InDesign(インデザイン)の効果の使い方や応用操作を徹底解説します。
効果を使いこなしてパスオブジェクトや文字オブジェクトの表現の幅をより広げてみませんか?
ポートフォリオや雑誌などのページ物、チラシや名刺などをはじめとした印刷物、そしてWebサイトやバナーデザイン等のUI制作など、インデザを使ったクリエイティブ全般でよく使う効果をマスターできます。
InDesignを始められる方、より詳しくインデザインの使い方を学びたい方にオススメですよ!
この記事の目次
効果を使う事で、パスオブジェクトや文字オブジェクトに様々な表現を追加できます。
例えばドロップシャドウや光彩、グラデーションぼかしなど、InDesign上で複雑な表現を手軽に付与可能!
ポートフォリオやフライヤー・名刺、そしてWebサイトやバナーデザインに色どりが添えられますよ。
それではInDesignの効果の使い方と応用操作を解説します。
インデザ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
効果の場所
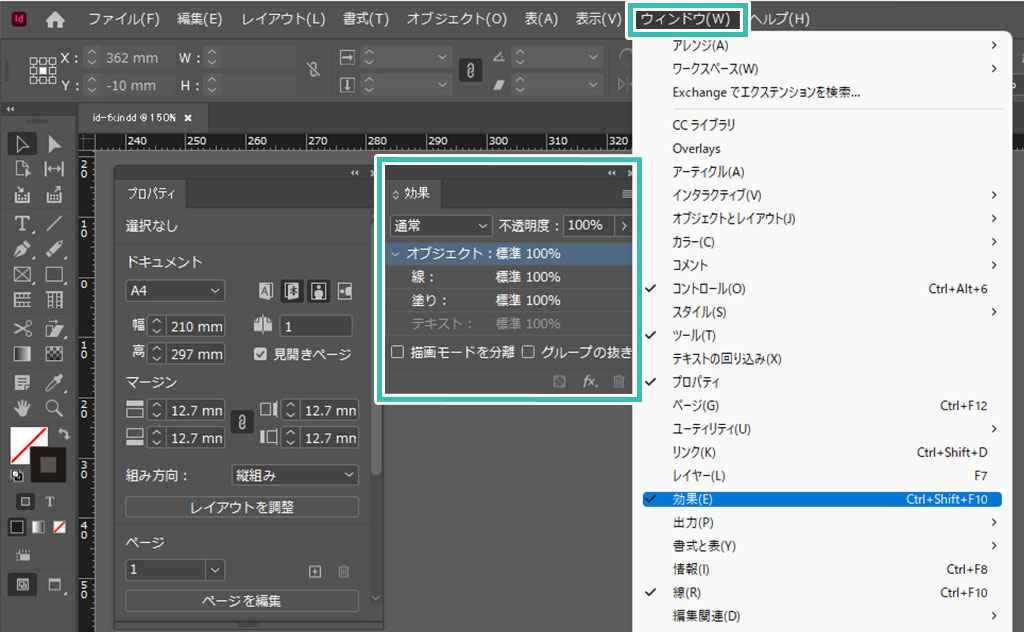
InDesign画面上部の [ ウィンドウ ] → [ 効果 ] で表示できます。
※ショートカットは [ Ctrl + Shift + F10 ] (Mac:⌘ + Shift + F10) です。
併せて [ プロパティ ] を表示しておくと便利ですよ。
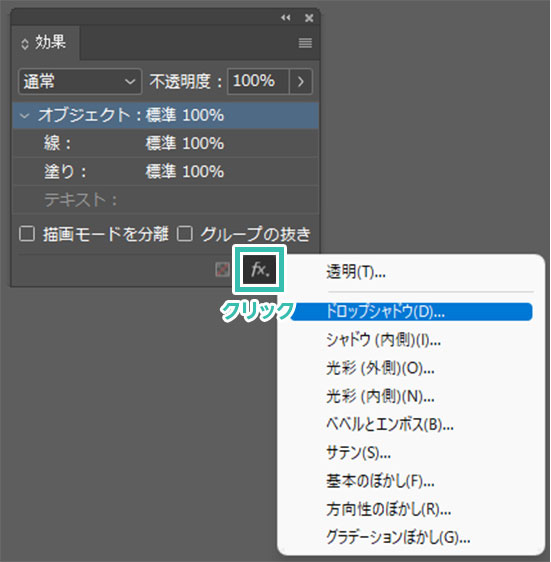
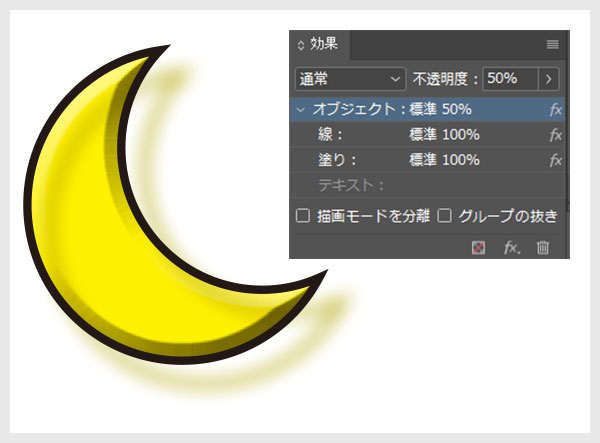
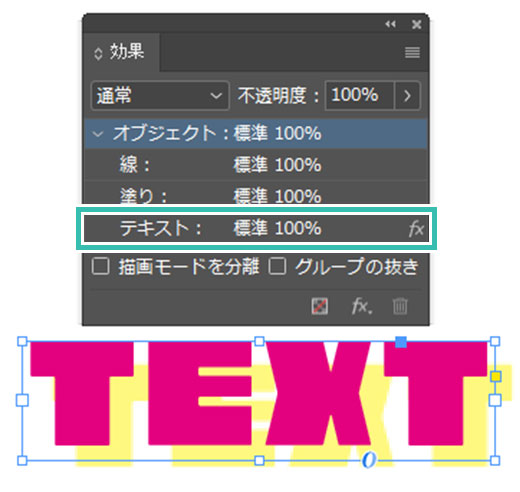
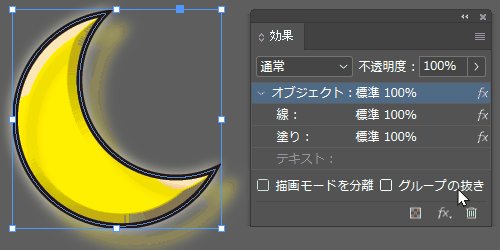
