InDesign(インデザイン)の文字入力の基本を徹底解説します。
インデザ初心者の方でも安心して進められる内容です。
インデザインの特徴である「テキストフレーム」と「フレームグリッド」を使いこなし、文字入力の基礎をマスターしましょう!
この記事の目次
まずはInDesign(インデザイン)の基本的な文字入力の方法を解説します。
未導入の方はAdobe公式サイトでダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
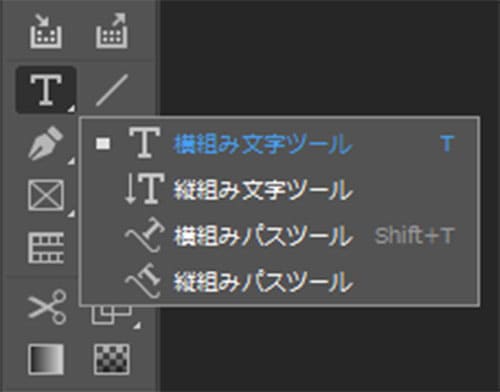
横組み文字ツール
※ツールパネルの横組み文字ツール上を左クリック押しっぱなしにすると下記ツールが表示されます。
・横組み文字ツール
・縦組み文字ツール
・横組みパスツール
・縦組みパスツール

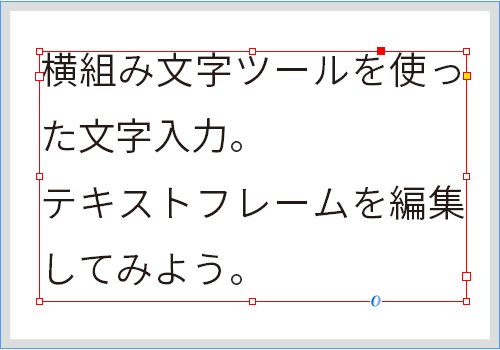
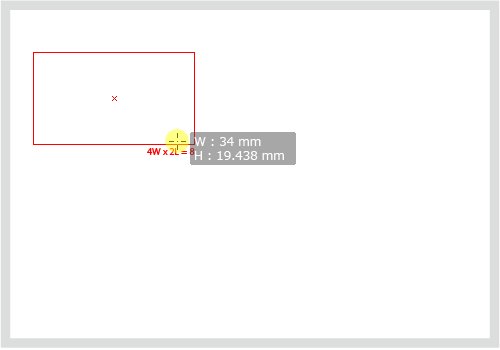
ドラッグでテキストフレームが作成可能。
あとは文字を入力し、[ Ctrl ] (Mac:⌘) を押しながらテキストフレーム外をクリックしたら文字入力が完了します。

