Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
第1回目の初心者向けPhotoshop講座です。
当講座ではブラシツールを使った色塗りでフォトショップの基本操作に慣れる事を目的にしています。
新規ドキュメントの設定や画像の配置・色塗りやレイヤーの操作など、落書き感覚でフォトショップの基本操作を身に付けられるコンテンツとなります。
当講座では何をするの?
ブラシツールを使い、落書き感覚でPhotoshopの基本パネルと操作の感覚を体系的に身に付けられるコンテンツです。
併せて効率的で実践的な塗りや色変更の基本を身に付け、Photoshopの基本操作に慣れる事を目的とした内容ですよ。
色塗りを通じてフォトショ操作に慣れる
キャラクターの色塗りを通じてPhotoshopの基本操作を学びましょう。
新規ドキュメントの作成と保存、画像の配置、レイヤー操作、色の塗り方、色変更等が身に付けられます。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ブラシツールで塗る方法
STEP.1
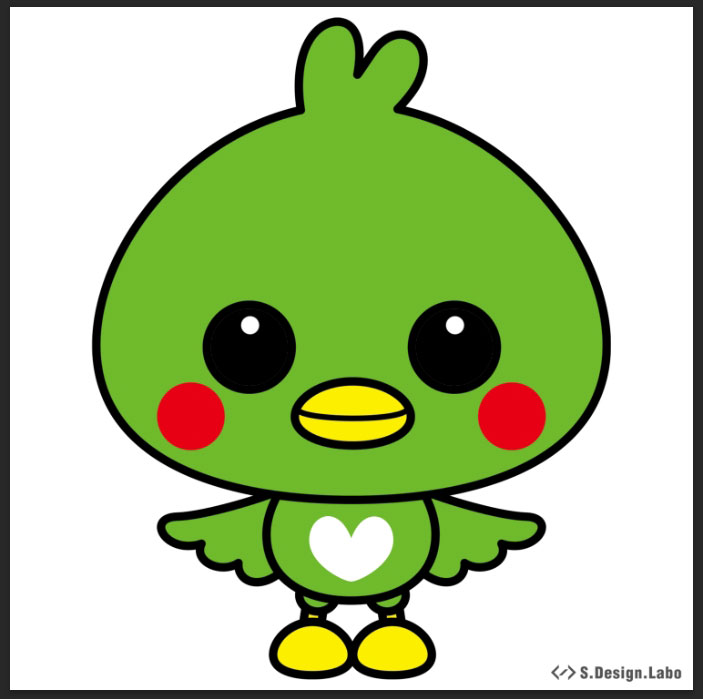
練習用画像を保存
左のキャラクター(ぴーちゃん)をダウンロードしましょう。左図の画像をダウンロードします。
[
左記画像の上で右クリック ] → [
名前を付けて画像を保存 ]
※オマケ:ぴーちゃんの描き方は
コチラの記事で詳しく解説しています。
STEP.2
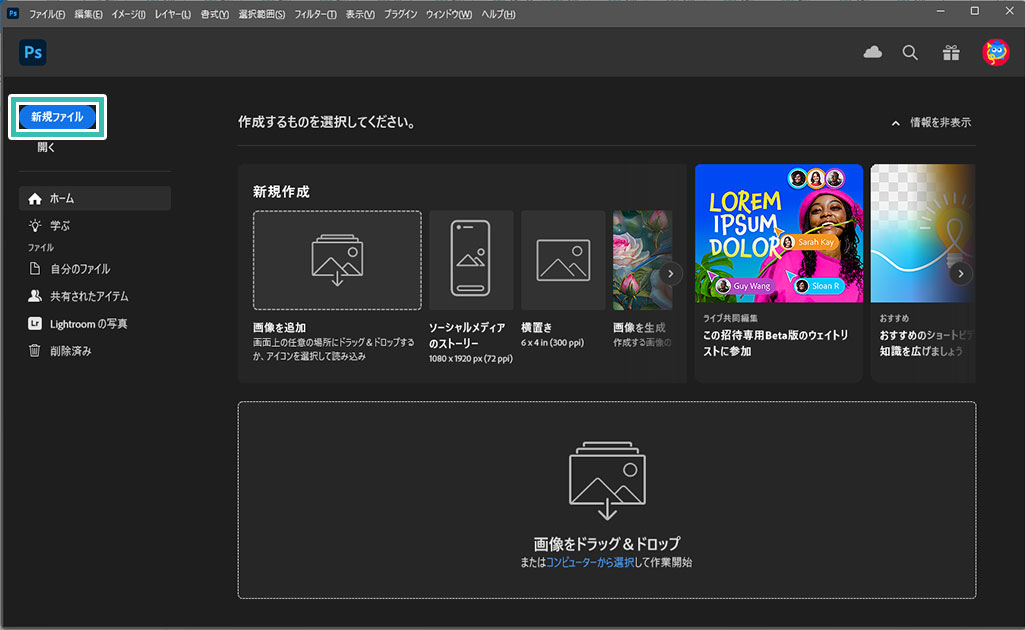
Photoshopで新規ドキュメントを作成
Photoshopを立ち上げます。
※未導入の方は
Adobe公式サイトから入手しておきましょう。
Photoshop画面左上の [
新規ファイル ] をクリックします。[
ファイル ] → [
新規 ] でも可。
※ショートカットは [
Ctrl +
N ] (Mac:
⌘ +
N)
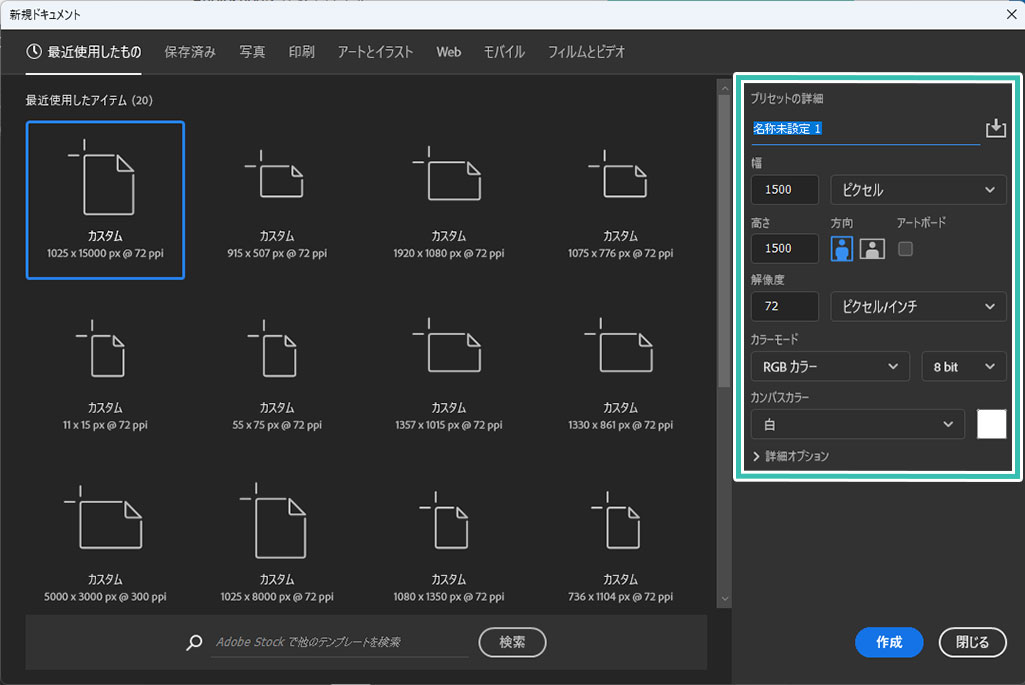
新規ドキュメントの設定画面が開きます。
幅:1500ピクセル 高さ:1500ピクセル
解像度:72ピクセル/インチ
カラーモード:RGB 8bit
カンバスカラー:白