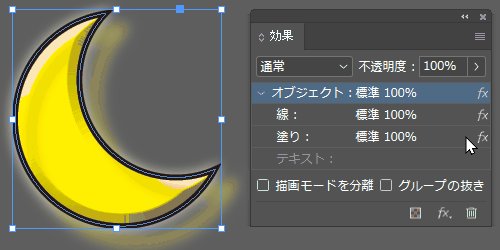
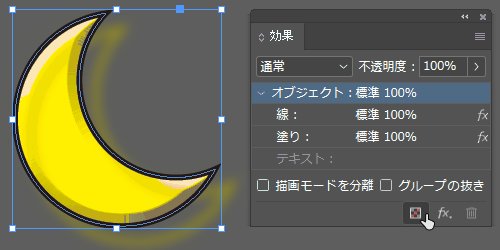
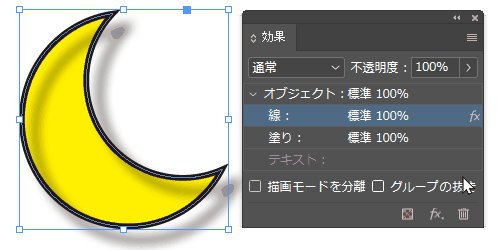
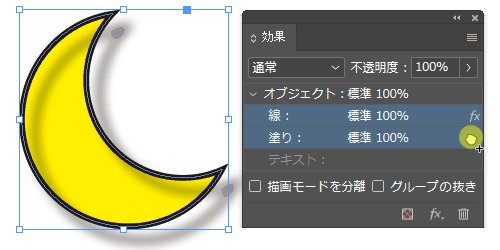
効果を追加
テキストに塗りと線を追加し、各要素に別の効果を追加する事もできますよ。
※InDesignの文字ツールの使い方はコチラの記事で詳しく解説しています。
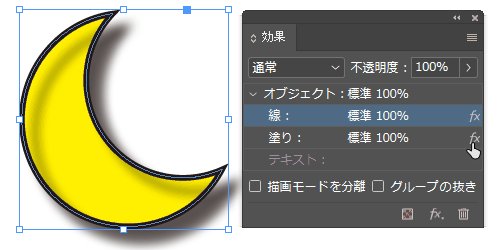
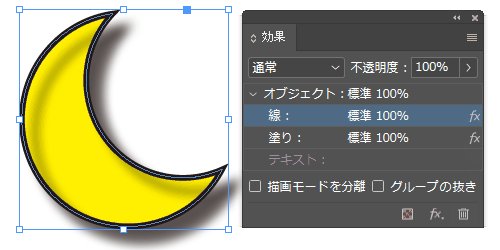
効果を削除
効果をコピーする方法


※スポイトツールのショートカットは [ I ] 、使い方はコチラの記事で完全解説しています。