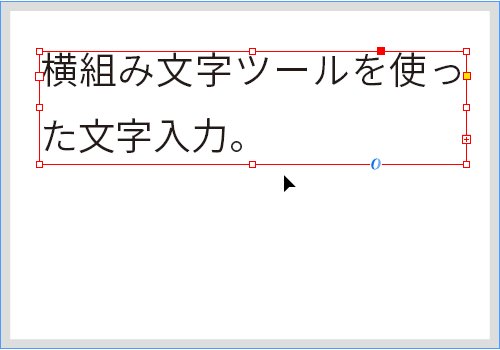
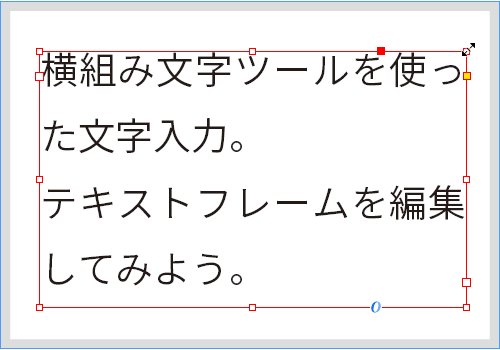
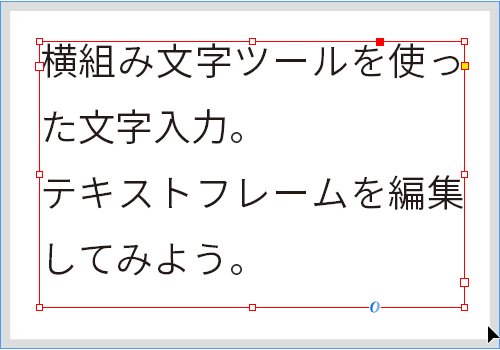
白い点をドラッグするとテキストフレームが変形できます。
※横組み文字ツールの状態で [ Ctrl ] (Mac:⌘) を押しっぱなしにしている間だけ [ 移動ツール ] にできます。
Illustratorなら文字ツールでクリックすると文字入力ができますが、InDesignは不可。
必ずドラッグでテキストフレームを作成してから文字を入力しましょう。
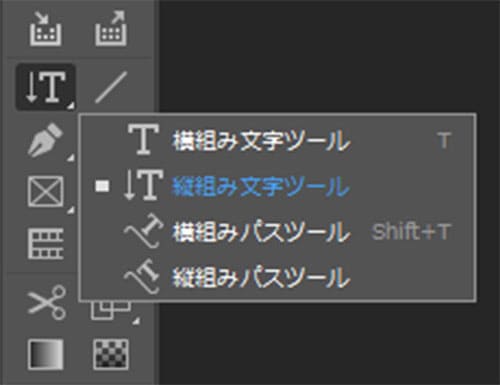
縦組み文字ツール

あとは文字を入力し、[ Ctrl ] (Mac:⌘) を押しながらテキストフレーム外をクリックしたら文字入力が完了します。
テキストフレームの変形方法も [ 横組み文字ツール ] と同様。
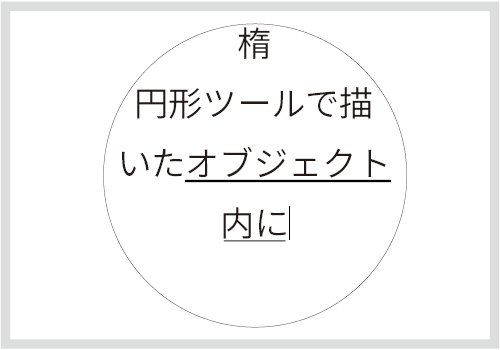
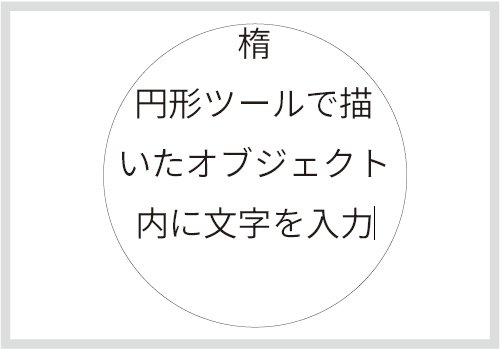
図形内に文字を入力

事前にパスを描き、[ 横組み文字ツールor縦組み文字ツール ] でオブジェクト上をクリックし、文字を入力。
最後に [ Ctrl ] (Mac:⌘) を押しながら何もない個所をクリックすると完了です。
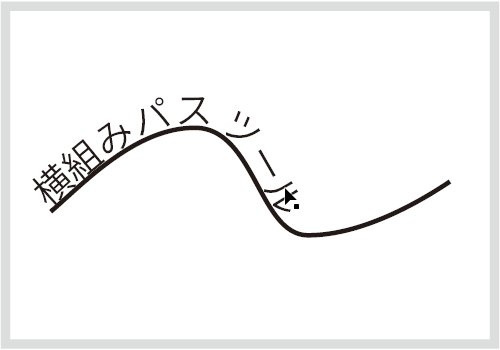
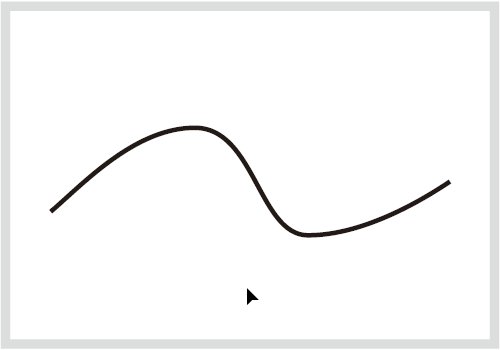
横組みパスツール

