InDesign(インデザイン)のパスファインダーの使い方をインデザ初心者の方に詳しく解説します。
複雑なオブジェクトをInDesignで作る際に活躍するパスファインダーパネルが、ゼロから使いこなせるようになるコンテンツです。
ポートフォリオや雑誌、フライヤーや名刺をはじめとした紙面デザイン、Webサイトやバナー等のUIデザインなどを効率的にできる機能を身に付けてみませんか?
これからInDesignを始められる方、より詳しくインデザインの使い方を学びたい方にオススメですよ!
この記事の目次
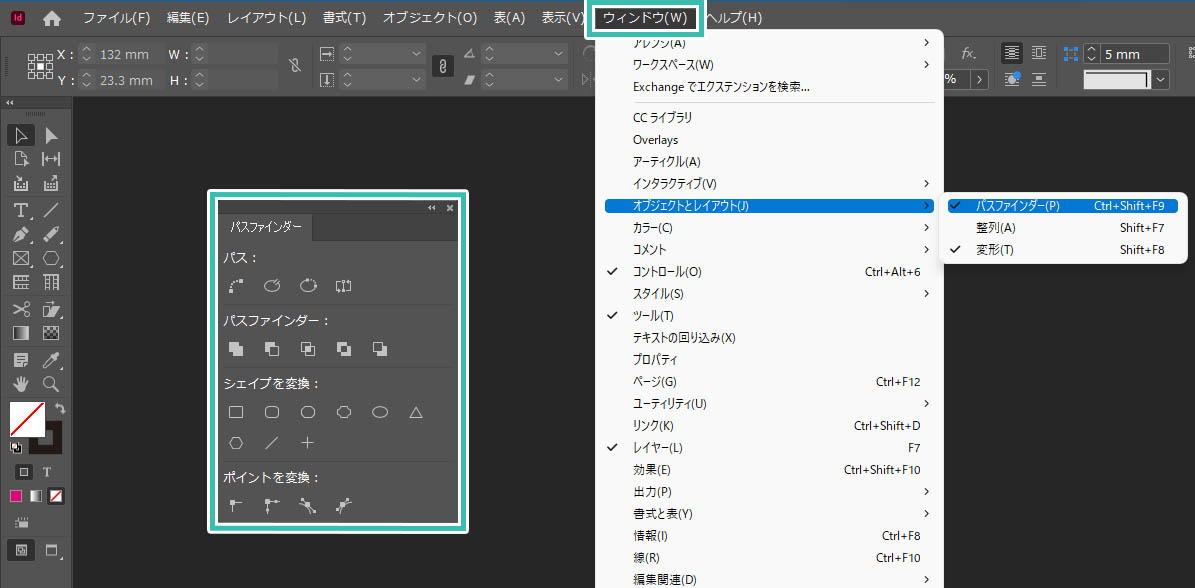
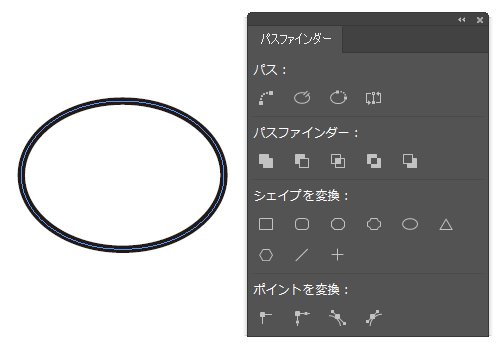
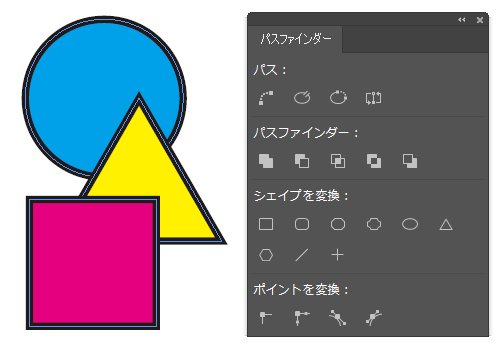
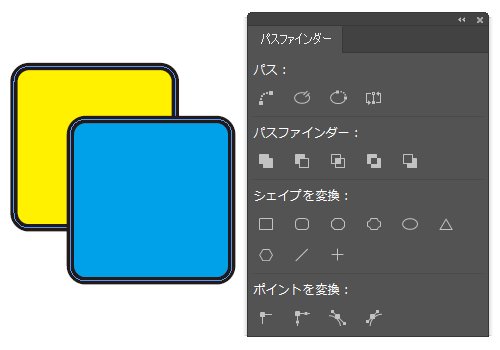
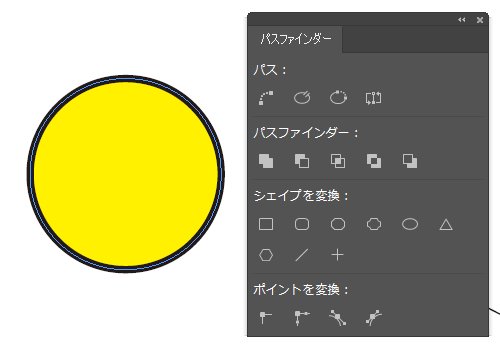
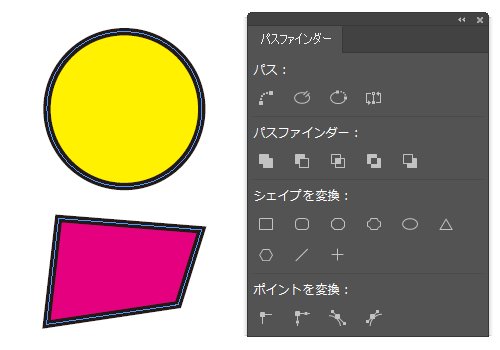
