AdobeColor(アドビカラー)の基本操作や生成したカラーをPhotoshopやIllustrator等で色を使う方法を徹底解説します。
色彩の知識が無くても美しい配色があっという間に作成できるAdobeColorを活用し、日々のクリエイティブをより効率化してみませんか?
Adobeアカウントを持っていれば誰でも無料で使えるサービスなので使わなければ損!
Webデザイナー、UIUXデザイナー、DTPデザイナーといったデザイナー職だけでなく、ちょっとした店舗のポップ作成やチラシなど。
デザイナーを稼働させるまでも無い案件のクオリティを高めるのにも便利なAdobeColorを活用し、ワンランク上の配色を実現しましょう!
この記事の目次
AdobeColor(アドビカラー)とは色彩の知識が無くても良い感じの色を自動生成してくれるサービスです。
よりクオリティの高いデザインを実現するには色彩検定やカラーコーディネーター検定をはじめとした色の知識や資格が必要になります。
しかしAdobeColorを使えばドラッグ&ドロップで相性の良い配色を自動的に生成可能!
やれ明度対比とか色相対比、再度対比、補色、同化現象、色相環、色度座標など…
本格的に色彩の知識を得る為には多くの学習事項がありますが、AdobeColorを使えば知識不要で直感的に色の選定ができます。
AdobeColor(アドビカラー)の機能や使い方について初心者の方に詳しく解説します。
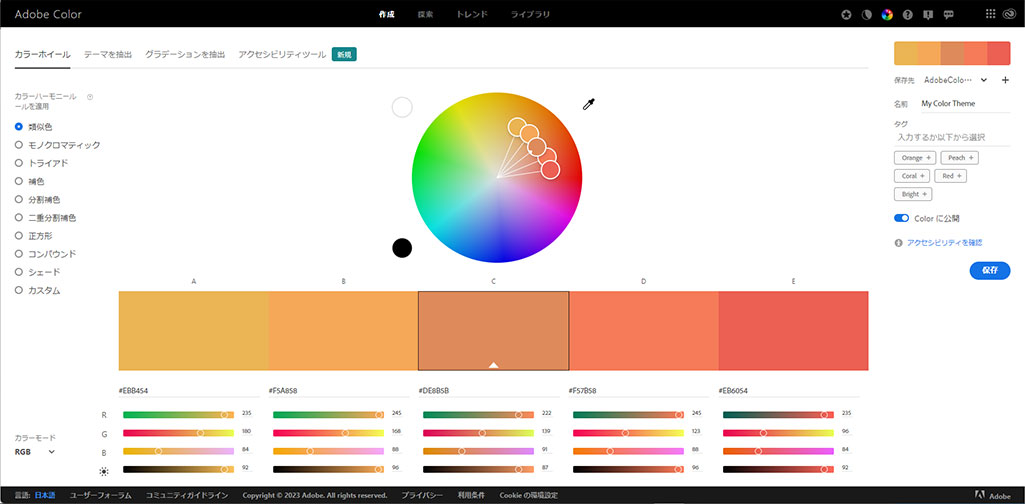
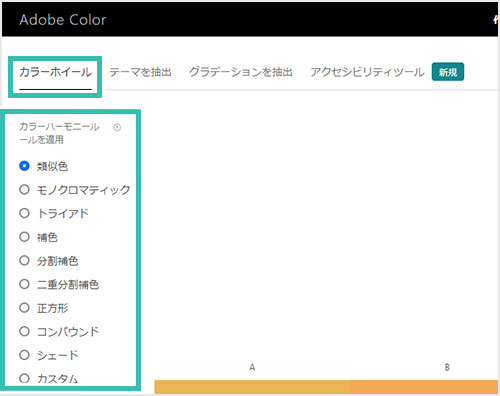
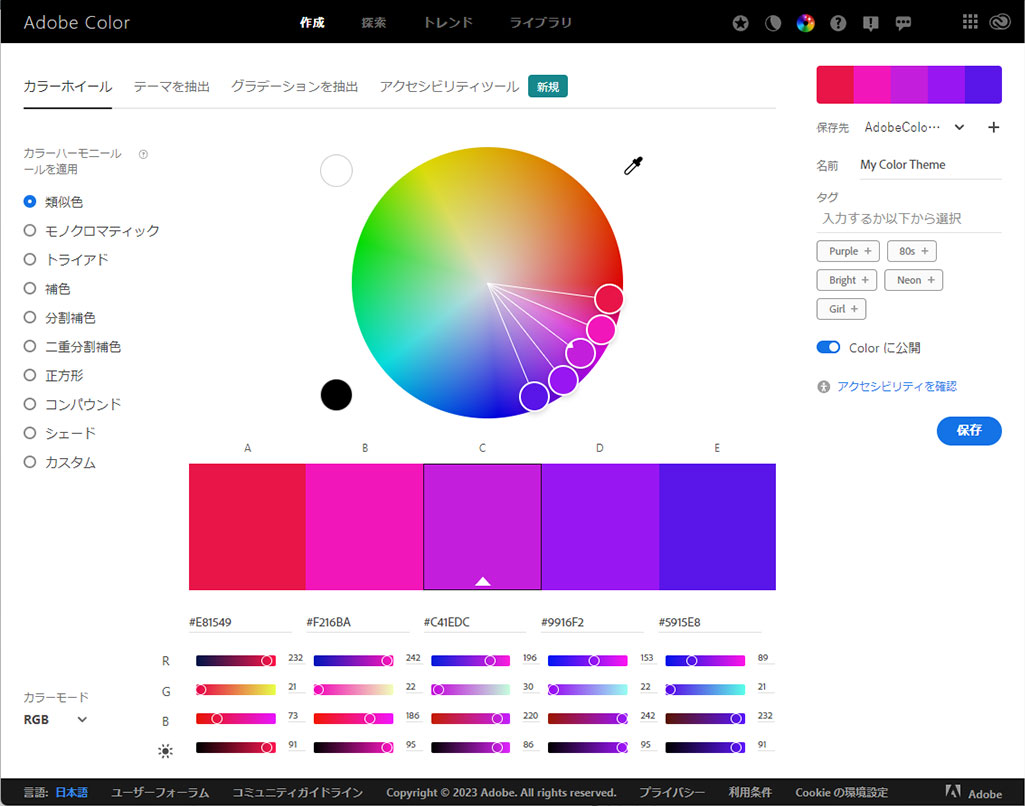
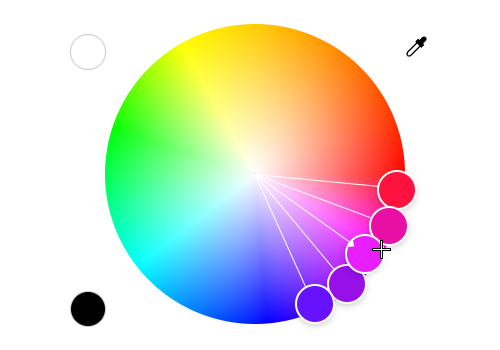
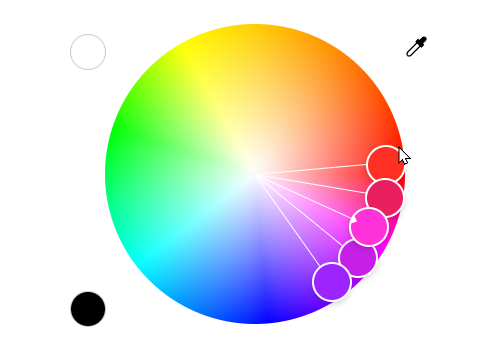
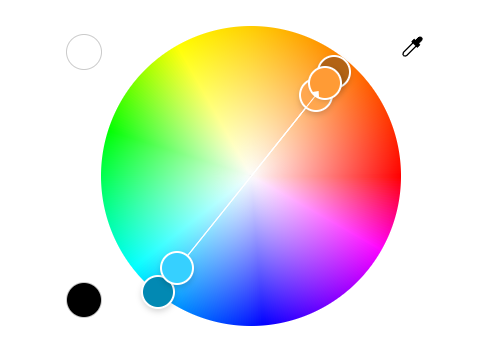
カラーホイールを使う方法

