無料で使えるAdobePortfolio(アドビポートフォリオ)を使ってWebで閲覧可能なポートフォリオを爆速で作る方法を徹底解説します。
正直ポートフォリオサイトの制作はAdobePortfolioが最強です。
似たようなポートフォリオサイト制作サービスは多々ありますが、デザインと使いやすさが圧倒的!
Web制作初心者の方にもあっという間に作れる新設設計、ノーコードで自身だけのポートフォリオサイトを作り、作品を公開してみませんか?
この記事の目次






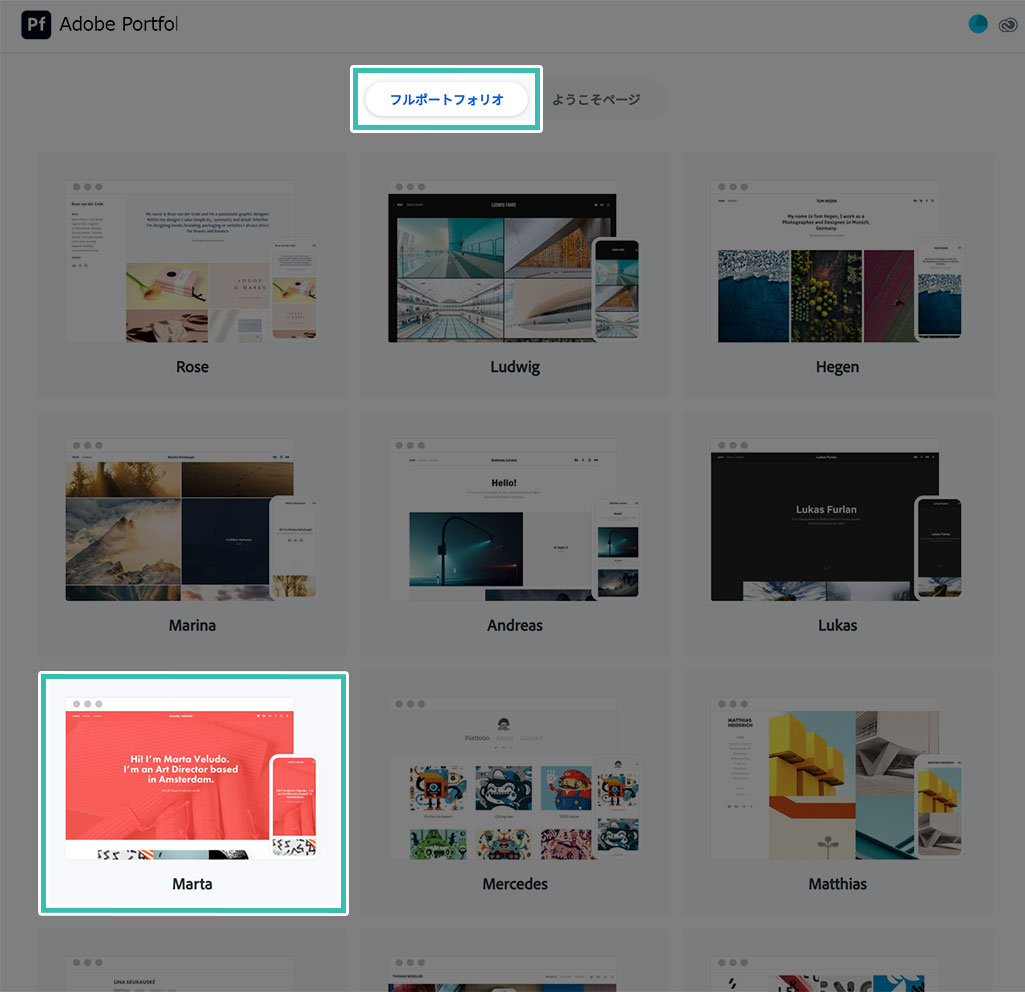
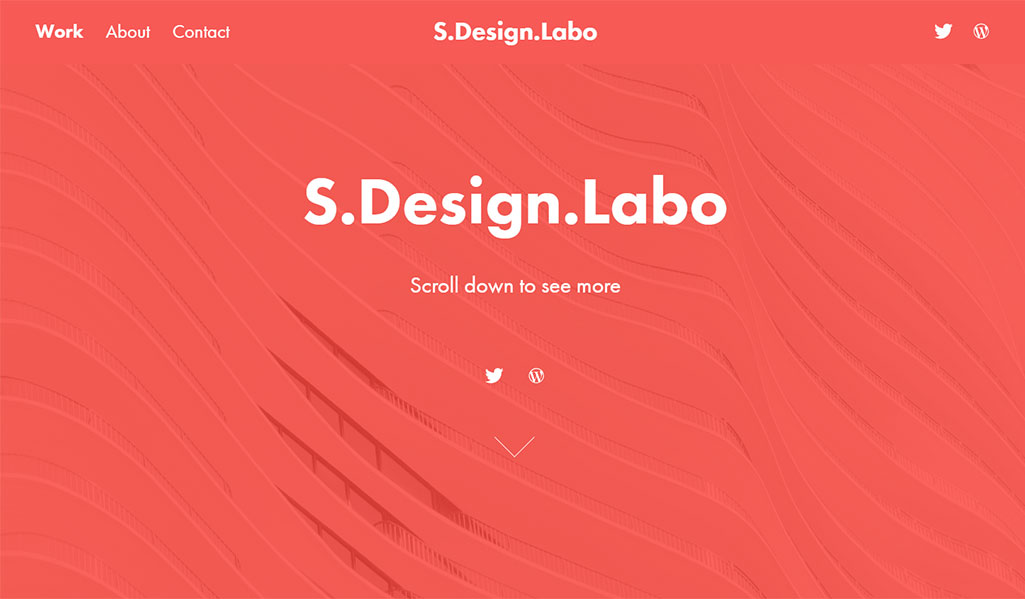
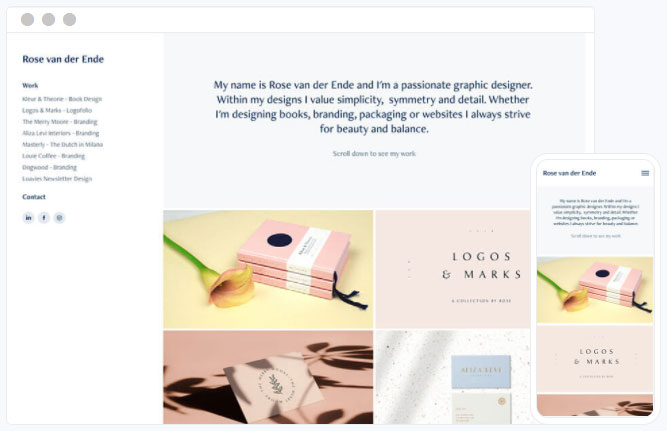
