Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
InDesign(インデザイン)でオブジェクトをぼかす方法をインデザ初心者の方に解説します。
パスオブジェクトや画像、文字オブジェクトなどを自在にぼかし、インデザインを使ったクリエイティブを加速させてみませんか?
InDesignを始められる方、より詳しくインデザインの使い方を学びたい方にオススメのコンテンツです!
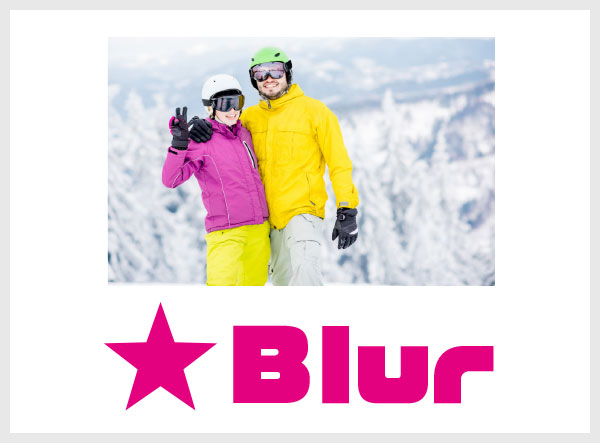
ぼかしで出来る事

InDesignのぼかし効果で出来る表現の一例です。
基本となるぼかし、方向性のぼかし、グラデーションぼかしの3種類で表現の幅を広げられます。
ぼかしはInDesignでよく使う表現手法の一つなので、是非マスターして下さい!
ぼかしの設定と編集方法
それではInDesignでオブジェクトをぼかす方法と編集方法を解説します。
インデザ初心者の方にも再現できるように詳しく解説いたします!
InDesignを導入しましょう
当記事の内容を実践するにはInDesign(インデザイン)が必須です。
未導入の方は
Adobe公式サイトでダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本のぼかし
STEP.1
オブジェクトを作成
InDesignでパスオブジェクト、文字オブジェクト、画像の配置等をします。
サンプルは [
長方形ツール ] で矩形を作成、[
文字ツール ] で文字オブジェクトを作成、[
フレームツール ] で画像を配置しました。
ドロップシャドウを適用したいオブジェクトを [
選択ツール ] で選択します。
※選択ツールのショートカットは [
V ]一括で同じぼかしを設定、個別オブジェクトにぼかしを設定、どちらも可能です。
STEP.2
基本のぼかしを追加