InDesign画面上部の [ ウィンドウ ] → [ オブジェクトとレイアウト ] → [ パスファインダー ] から表示可能。
※パスファインダーのショートカットは [ Ctrl + Shift + F9 ] (Mac:⌘ + Shift + F9)
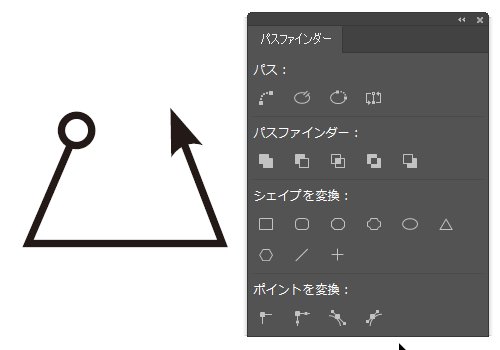
それではInDesignのパスファインダーに搭載されている [ パス ] の使い方から解説します。
インデザ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
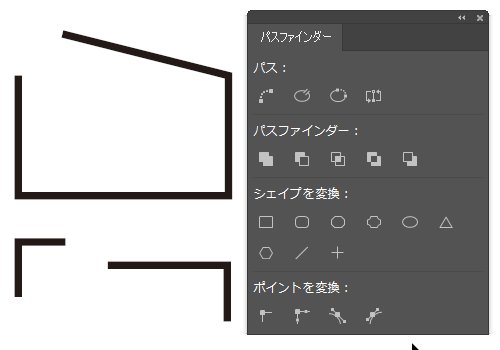
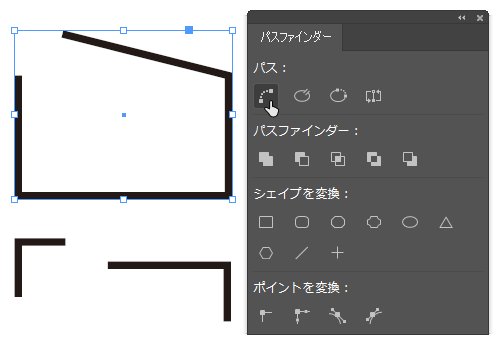
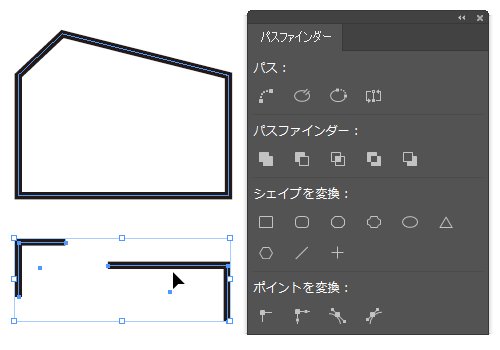
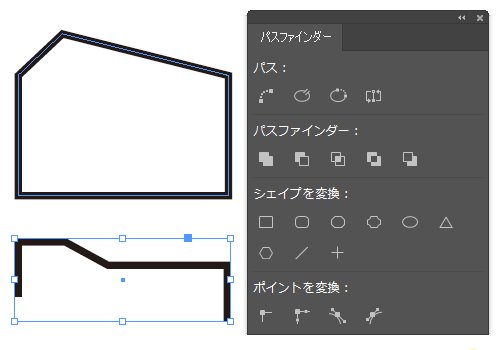
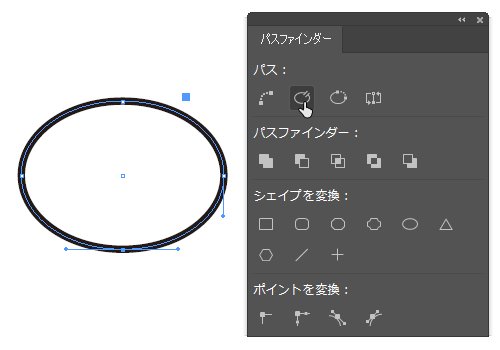
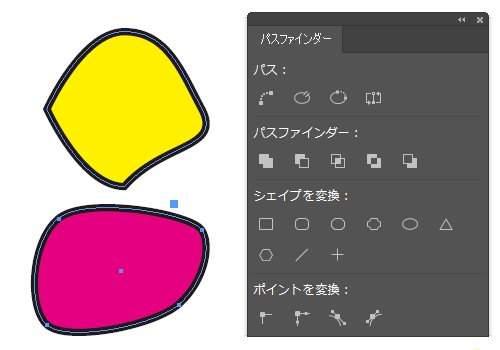
パスの結合