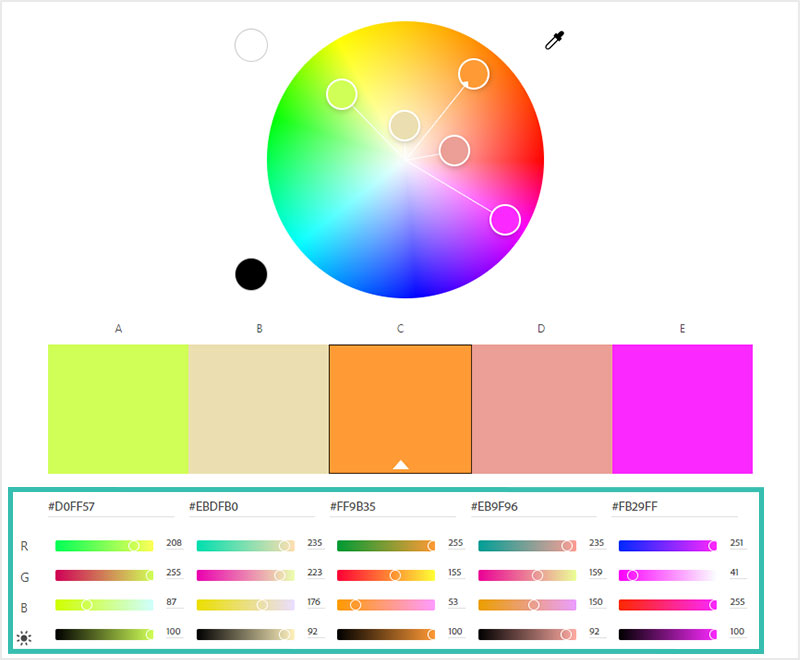
真中に小さな三角形のアイコンが付いた丸(ベースカラー)があるのでドラッグで操作しましょう。
色相環を移動させ好きな色相を選択。
外側に移動させるとビビッドカラー(冴えた色)に、内側に移動させるとペールカラー(薄い色)にできます。
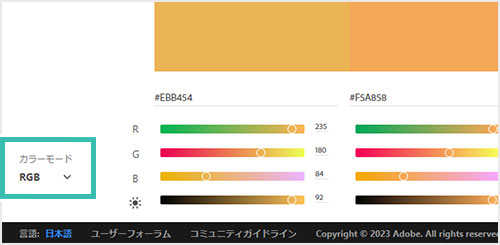
同時に下部にカラーコードが表示され、リアルタイムで更新されます。