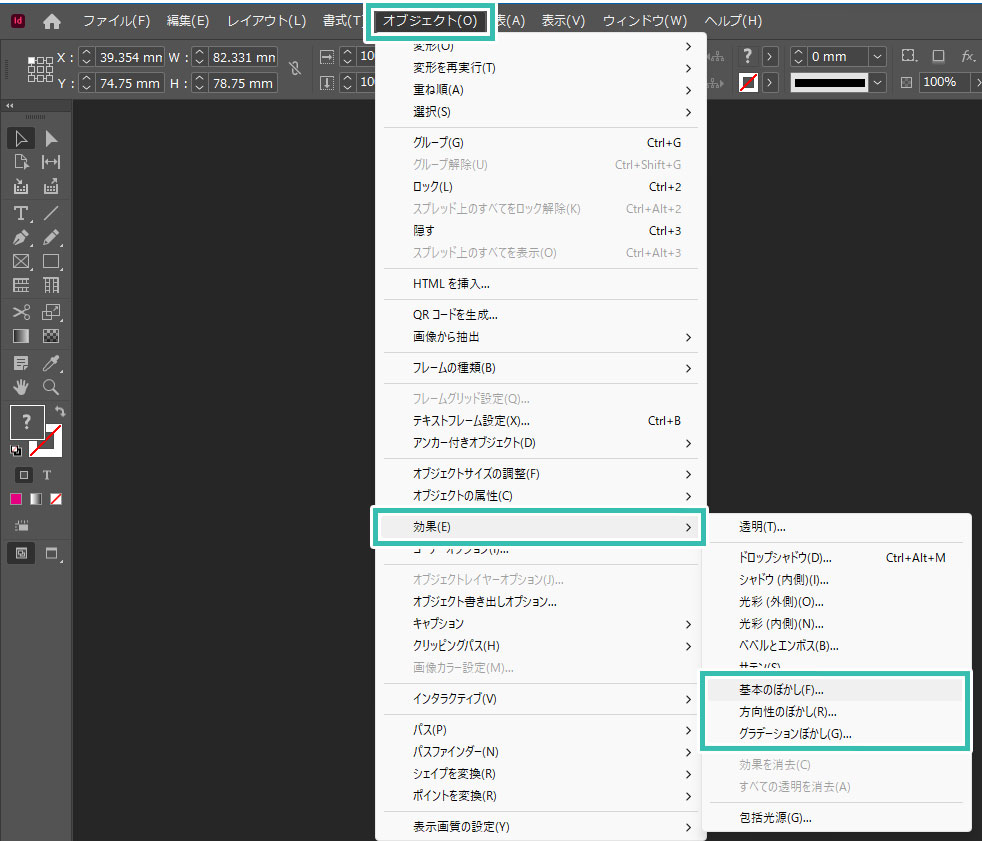
インデザイン画面上部から [ オブジェクト ] → [ 効果 ] → [ 基本のぼかし ] を追加します。
他にも方向性のぼかし、グラデーションぼかし、ドロップシャドウや様々な効果が収録されています。
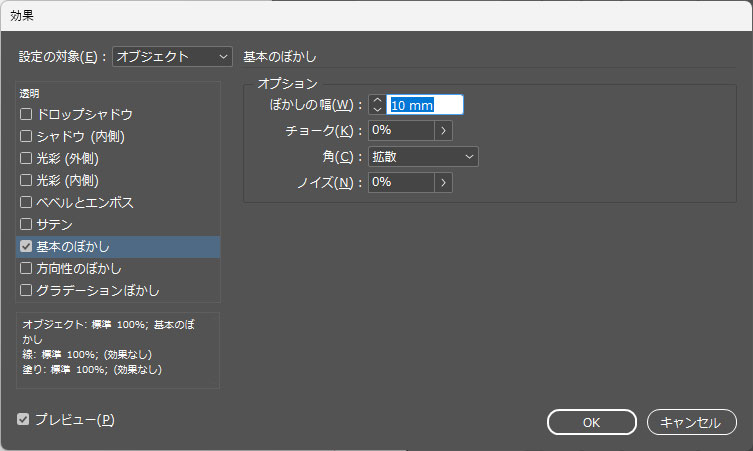
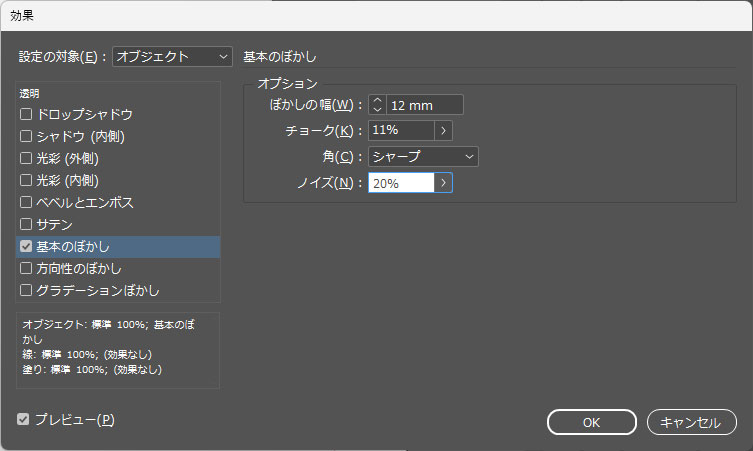
効果の詳細設定が開き、基本のぼかしが設定できます。
ぼかしの幅、チョーク、角、ノイズの設定が可能。
設定後は [ OK ] をクリック。
STEP.3
基本のぼかしを追加完了
以上でInDesign上で基本のぼかし設定ができました。
効果の表示解像度と印刷解像度を変更
ドロップシャドウ等の解像度を変更する方法をインデザ初心者の方に詳しく解説します。効果の表示解像度、印刷時の解像度を任意で変更できるようになりますよ。
ぼかしを再編集する方法
STEP.1
対象オブジェクトを選択
基本のぼかしを設定したオブジェクトを [ 選択ツール ] で選択します。
※ショートカットは [ V ]
STEP.2
プロパティを開く
プロパティパネルを表示します。
※非表示の場合は [
ウィンドウ ] → [
プロパティ ] で表示可。
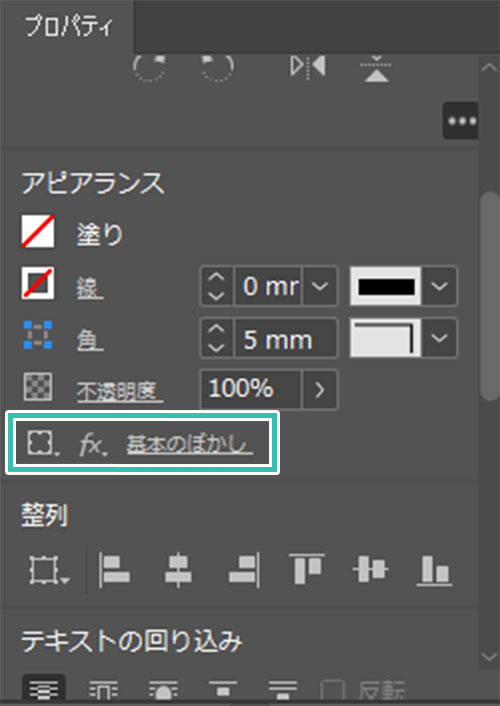
[
プロパティ ] → [
アピアランス ] に基本のぼかしが見つかります。
クリックしましょう。
STEP.3
基本のぼかしの再編集完了
効果の編集画面が開き、基本のぼかしの再編集ができます。お好みの設定値にできたら画面右下の [ OK ] をクリック。
以上でぼかしの再編集が完了しました。
ノイズやチョークの付与、角を変更する事で雰囲気の違うぼかしが表現できます。
※