パスファインダーパネルを開き、[ パス ] → [ パスの結合 ] をクリック。
すると単体のオープンパスをクローズパスに、2つのオープンパスは結合できます。
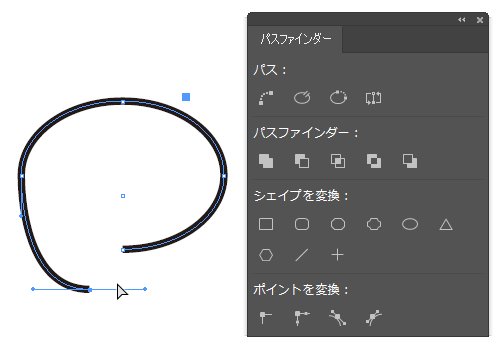
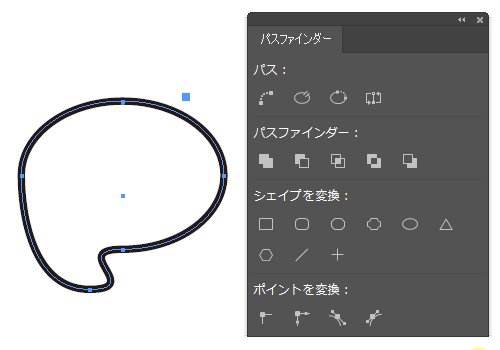
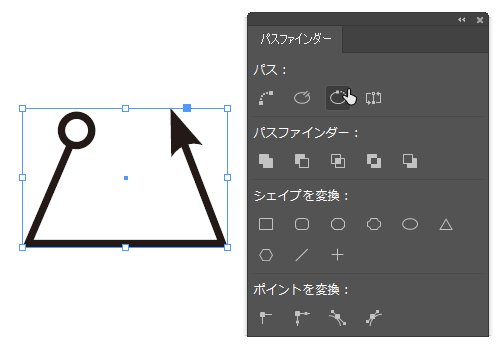
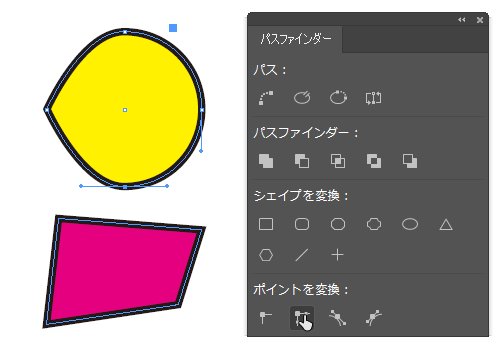
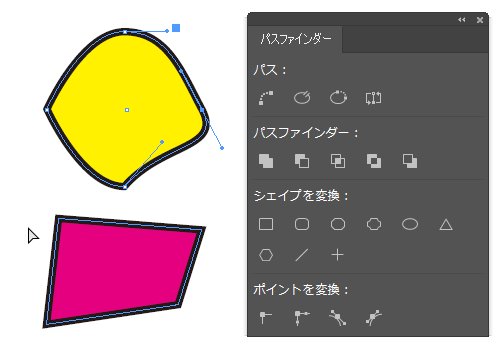
パスを開く・パスを閉じる

