Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
第2回目の初心者向けPhotoshop講座です。
当講座では簡単な合成画像を作成し、フォトショップを使ったレタッチの基礎を学習できます。
ゼロからフォトショップの使い方を学習されたい方にオススメのコンテンツですよ。
当講座では何をするの?

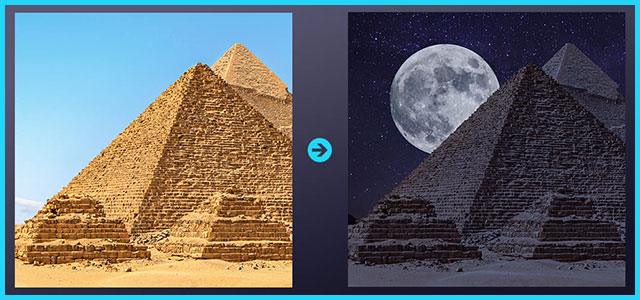
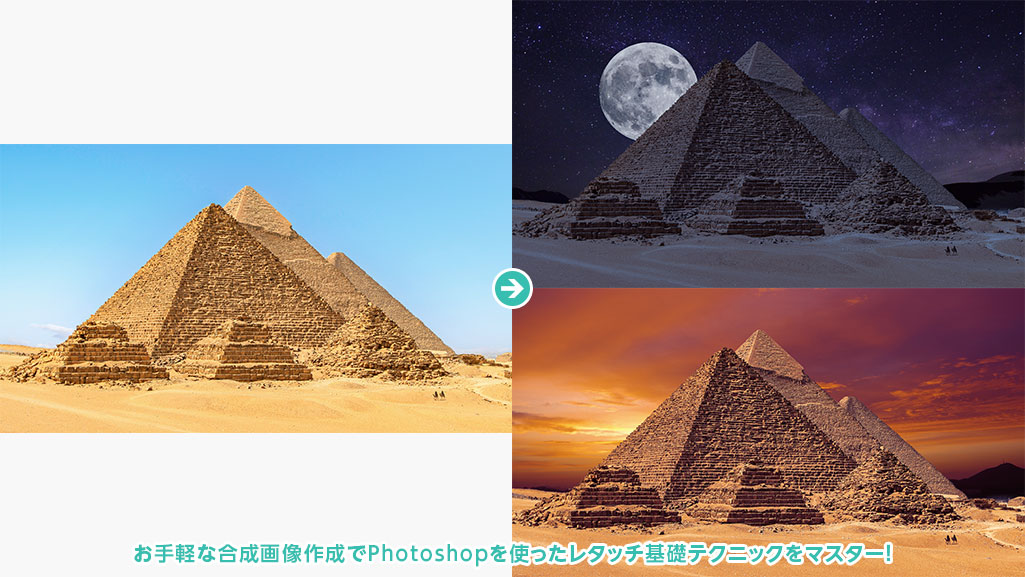
上記の様にギザ周辺が舞台の昼間のピラミッド画像を夜景に大変身させる手順が体系的に学習できるコンテンツです。レタッチに必要な基礎知識とテクニックをサンプル制作を通じて学習できます。
簡単な合成画像を作ってみよう
簡単な合成画像の制作を通じて、画像の配置や非破壊でのレイヤー編集、選択範囲の作成とマスク、色編集や画像の書き出しなどが体系的に学習できます。
機能の多いPhotoshopをゼロから学習されたい方にオススメですよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
背景を合成してベースを作成
STEP.1
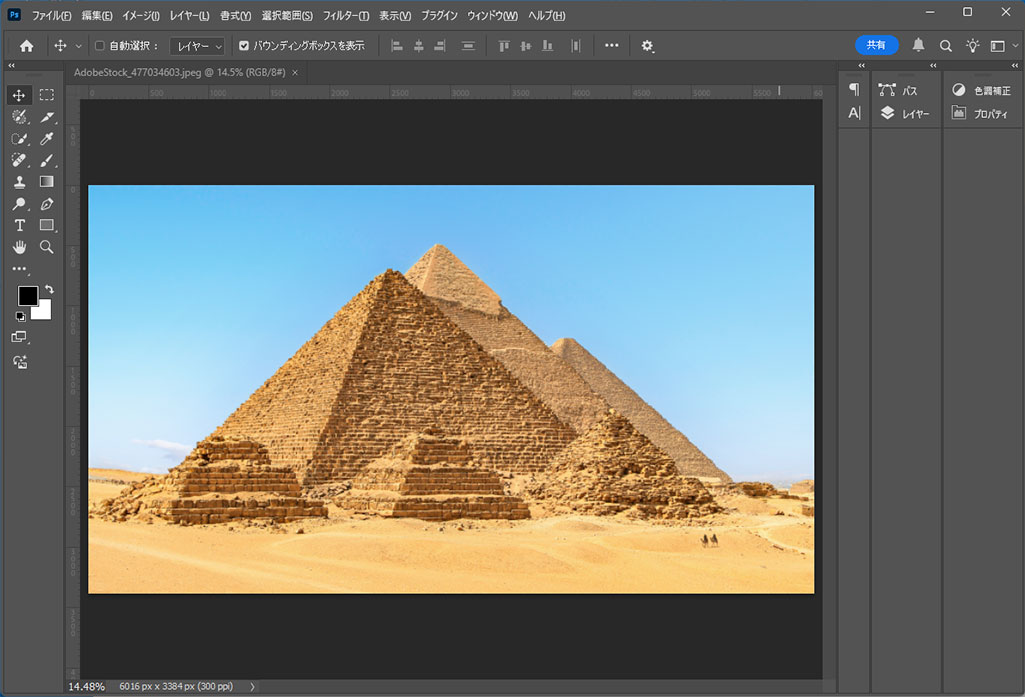
ピラミッドの画像を開く
Photoshopを立ち上げて、先ほど保存したピラミッドの画像をドラッグ&ドロップして開きましょう。
STEP.2
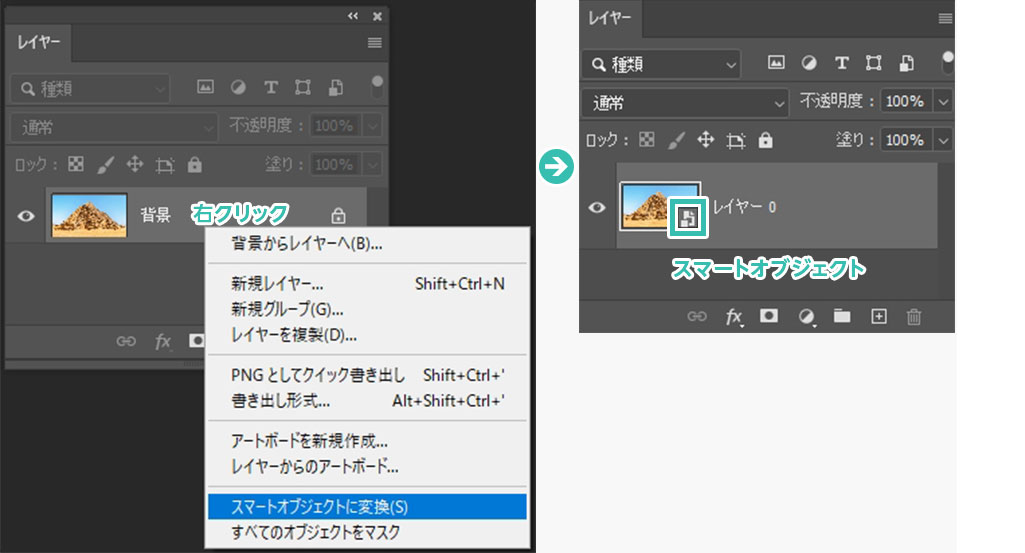
スマートオブジェクトに変換
レイヤーパネルを開きます。
※レイヤーは [ F7 ] で表示・非表示が可能。
[ 背景 ] という名称のレイヤーがあります。
レイヤー上にカーソルを合わせ [ 右クリックメニュー ] → [ スマートオブジェクトに変換 ] をクリック。
※スマートオブジェクトのレイヤーサムネールには小さなアイコンが表示されます。
スマートオブジェクトとは?
