InDesign(インデザイン)のペンツールの使い方を徹底解説します。
オブジェクトを自由に作成できるペンツールを極めると表現や制作の幅が大きく広がります。
当コンテンツはインデザ初心者の方に分かりやすく、ペンツールの基本操作から応用例まで解説します。
ワンランク上のInDesign活用には欠かせないペンツールの使い方をマスターしましょう!
この記事の目次
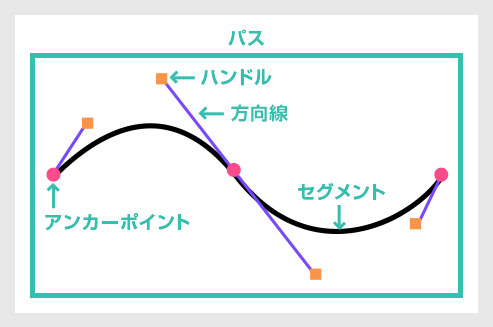
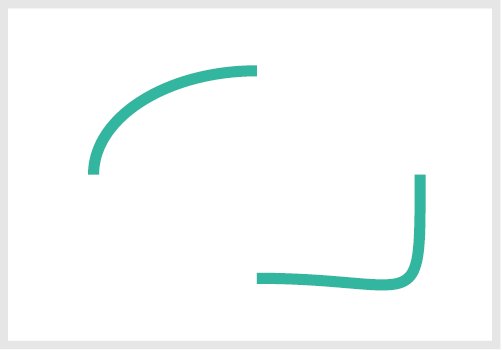
ペンツールは自由な線を描くことができるツールです。
使い方に少しクセがありますが、慣れれば誰でもきれいな直線と曲線を描ける便利ツールです。
InDesignのペンツールはデザイン的な図形作成用途としても使えますが、主に図形内に文字を流し込んだり画像を配置する際に活用します。ペンツールはよく使うツールの一つなので必ずマスターしておきましょう!
InDesign(インデザイン)のペンツールの使い方を詳しく解説します。
直線と曲線の基本的な描き方をマスターしましょう!
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
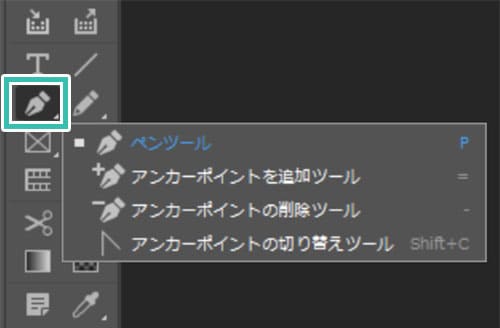
ペンツールの場所
ショートカットは [ P ] です。
ペンツール上を左クリック押しっぱなしにすると下記ツールが表示されます。
・アンカーポイントの追加ツール
・アンカーポイントの削除ツール
・アンカーポイントの切り替えツール
しかし全てペンツール一つで完結するので、ツールの切り替えは一切不要です。
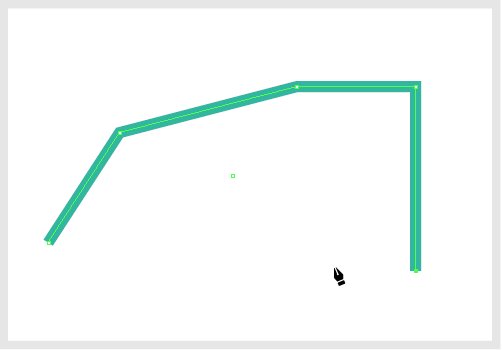
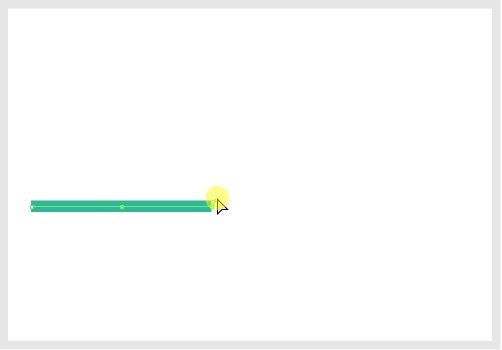
直線を描く
まだの方はInDesign公式サイトから入手しておきましょう。
ツールバーから [ ペンツール ] を選択します。
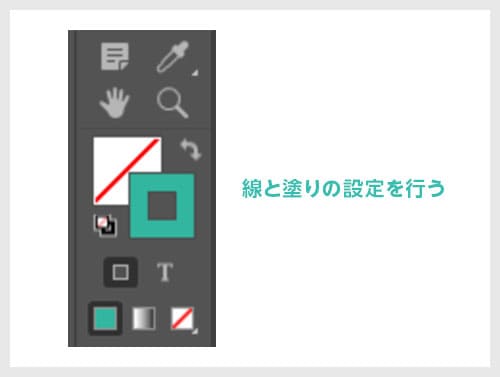
サンプルは分かりやすいように [ 線あり ] 、[ 塗りなし ] にしています。