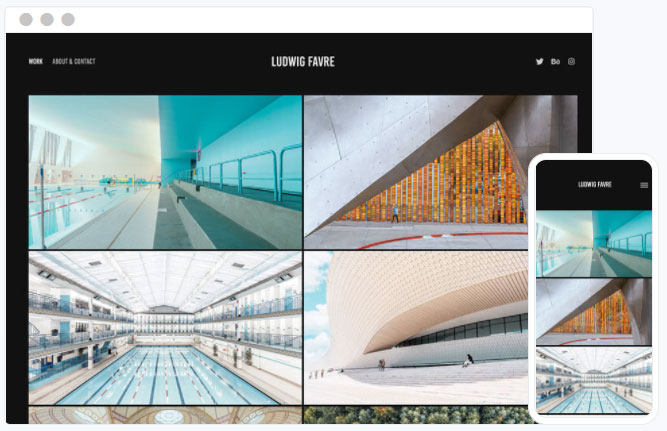
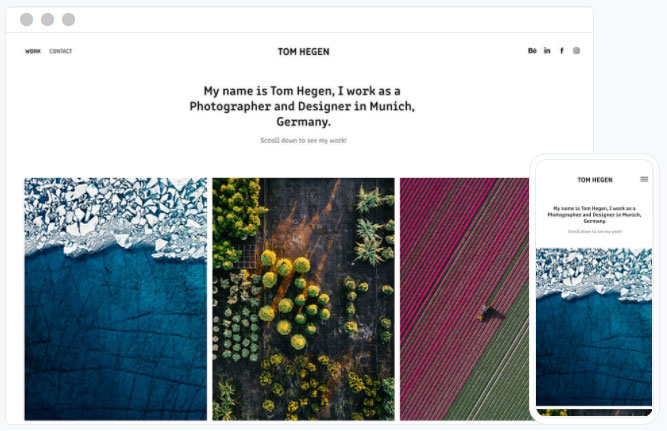
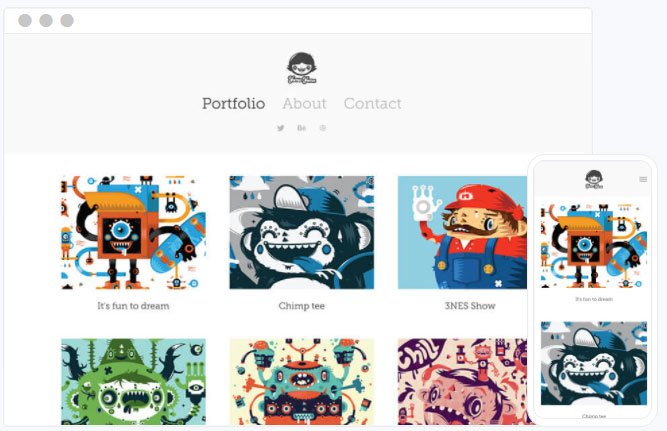
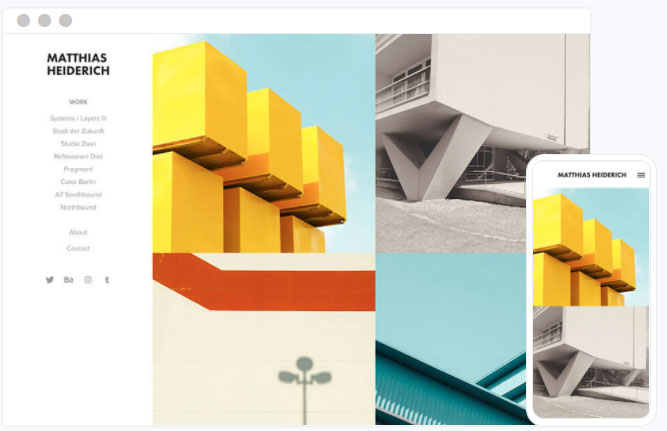
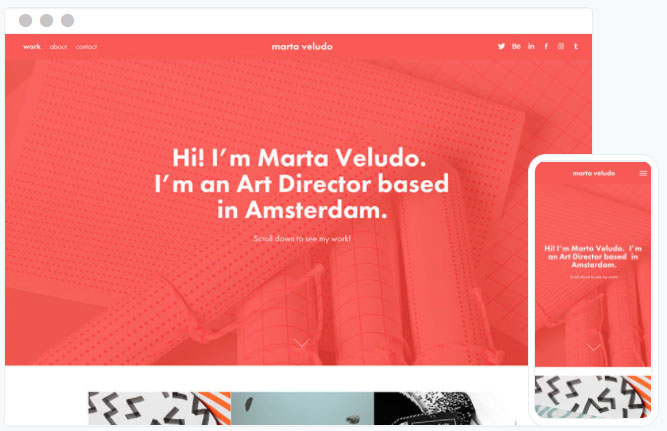
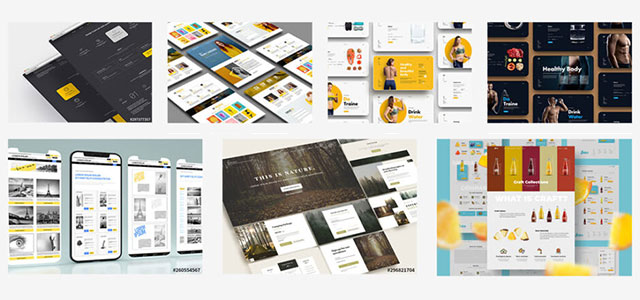
上記はAdobePortfolio(アドビポートフォリオ)を使ったWeb版ポートフォリオの作例です。
なお、私が10分ほどで作成したポートフォリオサイトはコチラから閲覧できます。
HTMLやCSS、JavaScriptなどWebの知識や経験は一切不要!