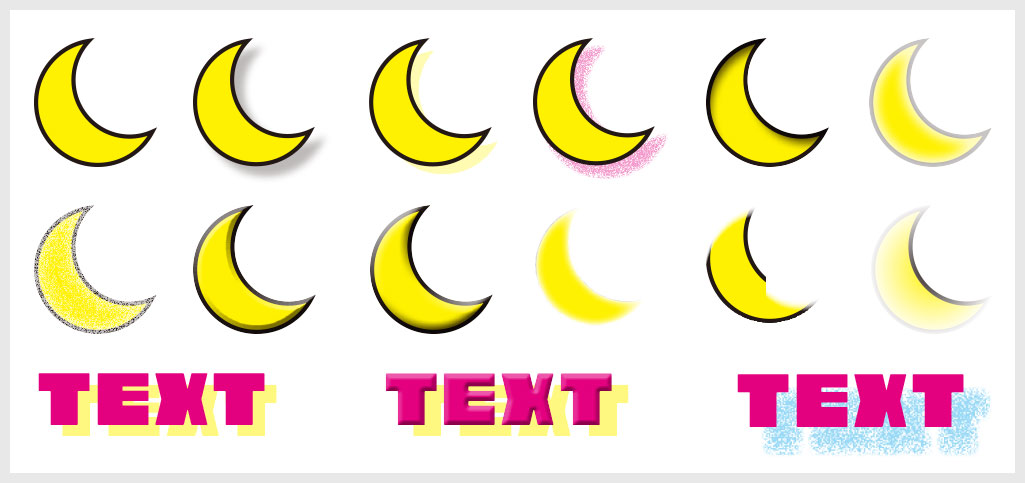
InDesignに収録されている全ての効果を使った作例です。
各種効果の特徴を理解し、インデザインを使った制作に役立ててください。
※インデザ未導入の方は事前にInDesign公式サイトから入手しておきましょう。
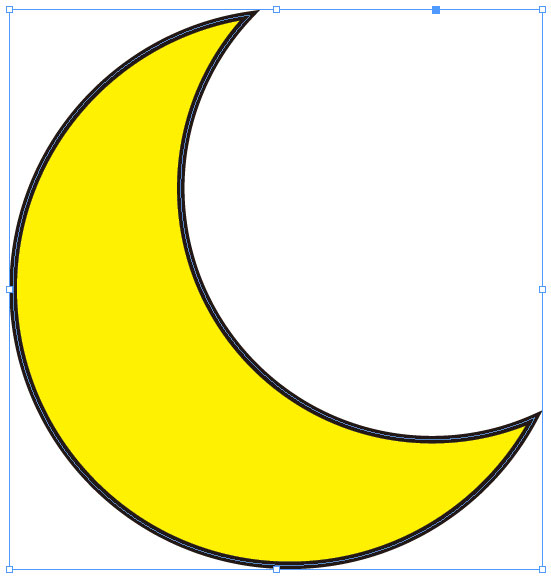
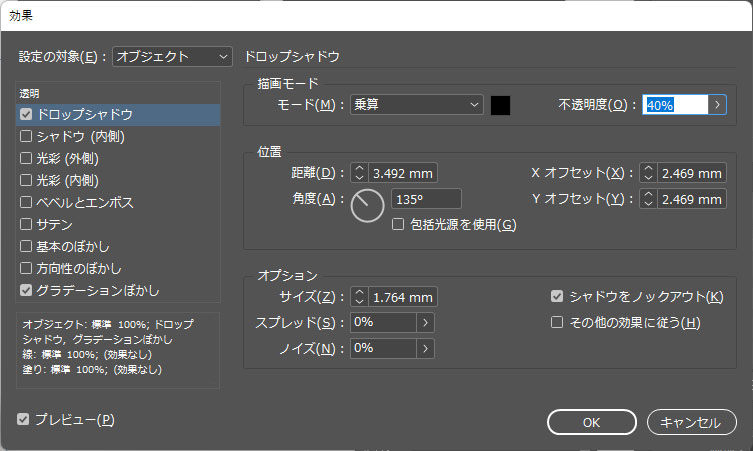
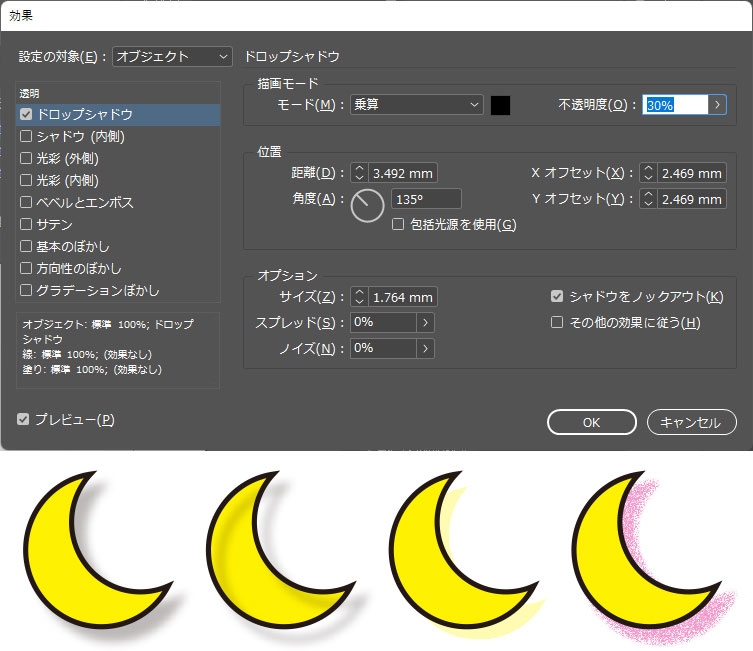
ドロップシャドウ
オブジェクトに影を落とせます。
描画モード、カラー、不透明度、シャドウの距離や角度、オフセット、ぼかしのサイズ、スプレッド、ノイズ設定などができます。
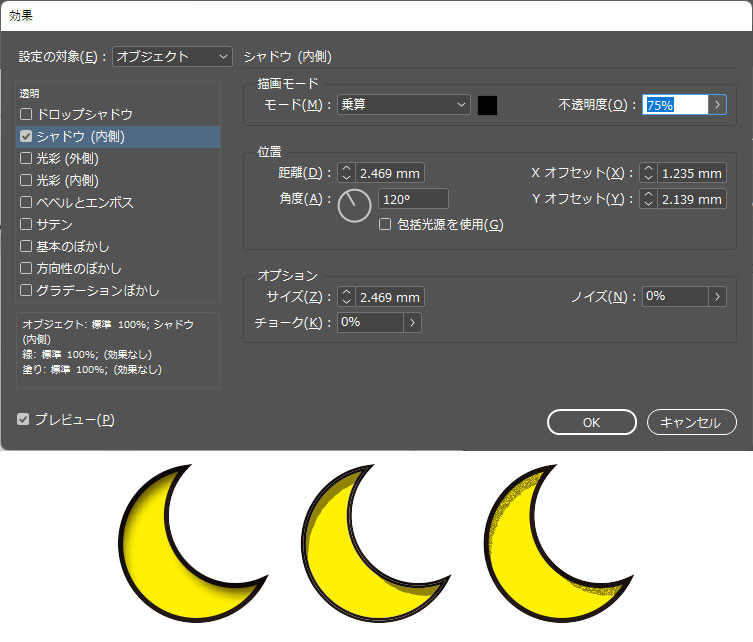
シャドウ(内側)