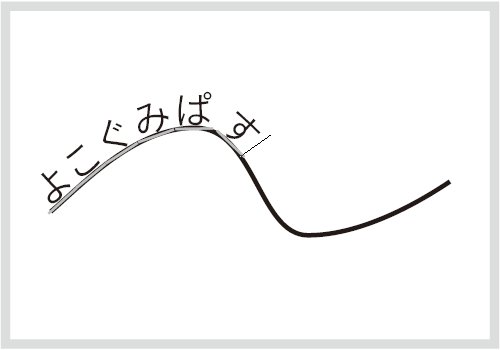
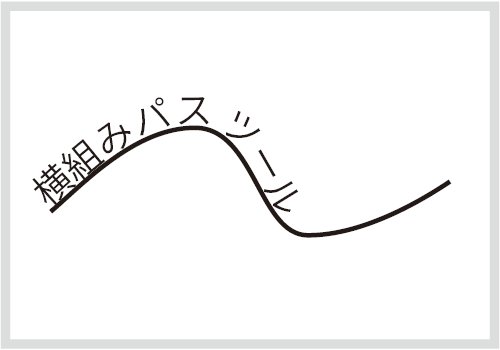
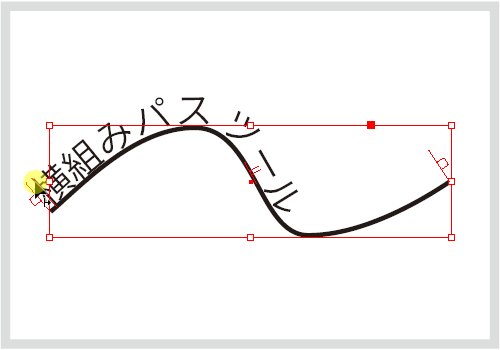
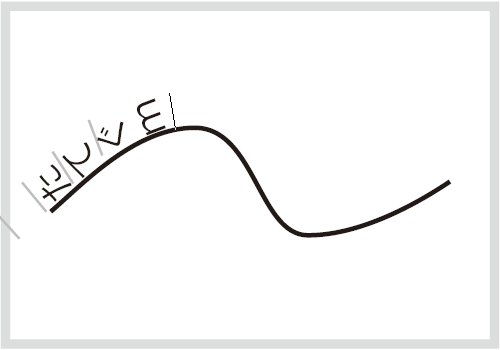
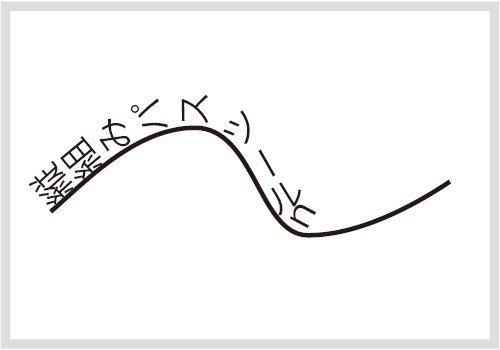
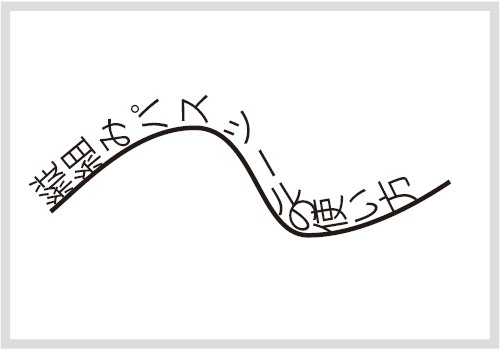
事前に任意のパスを描き、横組みパスツールでパス上をクリックすると文字が入力できます。
移動ツールで何もない個所をクリックすると文字入力が完了。