必要なモノは自身の作品とテキストのみ、表示させたい個所に画像をポンポン入れて文字を入力するだけで簡単にオリジナルポートフォリオサイトが作れます。
様々なポートフォリオ制作サービスがありますが、個人的にはAdobePortfolioのデザインや操作性が特に良いと感じました。
※AdobePortfolio(アドビポートフォリオ)の公式サイトはコチラ。
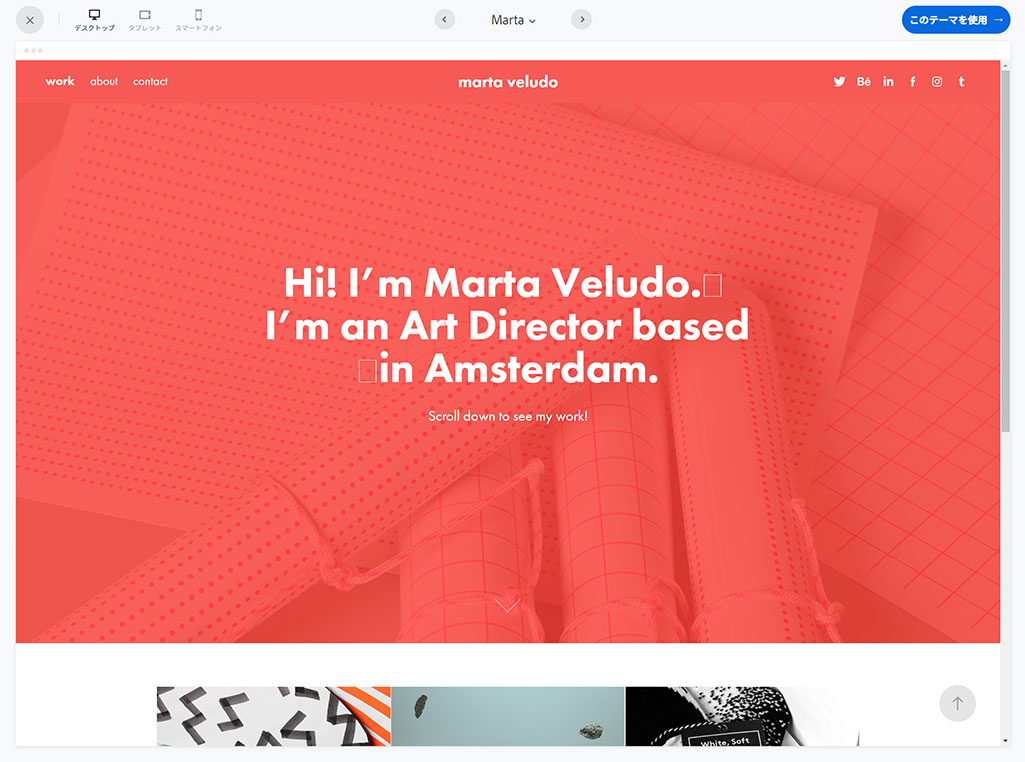
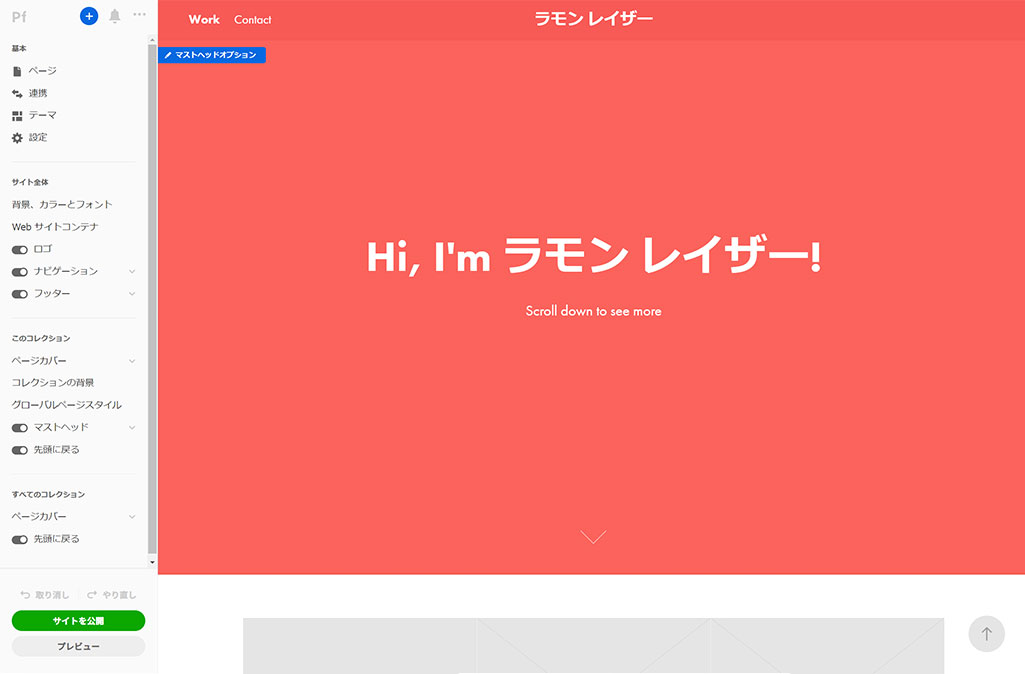
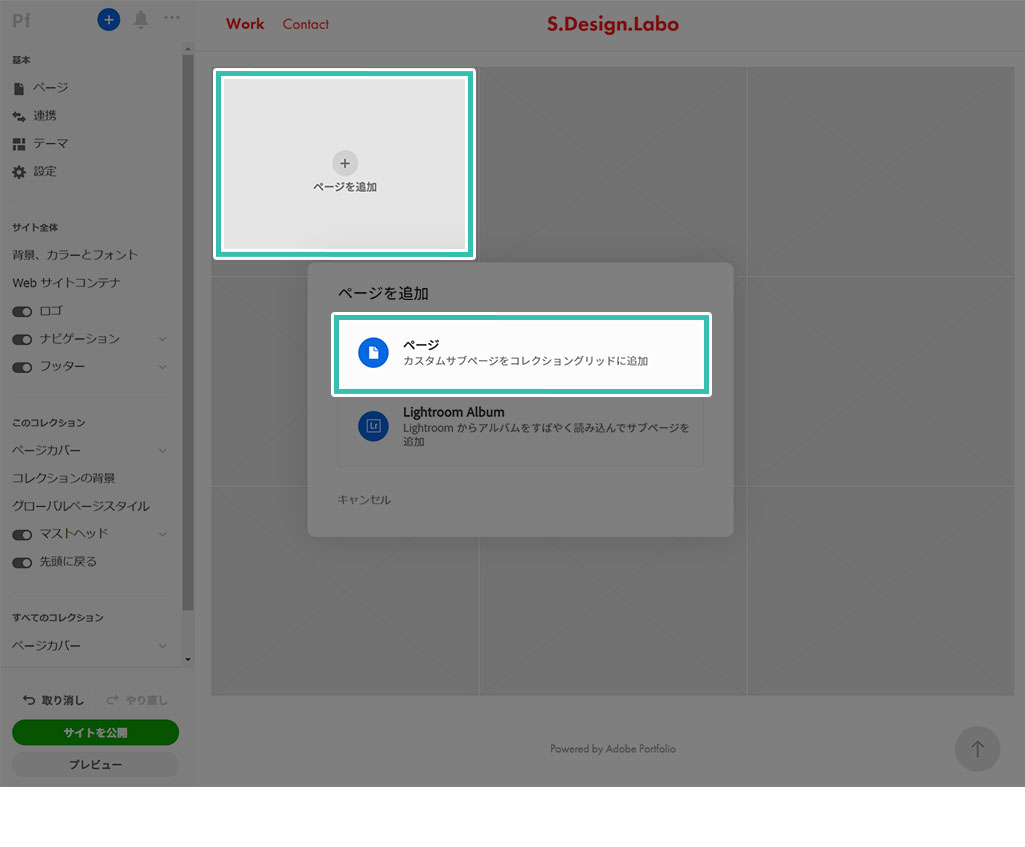
