CLIP STUDIO PAINT(クリップスタジオペイント)を使った「差分付き」女の子の描き方講座のPart.2です。Part.1でラフの作成まで進めました。
Part.2では「線画作成と効率的な下塗り方法」について詳しく解説していきます。
では早速進めていきましょう!
この記事の目次
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
CLIP STUDIO PAINTが未導入の方はセルシス公式サイト
通販サイトや量販店のパッケージ版より公式サイトのDL版の方が断然お得ですよ。


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
戻り過ぎたら [ Ctrl + Y ] でやり直しの「やり直し」ができるよ。
もし人生用の [ Ctrl + Z ] があれば絶対買うよね?
バーグさん、いつも失敗してそうだから現実でも妄想 [ Ctrl + Z ] やってそう!
私はいらないかなー。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
![]() バーグさん@S.D.L
バーグさん@S.D.L
はみ出さずに塗るのって神経使いますよね。。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
誰でも簡単&キレイ&短時間でに下地作成ができるよ!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
下地作成を効率的に行う方法
まだの方は公式サイト
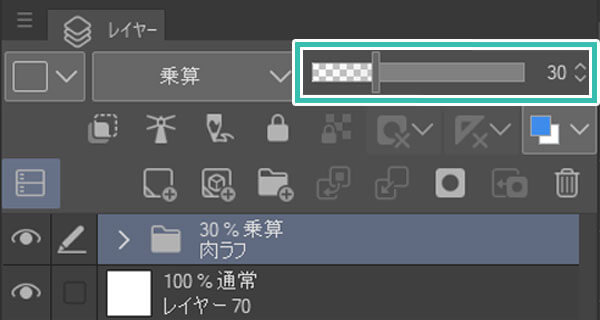
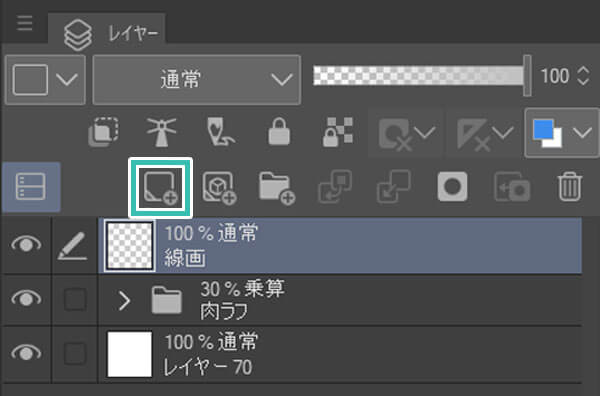
塗りを始める前にレイヤーの整理をします。
基本的には線画レイヤーの下に塗りのレイヤーを作成して進めます。
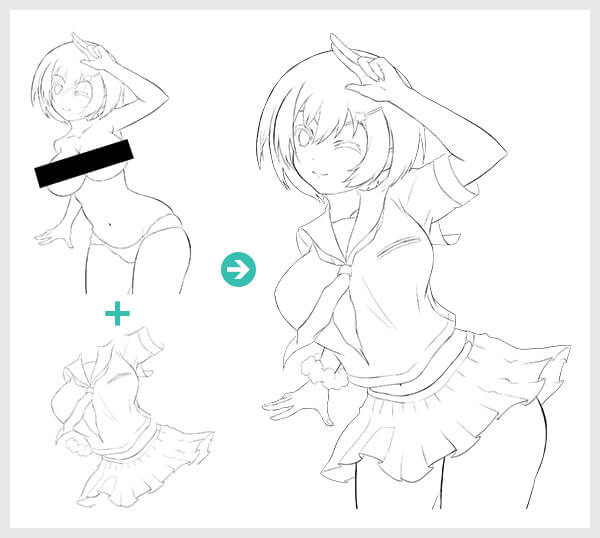
左図のように素体のレイヤーグループの上に差分のレイヤーグループを作成します。
そして各パーツでレイヤーグループを作成・管理すると差分付きイラストの調整&追加が楽です。
肌や髪といった別の素材は同じレイヤーに描かかず、分けておく方が後々調整が楽ですよ。
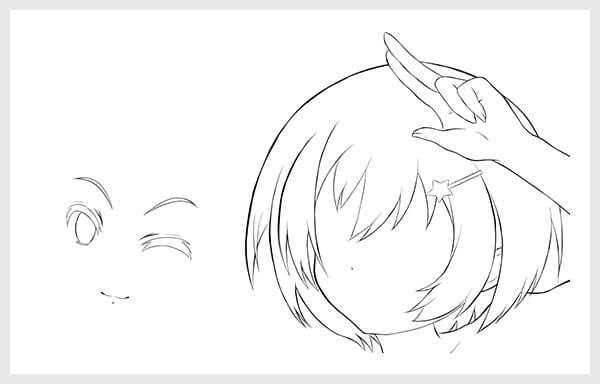
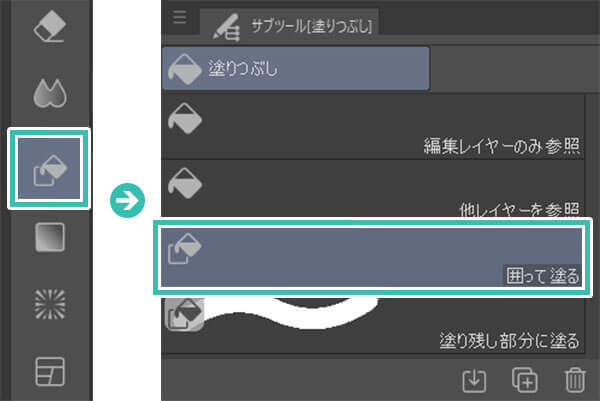
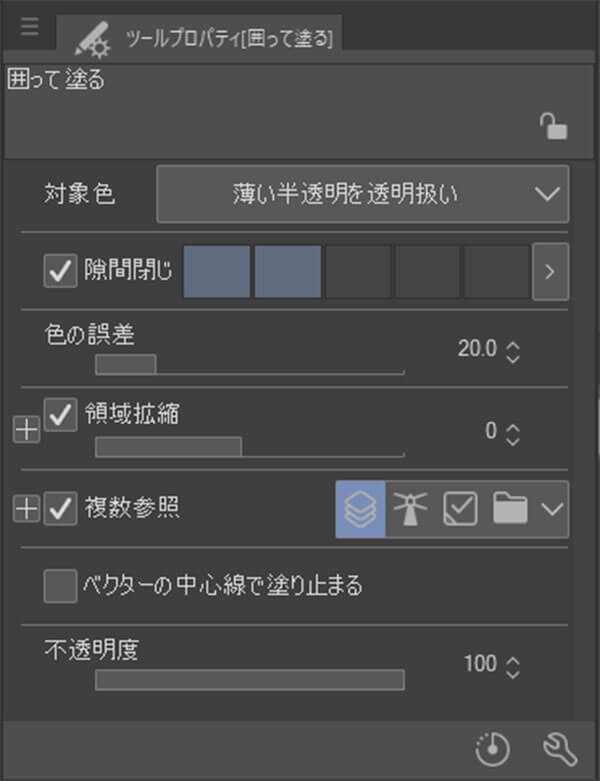
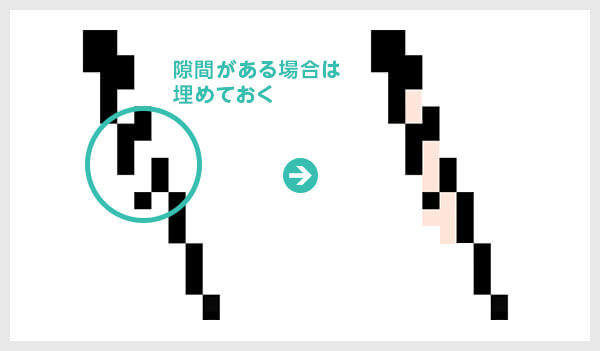
サブツールはデフォルトでは [ 編集レイヤーのみ参照 ] になっていますが、[ 囲って塗る ] に変更します。