基本的には三角形の付いたベースカラーのカラーホイールを操作する事をオススメします。

するとベースカラーの類似色が2色、反対色である補色が2色生成されます。
基本的な操作は同じなので難なく操作可能ですよ。
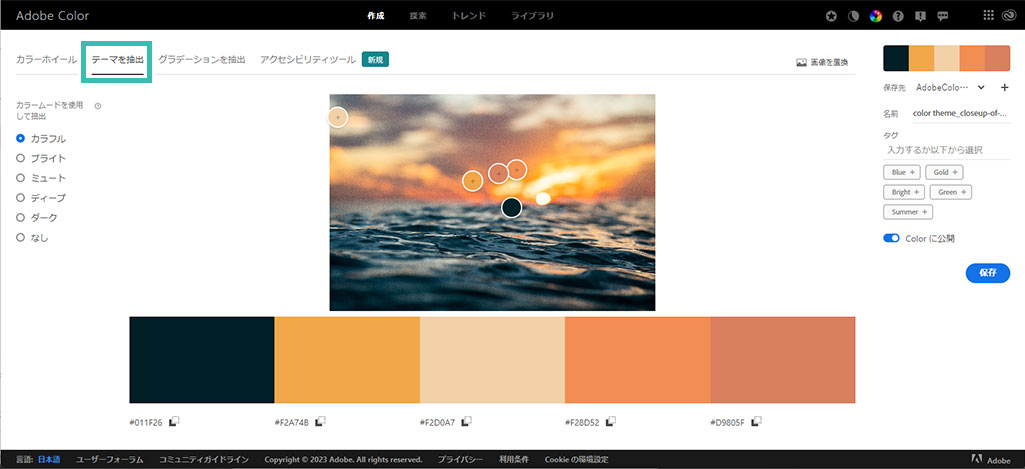
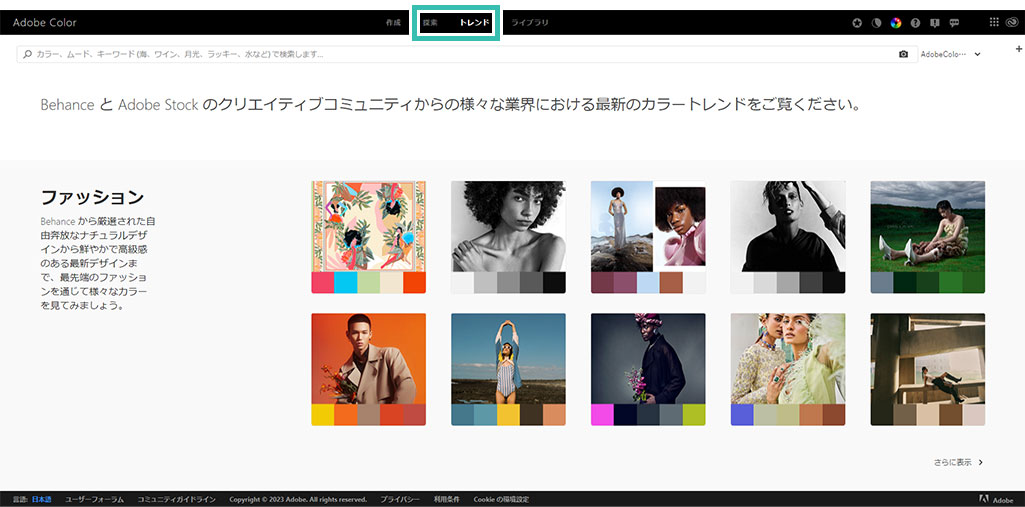
画像からテーマを抽出する方法
テーマを抽出のタブをアクティブにすると、任意の画像を元にカラーの抽出が可能です。
使い方はお好きな画像をドラッグ&ドロップでアップロードするだけ。
左メニューの [ カラームードを使用して抽出 ] から [ カラフル ] 、[ ブライト ] 、[ ミュート ] 、[ ディープ ] 、[ ダーク ] 、[ なし ] の6パターンが選択できます。
あとからカラーホイールをドラッグで移動させる事もできますよ。
しかし何でもそうですがAIに頼り切るのは危険。自身の能力値が間違いなく劣化します。
特にデザイン業務を主としてされている方は色彩検定やカラーコーディネーター検定の教本で色についてたまに見返される事をオススメします。色彩検定2級程度の知識は最低限身に付けておきましょう。
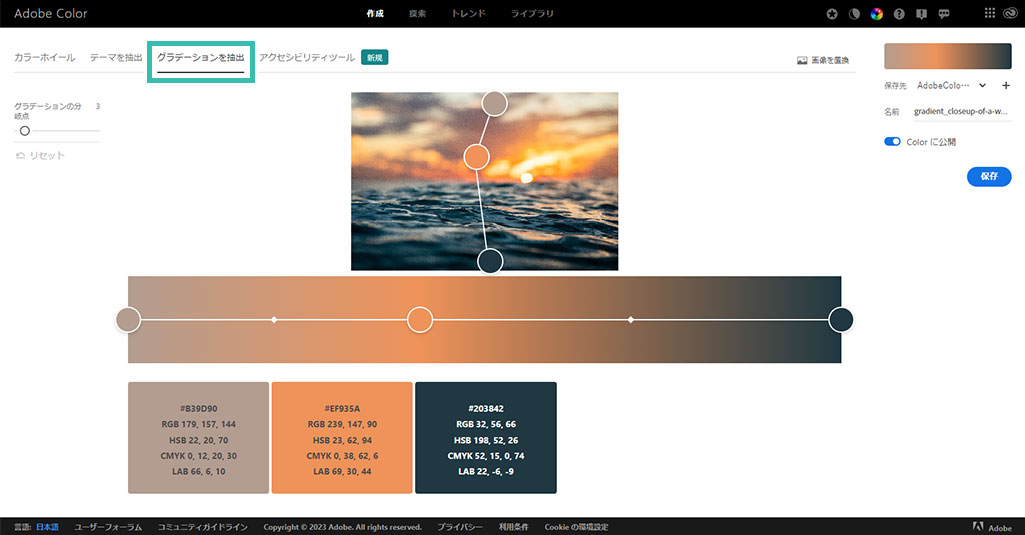
画像からグラデーションを抽出
基本操作は先に解説した [ テーマを抽出 ] と同じです。
左メニューの [ グラデーションの分岐点 ] を任意で変更可能。