設定後は右下の [ 作成 ] をクリック。
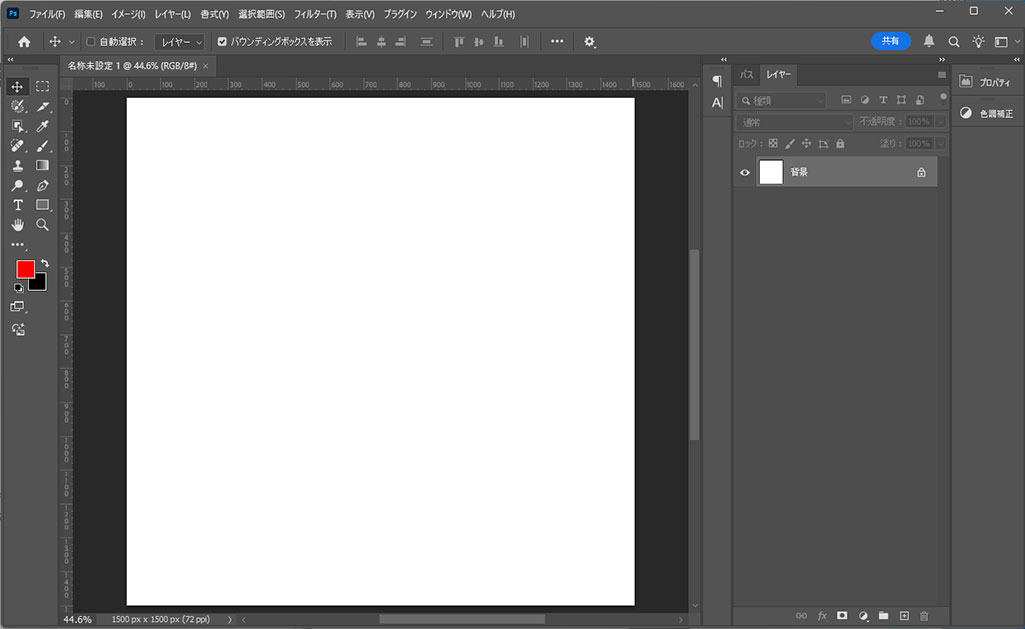
以上で1500×1500ピクセル、解像度72ピクセル/インチ、RGBカラーの新規ドキュメントが作成できました。
STEP.3
ダウンロードした画像を配置
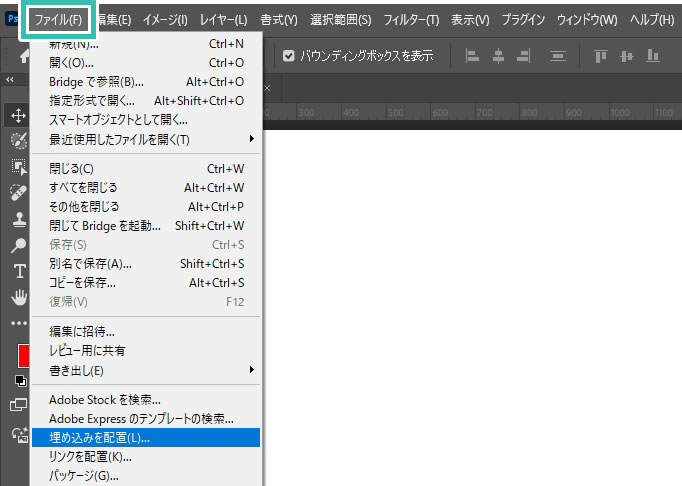
Photoshop画面左上にある [ ファイル ] → [ 埋め込みを配置 ] をクリックします。
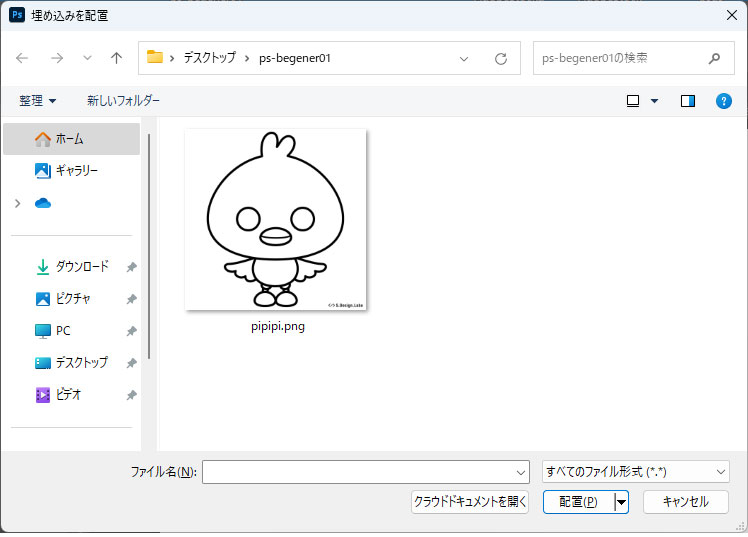
[ 埋め込みを配置 ] のダイアログ画面が開きます。ダウンロードした [ pipipi.png ] を選択し、[ 配置 ] をクリックしましょう。
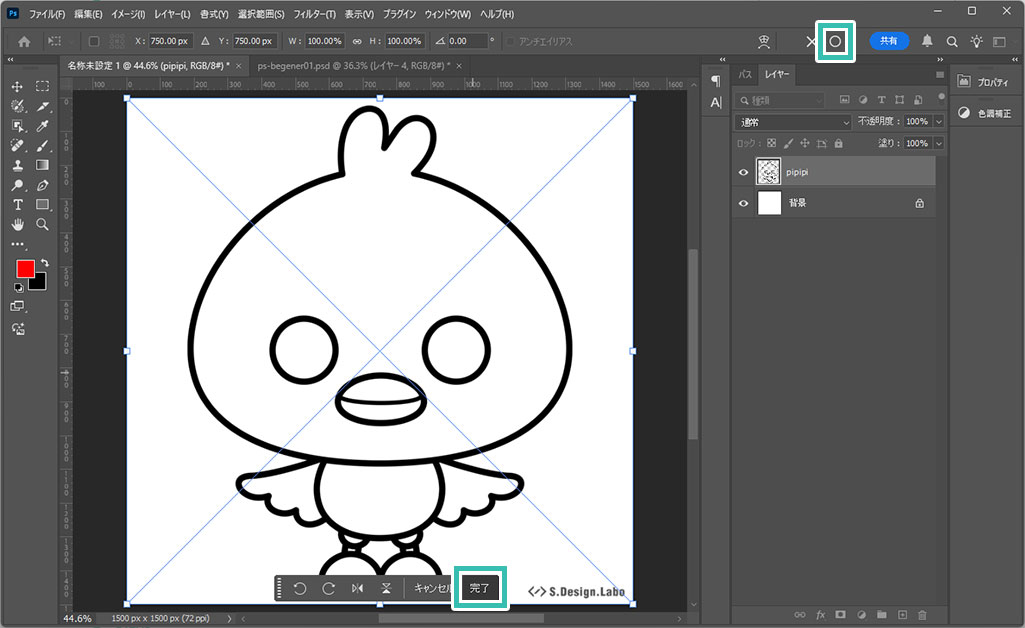
白のキャンバスに対象ファイル配置されます。
Enterを押す、
コンテキストタスクバーの [
完了 ] をクリックする、画面上部の [
〇 ] をクリック等で配置が確定されます。[
Esc ] または [
キャンセル ] をクリックで配置のキャンセルができます。
※画像周囲の
バウンディングボックスを操作する事で拡大・縮小・変形・回転等の操作ができます。今回は初期設定のまま配置を確定させてください。
STEP.4
PSD形式で保存

あ
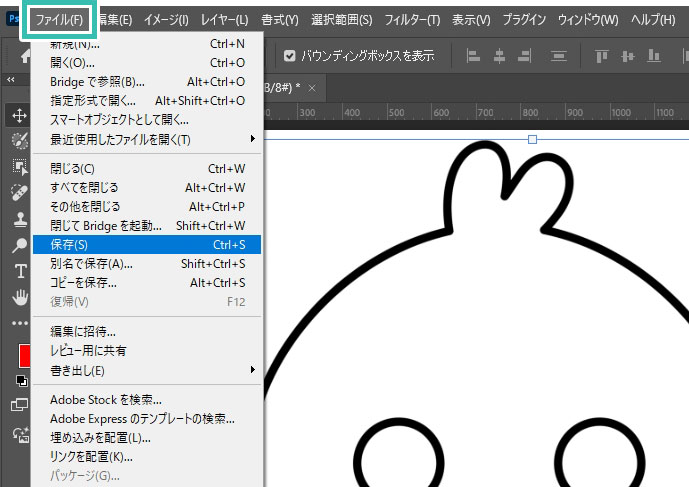
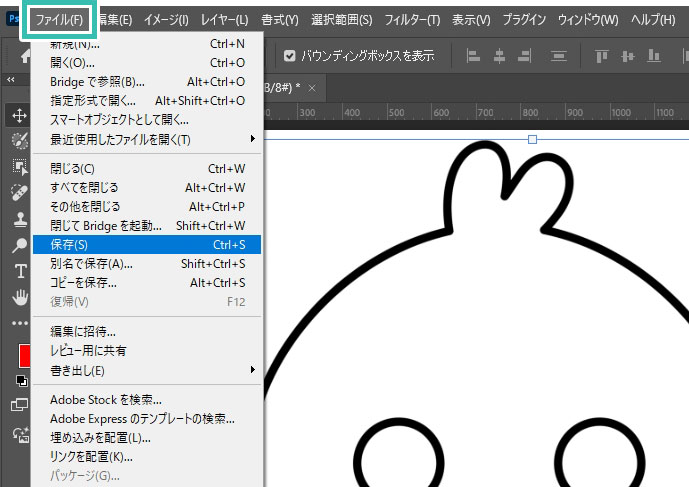
[ ファイル ] → [ 保存 ] をクリックします。
※ショートカットは [ Ctrl + S ] (Mac:⌘ + S)
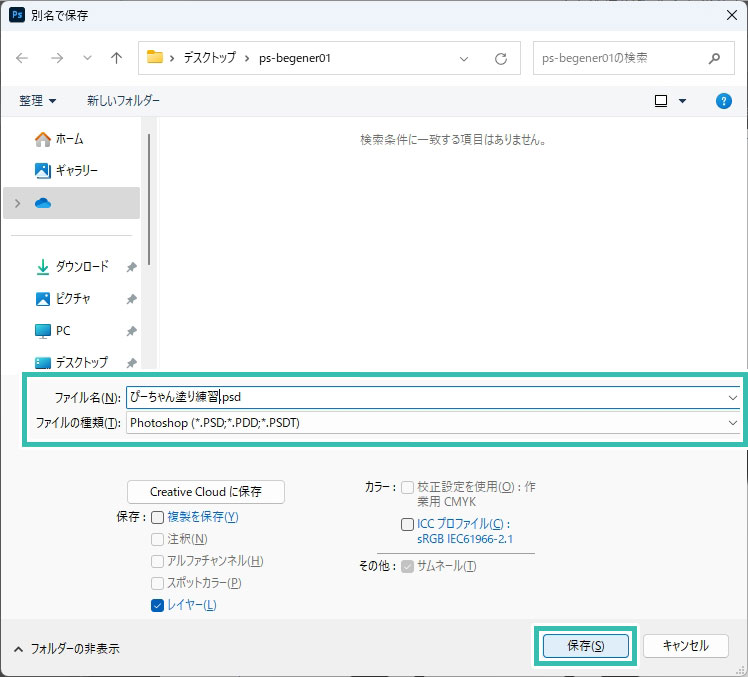
ファイルの種類は初期設定の [ Photoshop(*.PSD;*.PDD;*.PSDT) ] を選択。
保存場所とファイル名を設定し、右下の [ 保存 ] をクリックしましょう。
あとは作業を少し進める度に [ Ctrl + S ] でこまめな保存をしましょう。
STEP.5
レイヤーを確認・追加・名称変更
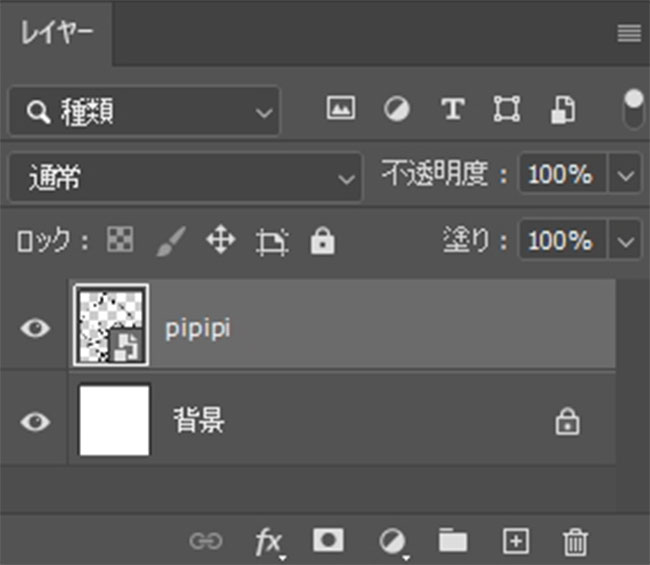
レイヤーを確認しましょう。