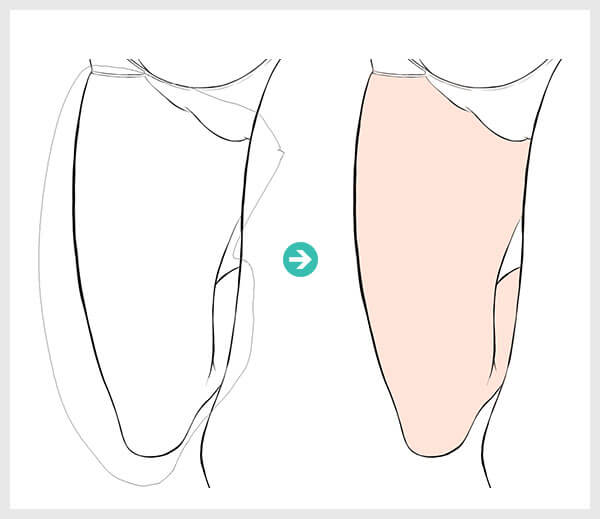
挙動は「ツールで囲われたエリア内の線画で囲われた個所を塗りつぶす」です。
塗りつぶしたくない箇所を除いて塗りつぶせるのが非常に便利なツールです。
液タブ、ペンタブについてコチラで詳しく解説しています。
デジタルイラスト作成には必要不可欠な周辺機器なので慎重に選びましょう。
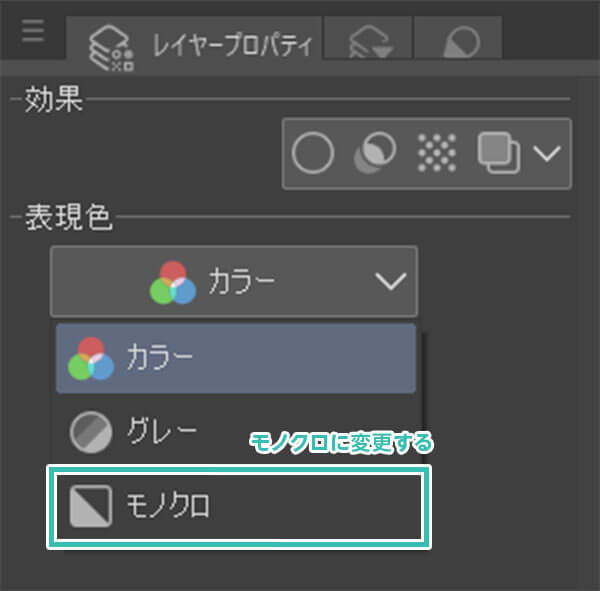
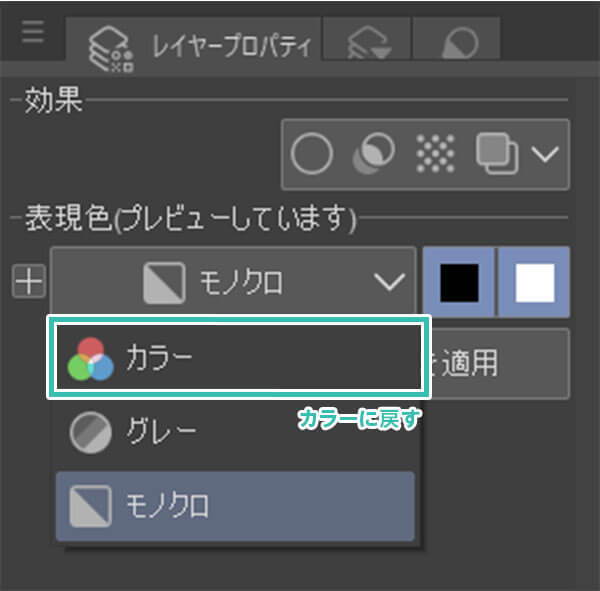
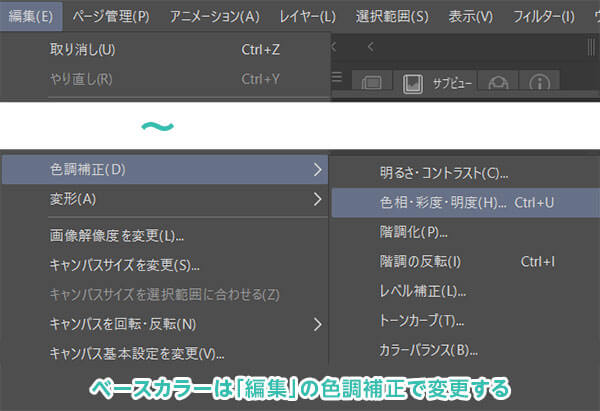
下地の色変更
[ 編集 ] → [ 色調補正 ] → [ 色相・彩度・明度 ] 等を使って調整を行います。
ベースとなる下地の色なので [ レイヤー ] → [ 新規色調補正レイヤー ] を使わず、[ 編集 ] → [ 色調補正 ] を使って「元々の下地レイヤー自体の色味」を調整する事をオススメします。
元のレイヤーの色味を直接変更せず、調整レイヤーで任意のレイヤーの色味を変えられます。
元に戻したい場合は調整レイヤーを削除または非常時ですぐに戻せるのが便利です。Photoshopの調整レイヤーみたいな機能です。
アナログだとあんなに手こずったのに。。。まるで魔法みた~い!