パスファインダーパネルを開き、[ パス ] → [ パスを開く ] をクリック。
するとクローズパスをオープンパスにできます。
オープンパスに対して [ パスを閉じる ] を適用するとクローズパスにできます。
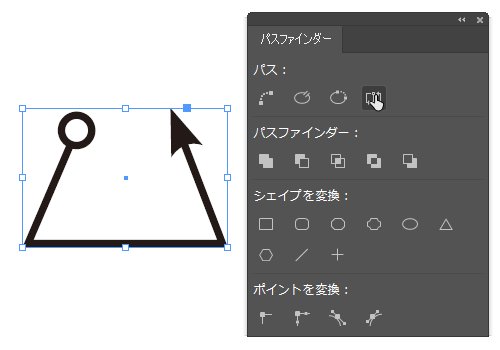
パスの反転

InDesignのパスファインダーの5つの機能を解説します。
複数のオブジェクトを使ったグラフィック作成テクニックの基本となり、一番よく使う機能です。
※インデザ未導入の方は事前にInDesign公式サイトから入手しておきましょう。
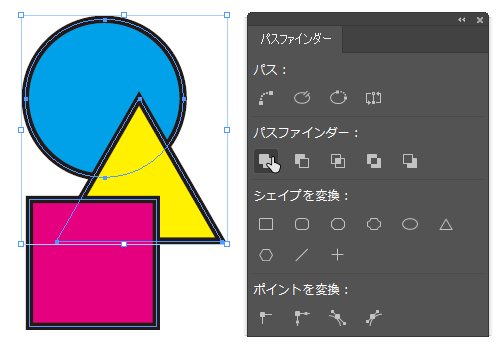
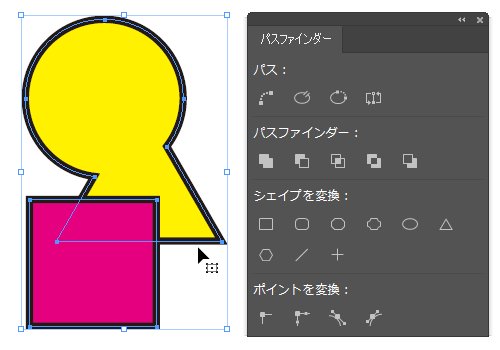
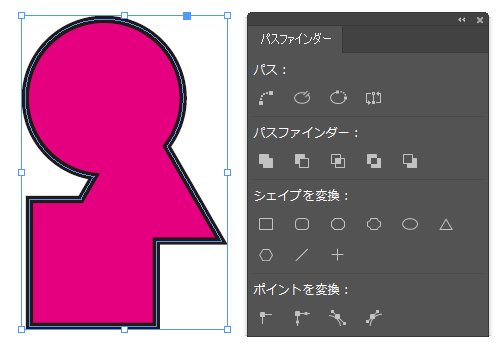
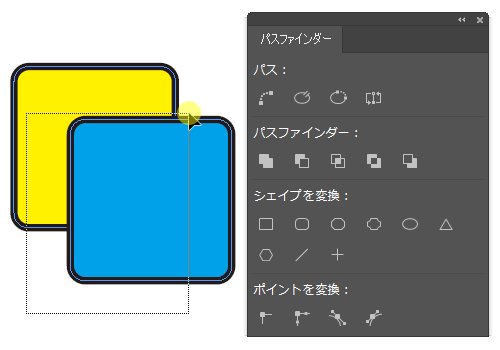
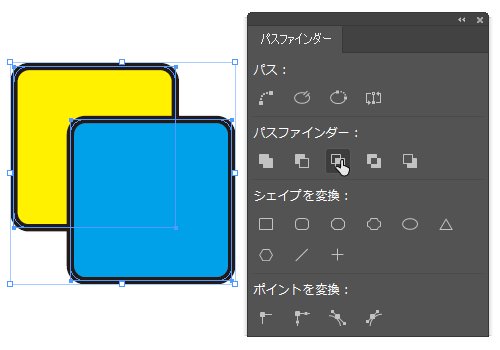
合体