※レイヤーパネルが非表示の場合は [
F7 ] を押すと表示可能。Photoshop画面上部の [
ウィンドウ ] → [
レイヤー ] でも表示可。
すると「背景」と「pipipi」の2つが存在しています。
レイヤーパネル右下の [ 新規レイヤーを作成 ] をクリックしましょう。すると左図のように空っぽの新規レイヤーが作成されます。
アクティブになっている編集可能なレイヤーの色は少し薄いグレーになります。
また、レイヤーはドラッグ&ドロップで並び順を変える事ができます。不要なレイヤーはレイヤーパネル右下のゴミ箱アイコンをクリックすると削除できます。
レイヤー名の上をダブルクリックするとレイヤー名が変更できます。
分かりやすい様に変更しておきましょう。
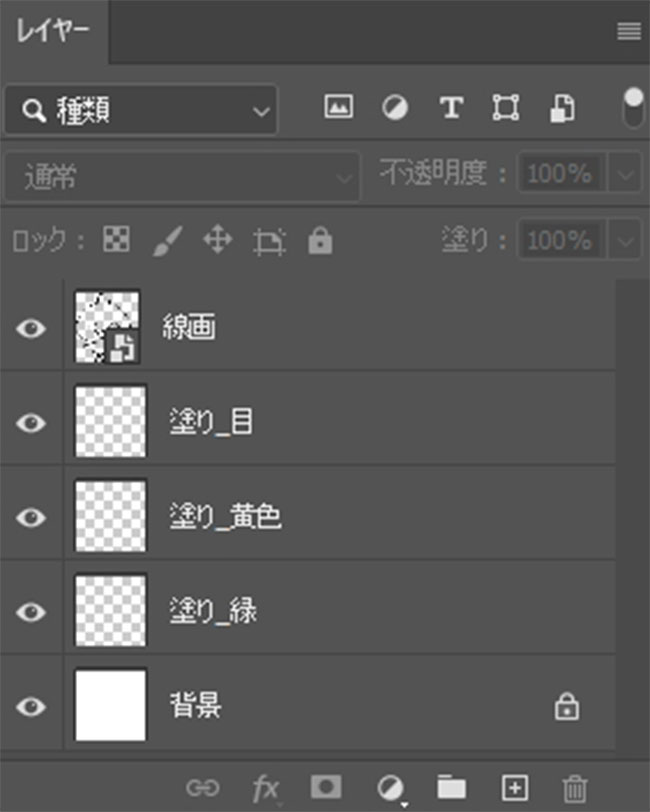
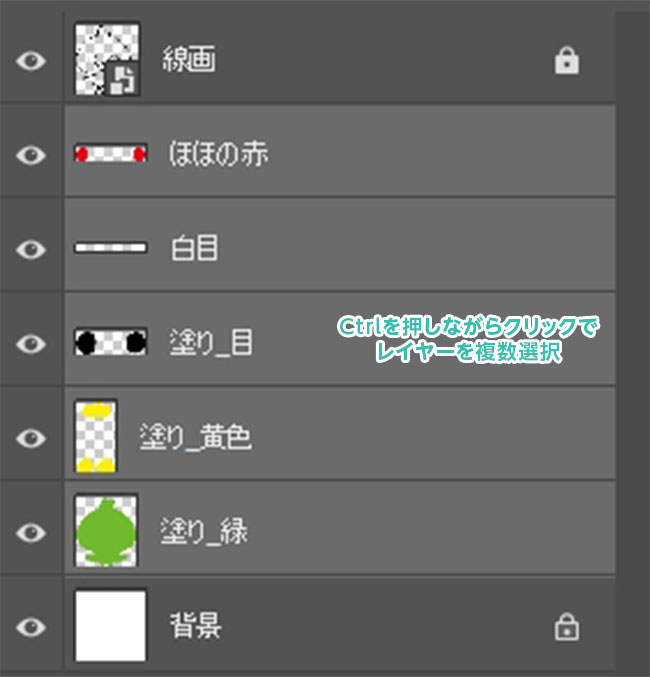
サンプルは上から順に「線画」「塗り_目」「塗り_黄色」「塗り_緑」としました。
レイヤーをロック
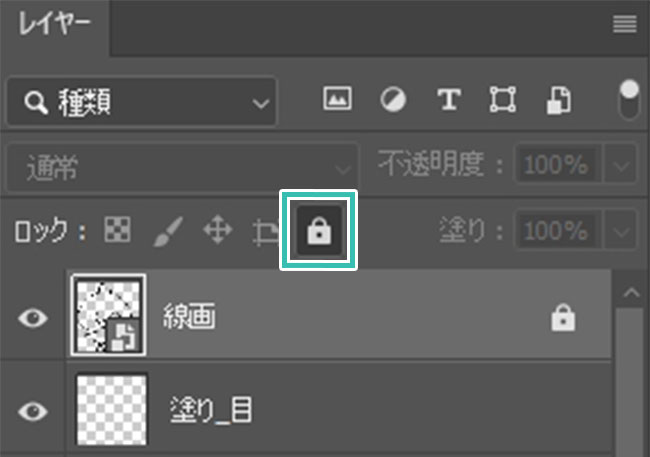
今回は線画レイヤーを編集する事はありませんので [ ロック ] しておきましょう。レイヤーパネル上部にある南京錠のようなアイコンをクリックすると [ すべての属性をロック ] できます。
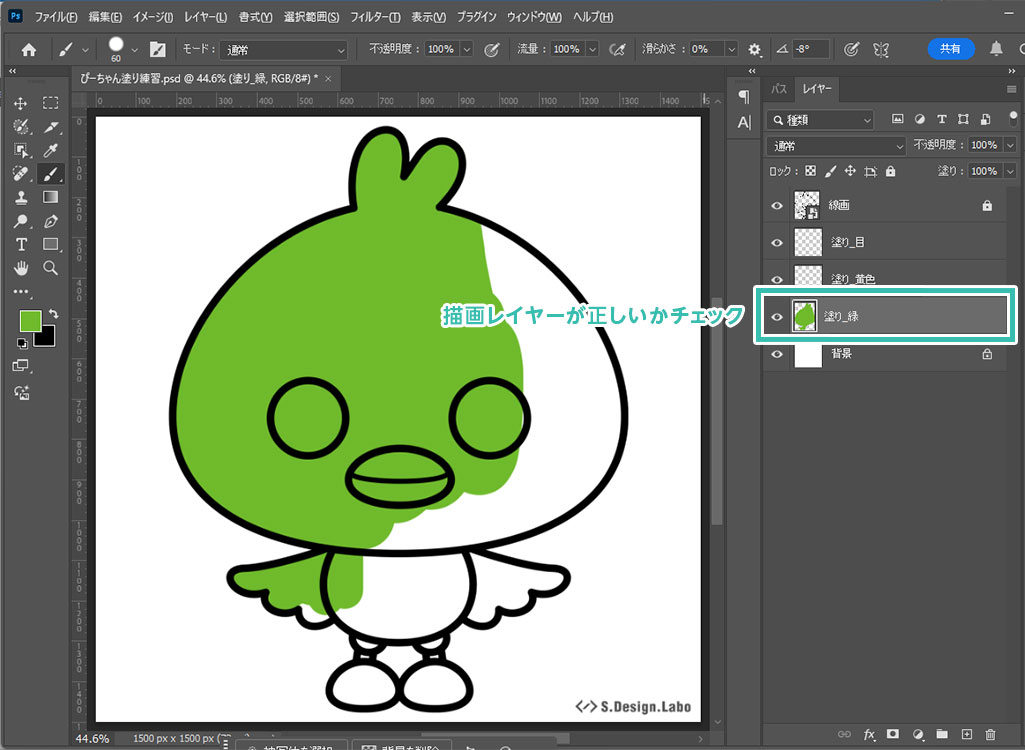
※ロック後は「塗り_緑」をクリックしてアクティブにしておきましょう。
STEP.6
ブラシツールで塗る
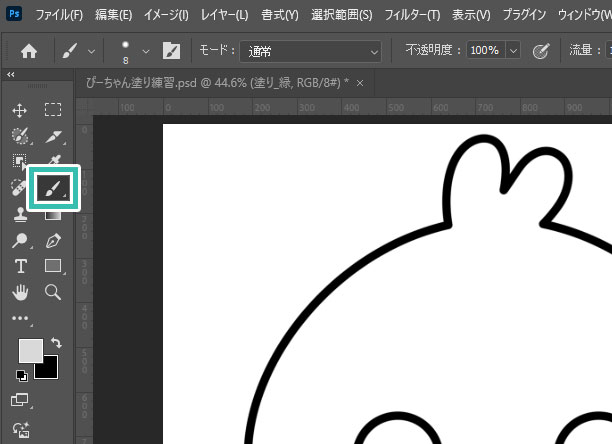
ツールバーから [
ブラシツール ] を選択します。
※ブラシツールのショートカットは [
B ]
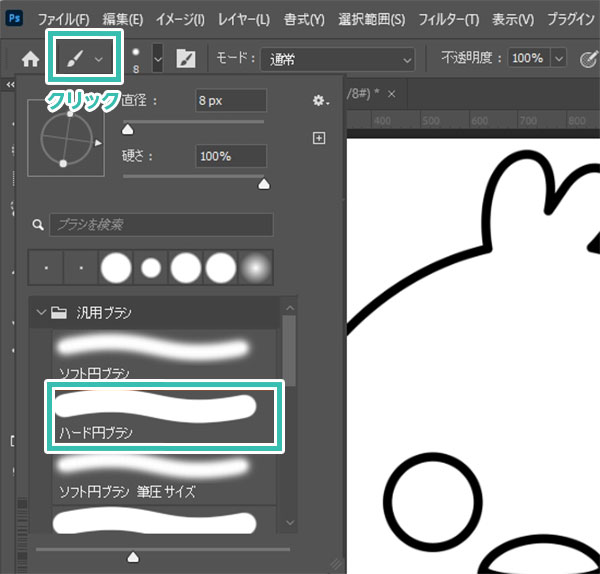
画面上部の [
オプション ] 内にある [
ブラシプリセットピッカー ] を開き、ブラシの先端を設定します。
サンプルは汎用ブラシに入っている [
ハード円ブラシ ] を使います。
※オプションが非表示の場合は画面上部の [
ウィンドウ ] → [
オプション ] で表示可。
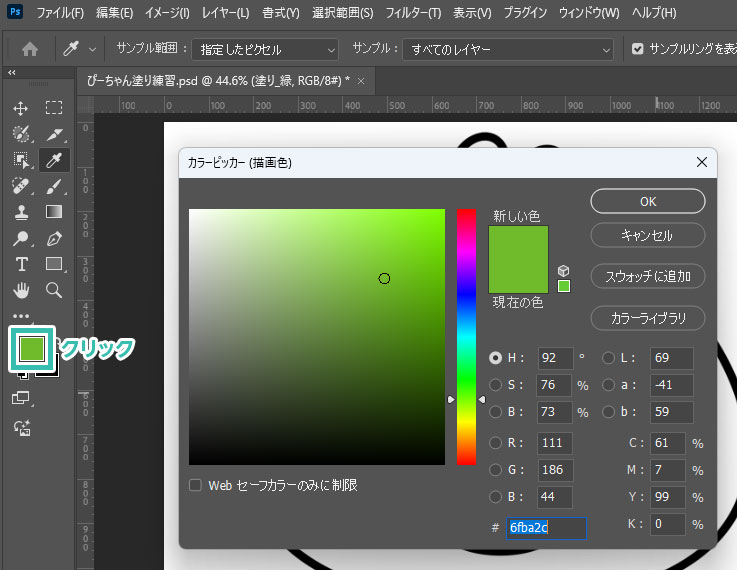