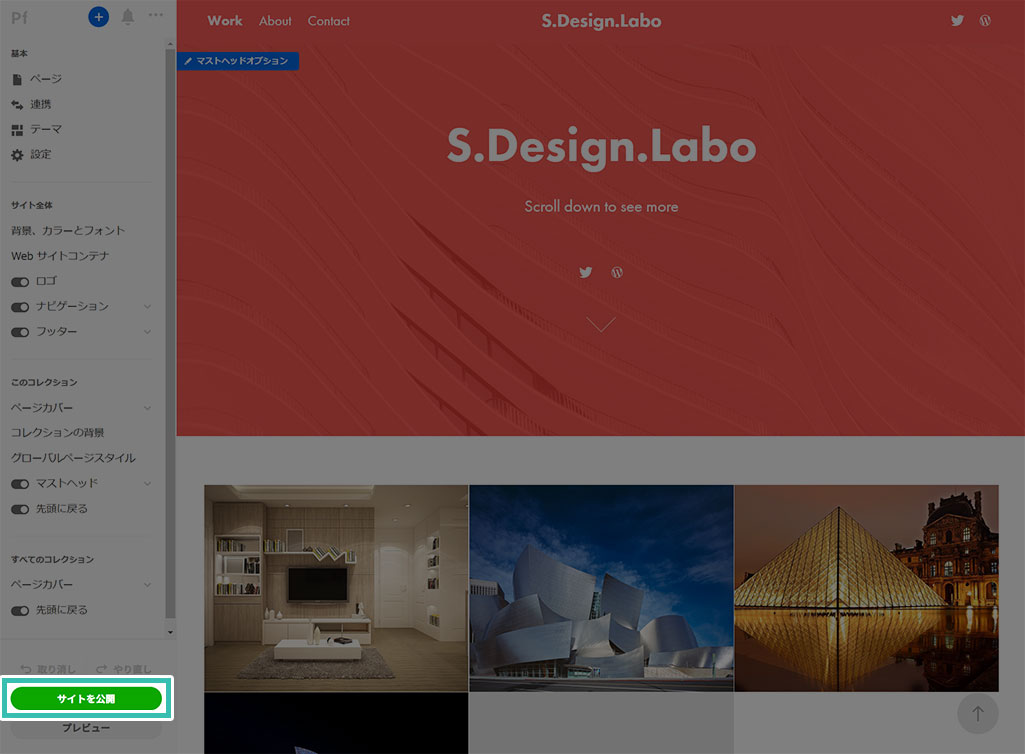
AdobePortfolio(アドビポートフォリオ)を使ったサイト制作と公開までの流れを解説します。
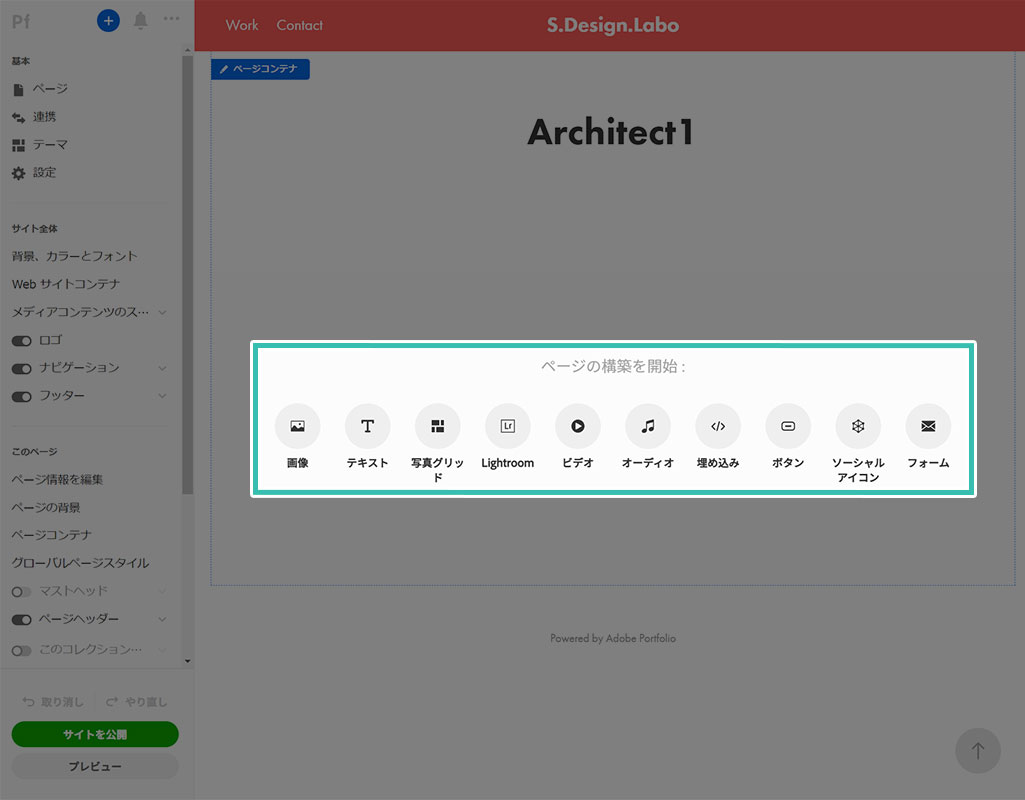
Web制作の知識は不要、ドラッグ&ドロップで簡単にポートフォリオサイトが作れますよ。
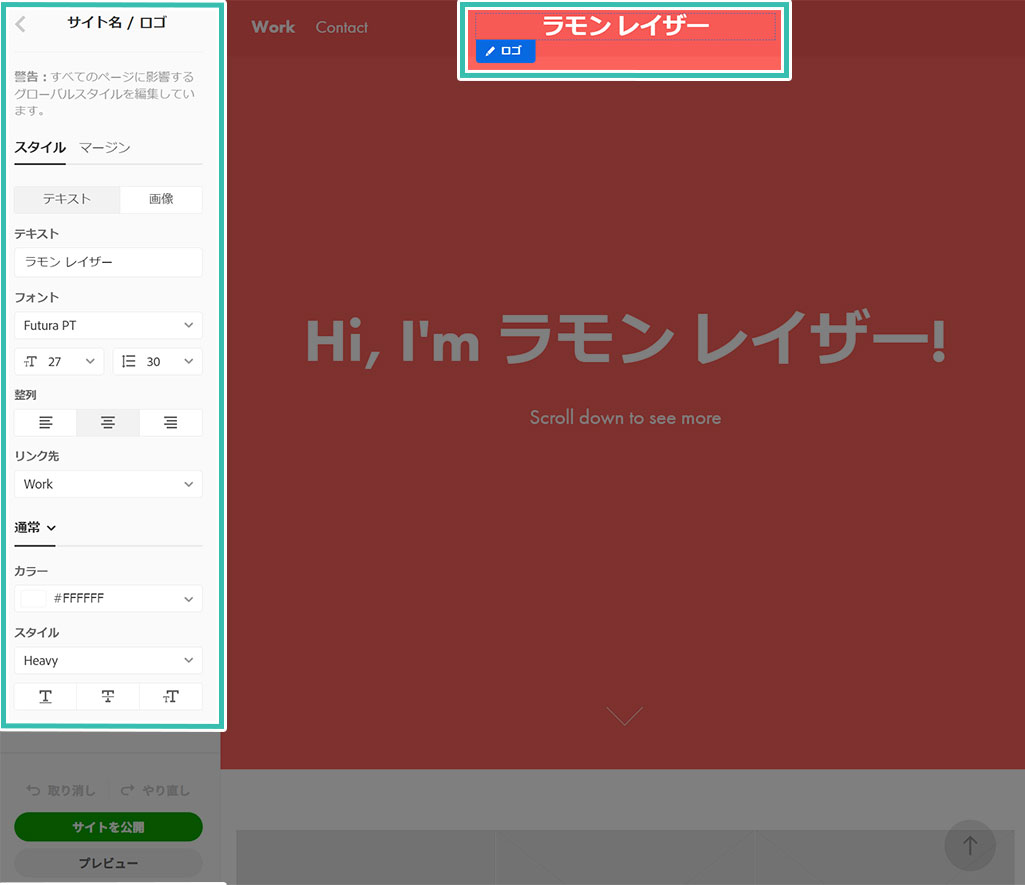
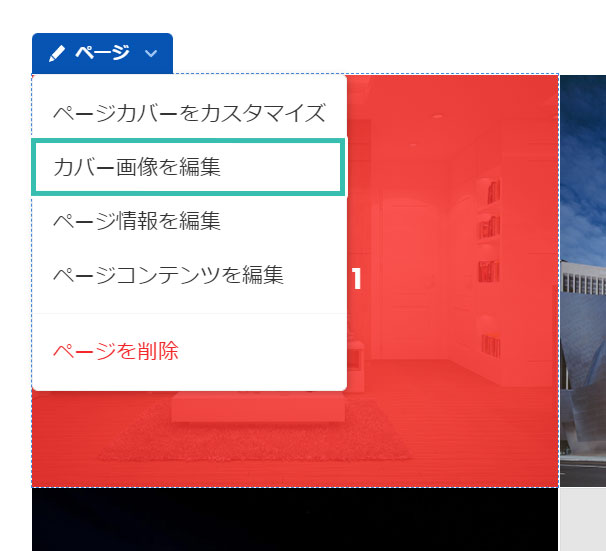
トップページのメインビジュアル部分ですね。