スマートオブジェクトの特徴やラスターレイヤーとの違いは
コチラの記事で詳しく解説しています。スマートオブジェクトは非破壊で画像編集する上で欠かせない機能なので概念を理解しておきましょう。
STEP.3
選択範囲を作成してマスクする
ファイルの保存はしているでしょうか?まだの方は [
Ctrl +
S ] (Mac:
⌘ +
S) でPSD形式で保存しておきましょう。(こまめな保存を心がけてください。)
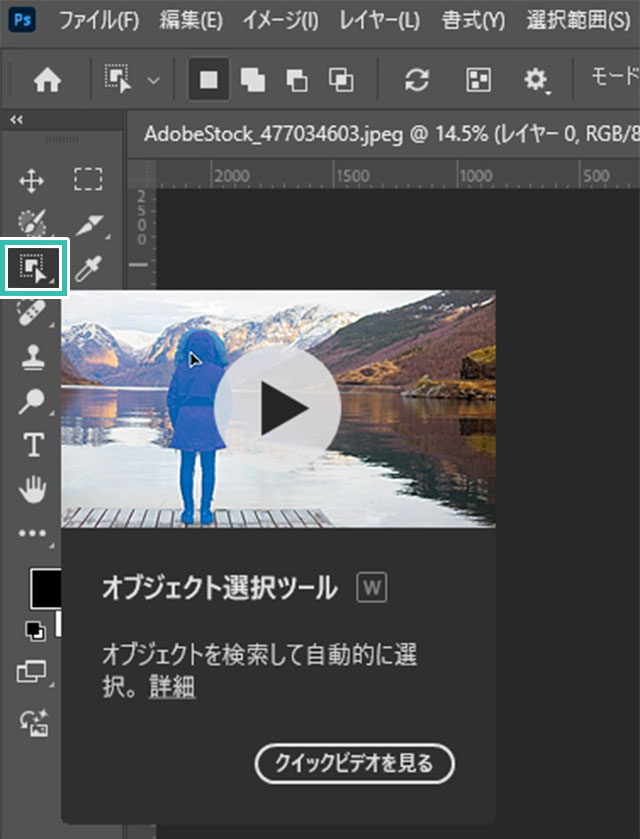
ツールバーから [
オブジェクト選択ツール ] をアクティブにします。
※ショートカットは [
W ]
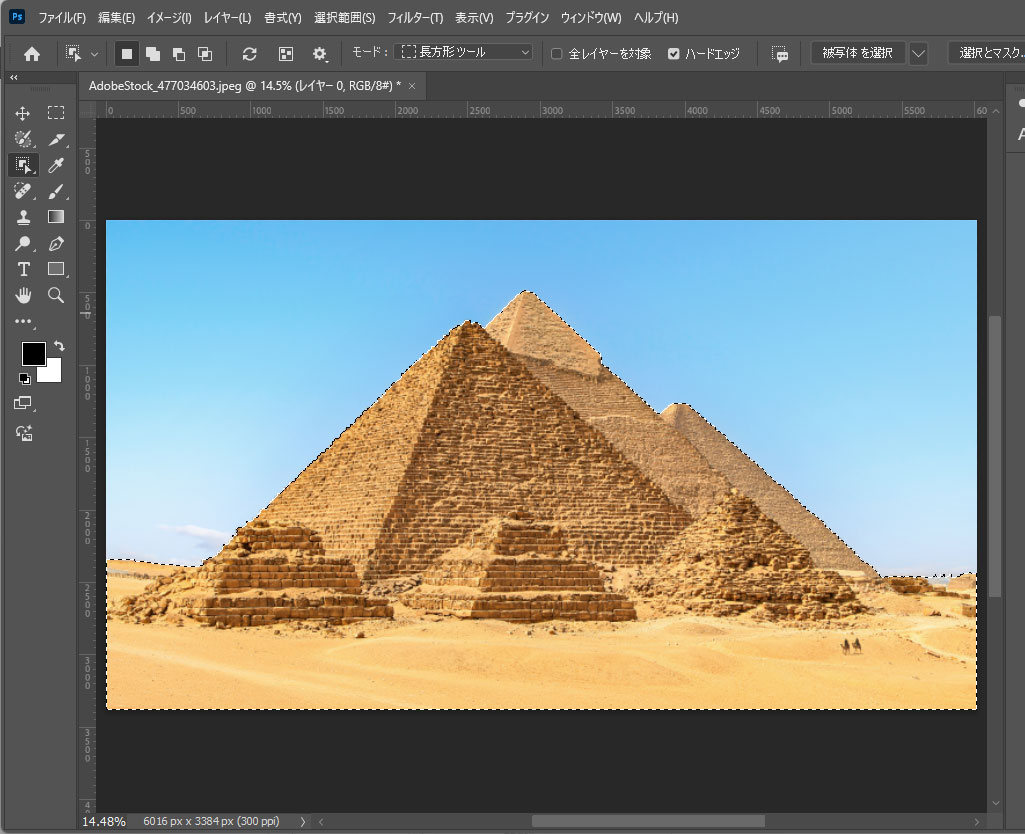
青空の部分にカーソルを合わせると自動的にピンク色で囲われ、クリックすると空のエリアで選択範囲が作成されます。
[ Ctrl + Shift + I ] で [ 選択範囲を反転 ] させましょう。(Mac:⌘ + Shift + I)
するとピラミッドの部分が選択範囲として設定されます。
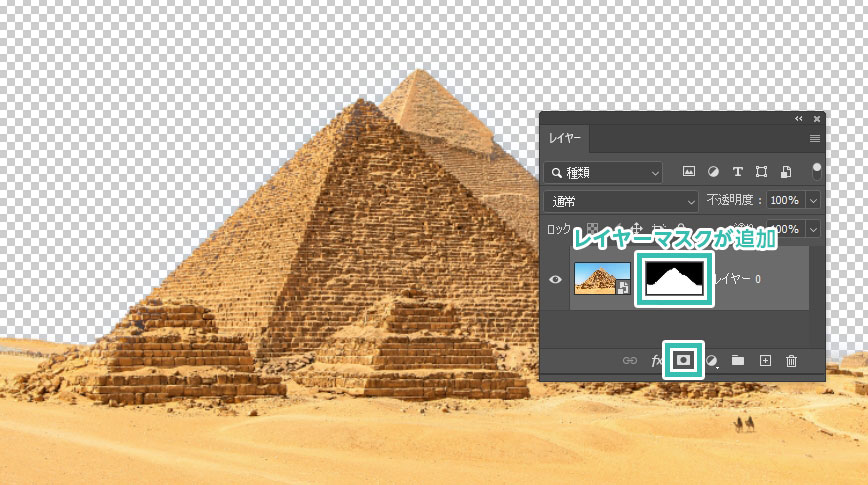
レイヤーパネル下部の [
レイヤーマスク ] をクリックすると空の部分がマスクされ、透明になりました。(白とグレーの市松模様は透明を意味しています。)
レイヤーにレイヤーマスクサムネールが追加さていますね。