[ パスファインダー ] → [ 合体 ] をクリックすると、選択したオブジェクトを1つのオブジェクトへ合体する事ができます。
※塗りや線は前面にあるオブジェクトの情報が優先されます。
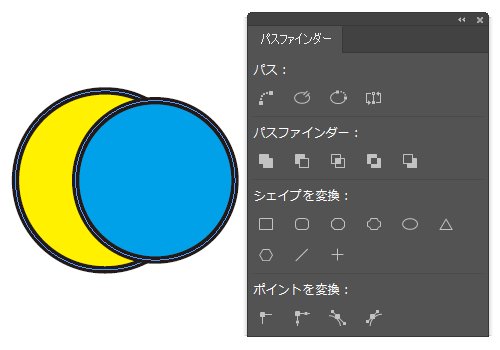
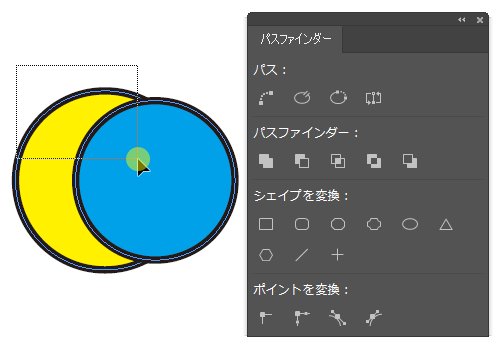
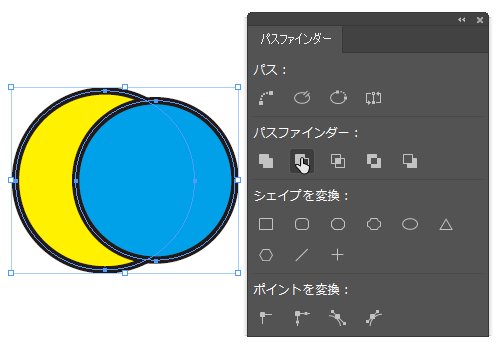
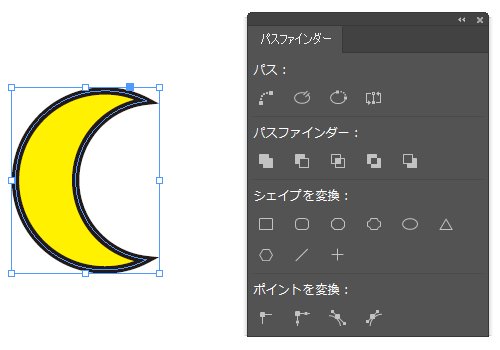
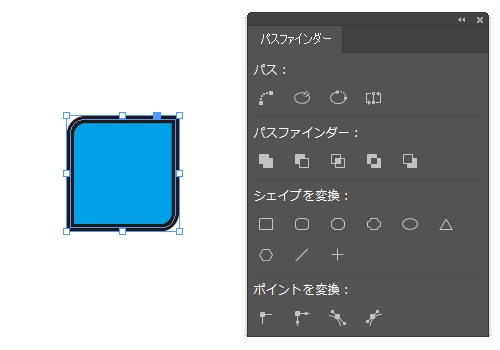
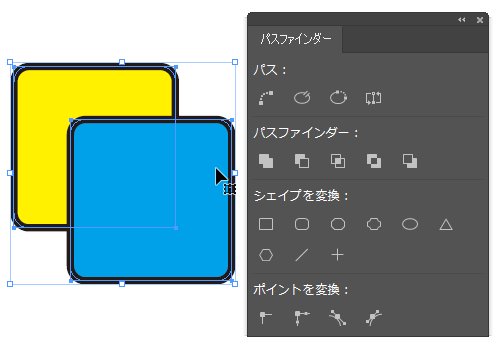
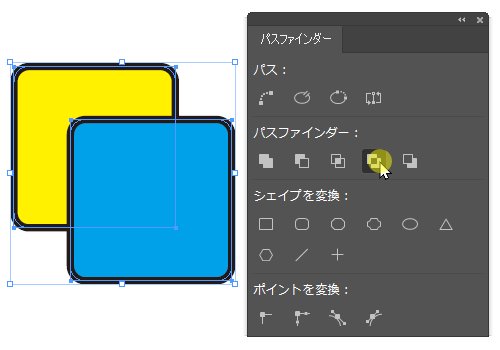
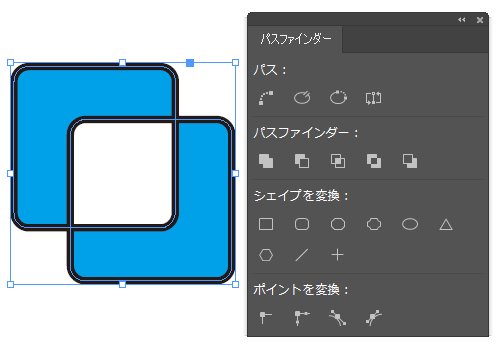
前面オブジェクトで型抜き