ロゴと同様、テキスト左上に表示される青色のタグ [ マストヘッドタイトル ] をクリックするとフォントやフォントサイズ、スタイル、カラーなどが設定できます。
初期フォントはFtura PTが採用、素敵な書体ですよね。
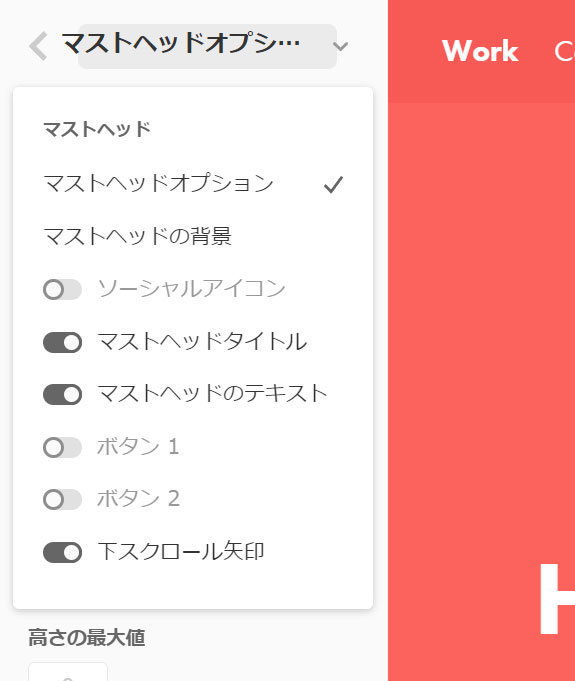
・マストヘッドの背景
・ソーシャルアイコン
・マストヘッドタイトル
・マストヘッドのテキスト
・ボタン 1
・ボタン 2
・下スクロール矢印
各トグルボタンをONにすると利用可能。
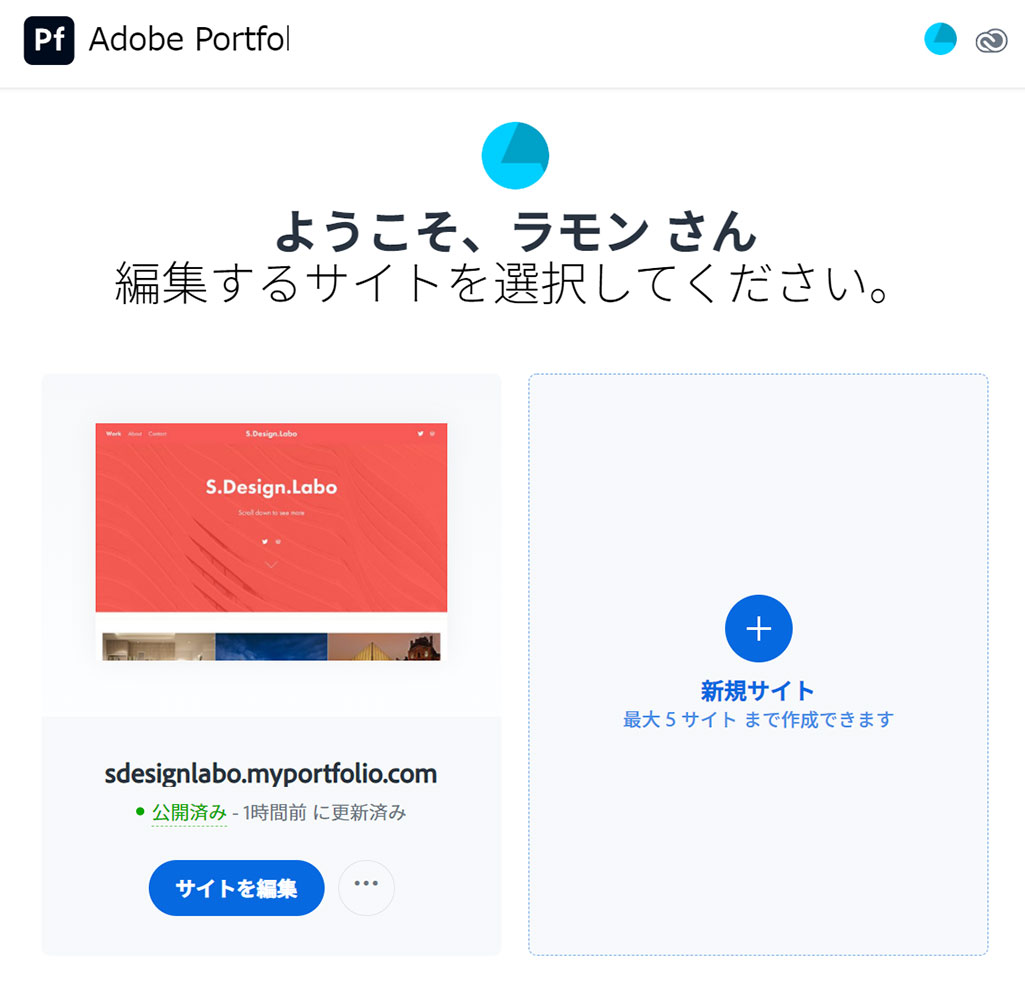