STEP.4
夜空の画像を追加
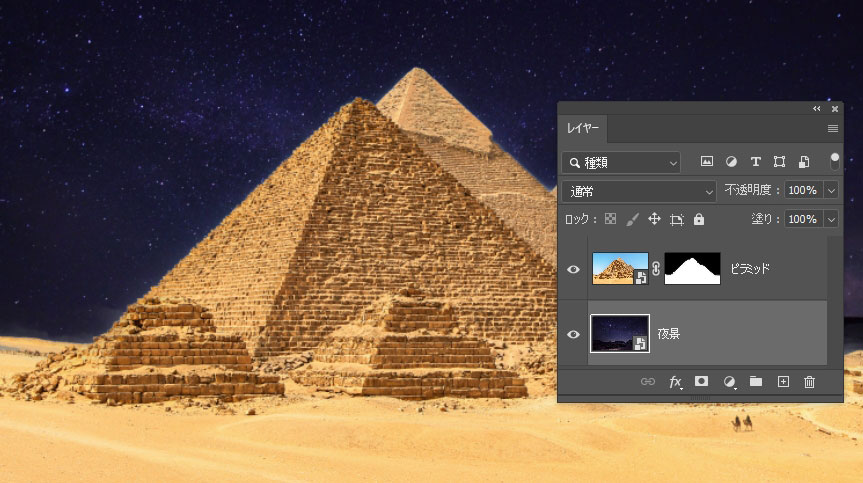
大きさと位置を調整後、[
Enter ] または [
コンテキストタスクバー ] の [
完了 ] 、または画面上部の [
〇 ] をクリックで配置確定です。レイヤーは最背面に配置しておきましょう。
※ドキュメント内に画像を追加で配置した場合、自動的にスマートオブジェクトレイヤーで配置されます。
画像の移動・変形
画像の配置を確定させた後に位置調整をしたい時は [
移動ツール ] を使用、変形をしたい場合は [
バウンディングボックス ] を有効化しておくと便利ですよ。
STEP.5
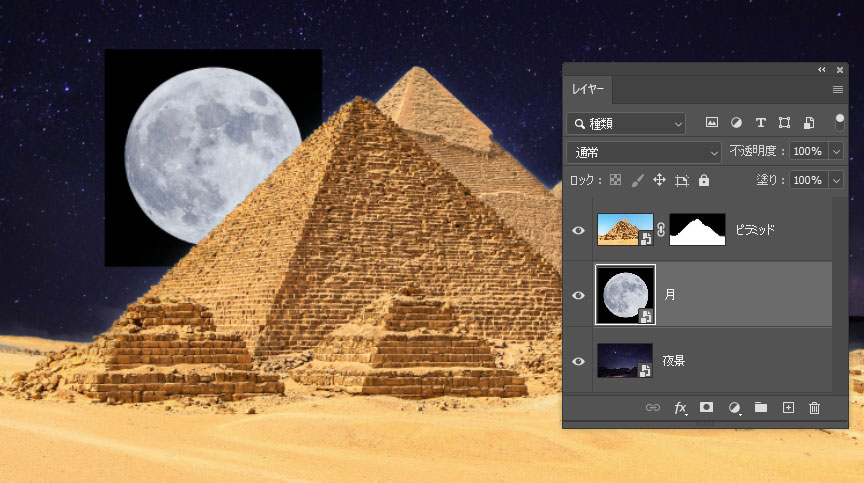
月の画像を追加
ドラッグ&ドロップで配置し、夜空とピラミッドの間にレイヤーを移動させましょう。
月の部分だけ選択します。
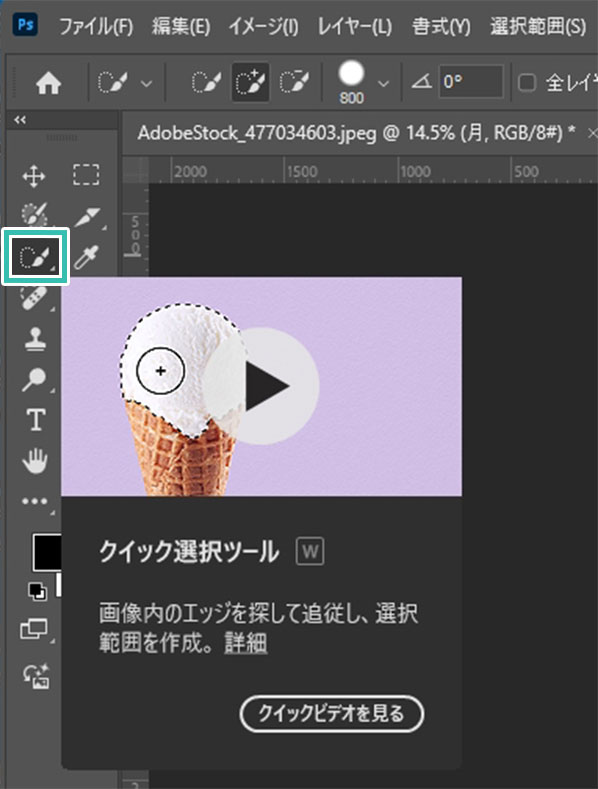
STEP.3では [
オブジェクト選択ツール ] を使いましたが、今回は [
クイック選択ツール ] で月を選択してみましょう。(オブジェクト選択ツール上を左クリック押しっぱなしで表示されます。)
ブラシサイズを大きく:
]
ブラシサイズを小さく:
[
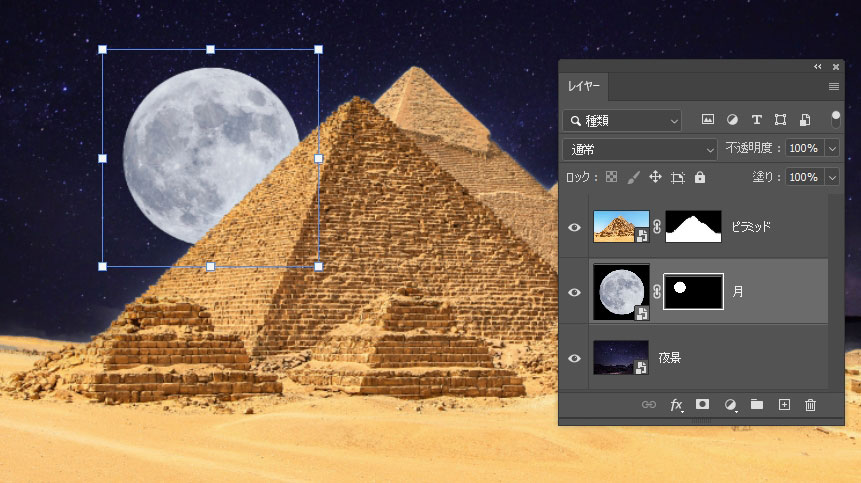
