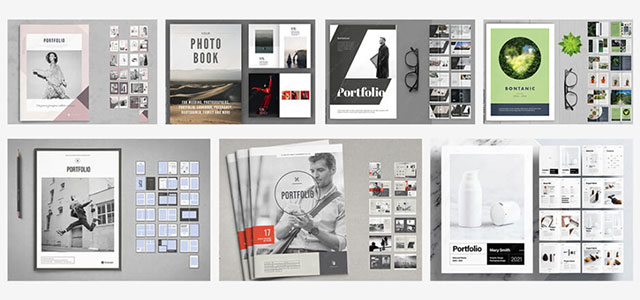
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
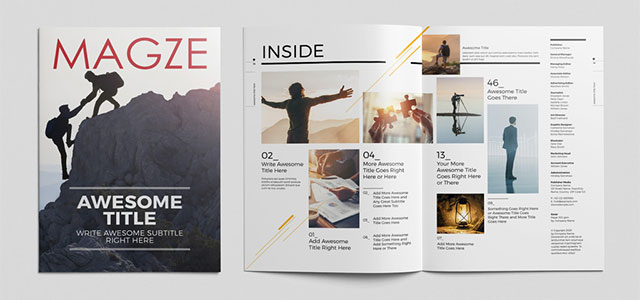
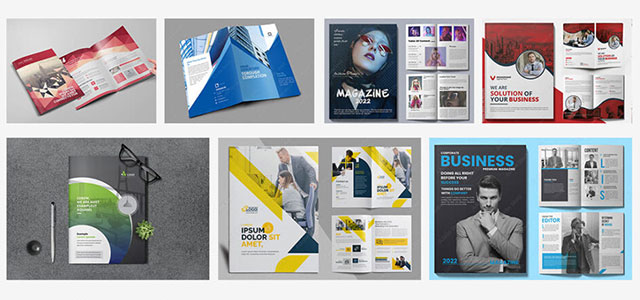
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
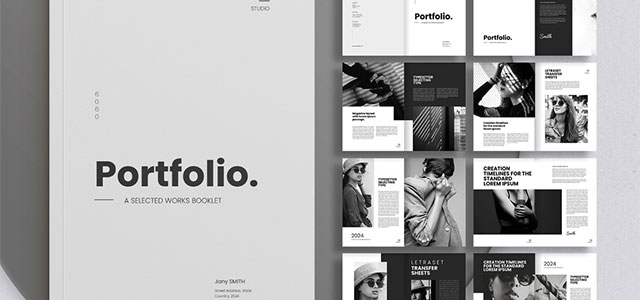
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート24選
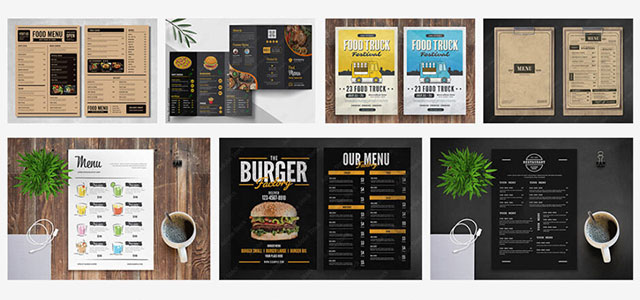
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)のフレームグリッド設定についてでした。
フレームグリッドで作成した文字オブジェクトの調整は必ずフレームグリッド設定を使いましょう。
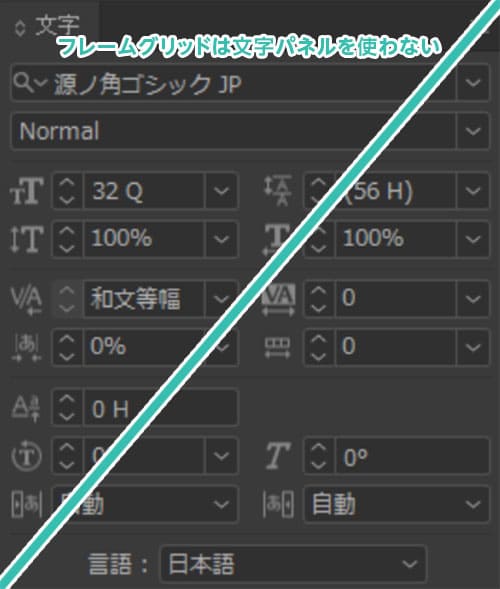
IllustratorやPhotoshopと同じ感覚で文字パネルを使ってしまいそうですね。
しかしフレームグリッドには文字属性が備わっています。
ちなみにテキストフレームで作成した文字オブジェクトは文字パネルから編集可能ですよ。
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割コンプリートプランが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連