オブジェクトの内側に影を落とせます。
描画モード、カラー、不透明度、シャドウの距離や角度、オフセット、ぼかしのサイズ、スプレッド、ノイズ、チョークの設定などができます。
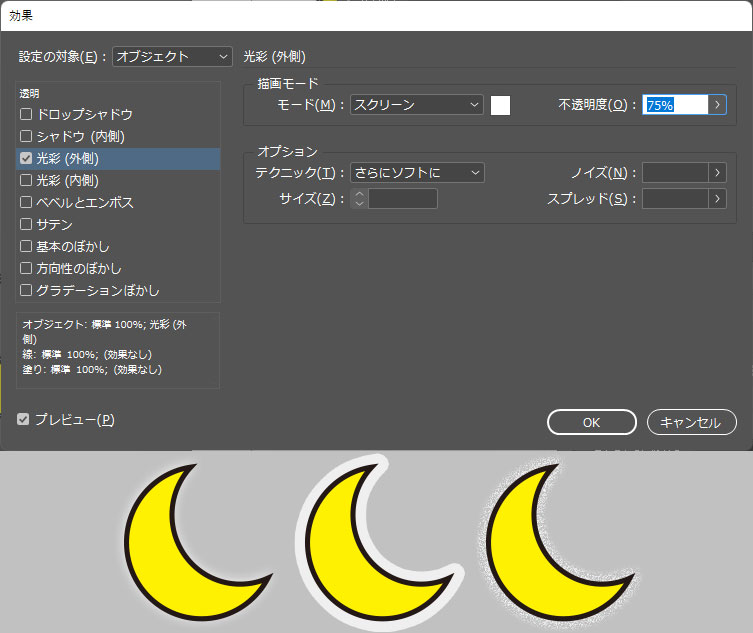
光彩(外側)
光彩(内側)
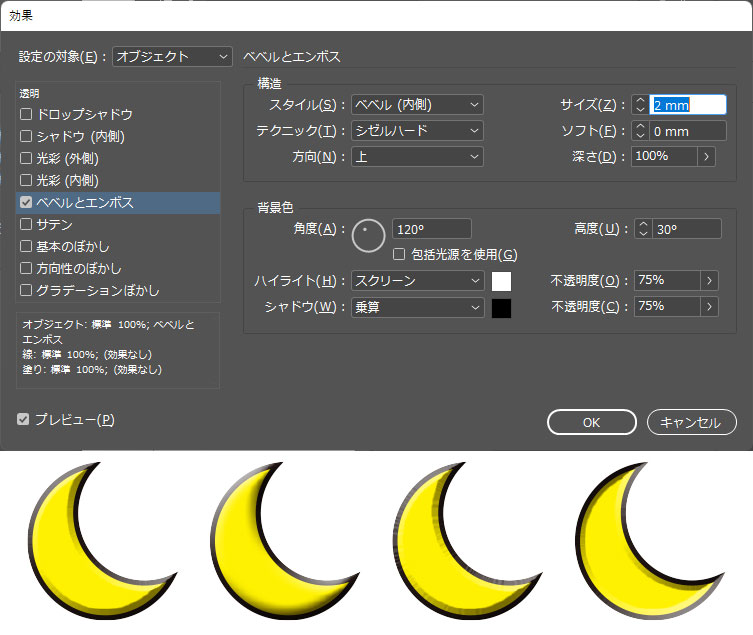
ベベルとエンボス
オブジェクトに立体感のある表現が追加できます。
スタイル、サイズ、テクニック、ソフト、方向、深さ、角度、高度、ハイライト、シャドウの設定などができます。
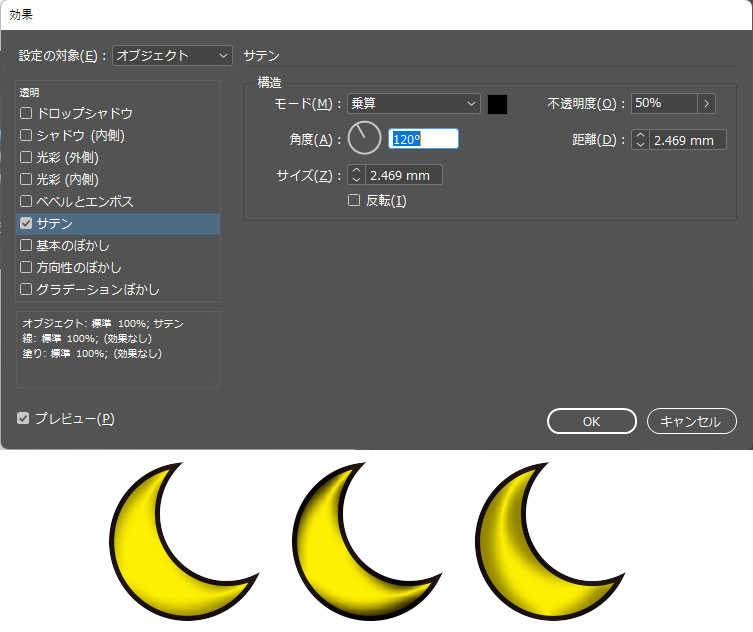
サテン
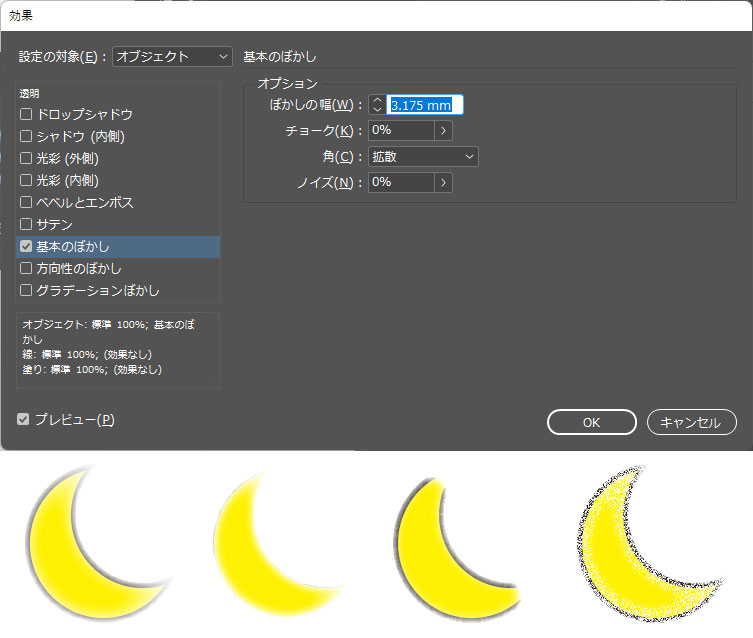
基本のぼかし
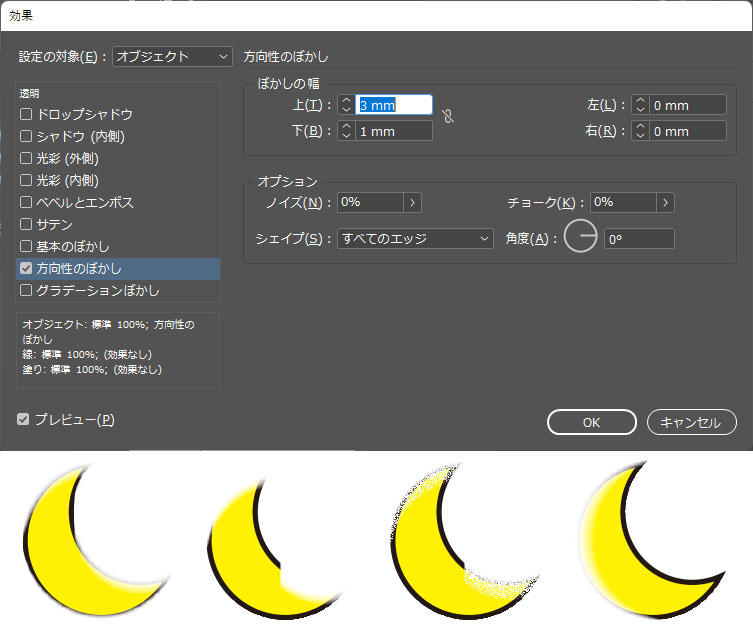
方向性のぼかし