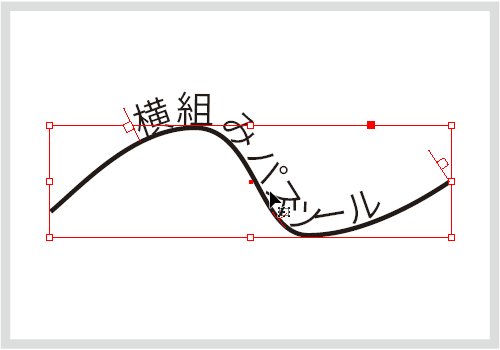
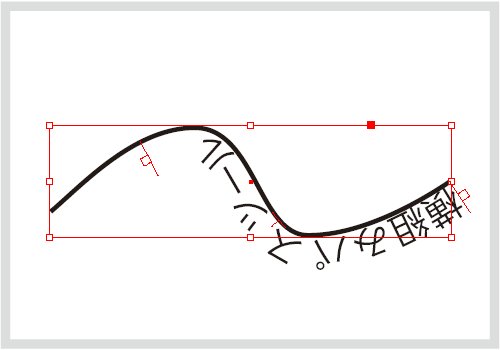
文字の始点位置を変更したり文字の向きを変更する事が可能。
縦組みパスツール

横組みパスツールと同様の操作性です。
事前に任意のパスを描き、縦組みパスツールでパス上をクリックすると文字が入力できます。
移動ツールで何もない個所をクリックすると文字入力が完了。
バリアブルフォント
コチラの記事で解説しているバリアブルフォントを使えば文字の太さや字幅、欧文イタリックなどがスライダー操作で自在に調整できます。更に表現の幅が広げられる次世代のフォント編集をマスターできますよ