月の内側をなぞると自動的にいい感じで選択範囲が作成されます。
※余分な選択範囲が作られたら [
Ctrl +
D ] (Mac:
⌘ +
D) で [
選択を解除 ] し、再度選択範囲を作成して下さい。
レイヤーパネル下部の [
レイヤーマスク ] をクリックして月本体以外の部分をマスクしましょう。
サイズや位置の調整は [
移動ツール ] でお好みで行ってください。
FINISH
レイヤーマスクを調整して完成
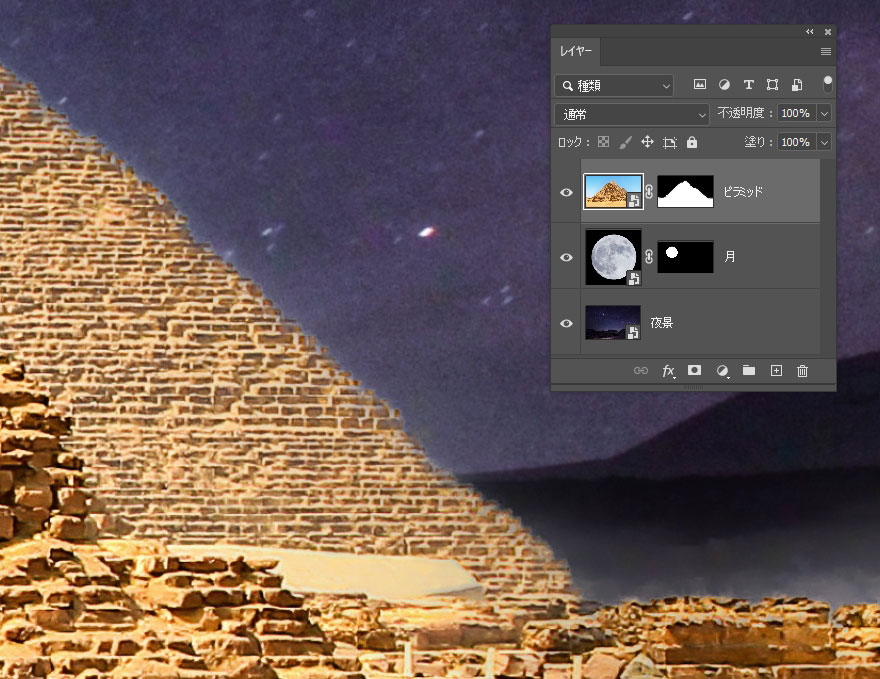
レイヤーマスクを適用したピラミッドのレイヤーと夜空のレイヤーの境界をよく見ると微妙にマスクし切れていないですね。
ピラミッドレイヤーをアクティブにしておきましょう。
選択とマスクでレイヤーマスクの調整をしましょう。
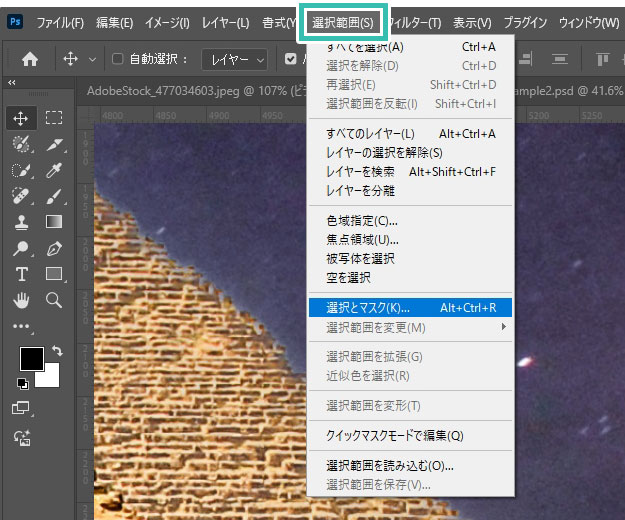
Photoshop画面上部から [
選択範囲 ] → [
選択とマスク ] をクリック。
※ショートカットは [
Alt +
Ctrl +
R ] (Mac:
Option +
⌘ +
R)
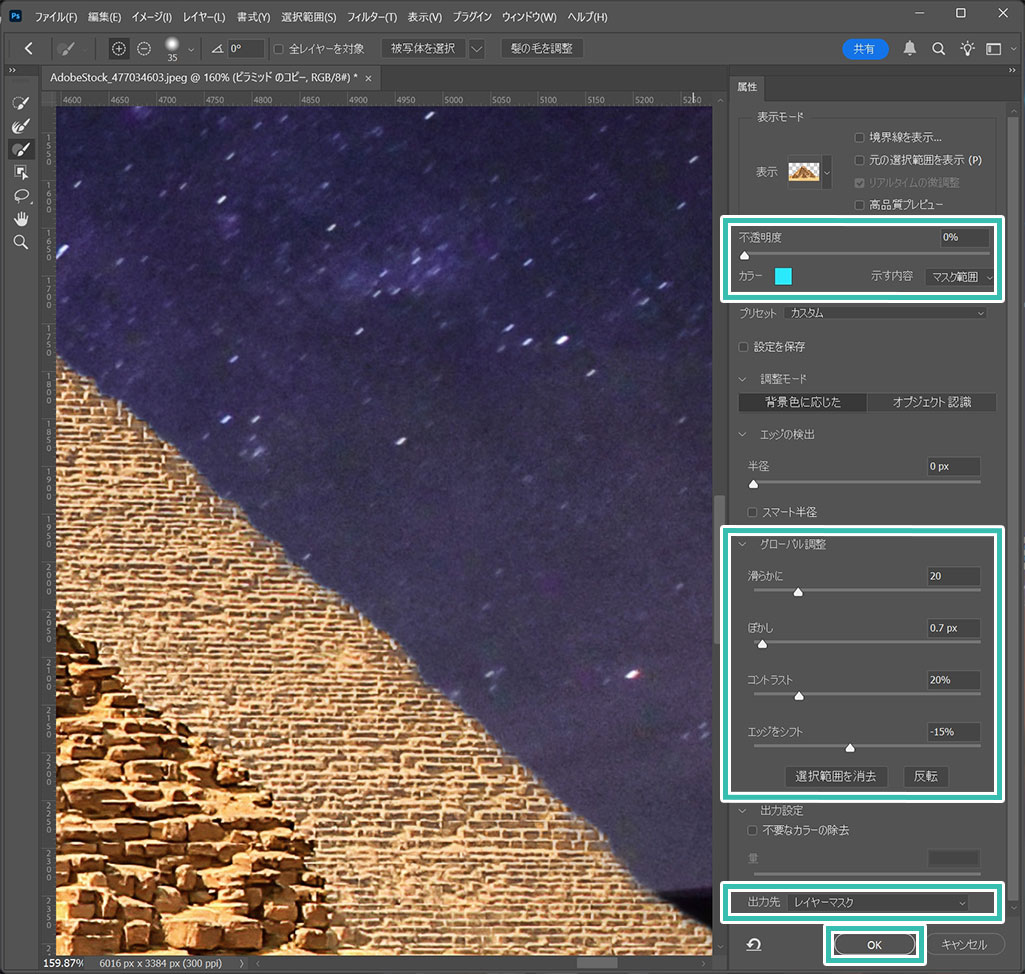
選択とマスクの編集画面が開きます。今回は右側にある属性を編集して境界を調整してみましょう。
不透明度:0%
滑らかに:20
ぼかし:0.7px
