最近よく聞くようになったUIやUXといった用語があります。
企業の募集職種にも「UI・UXデザイナー」というキーワードを目にすることもあります。
聞いたことはあるけど、どんな意味なのかを知っている方は意外と少ないかもしれません。
今回はUIとUXの意味や違い、考え方について解説してみたいと思います。
この記事の目次
UIとは「User Interface(ユーザーインターフェース)」の略称です。
ユーザインタフェース(英: User Interface, UI)または使用者インタフェースは、機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。
Wikipediaより

みなさん実はUIに触れる機会が結構多いのです。
UXとはユーザーエクスペリエンス(User Experience)の略称です。
Experienceは「体験・経験」を意味する英語です。ユーザー体験と表現される場合もあります。
つまりUXとは「ユーザーが対象を通じて得られる体験」を意味します。
例えば通販サイトだと…

- デザインがスッキリしてきれい
- 情報が見やすい
- 求めている商品がすぐ見つかる
- 商品の情報が豊富
- 支払方法が豊富
- 注文して商品がすぐに届いた
- 商品に不具合があったが、迅速丁寧に対応してくれた
- 買った商品がとても美味しかった
…等々、対象のサービスや商品等を利用することによってユーザーが得た体験全てがUXに該当します。
UIデザインとはその名の通り、UIをデザインする事です。
UIデザイナーはUIをデザインする人の事を指します。
企業の募集職種にもありますね、「UI・UXデザイナー募集!」とか。
ゲーム業界、WEB業界でよく見られる職種です。
UIデザイナーとはどんな仕事?

そういったアイコンのデザインをしたり、アプリの画面レイアウトやデザインを行う方の事を総じてUIデザイナーといいます。
ゲーム会社だと例えばステータス画面、アイテム合成画面、チュートリアル画面、ガチャ画面、販促素材…
Web会社だとサイトデザインだったりDTP全般も手掛ける場合もありますし、業種、業界によって仕事内容は様々です。
デザインだけ作ってたらいいの?

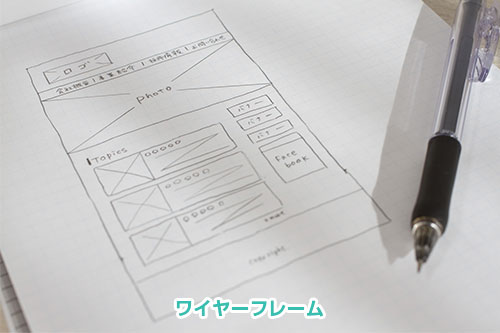
Web制作ならデザインカンプ(デザインの仕上がりイメージ)を作成する前にワイヤーフレームを作成します。(ワイヤー作成の前にも色々ありますが…)
ワイヤーを作るツールは紙と鉛筆、パワーポイント、Adobe XD等、他人に上手く伝えられるのであれば基本的に何を使っても良いです。
複数画面で構成された複雑なUIならば、Adobe XDが圧倒的に便利なので導入されてみませんか?
会社の体制や担当者の守備範囲、制作物によって変動しますが、画面設計はデザイナー以外の方(主にディレクター)が担当する場合が多々。
しかし、クライアントや制作物の意図を反映した画面設計を行い、それを元にデザインを行う事はUIデザイナーにとって重要な事です。
画面設計を自分が行わなかった場合でも、画面設計した方と綿密な意思疎通の必要があります。
使い手にストレスをかけず、スムーズに目的の情報に辿り着ける画面設計を行い、骨を作る。
そして世界観に適したデザインで肉付けやメイクをしてあげる…といったイメージでしょうか。
肉付けの前の基礎部分が大切になるので、設計はよく考えて行います。
相手によりわかりやすく伝えるためのデザインというのは大切ですからね。
見た目のデザインだけでなく、その前の段階に意識を向けると、より優れたUIデザイン制作に繋がるかと思われます。
よく「UI・UX」とワンセットで表記されているものを見かけますが、UIとUXは単純にワンセットのものではありません。
ユーザー体験(UX)の質を高める為には、質の高いユーザーインターフェース(UI)が必要不可欠です。
ECサイトを例にすると、UIの見た目のデザインがいくら優れていても、画面設計が悪く、ユーザーに目的の商品に辿り着くまでに不要な操作が多数発生するようであればUI(ユーザーインターフェース)・UX(ユーザエクスペリエンス)共に優れているとは言えません。
画面設計、デザイン(UI)がいくら良くても、商品の到着まで遅い、それもUX低下の要因の一つです。
商品の品質が悪い、購入後の対応が悪い…そういった要素もUX低下につながります。
…という風に、UIとはあくまでUXを構成している要素の一つであり、UIとUXは同じものではありません。

UXを本格的に考慮する…となると、見た目的な事だけでなく、サービスそのものを深く理解し、改善方法を提案する事に繋がります。
いわゆるデザイナが想像している「UIデザイン」業務の範疇を超えてきます。
「なぁ、Aくん、このECサイトのUI、使いにくいから何とかしといて」
「え?設計したん自分やん。俺に丸投げ?」
「んじゃよろしくね~」
「…」
なんて事、Web制作の現場ではよくありそうですね。
UI・UXは様々なものが当てはまります。
例えばウェブサイト、ウェブコンテンツ全般、PCやスマホのOSやアプリ、ゲーム等々…
見た目の美しさや使い勝手といったUI(ユーザーインターフェース)部分だけでなく、利用ユーザーのUX(ユーザーエクスペリエンス)をいかに高められるかが重要になってきます。
コンテンツを利用するユーザーにどのような体験をしていただくかまでを意識してコンテンツの設計を行う必要があります。
そのためにはまず、対象となるユーザー、すなわちターゲットを明確にする事が大切です。
ターゲットを意識したUI(ユーザーインターフェース)でないと、ユーザーはすぐに離脱してしまいます。
例えばカッコいいスポーツカーを売りたいのにパステルカラー満載のガーリーな世界観で構築すると…買う気が失せますね。
UXはターゲットをしっかりと見据えることが大切です。
同じ商品、サービスでも各ユーザーによって得られるUX(ユーザー体験)はまちまちです。
自身がターゲットとするユーザーを、何を基準にして「良いとみなすか」、そこを明確に意識する必要があります。
商用利用ができる高品質なデザインテンプレートを厳選しました!
制作時間を大幅に短縮でき、尚且つ品質の向上が可能な優秀な素材ばかりです。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なフライヤーのテンプレート50選
様々なモックアップテンプレート50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、混同しがちなUIとUXの違いについて解説してみました。
業務だと制作する前にターゲットが誰でどんな使い方をして、こうだからこんな画面設計にして…と細かく想定してデザインカンプを作成する事が多いです。
ただ、あまり考えすぎると頭でっかちになって、直感に従ったデザインができなくなる可能性もあるので、感覚派の方は「ふーん、なるほどね」くらいでもいいと思います。
何事も塩梅ってものが大切ですが、加減が難しいですね。
個人的にはこういった知識は知識として持っておいて、各々好きに作るのが一番かなと思っています。
考え方とかマニュアルに縛られすぎると、面白い発想やモノが生まれないですからね。
ある程度は適当でいいと思いますよ!
ではまた!
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
汎用素材









Photoshop素材


Illustrator素材


ポートフォリオテンプレート







印刷物のテンプレート






Web制作にオススメ



その他のテンプレートや素材