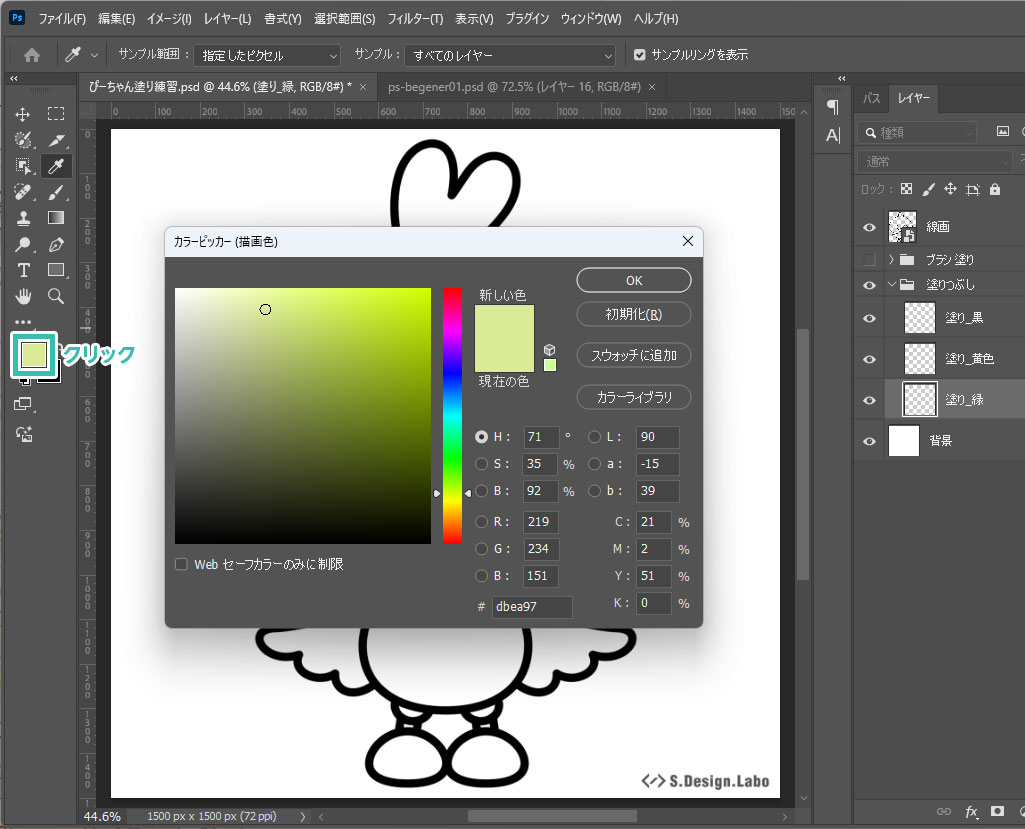
Photoshop画面左のツールバー下部にある [ 描画色 ] を変更しましょう。
クリックするとカラーピッカーが開くので好きな色を設定し、[ OK ] をクリック。
あとはブラシツールで色を塗りましょう。
ブラシサイズの変更方法は下記です。
ブラシを大きく:
] ブラシを小さく:
[ 線画からはみ出した時は [
E ] で [
消しゴムツール ] にして削除、または [
Ctrl +
Z ] (Mac:
⌘ +
Z) でやり直ししましょう。
塗りやすい様に画面を操作
[
Ctrl +
Space +
ドラッグ ] で画面を拡大・縮小
[
Space +
ドラッグ ] で画面を移動
上記操作を加えて塗りやすい位置・大きさに調整しながら操作して下さい。
※
コチラの記事でも詳しく解説しています。
FINISH
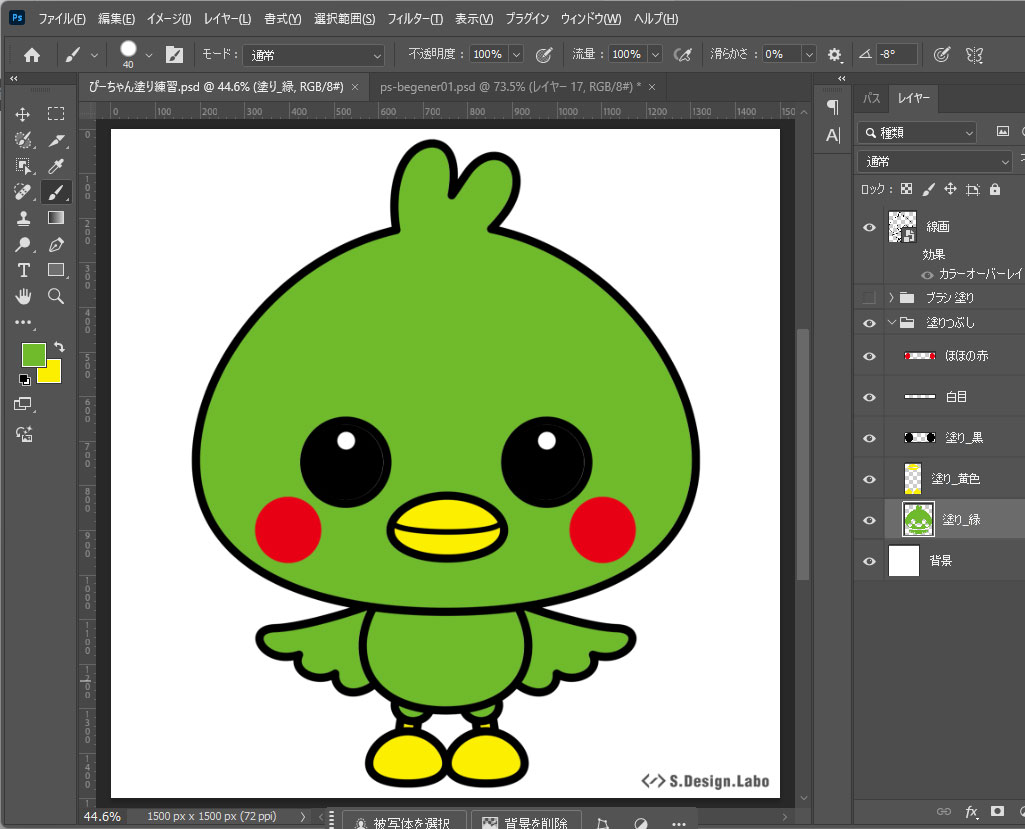
ブラシツールでの塗りが完成
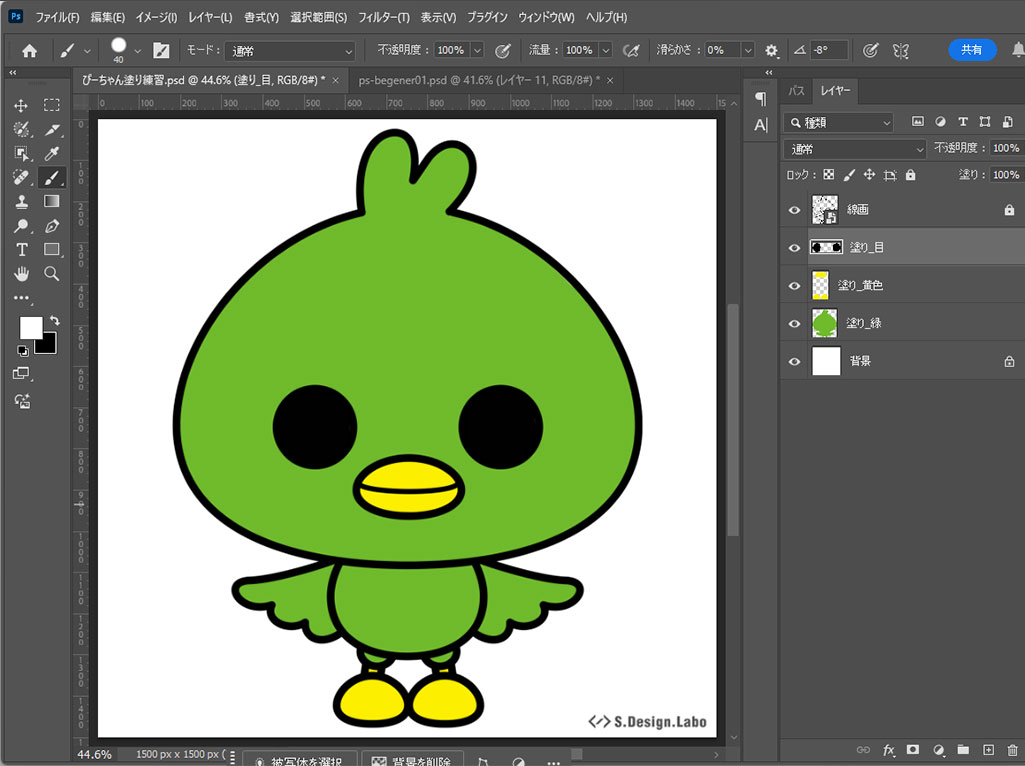
同じ要領で「塗り_黄色」と「塗り_目」も塗りましょう。
慣れないうちは間違ったレイヤーに塗ってしまう事があるので、塗る前に再度レイヤーのチェックをして下さい。
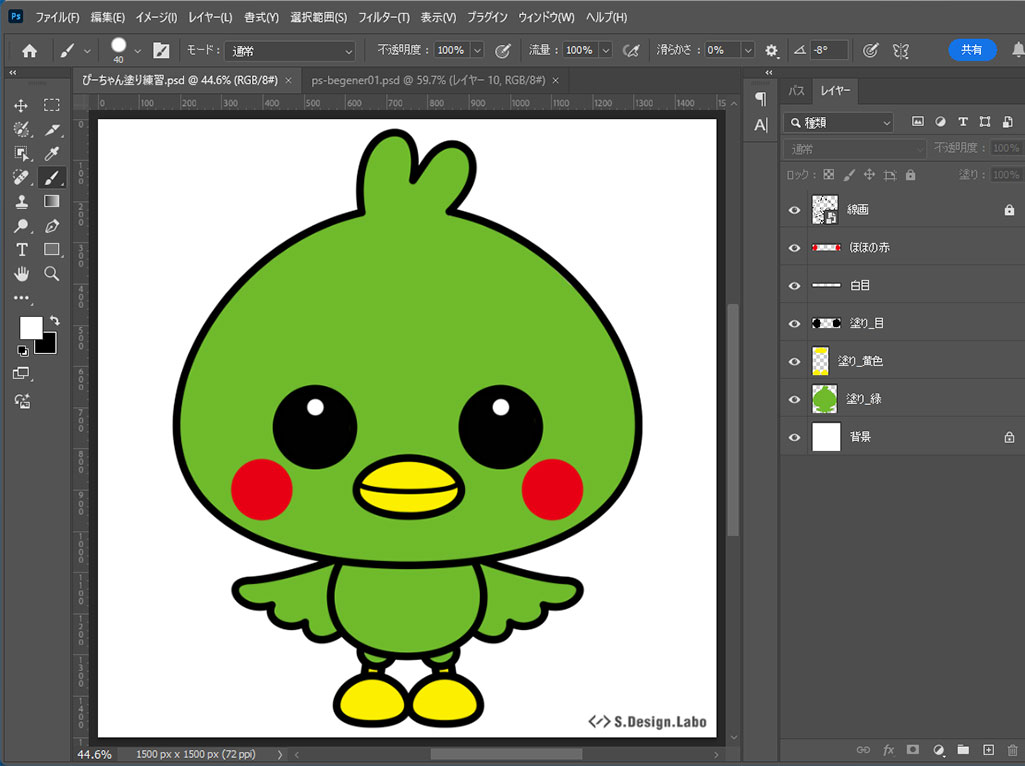
黒目のハイライトはクリックで描く
黒目のハイライト部分(白い個所)はブラシサイズを小さくし、1回だけクリックすると描けます。
頬の赤丸も同様です。新規レイヤーを追加して描いてみましょう。
塗りつぶしツールで簡単・綺麗に塗る
正直ブラシツールでチマチマと塗るのは少し面倒ですね。
そんな時は塗りつぶしツールを使えばサクッと塗る事ができます。
STEP.1
レイヤー整理をする
レイヤーパネルを開き、先のブラシツールで塗ったレイヤーを整理しましょう。
[ Ctrl ] (Mac:⌘) を押しながらレイヤーをクリックすると、レイヤーが複数選択できます。
※選択中のレイヤーを [ Ctrl ] を押しながらクリックすると選択から除外できます。
塗りを構成しているレイヤーを全て選択し、[ Ctrl + G ] (Mac:⌘ + G) でグループ化します。