コントラスト:20%
エッジをシフト:-15%
※お好みで調整して下さい。
属性の下部にある [ 出力先 ] が [ レイヤーマスク ] になっている事を確認したら [ OK ] をクリック。
中途半端なレイヤーマスクが丁度いい感じに調整でできました。なお、レイヤーマスクサムネールをダブルクリックでも選択とマスクの編集画面が開きますよ。
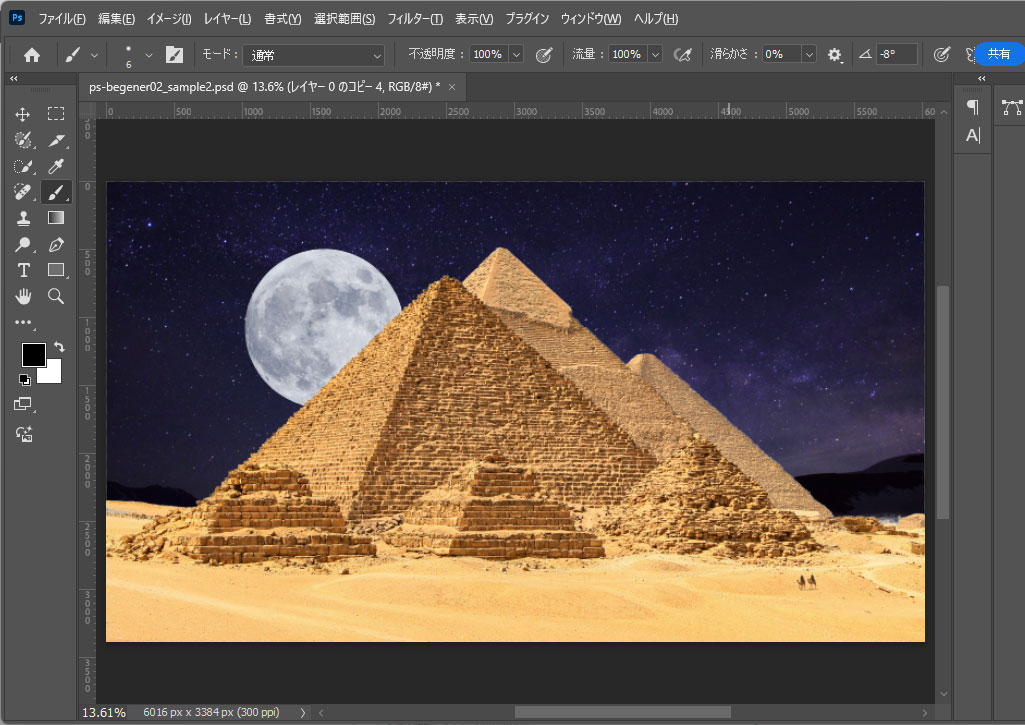
以上でベースとなるレイヤーの配置が完了しました。初めての方だと少し時間が掛かると思いますが、慣れれば5分未満で作れます。色がチグハグなので次の色補正で調整していきましょう。
色補正で全体を馴染ませる
STEP.1
ピラミッドの画像を保存
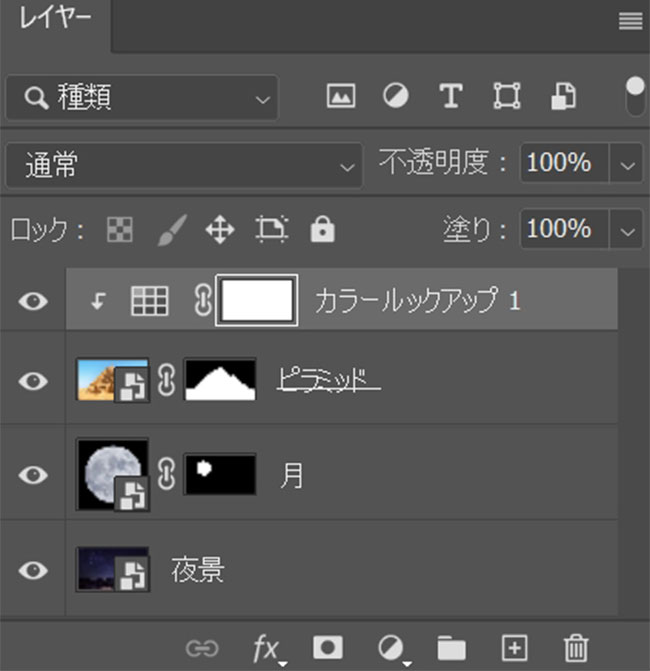
ピラミッドレイヤーの上に移動後、[ Ctrl + Alt + G ] (Mac:⌘ + Option + G) でクリッピングマスクを適用しておきましょう。
STEP.2
カラールックアップを設定
[
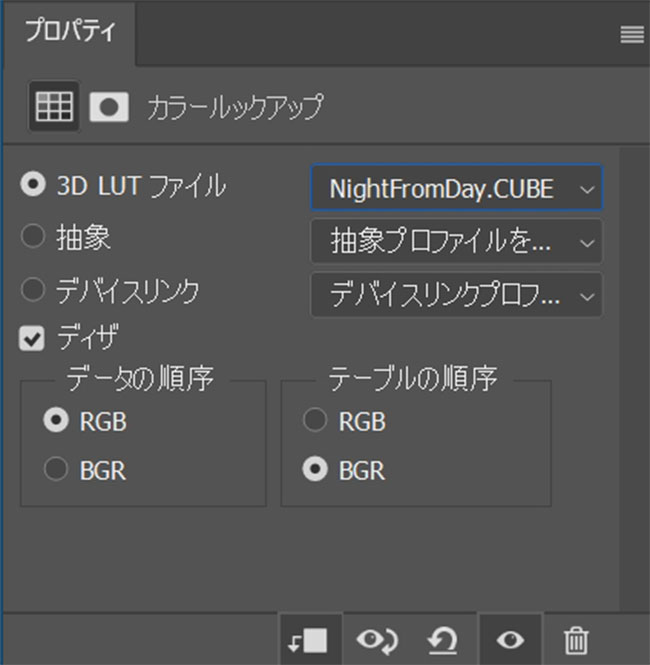
プロパティ ] が自動的に開きます。
※もしオプションパネルが見つからない場合はPhotoshop画面上部の [
ウィンドウ ] → [
プロパティ ] で表示可。
カラールックアップの設定をしましょう。