使う操作は [ クリック ] のみです。
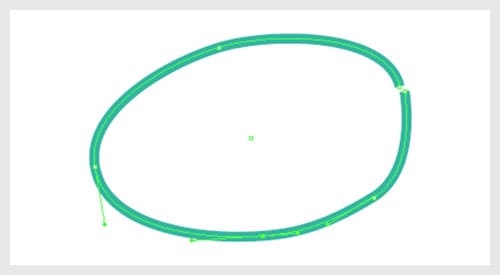
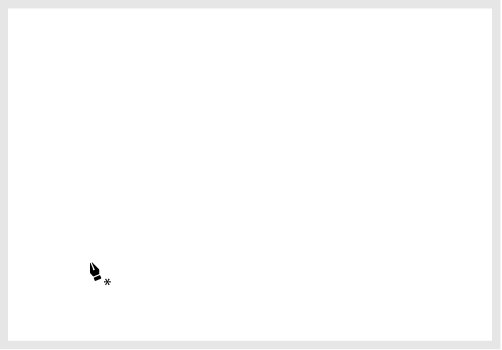
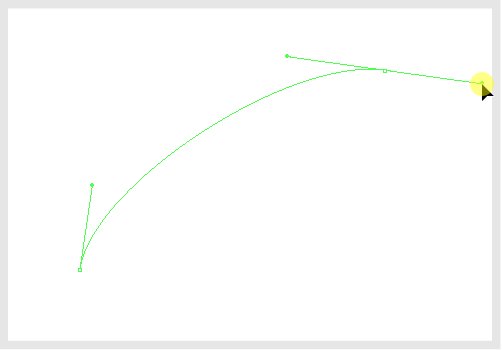
曲線を描く


ペンツールを使って線を描く際の基本テクニックです。
よく使う小技ばかりなので覚えておくと便利ですよ。
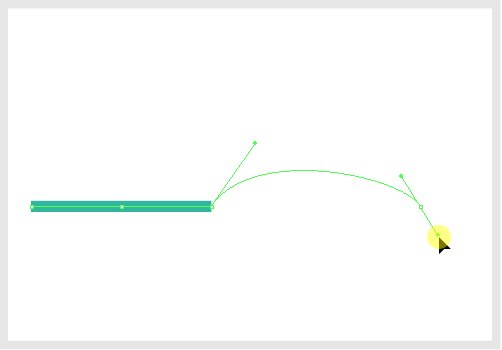
直線から曲線を描く

2つ目のアンカーポイント上で進行方向にドラッグします。するとハンドルが出せます。
ドラッグで3つ目のアンカーポイントを作成したら完成です。
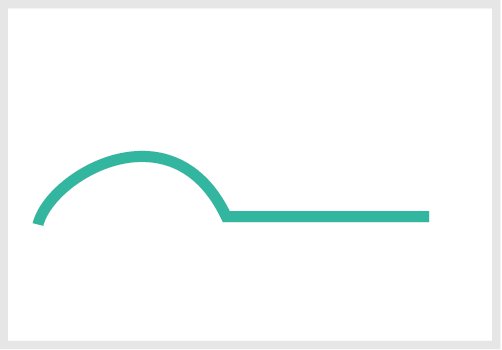
曲線から直線を描く