上記が貴方のポートフォリオサイトのURLです。
ブックマークしておきましょう。
AdobePortfolioはノーコードでポートフォリオサイトが作れるので、Webの専門知識が無くても問題ありませんよ。
最大5サイト作成可能ですよ。
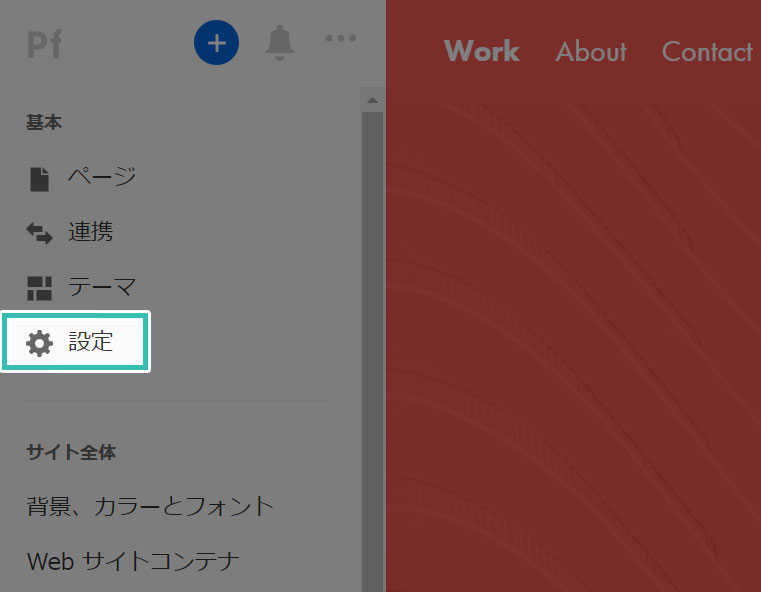
ドメイン名、ホームページ、分析、検索の最適化、カスタムメタタグ、お気に入りアイコン、Webクリップアイコン、ソーシャルシェアのサムネール、サイトオプション、パスワード保護、Coolieバナー、Webサイトのスタイル、サイトを非公開にする、アカウントと地域…など。