[ パスファインダー ] → [ 前面オブジェクトで型抜き ] をクリックすると、最前面オブジェクトで背面オブジェクトを型抜きできます。
左図のような三日月などの形状が簡単に作成可。
※背面にあるオブジェクトの塗りと線が優先。
交差

[ パスファインダー ] → [ 交差 ] をクリックすると、選択オブジェクトの重なり合う部分のみ残す事ができます。
※手前にあるオブジェクトの塗りと線が優先。
中マド

[ パスファインダー ] → [ 中マド ] をクリックすると、選択オブジェクトの重なり合う部分以外を残す事ができます。
※手前にあるオブジェクトの塗りと線が優先。
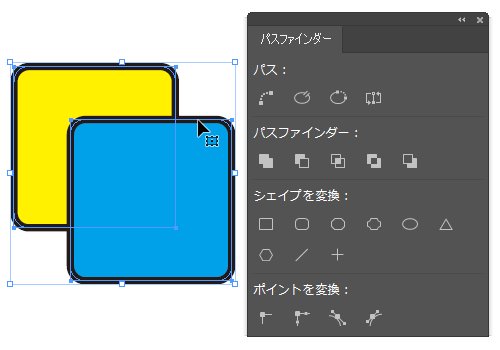
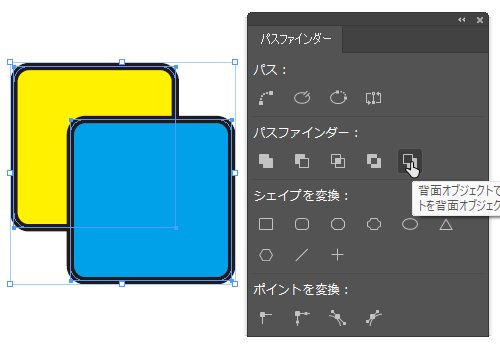
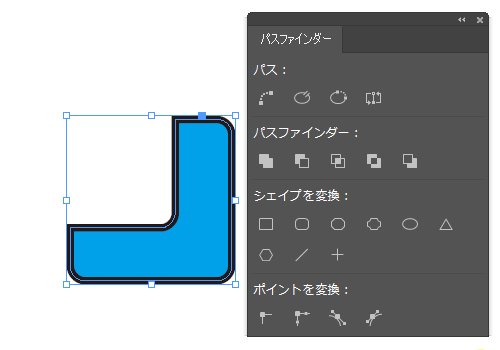
背面オブジェクトで型抜き

[ パスファインダー ] → [ 背面オブジェクトで型抜き ] をクリックすると、背面オブジェクトで手前のオブジェクトを型抜きできます。
※手前にあるオブジェクトの塗りと線が優先。