2つ目のアンカーポイント上を [ ペンツール ] でクリックすると、進行方向のハンドルを削除できます。
クリックして3つ目のアンカーポイントを追加したら完成です。
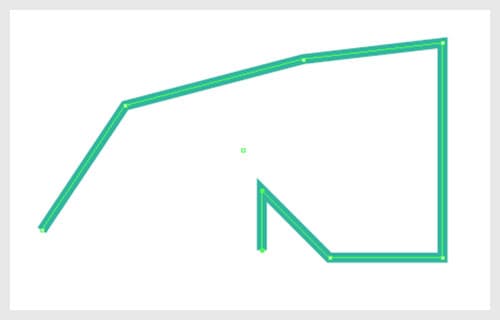
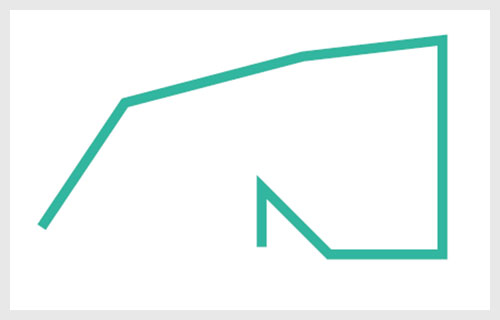
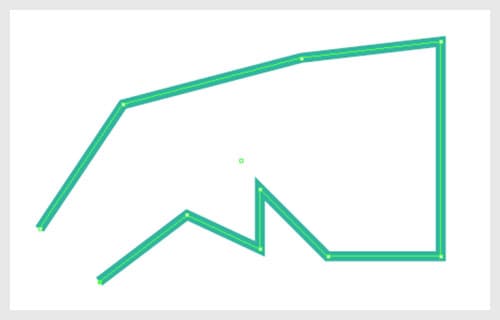
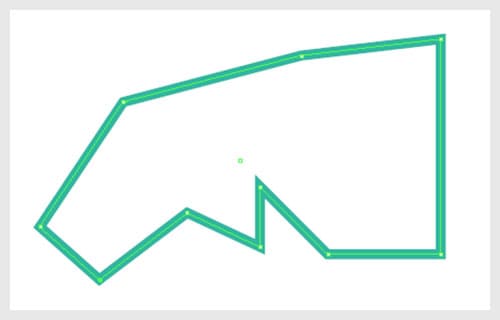
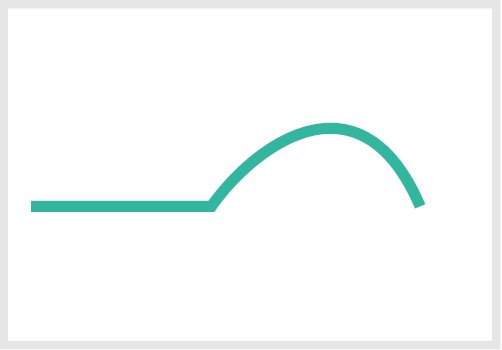
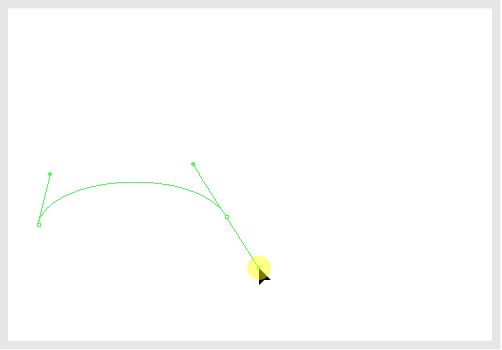
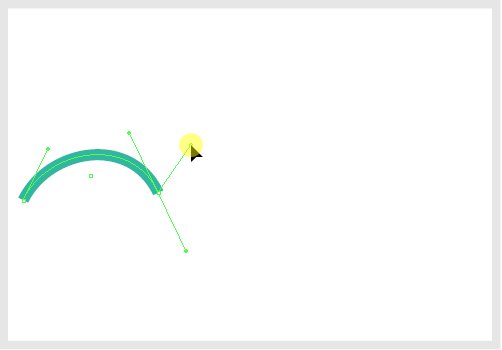
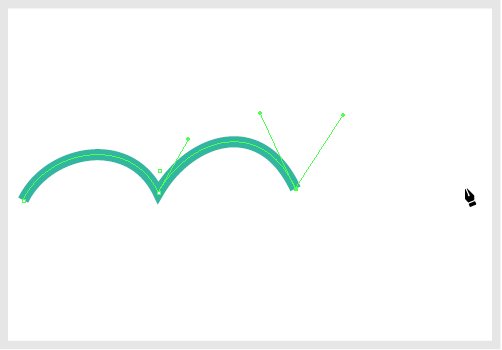
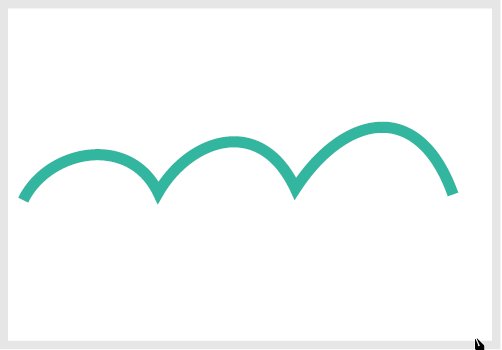
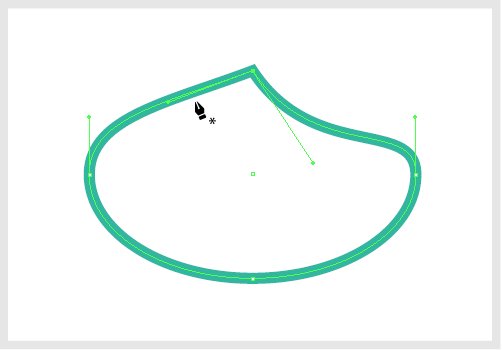
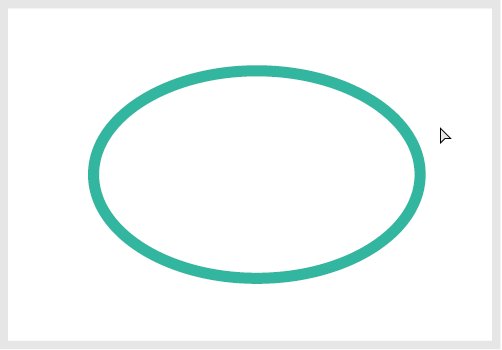
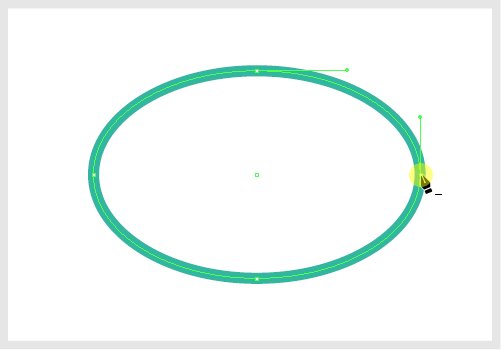
雲形の線を描く