下記で最低限しておきたい設定を解説していきます。
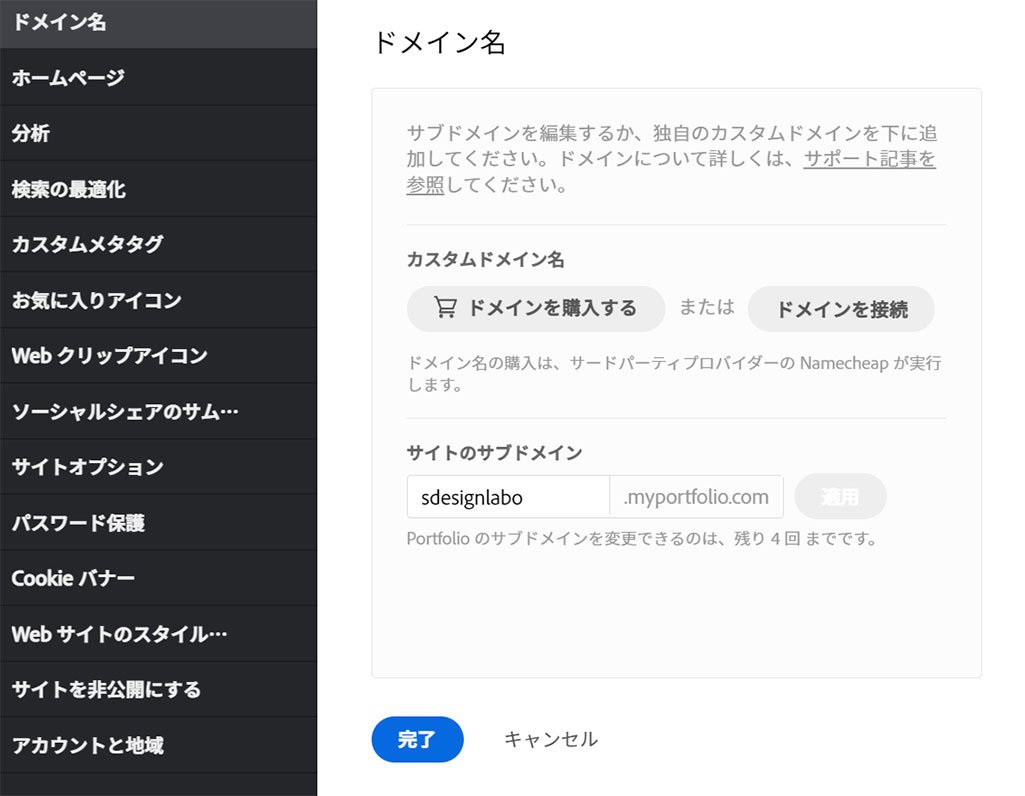
ドメイン名
もし長期的な運用、本格的な運用を前提にされているなら最初からドメインの購入をオススメします。
0円で運用されたい方は購入せず、そのまま利用・または必要に応じてサブドメインを変更(5回まで)しましょう。
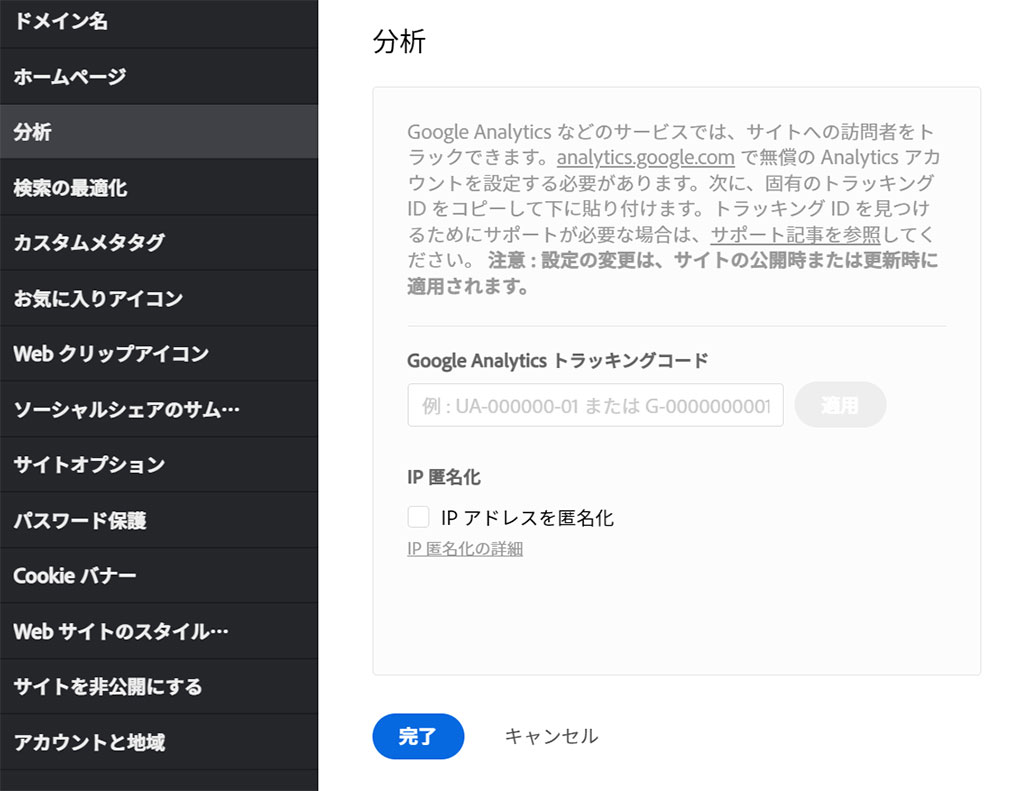
分析
他社のポートフォリオサービスだとGoogleアナリティクスの利用には有料プランへの切り替えが必要な場合がありますが、AdobePortfolioは無料!