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
色変更も簡単にできるし、クリスタのおかげでイラスト作成の敷居が低くなったと思うよ。
とか言っちゃったりしてぇ~☆
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
線画だけ用意してあとは機械が自動で色塗りを、しかも一瞬で。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
![]() バーグさん@S.D.L
バーグさん@S.D.L
Part.3では塗り込みと自動着色について解説するね。
おつかれー!
なお、イラスト制作を本格的に学びたい方はコチラで詳しく解説しています。
 江洲出井 絵瑠
江洲出井 絵瑠
![]() バーグさん@S.D.L
バーグさん@S.D.L
 江洲出井 絵瑠
江洲出井 絵瑠


まだ導入されていない方はAdobe公式サイトのフォトプランから入手できます。
また、当サイトの ゼロから始めるPhotoshop では、初心者の方でもプロを目指せるフォトショの使い方を完全解説しています。
クリスタとフォトショの違い
CLIP STUDIO PAINTとPhotoshopの違いと用途を具体例を交えて解説
タブレットの導入方法
初心者にオススメの液晶タブレット(液タブ)とペンタブ(板タブ)を解説&徹底比較
Part.1 導入&ラフ作成
差分イラストとは?
デジタルイラスト作成に必要な環境
基本操作とラフの作成方法
Part.2 線画&下塗り
ラフを下絵にした線画の作成方法
下塗りの作成方法
差分パーツのベースを作る
Part.3 塗り込み&自動着色
塗り重ねとぼかし、肌色表現
差分の落ち影作成の注意点
自動着色機能の紹介
Part.4 目の描き込み&仕上げ
目の塗り方、表現方法
パーツの組み合わせで表情を作る
細部の描き込みと仕上げ
Part.5 汗、集中線・効果、描き文字
汗や液体の表現方法
集中線や効果の追加
描き文字の表現方法とグラデーション
Part.6 書き出し トーン化 2Pカラー
キャラ絵の書き出しと命名
トーン化で漫画のような表現
2Pカラーを簡単に作る方法
OMAKE.1 キャラ絵を使ったバナー
キャラ絵を使ったスマホゲームのイベントバナーをゼロから作る方法
OMAKE.2 キャラ絵を使った痛車
キャラ絵を使った痛車をゼロから作る方法
OMAKE.3 キャラ絵を使ったゲームUI
キャラ絵を使ったスマホゲームUIをゼロから作る方法
画力向上への道(自習編)
画力を独学で上達させる4つの方法について解説
絵を学ぶ方法(学校編)
イラストの描き方を学校で学ぶメリットと方法について解説
ゼロから始めるPhotoshop
Photoshop未経験からプロを目指せるようにフォトショを徹底解説
ゼロから始めるIllustrator
Illustrator未経験からプロを目指せるようにイラレを徹底解説
Photoshopを使っている方に超オススメの高品質テンプレートです。
作業の効率化とクオリティアップだけでなく、テクニックを研究する上でも役立つテンプレートばかり!
全て商用利用可能です!
想像だけで作るとイマイチな仕上がりになりがちですが、良質なサンプルを参考に作ると吸収できる情報の質が段違いです。
相手に舐められない名刺テンプレート50選
ハイクオリティな背景イラスト66選
下記記事で良質な素材を紹介しております。併せてチェックしてください!