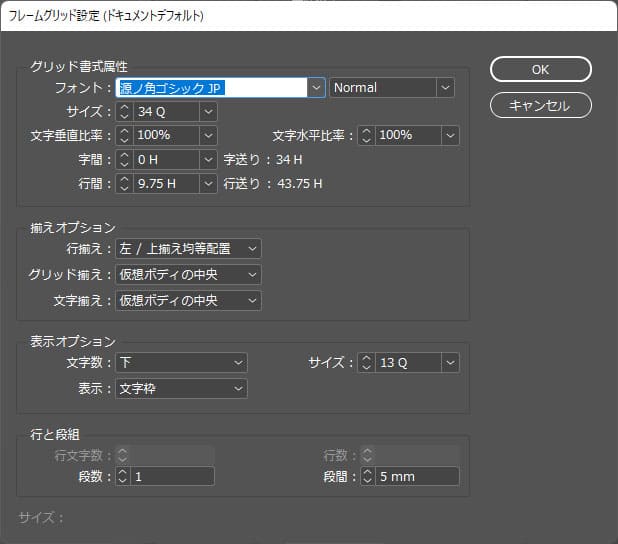
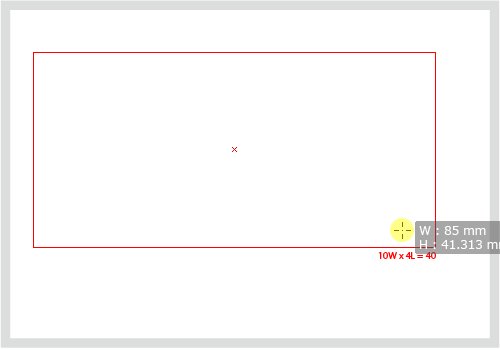
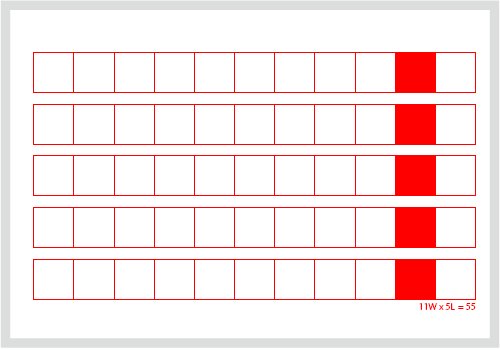
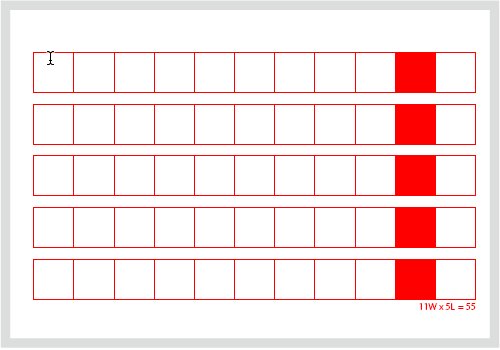
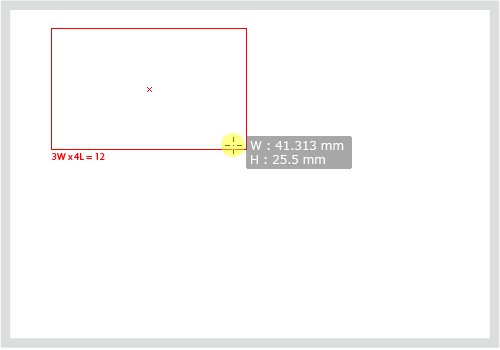
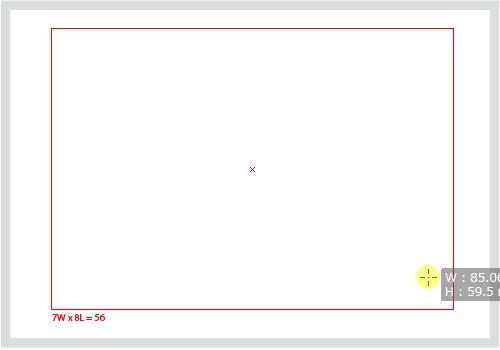
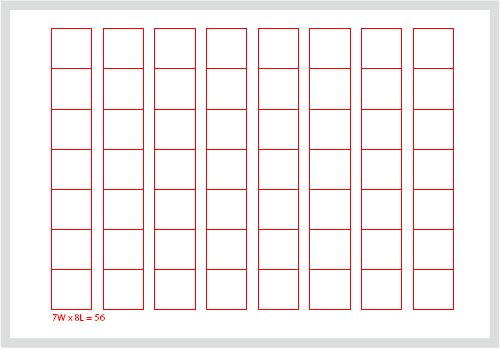
するとグリッドが作られます。
※右下に小さく青色で [ 10W × 2L = 20W ] 等が表示されます。10Wは10文字、2Lは2行、計20文字入るグリッドが作られる事を意味します。

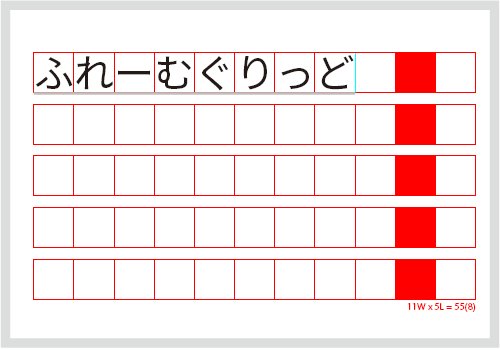
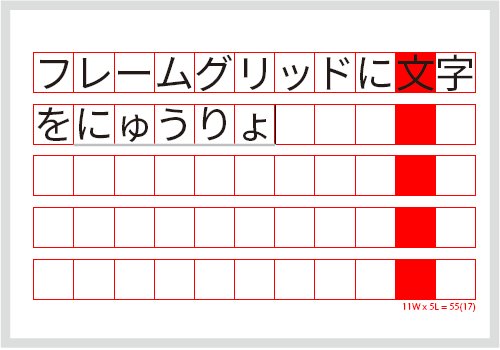
[ 文字ツール ] でクリック、または [ 選択ツール ] でダブルクリックすると文字入力モードに切り替わります。
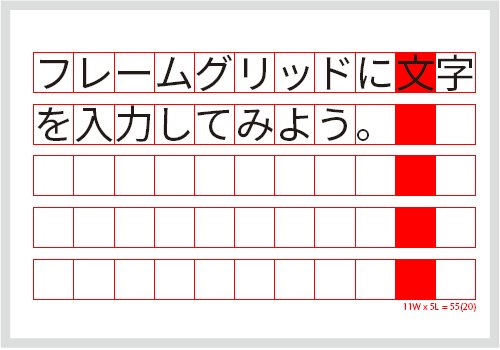
文字を入力し、[ Ctrl ] (Mac:⌘) を押しながら何もない個所をクリックすると文字入力完了です。