3D LUTファイルにチェック
[
3D LUTを読み込み ] → [
NightFromDay.CUBE ]
ディザ:チェック
データの順序:RGB
テーブルの順序:BGR
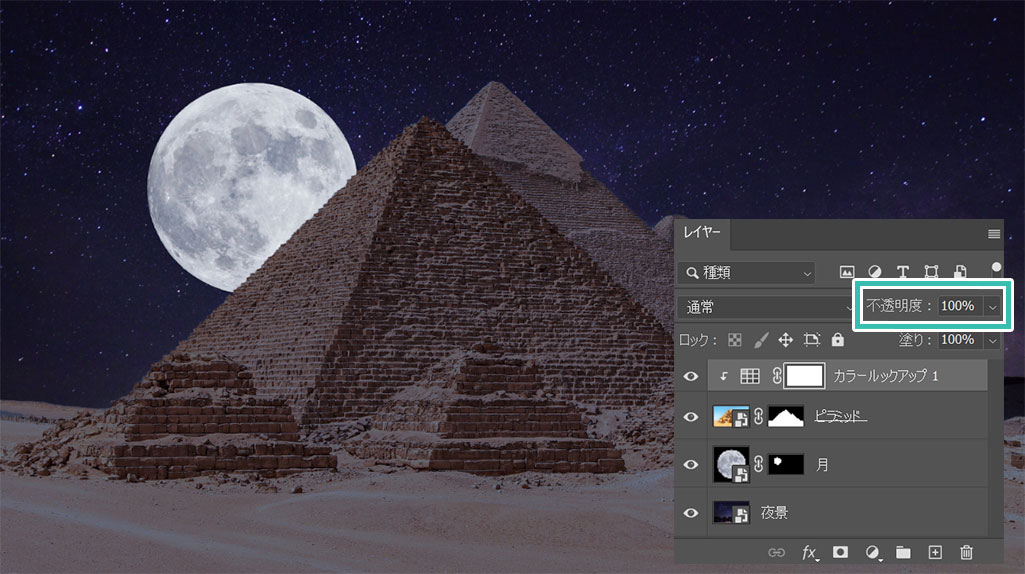
ピラミッドの色が夜景っぽくなりましたね。
もう少し夜景の色を抑えたい場合は、レイヤーパネル右上の [ 不透明度 ] の値を下げてください。
STEP.3
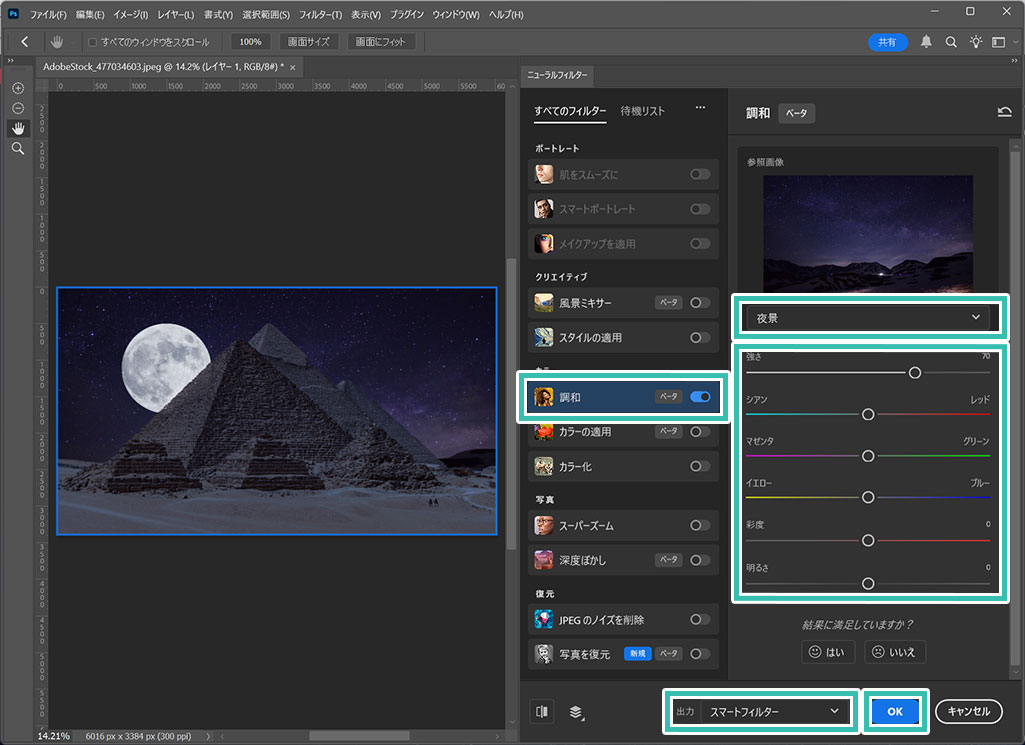
調和を使用
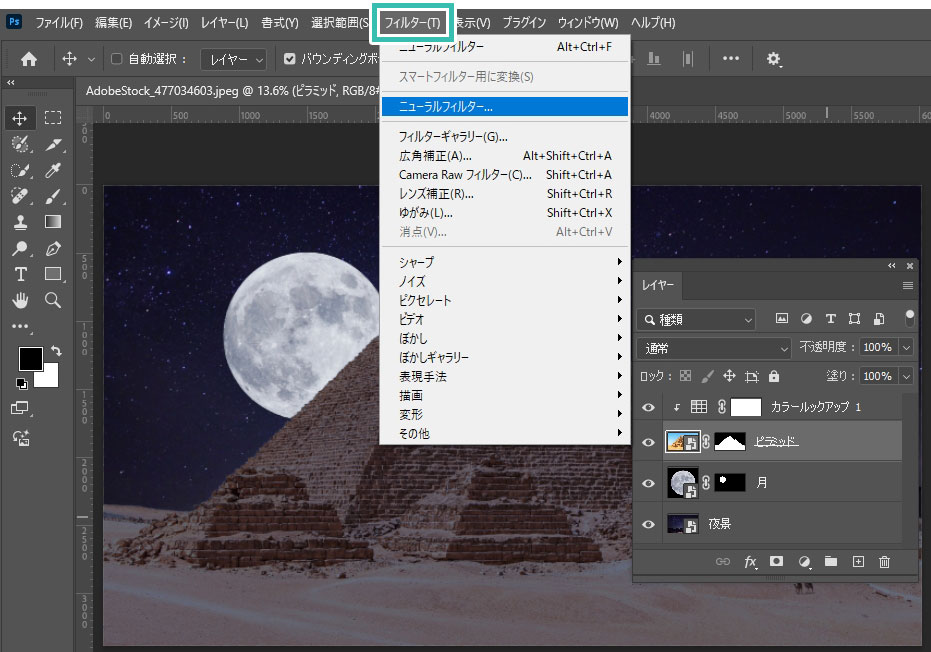
ピラミッドのレイヤーをアクティブにし、Photoshop画面上部の [
フィルター ] → [
ニュートラルフィルター ] をクリックします。
ニュートラルフィルターの編集画面が開きました。
[
すべてのニュートラルフィルター ] → [
調和 ] をクリック。(※機能がダウンロードされていない場合はダウンロードボタンをクリックしてから実行。)
[
レイヤーを選択 ] をクリックし、夜景レイヤーを選択。強さや色味などが調整できるスライダーはお好みで調整して下さい。
※サンプルは強さ70、その他は初期設定
出力:スマートフィルター
設定後は右下の [
OK ] をクリックしましょう。
STEP.2と比較すると、より馴染みの良い夜景になりましたね。