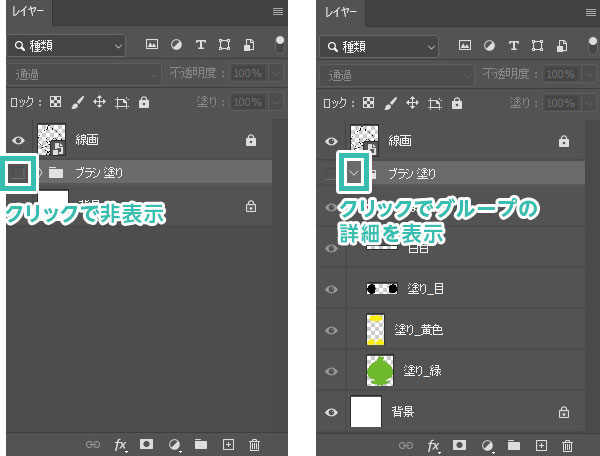
グループレイヤーの名称を変更し、目玉アイコンをクリックして非表示にしておきましょう。すると線画だけ表示されます。
※レイヤーグループのアイコン左側にある矢印をクリックすると、グループの詳細が表示されます。
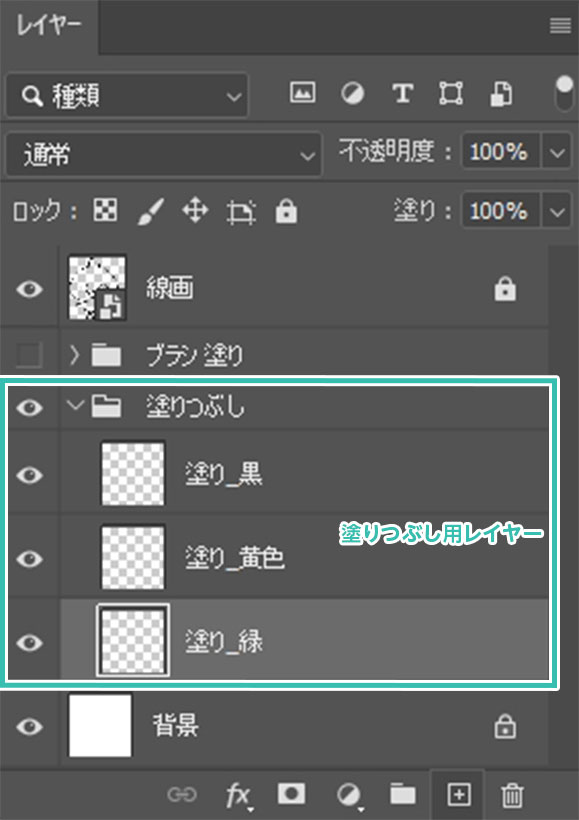
次にレイヤーパネル右下の [ 新規レイヤーを作成 ] をクリックし、新規レイヤーを作成します。
[ Ctrl + G ] (Mac:⌘ + G) でグループ化し、レイヤー名を変更しましょう。
サンプルは3つのレイヤーを作成し、名称を変更しました。
STEP.2
塗りつぶしツールを設定
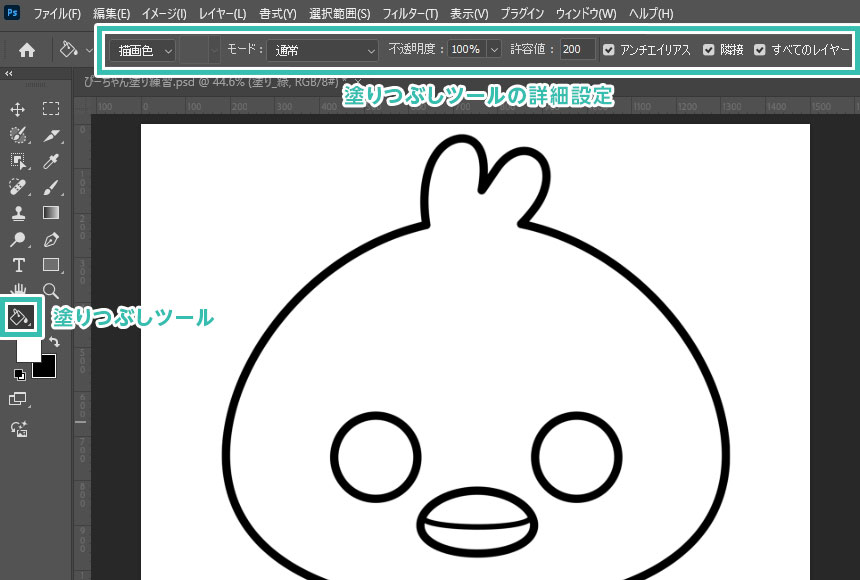
ツールバーから [
塗りつぶしツール ] を選択します。(ショートカットは [
G ])
Photoshop画面上部に [
オプション ] が表示されます。(非表示の場合は画面上部の [
ウィンドウ ] → [
オプション ] で表示可。)
モード:通常 不透明度:100% 許容値:200
アンチエイリアス:チェック
隣接:チェック すべてのレイヤー:チェック
FINISH
好きな色で塗りつぶしたら完成
ツールバー下部の描画色をダブルクリックし、カラーピッカーを開きます。
描画色はお好きに設定して下さい。
線画内の白いエリア上をクリックすると塗りつぶしができます。(線画上をクリックすると線画の形で塗りつぶされてしまうので注意して下さい。)
塗りつぶしツールで線画内をクリックしてみましょう。するとワンクリックで綺麗に塗りつぶす事ができます。
同じ色の個所は同じレイヤー内に描画しましょう。別の色で塗りつぶしたい場合はカラーピッカーで描画色を変更し、新規レイヤーを作成して塗りつぶします。
OMAKE
ブラシ塗りとの比較
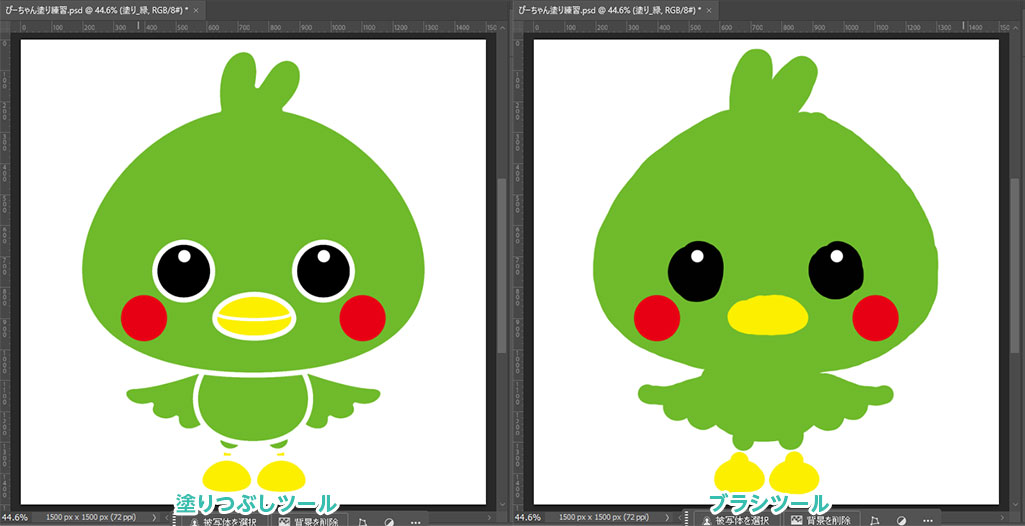
線画レイヤーを非表示にし塗りだけを表示すると、仕上がりの違いが一目瞭然です。
ブラシツールだとガタガタしていますが、塗りつぶしツールだと塗りの領域が綺麗に仕上がっている事が確認できますね。
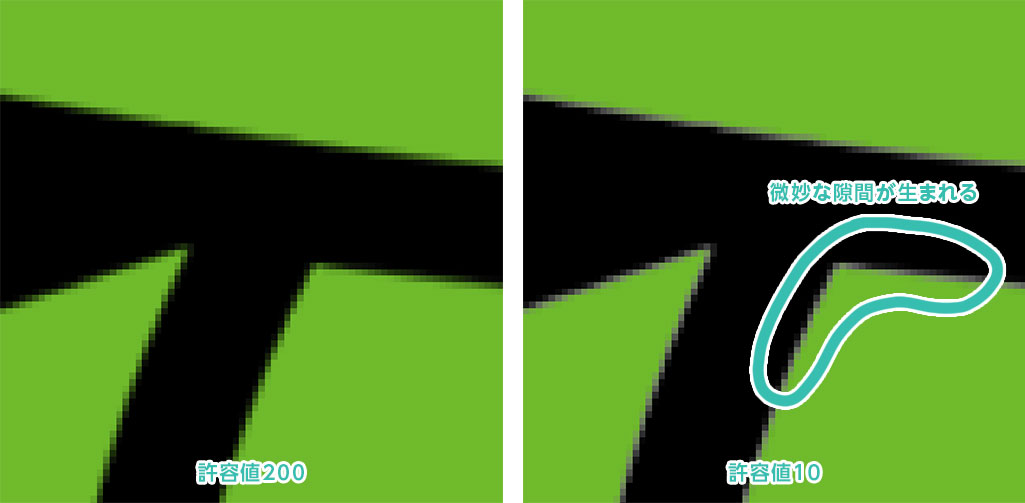
許容値とは?