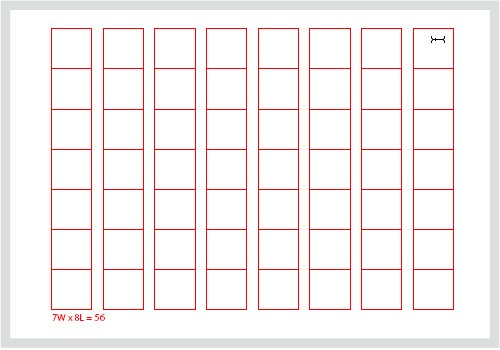
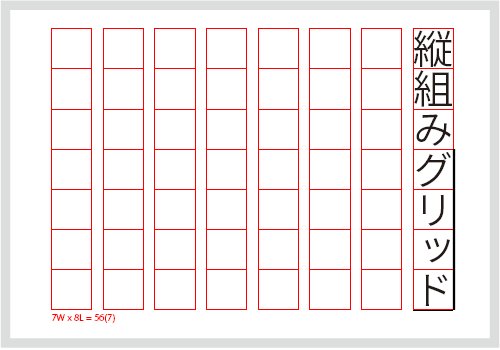
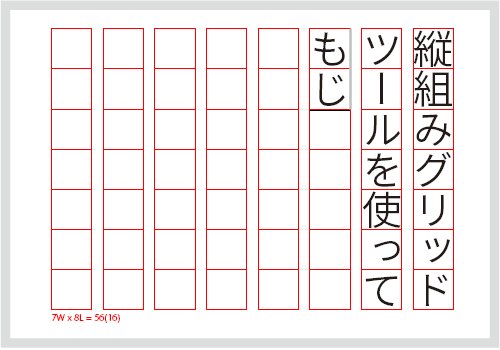
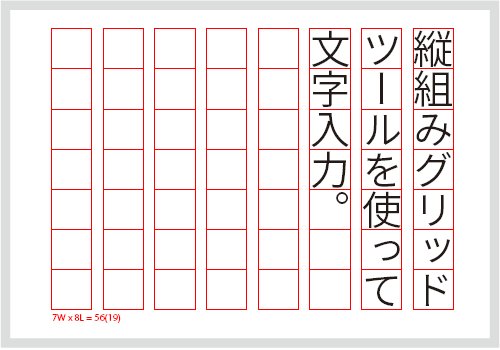
するとグリッドが作られます。

横組みグリッドツールと操作方法は同じです。
[ 文字ツール ] でクリック、または [ 選択ツール ] でダブルクリックすると文字入力モードに切り替わります。
文字を入力し、[ Ctrl ] (Mac:⌘) を押しながら何もない個所をクリックすると文字入力完了です。
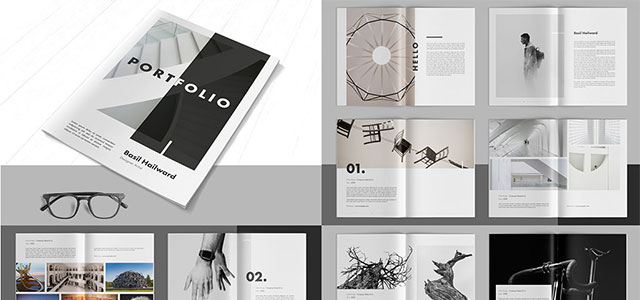
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