[ Alt ] (Mac:Option) 押しっぱなしにして [ アンカーポイントの切り替えツール ] にしてハンドルの向きを変更します。
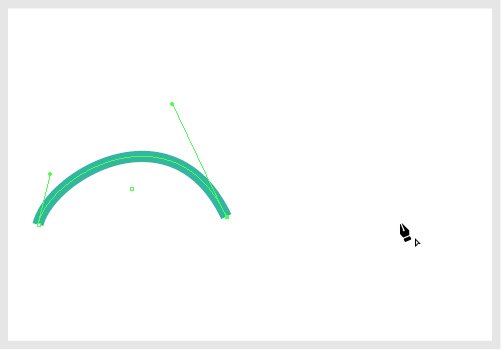
再びドラッグで曲線を描き、ハンドルの向きを変更…の繰り返しです。
直線と曲線の描き方を極めると、どんな線でも描けるようになりますよ。
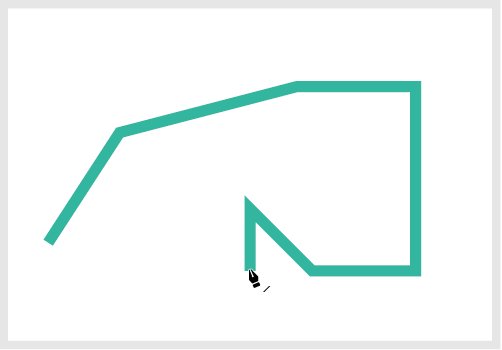
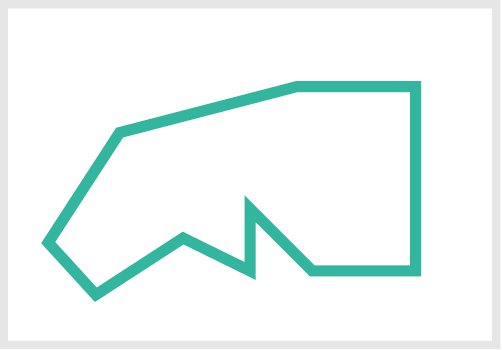
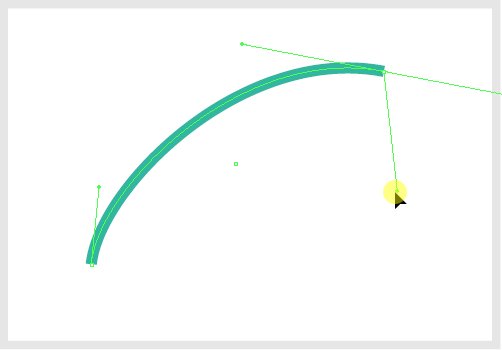
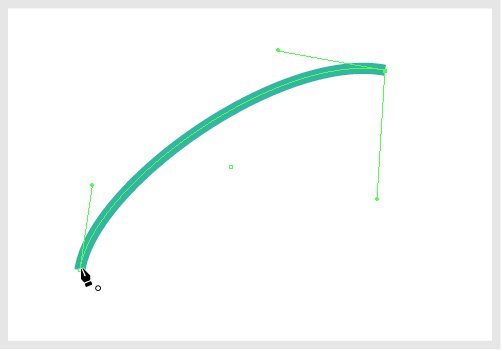
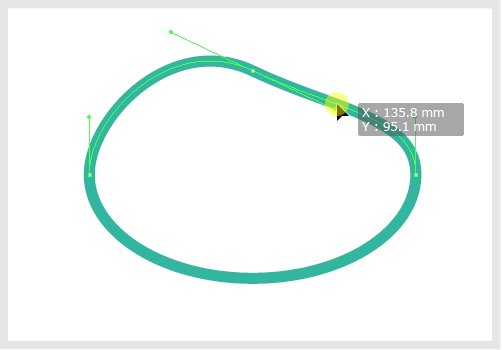
始点と終点を繋げる際の小技