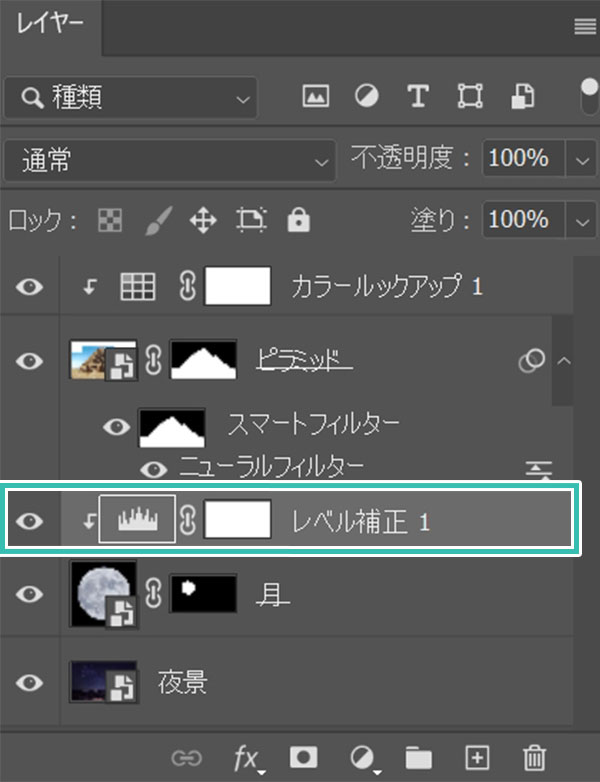
STEP.4
月の色味を編集
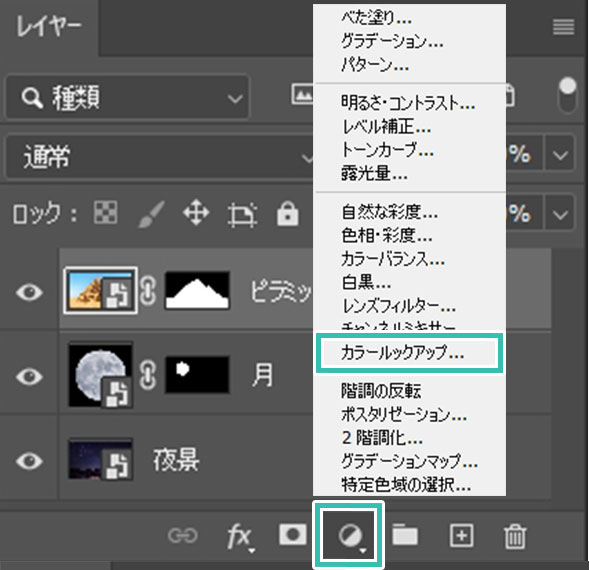
レイヤーパネル下部の [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] をクリックします。
レベル補正の調整レイヤーは月レイヤーにクリッピングマスクを適用しましょう。
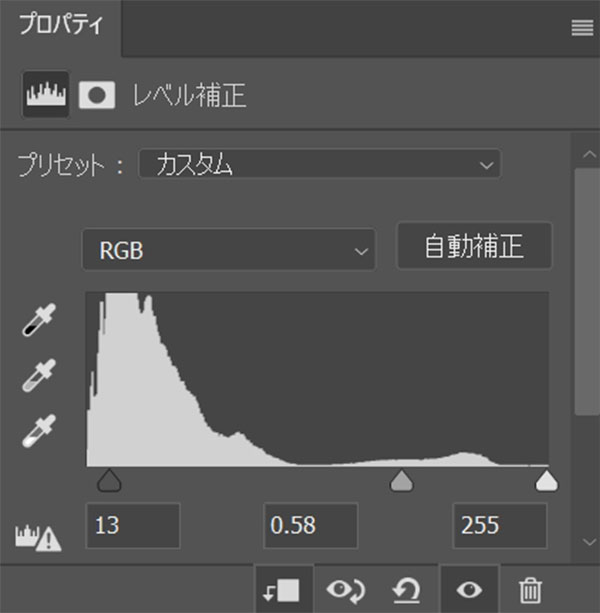
プロパティパネルでレベル補正を編集します。白い山の下にある白、黒、グレーの三角形を動かします。
サンプルは下記設定にしました。
シャドウ入力レベル:13
中間調入力レベル:0.58
ハイライト入力レベル:255
以上でPhotoshopを使った色補正の完成です。昼間のピラミッドが別背景の夜景に様変わりしましたね。
色補正の方法は様々ですが、調整レイヤーやスマートフィルターを使った色補正はよく使いますよ。
夕暮れ時の画像をはめ込んで色補正すると更に別の雰囲気にする事も可能です。Photoshopがあれば時間帯の変更は簡単に実現可能ですよ!
なお、より高度な夕暮れ時を再現する方法は
コチラの記事で解説しています。
OMAKE
CameraRawフィルターが超便利