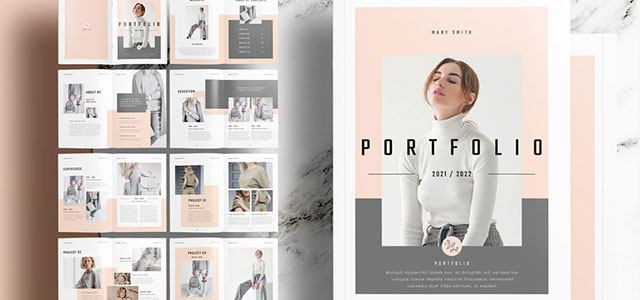
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


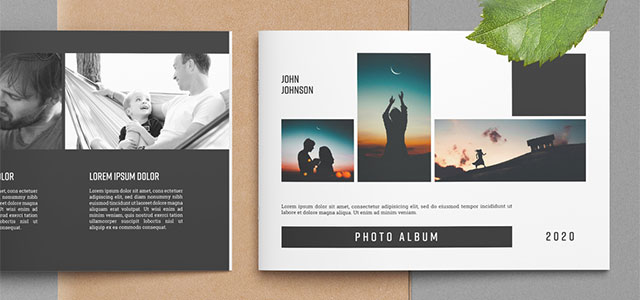
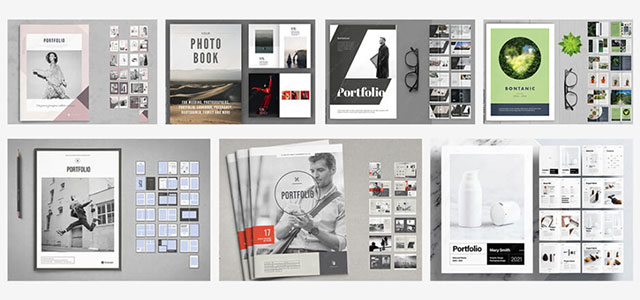
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

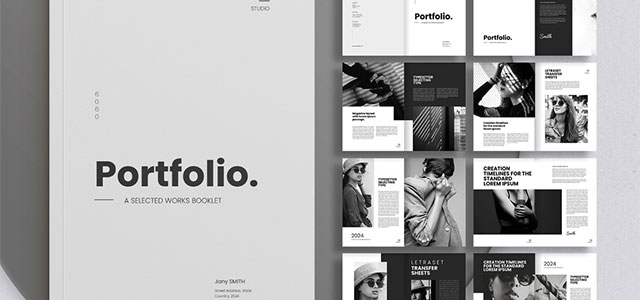
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
プロが作成した生データを研究する事は重要です。
普段からデザイン業務をされている方にとって自分以外のプロのクリエイターが作成したデータを見る事は日常茶飯事ですが、そうでない方は見る機会がありません。
AdobeStockのテンプレート素材はプロによる高品質な作品ばかり!
全て商用利用可能なので、テキストを変えるだけでそのまま使えます。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
高品質な雑誌のレイアウトテンプレート30選
【商用可】二つ折りパンフレットのテンプレート50選
高品質な白黒のポートフォリオテンプレート42選
【商用可】高品質なフォトブックテンプレート25選
【商用可】高品質なカフェメニューのテンプレート48選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、InDesign(インデザイン)の文字入力方法の基本についてでした。
InDesignではテキストフレームを作成してから文字を入力します。
IllustratorやPhotoshopのように、文字ツールでクリックしたら即入力できないので注意!
入力エリアをキッチリ作成すると、後の文章入力が非常に楽なのもインデザインの特徴ですよ。
また、[ テキストの回り込み ] はInDesignでよく使います。併せて使い方をマスターしておきませんか?
ではまた!
まだIllustratorを導入されていない方はAdobe公式サイトから入手できます。
なお、学生や教職員の方は公式サイトの学割Creative Cloud Proが最強にお得!
Illustratorの使い方はゼロから始めるIllustratorで徹底解説しています。
インデザイン基本操作


















インデザイン応用操作






ポートフォリオテンプレート関連


デジタルポートフォリオ用のテンプレート35選





紙面デザインテンプレート関連