曲線でない場合はこの方法が効率的です。
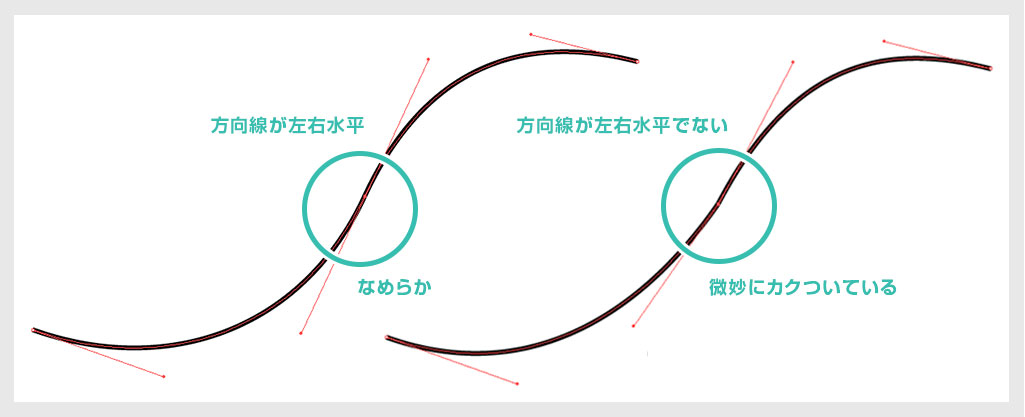
※滑らかな曲線を描く場合は方向線を曲げてはダメです。