また、カラーホイールをドラッグする事で色の抽出場所を変更する事ができます。
他にも [ スピード合格! カラーコーディネーター ] や [ 色彩検定 公式テキスト 2級編 ] はオススメですよ。
便利なアクセシビリティツール
アクセシビリティツールのタブをクリックするとコントラスト比を数値化する事ができます。
要は文字の視認性の確認が数値化され、可読性の合否判定をしてくれるツールですね。
デザインを作成する上でアクセシビリティを意識する事は重要です。
テキストサイズの違いでの合否判定なども行ってくれるので、日々のデザイン制作をより効率的に!
デザイン制作とアクセシビリティの両立は欠かせないので、色の選定だけで終わらないAdobeColorを一度知ってしまうと無くてはならないモノになりますよ。
ただし、より深くAdobeColorを活用するには色彩の知識が必要不可欠なので、色彩検定やカラーコーディネーター検定の取得を検討されるのもアリですよ。
デザイン業務以外にも活用できる汎用性の高い資格の一つなので持っておいて損はありません。
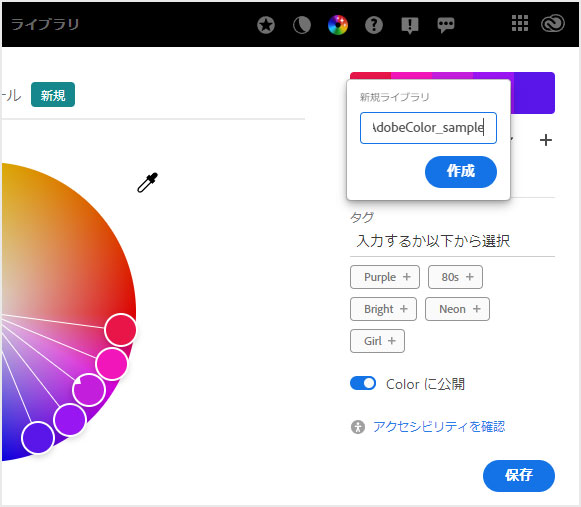
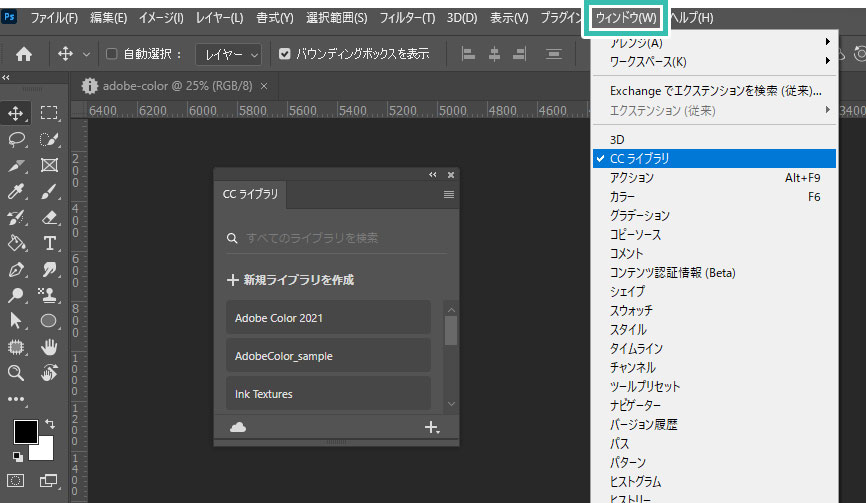
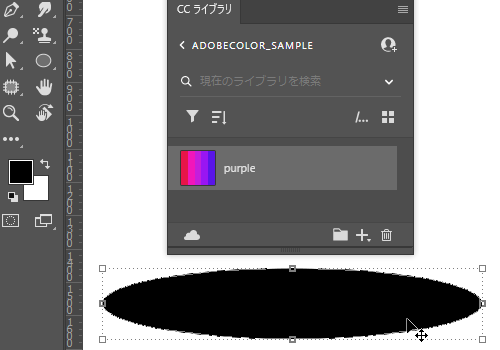
AdobeColor(アドビカラー)で生成した色を保存し、PhotoshopやIllustrator等で参照する方法を解説します。