許容値の値を10に減らして塗りつぶした例です。先の許容値200と比較すると、線画と塗りの間に微妙な隙間ができていますね。
キッチリと塗りつぶしたい場合は許容値を大きくするのがポイントです。
クリッピングマスクで影を塗る
左図の様にべた塗りだけでなく、影やハイライトなどを追加したい時には [
クリッピングマスク ] を活用しましょう。下地からはみ出さずに影やハイライトが追加できます。
STEP.1
影レイヤーをクリッピングマスク
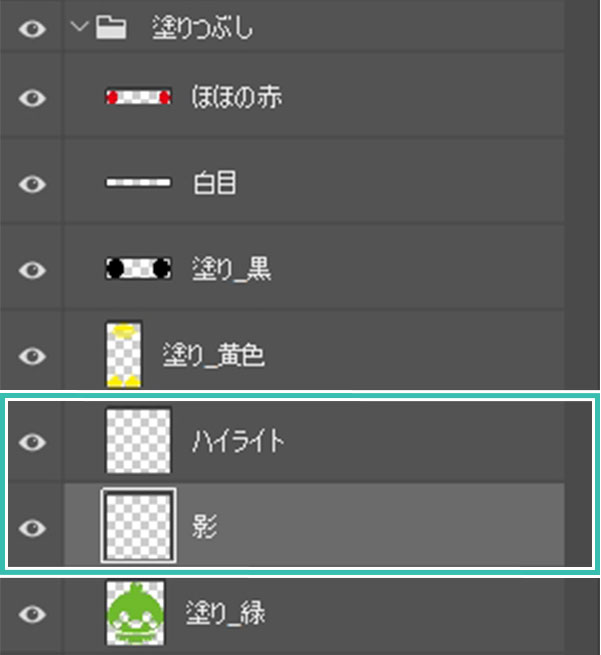
レイヤーパネルを操作し、緑色の塗りに対して影とハイライト用の新規レイヤーを追加しました。
塗りつぶしツールを使ったレイヤーグループ内に追加し、レイヤーの並び順は左図のようにしておきましょう。
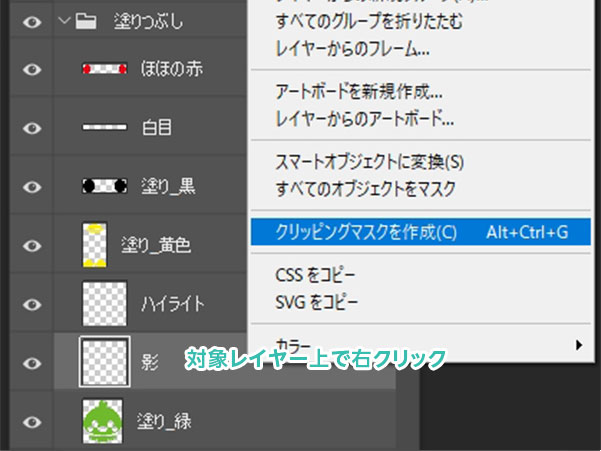
影用レイヤーを右クリックすると [ クリッピングマスクを作成 ] が表示されるのでクリック。
※ショートカットは [ Ctrl + Alt + G ] (Mac:⌘ + Option + G)
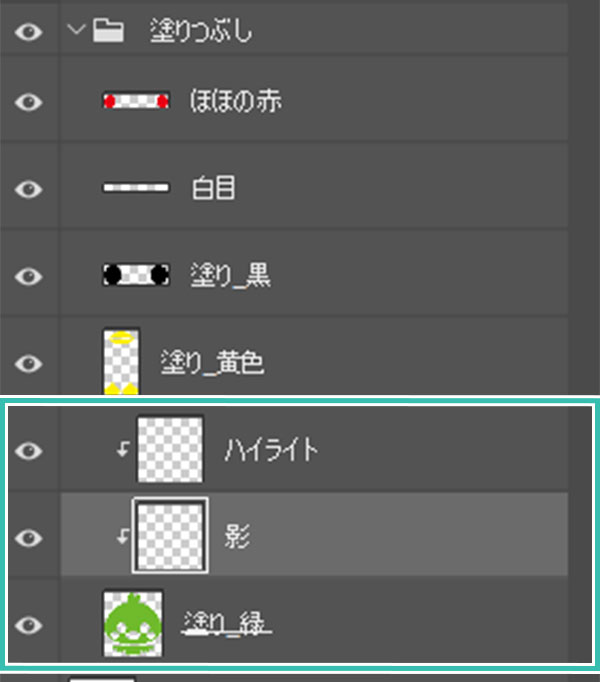
するとレイヤーサムネールの左側に矢印マークが追加されます。ハイライト用のレイヤーも同様にクリッピングマスクをしておきましょう。
※クリッピングマスクを解除したい場合は [ Ctrl + Alt + G ] (Mac:⌘ + Option + G) または右クリックメニュー内の [ クリッピングマスクを解除 ] で可能です。
STEP.2
影を塗る
影用のレイヤーにブラシツールでベースの色より一段階暗い色を設定して影を塗ってみましょう。
するとベースで作成した塗りの範囲からはみ出した部分は非表示にできます。
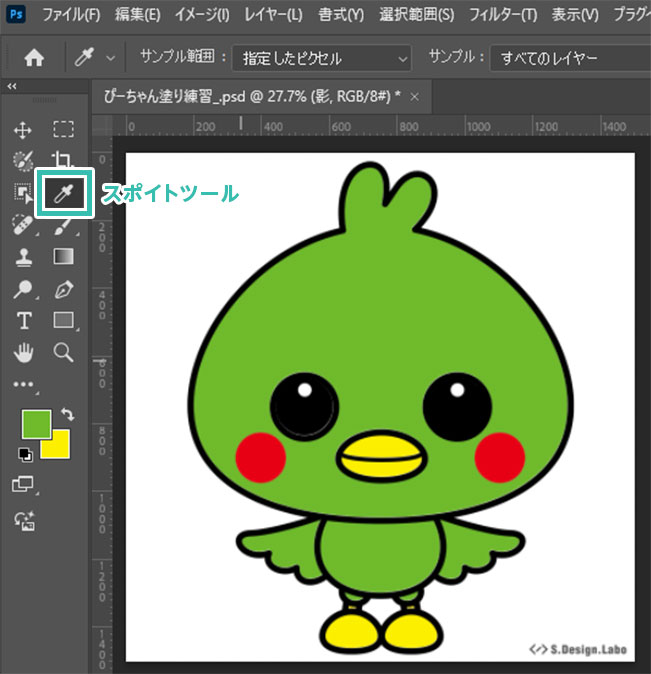
[
スポイトツール ] でベースカラーをクリックすると色の抽出ができます。抽出した色をカラーピッカーを使って少し暗い個所の色を選択すれば影色が作れますよ。
※スポイトツールのショートカットは [
I ]
FINISH
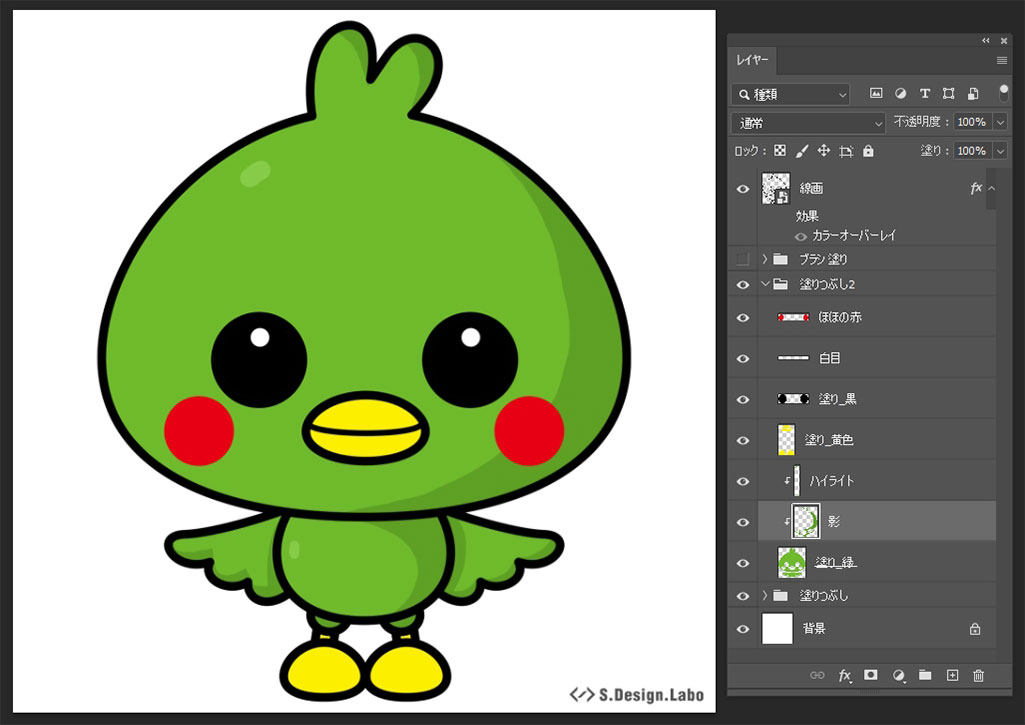
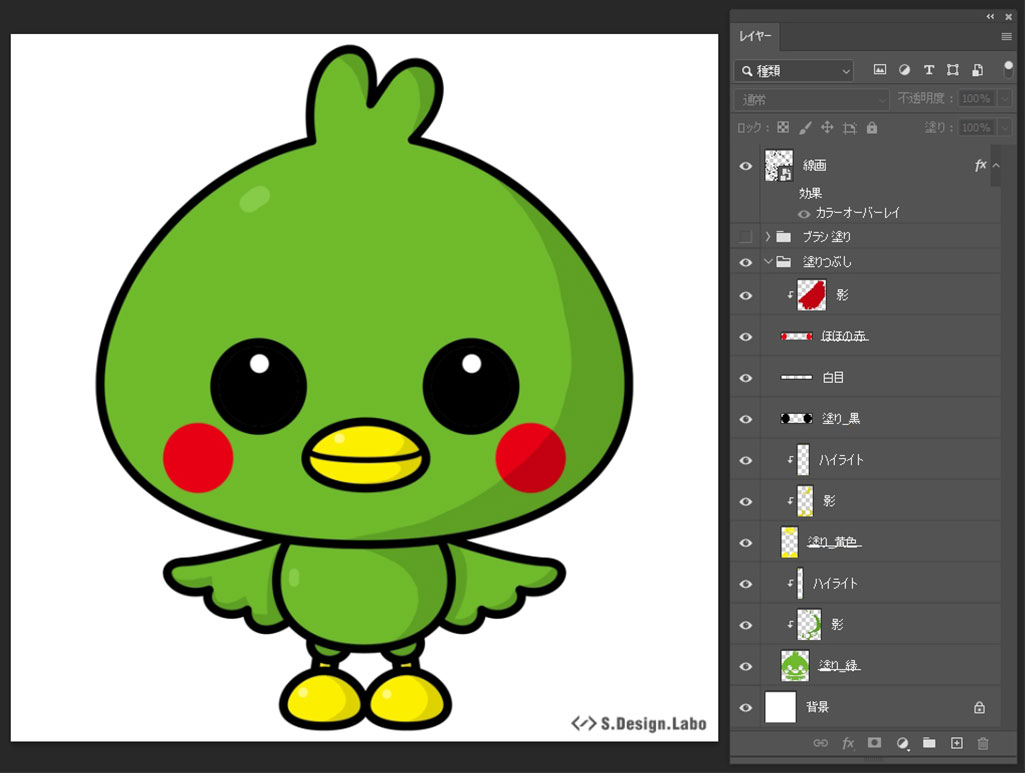
他の影も追加して塗る
他のベースレイヤーにもクリッピングマスクを追加し、塗り重ねましょう。クリッピングマスクを使えば塗り重ねの手間が大幅に省けます。