ペンツールに慣れない内は方向線を折り曲げてしまいがちです。
方向線を折り曲げると「カクッ」とした線になってしまいます。意図的にカクつかせるなら良いのですが、滑らかな曲線を描く際は方向線を折り曲げないようにしましょう。
再度ハンドルを出し直す方法は [ Alt押しっぱなしでアンカーポイント切り替えツール ] → [ アンカーポイント上をドラッグ ] です。
こういった細かい箇所にもこだわって作る事でより素晴らしい作品に仕上がります。
InDesign(インデザイン)のペンツールで描いたオブジェクトを編集する方法について解説します。
なお、[ ダイレクト選択ツール ] に切り替える必要はありません。(ちなみにショートカットは [ A ] )
全て [ ペンツール ] のみで編集できます。
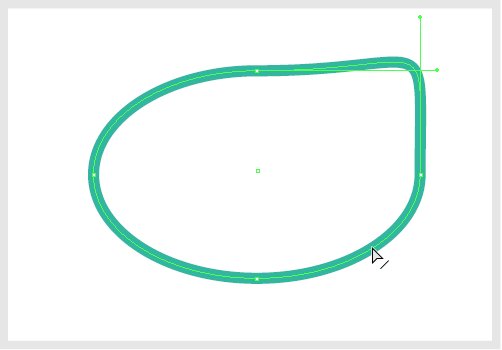
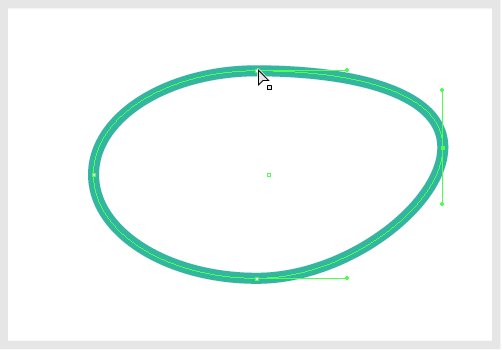
ハンドルを編集する方法

[ パスを選択 ] → [ ハンドルが表示 ] → [ ハンドルをドラッグ ]
[ ペンツール ] の状態で [ Alt ] (Mac:Option) を押しっぱなしている間だけ [ アンカーポイントの切り替えツール ] に切り替わります。
ハンドルをドラッグすると方向線を折り曲げられます。
セグメントの移動・削除

セグメントをドラッグすると形状を変えられます。
セグメントをダイレクト選択ツールで選択し、[ BackSpace ] または [ Delete ] で削除できます。
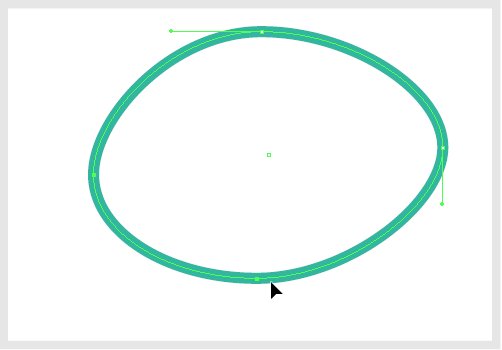
アンカーポイントの移動

アンカーポイントをドラッグすると移動できます。
※複数のアンカーポイントを選択して移動可能。
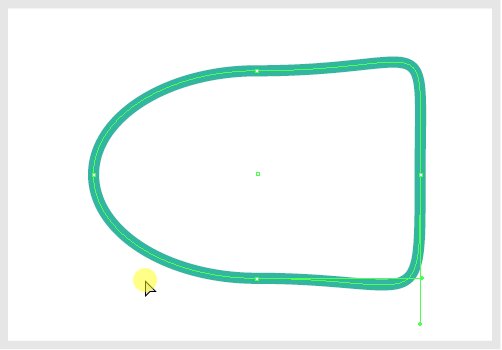
アンカーポイントの追加・削除