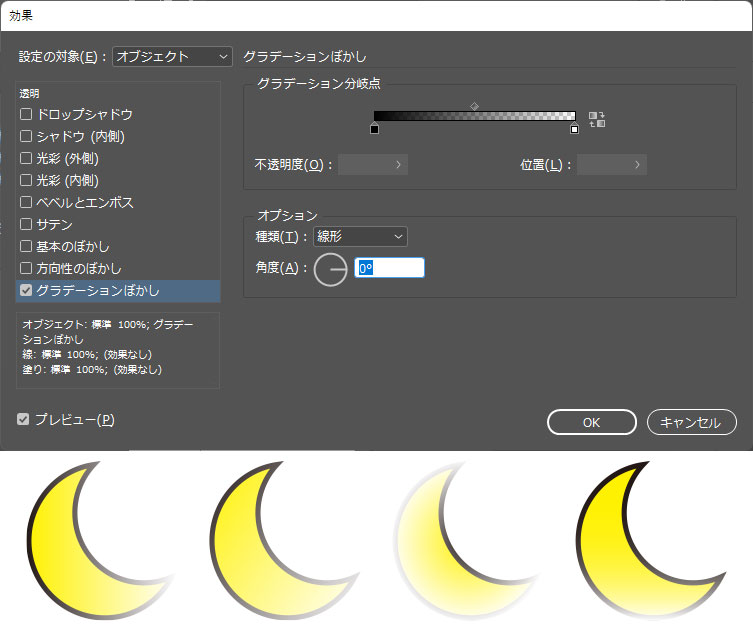
グラデーションぼかし
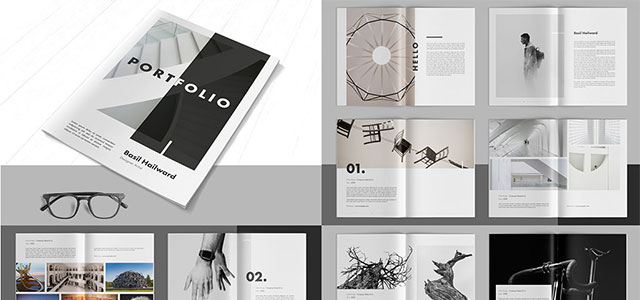
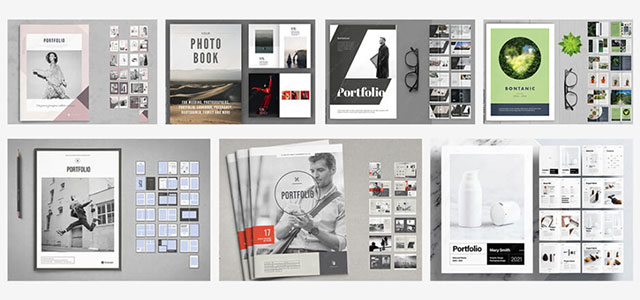
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

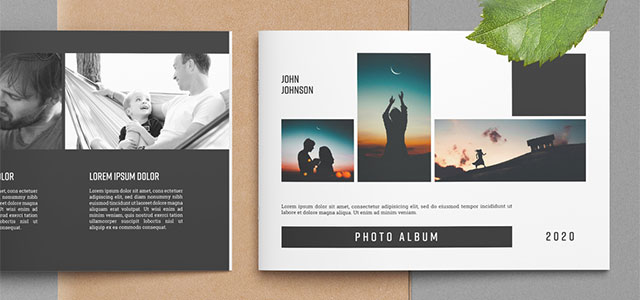
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


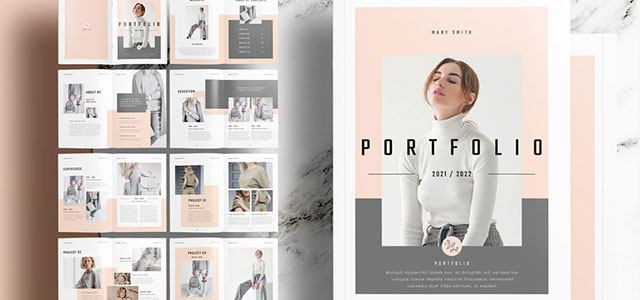
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

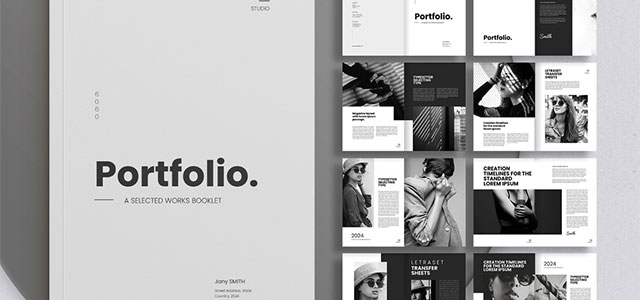
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート25選
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)の効果の使い方と全効果の作例についてでした。
パスオブジェクトやテキストの表現をリッチにできる効果パネルはインデザインでよく使います。
ポートフォリオや雑誌、チラシや名刺、そしてWebやバナー等のUIデザインなど、InDesignを使った幅広いクリエイティブを高品質かつ効率的に行えるようにマスターしてください!
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割コンプリートプランが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連