あとはクリックすると描画色に適用可能。
左図は [ 楕円形ツール ] でシェイプを作成し、塗りの色を変更した例です。
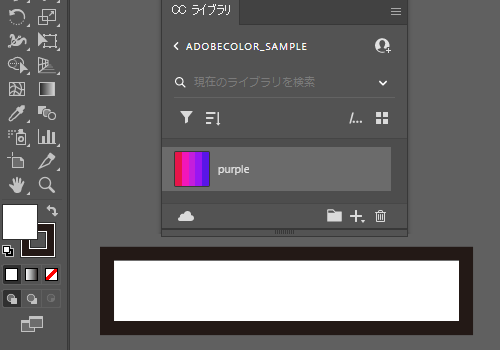
AdobeColorで生成した色はCCライブラリへ保存できるので非常に便利ですよ!

塗り・線、お好きな要素を選択し、CCライブラリから適用したいカラーをクリックするだけですよ。
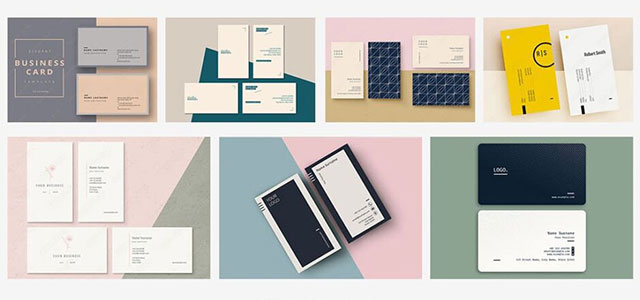
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
商用利用ができる高品質なデザインテンプレートを厳選しました!
制作時間を大幅に短縮でき、尚且つ品質の向上が可能な優秀な素材ばかりです。
制作の手間を格段に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
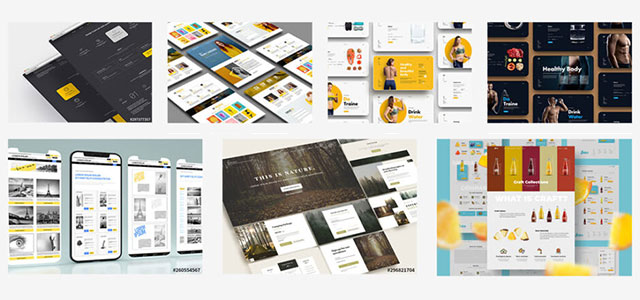
デジタル媒体向けポートフォリオテンプレ素材35選
様々なフライヤーのテンプレート50選
様々なモックアップテンプレート50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、AdobeColor(アドビカラー)の使い方とCCライブラリに色を登録&使用する方法でした。
色彩の知識が無くてもカラーホイールをドラッグするだけで良い感じの配色を自動生成できるAdobeの無料サービスです。
WebデザインやUI/UXデザイン、チラシをはじめとしたDTPデザインなど、AdobeColorは様々な制作に使える便利な機能です。
色を生成するだけでなく、CCライブラリに生成したカラーを保存し、PhotoshopやIllustratorをはじめとしたAdobe製品でカラーの使用も可能!
間違いなく制作が加速する便利なWebサービスなので使わない手は無いですよ。
ではまた!
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
汎用素材









Photoshop素材


Illustrator素材


ポートフォリオテンプレート







印刷物のテンプレート






Web制作にオススメ



その他のテンプレートや素材