ドロップシャドウをはじめとしたその他効果を追加する事も可能ですよ。
プロパティを使いこなそう
InDesignの効果を編集する上で欠かせないプロパティの使い方をインデザ初心者の方に徹底解説します。併せてチェックされてみませんか?
方向性のぼかし
STEP.1
オブジェクトを作成・選択
方向性のぼかしを追加したいオブジェクトを作成し、選択します。
STEP.2
方向性のぼかしを追加
[ オブジェクト ] → [ 効果 ] → [ 方向性のぼかし ] を追加します。
※プロパティパネル内のアピアランスから追加しても構いません。
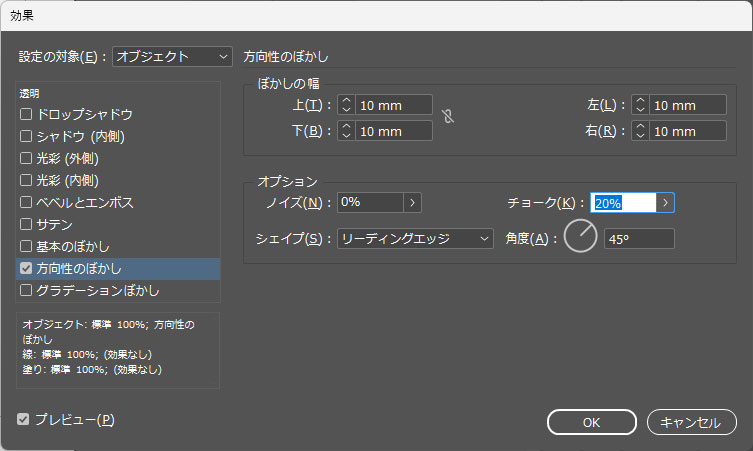
ぼかしの幅、オプションを設定できます。
サンプルはシェイプをリーディングエッジに変更。
設定後は右下の [ OK ] をクリック。
STEP.3
方向性のぼかしの追加完了
以上で方向性のぼかしが設定できました。
正直このぼかし機能を使用する機会はありません。
「こういうのもあるのね」程度で十分です。
グラデーションぼかし
STEP.1
オブジェクトを作成・選択
グラデーションぼかしを追加したいオブジェクトを作成し、選択します。
STEP.2
グラデーションぼかしを追加
[ オブジェクト ] → [ 効果 ] → [ グラデーションぼかし ] を追加します。(プロパティパネル内のアピアランスから追加しても構いません。)
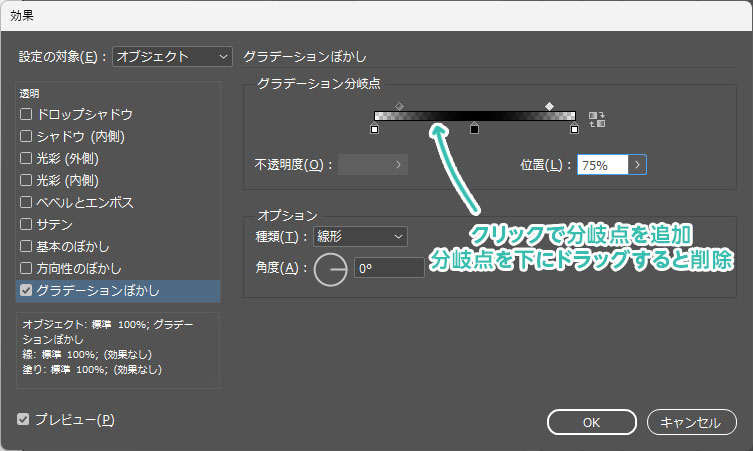
グラデーションの分岐点、不透明度、位置、種類、角度を設定できます。
グラデーションの分岐点下部をクリックすると分岐点を追加。分岐点を下にドラッグすると削除できます。
設定後は右下の [ OK ] をクリック。
STEP.3
グラデーションぼかしの設定完了
以上でグラデーションぼかしが設定できました。
要はグラデーションでマスクをしたような表現が手軽にできます。