クリックするとアンカーポイントが追加されます。

クリックするとアンカーポイントが削除されます。
[ ダイレクト選択ツール ] でアンカーポイントを選択し、[ BackSpace ] または [ Delete ] で削除する事もできますが、その場合はオープンパスになります。
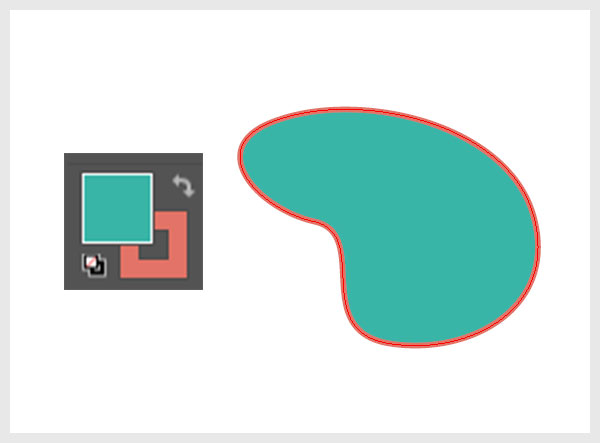
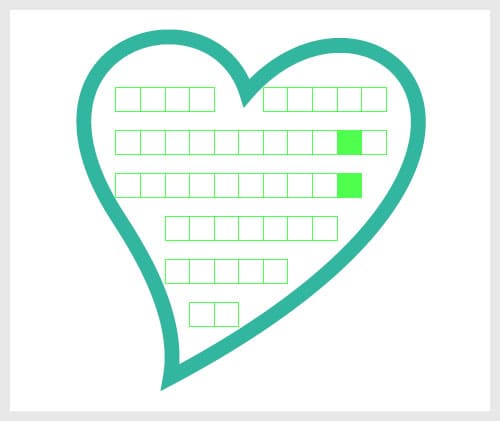
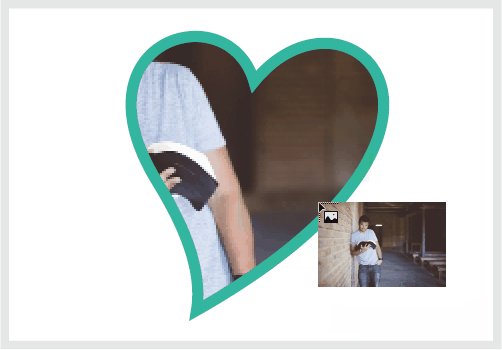
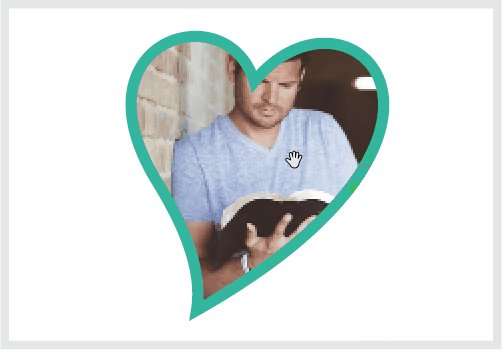
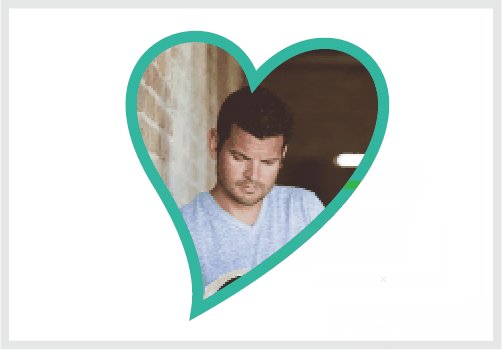
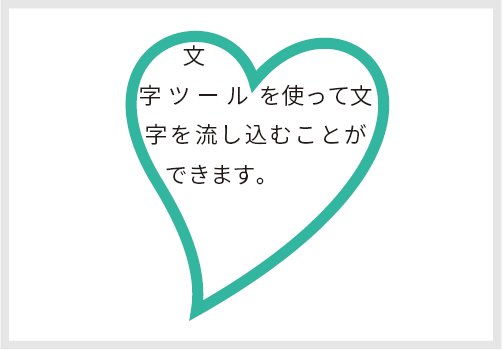
ペンツールで作成したオブジェクト内に画像やテキストを流し込むことができます。
画像を配置する