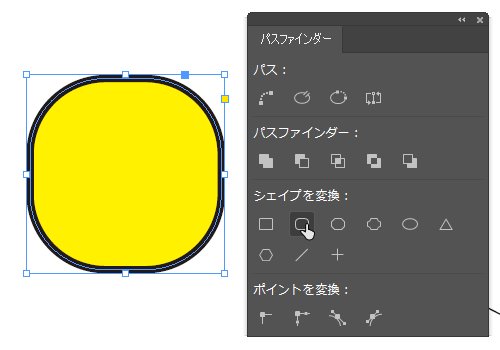
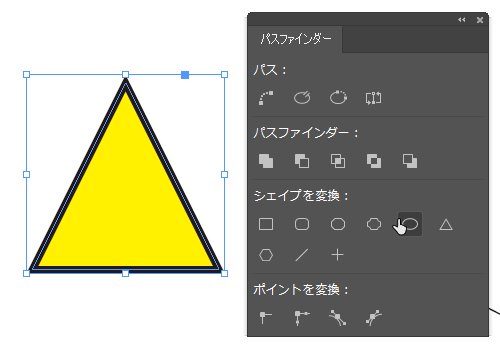
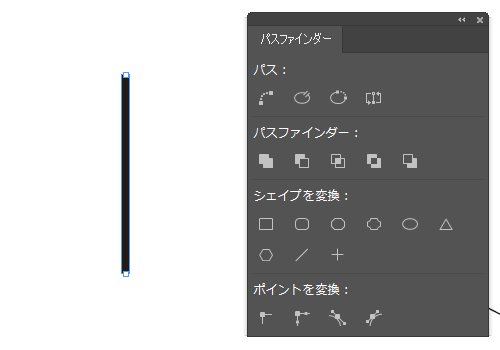
長方形、角丸長方形、面取り長方形、角丸長方形(内側)、楕円、三角形、多角形、線、垂直または水平の線に変換できます。

標準:方向線を持たないアンカーポイントに変換
角:左右が独立した方向線に変換
スムーズ:スムーズな曲線に変換
左右対称:左右対称の方向線の曲線に変換
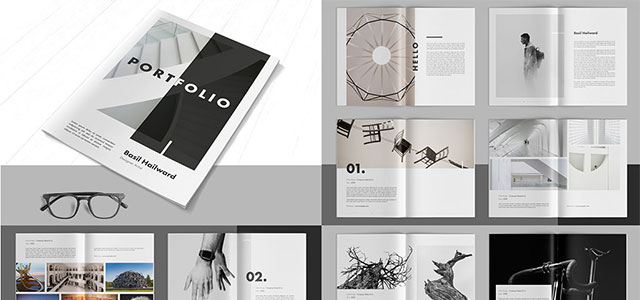
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

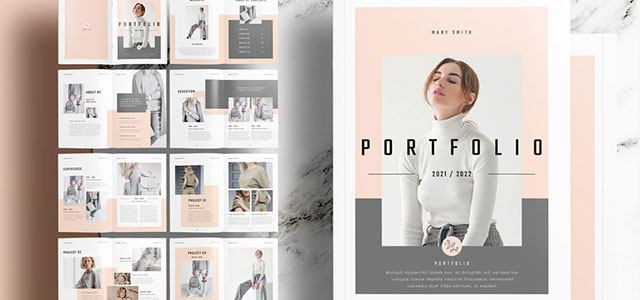
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


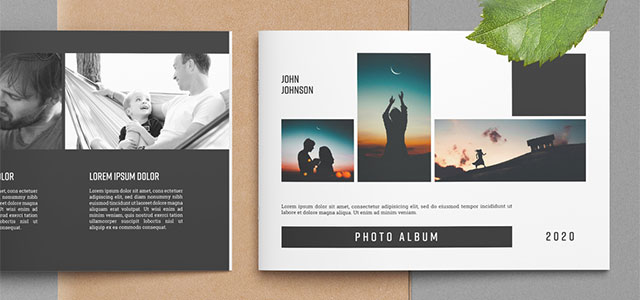
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

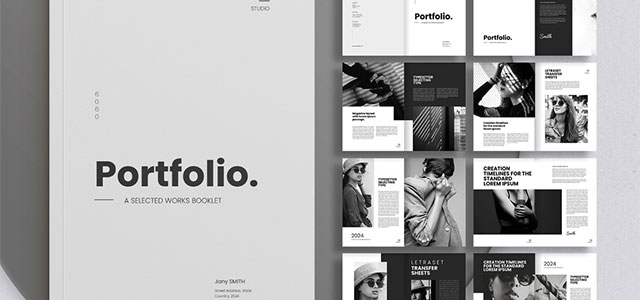
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート25選
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)のパスファインダーの使い方についてでした。
オブジェクトを合体したり前面オブジェクトで型抜きするだけでなく、オープンパスのオブジェクトを結合させる事もできます。
InDesign上でデザインのあしらいを作りたい時などで活躍する基本的なオブジェクト作成テクニックです。
フライヤーや名刺、雑誌やポートフォリオ等の印刷物の作成をはじめとしたクリエイティブでよく使う機能なので、是非使い方をマスターしてください!
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割Creative Cloud Proが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連