線形グラデーションと円形グラデーションの2種類が設定可能です。(左図は円形グラデーション)
グラデーションぼかしはInDesignで度々使う機能なので覚えておいて損はありませんよ。
効果を使いこなそう
InDesignの効果の使い方と全効果の機能をインデザ初心者の方に解説します。より深くインデザインの効果を学習する事ができますよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
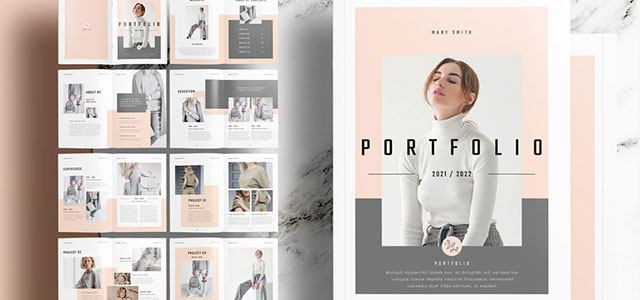
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
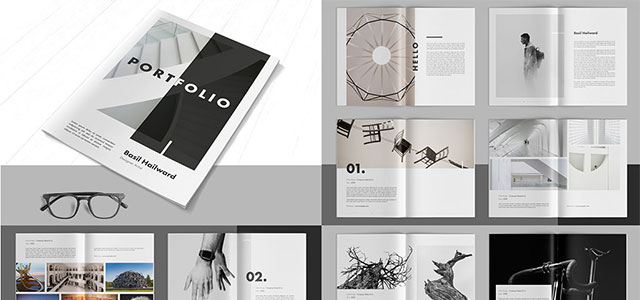
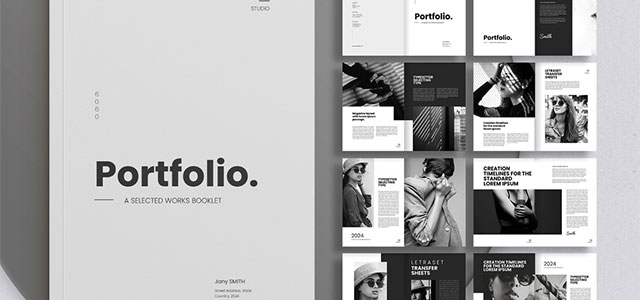
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
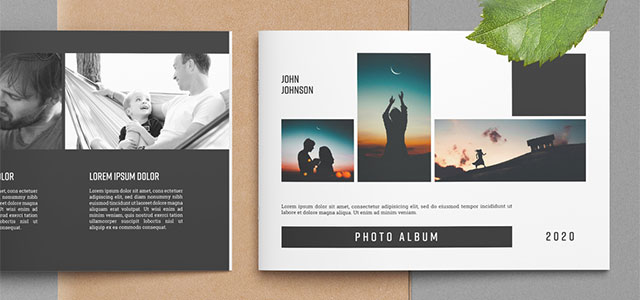
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、InDesign(インデザイン)でオブジェクトをぼかす方法と編集方法についてでした。
InDesignだけでなく、IllustratorやPhotoshopでもぼかし効果はよく使う機能です。
Webデザイン、バナー制作、パンフレットなどの冊子制作、フライヤーデザイン、名刺デザイン、UI・UXデザインなど、幅広いクリエイティブでぼかしは活用します。
より素敵な表現を行う上で欠かせないぼかしをマスターし、InDesignを使ったクリエイティブを加速させてください!
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!