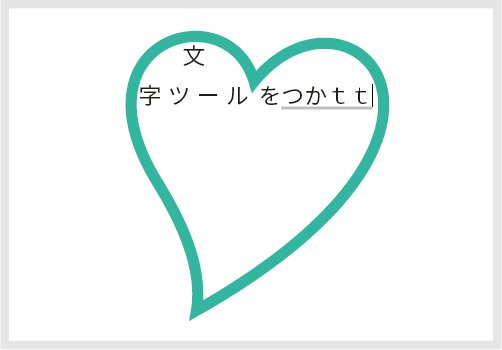
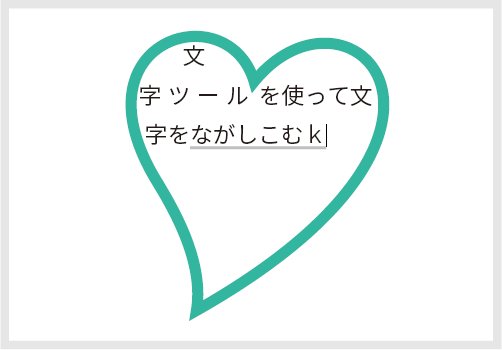
文字を流し込む

※ショートカットは [ T ] (縦組み文字ツールでも可)
ペンツールで描いたオブジェクト上をクリックするとエリア内に文字入力できます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


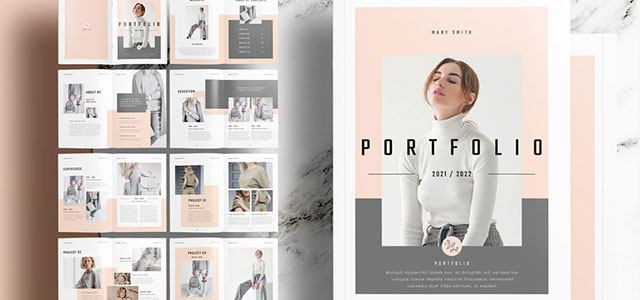
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

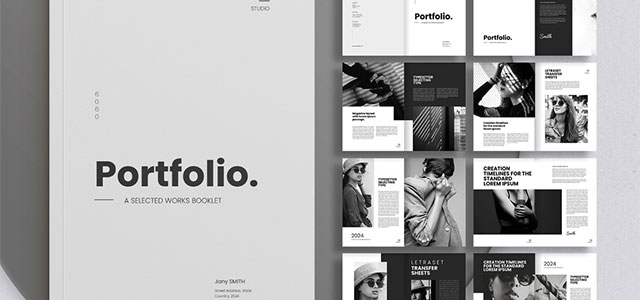
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
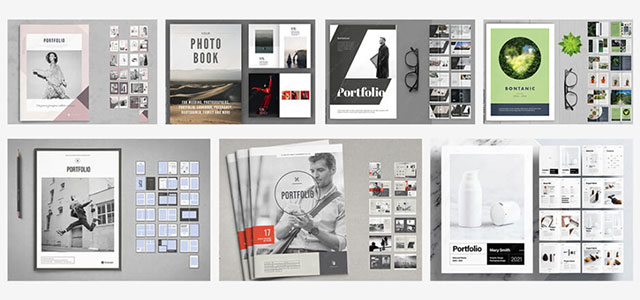
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート25選
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)のペンツールの基本操作と応用例についてでした。
ペンツールの使い方・編集方法はIllustratorやPhotoshopと同様です。
もちろんアイコン作成やロゴ作成にも使えますが、フレーム作成用途がメインです。
アイコン・ロゴはIllustratorの方が作りやすいですよ。
上手くツールを使い分けて効率的に制作を行いましょう。
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割Creative Cloud Proが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連