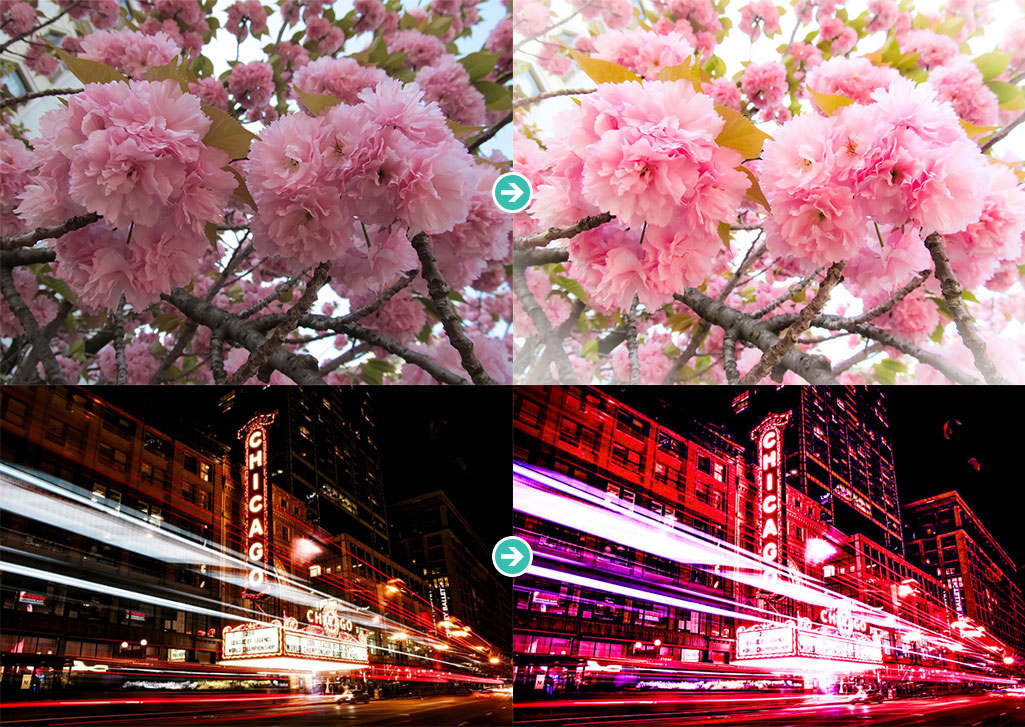
コチラの記事で使い方を解説しているCameraRawフィルターには超便利な編集機能が備わっています。
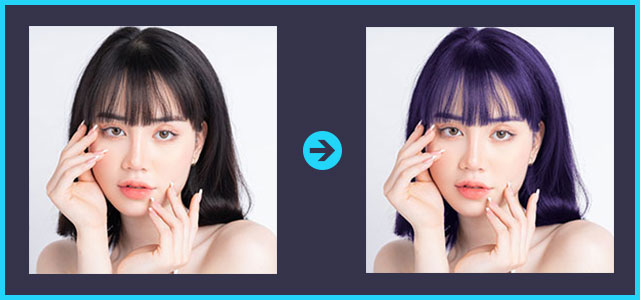
例えば暗い写真を明るく鮮やかにしたり、普通の背景を
サイバーパンク風に加工したり。複雑な編集がスライダーを動かすだけで実現できるレタッチには欠かせない機能の一つです。
併せて使い方をチェックされてみませんか?
画像の書き出し方法
コチラの記事で作成した画像をJPEGやPNGなどに書き出す方法を徹底解説しています。画像の書き出しに関する知識は必須ですよ!
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で合成画像を手軽に作る方法でした。
当講座を通じて画像の配置、選択範囲の作成、レイヤーマスクの作成、色補正など。レタッチの基本テクニックを体系的に身に付けられたかと思います。
ハイレベルなレタッチでも基本的な部分は変わらないので必ず押さえておきたい機能ばかりです。
Photoshopは触れば触るほど腕が上達するので、どんどん触っていきましょう!
ではまた!
初心者向けPhotoshop講座の目次
Photoshop講座の目次です。
順に講座を進めていけばフォトショを使ったクリエイティブ力が劇的に向上しますよ!
Photoshop目次一覧