サンプルのレイヤー構成も掲載しているので参考にして下さい。
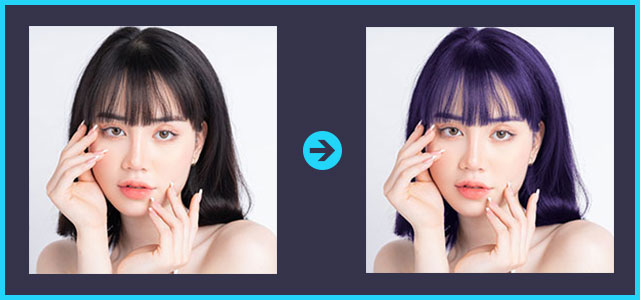
調整レイヤーで色を変更する
STEP.1
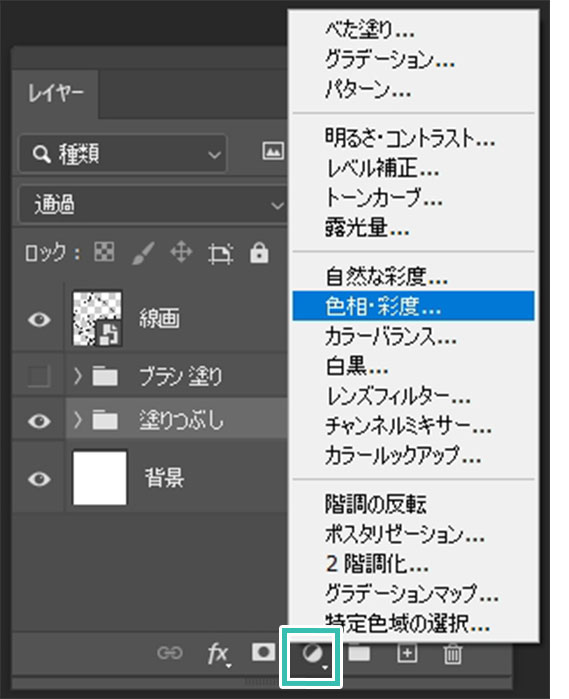
色相・彩度を追加
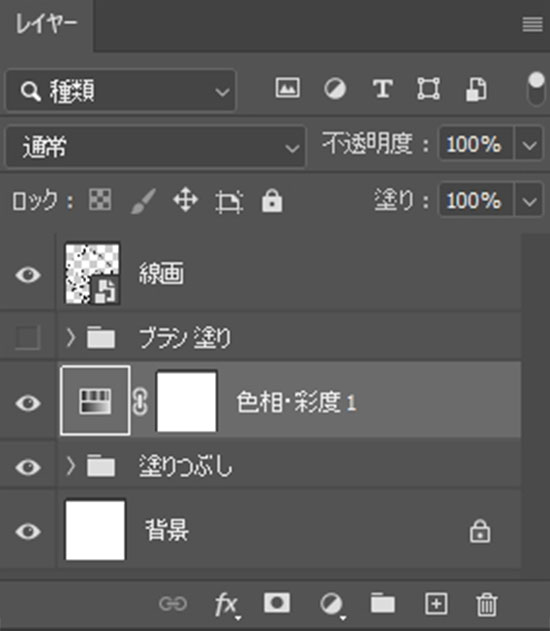
色相・彩度の調整レイヤーは塗りのレイヤーグループの上に配置しておきましょう。
STEP.2
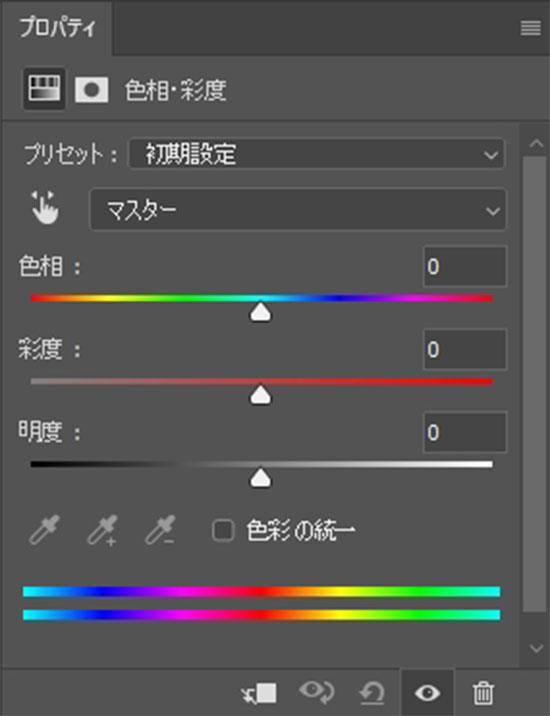
プロパティで編集
調整レイヤーを追加すると [
プロパティ ] が表示されます。(※もしプロパティパネルが見つからない場合は [
ウィンドウ ] → [
プロパティ ] で表示可。)
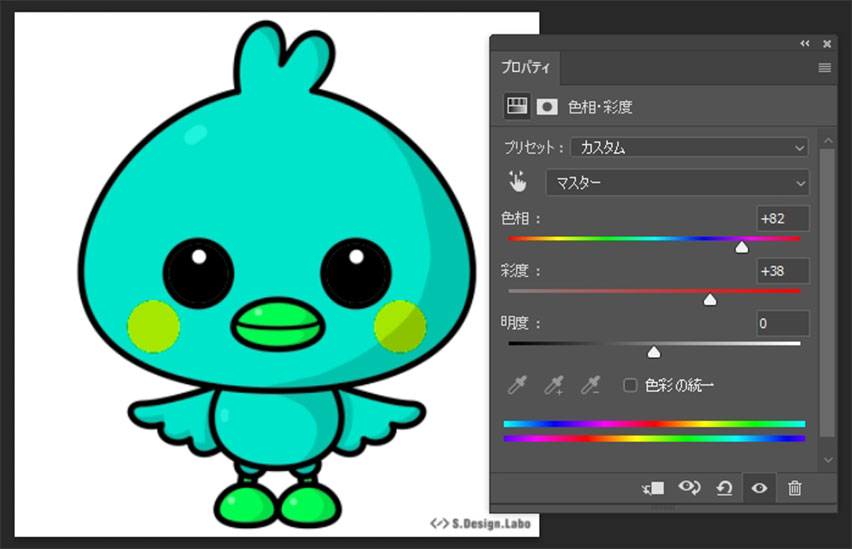
色相・彩度・明度が調整できるスライダーバーがあります。動かして色を変更してみましょう。
FINISH
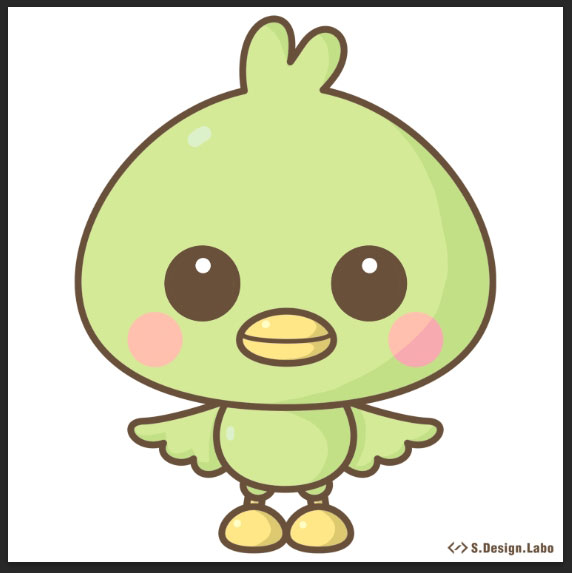
色変更の完了
調整レイヤーはクリッピングマスクを適用しないと下のレイヤー全体に調整が適用されます。
影レイヤーだけにクリッピングマスク、グループレイヤーに対してクリッピングマスクなどを適用すると、対象個所のみに調整レイヤーが適用できますよ。
Photoshopには他にも [
レベル補正 ] や [
トーンカーブ ] など、よく使う色調補正機能が備わっているので色々と試してみて下さい。
シェイプで描画する方法
ぴーちゃんのお腹に左右対称のハートマークがありますね。コレをブラシツール等を使ってフリーハンドで描くのは意外と難しいです。
ハートの形をした
カスタムシェイプを追加してサクッと描いてみましょう。
STEP.1
カスタムシェイプをダウンロード・追加
コチラのzipファイルをダウンロードし、[
右クリック ] → [
すべて展開 ] を実行しましょう。
[
heart.csh ] という名称のカスタムシェイプが入っています。ダブルクリックしてPhotoshopにインストールしてください。(特に何が起きる訳でもありませんが、ちゃんとインストールされています。)
STEP.2
カスタムシェイプツールを編集
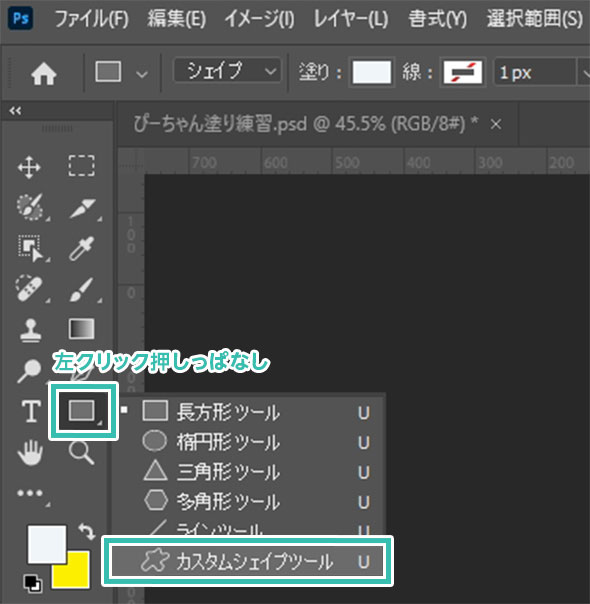
Photoshopを開き、ツールバー内の [
長方形ツール ] の上を左クリック押しっぱなしにします。
※長方形ツールのショートカットは [
U ]
すると [
カスタムシェイプツール ] が見つかるのでアクティブにしましょう。
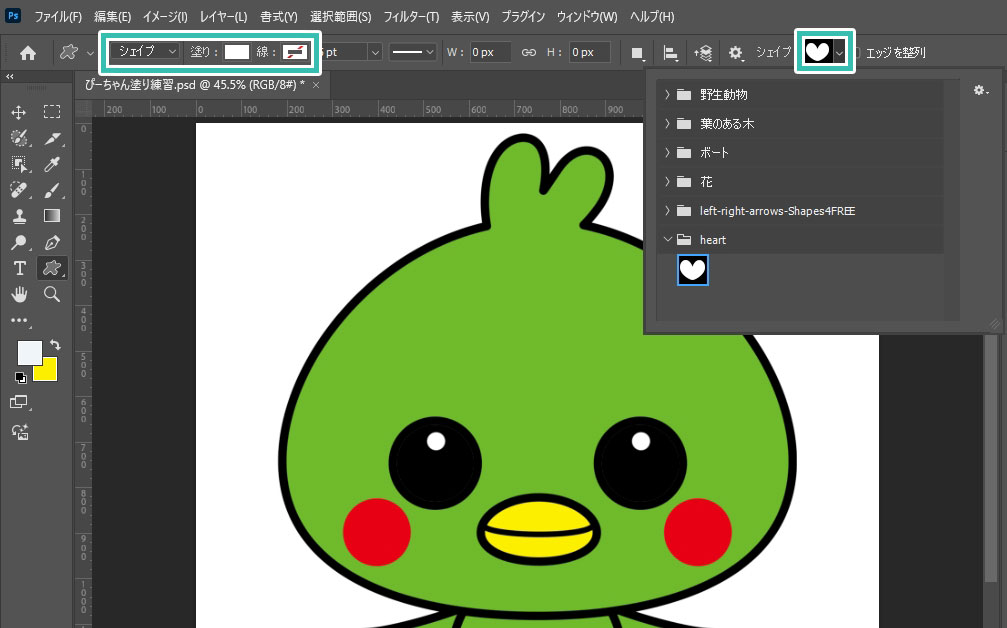
画面上部のオプション内の左側にあるツールオプションを [ シェイプ ] にします。(※パス、ピクセルは使用しません。)
塗り:お好きな色(サンプルは白)
線:無し(赤い斜線のアイコン)
更に右側の [ シェイプ ] をクリック。するとハート形のアイコンがあるのでクリックしてアクティブにしましょう。
STEP.3
ハートを描く
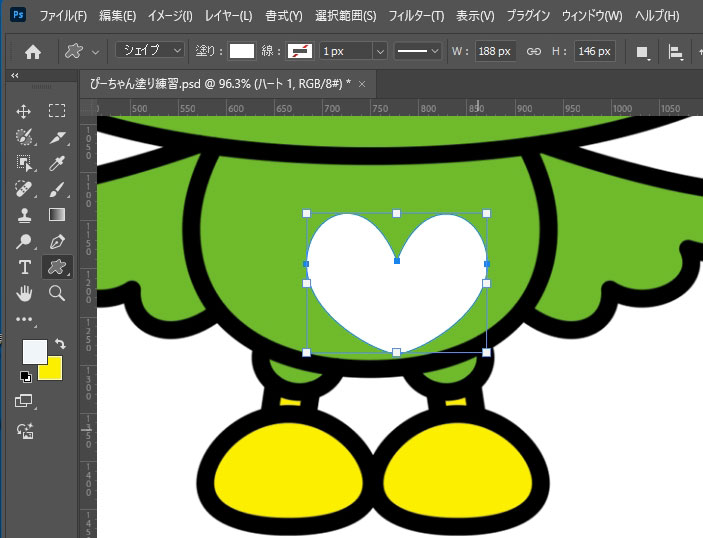
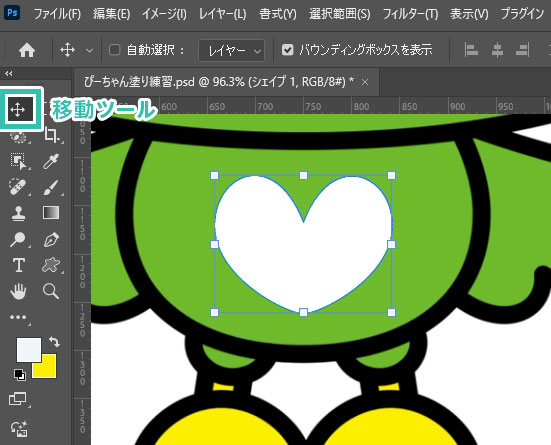
ハートを描きたい個所でドラッグします。
※ [ Shift ] を押しながらドラッグすると縦横比を固定したまま描画できます。
FINISH
カスタムシェイプを使った描画の完了
ツールバーから [
移動ツール ] を選択。
※ショートカットは [
V ]
ハートのシェイプオブジェクトの位置調整をしたら完成です。シェイプはクリエイティブを加速させてくれる便利機能です。
フリーで使えるカスタムシェイプがあるので、お好みの素材があればダウンロードしてPhotoshopに追加しておきましょう。
以上でぴーちゃんの色塗りを通じてPhotoshopの基本操作をある程度マスターできました。
JPEGやPNGで書き出す方法
コチラの記事でレイヤーが分かれたPSDファイルをJPEGやPNG等の画像形式で書き出す方法を詳しく解説しています。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使って線画に色塗りをする方法についてでした。
色塗りを通じてPhotoshop形式のドキュメント作成、レイヤー操作など、基本操作を学習する事ができました。正直フォトショップはグラフィック作成全般が何でもできる万能ソフトなので、どこから学習すれば分からなくなりますね。
まずは手軽なお絵描きから始め、Photoshopの基本や感覚を掴んでもらえればと思います。
ではまた!
初心者向けPhotoshop講座の目次
Photoshop講座の目次です。
順に講座を進めていけばフォトショを使ったクリエイティブ力が劇的に向上しますよ!
Photoshop目次一覧