ぜひ追加をオススメします。
※別途GoogleAnalyticsのアカウントを開設しておきましょう。
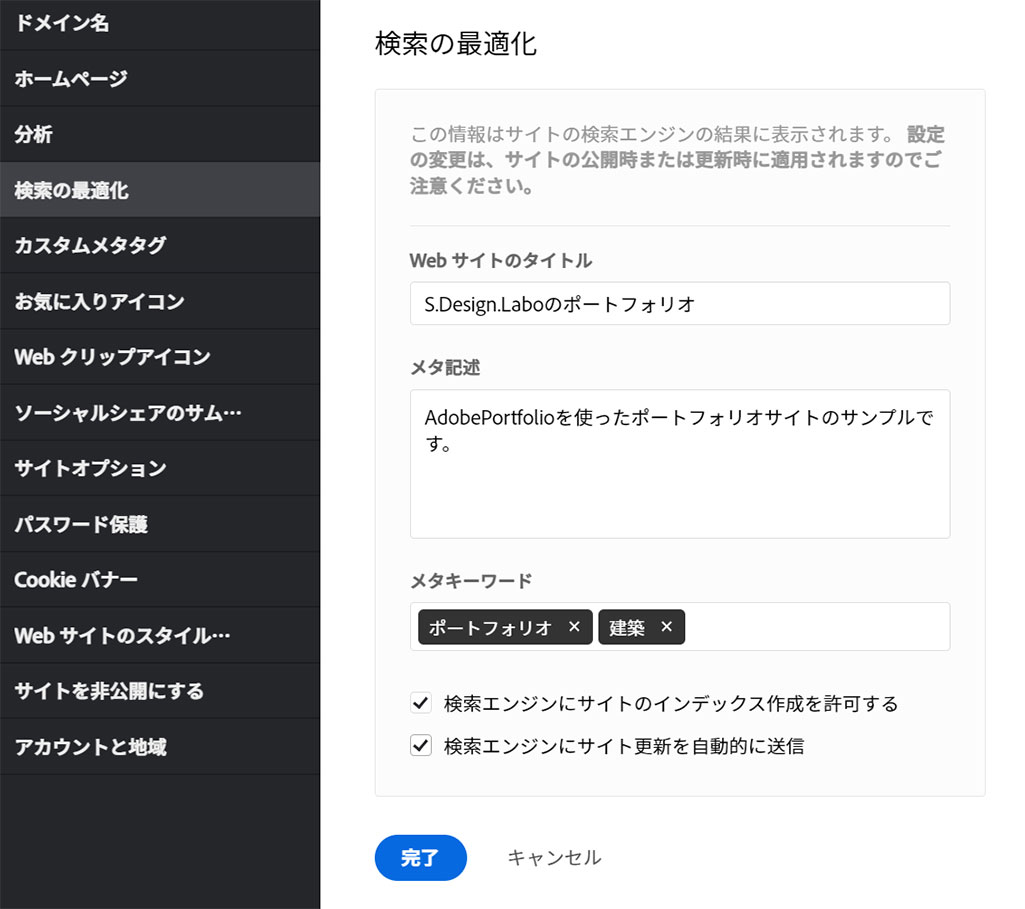
検索の最適化
忘れずに全て入力しておきましょう。
※サイトの内容と関係ないワードは入れない方が良いですよ。
※「検索エンジンにサイト更新を自動的に送信」はチェック入れておくことをオススメします。
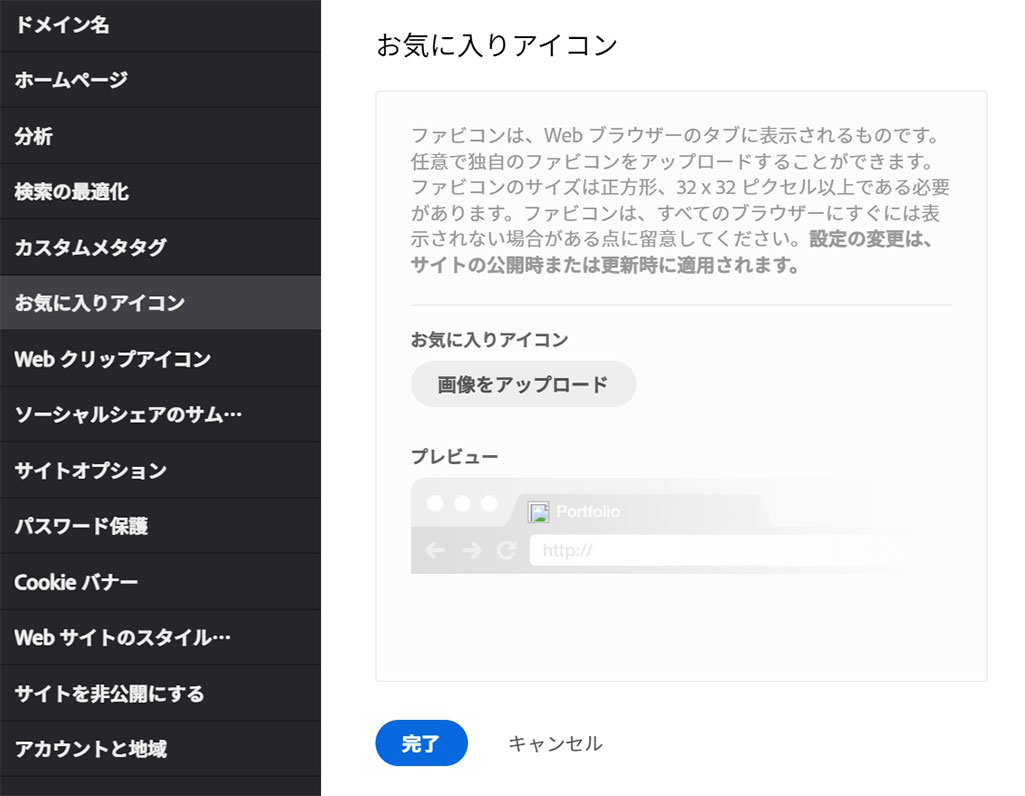
お気に入りアイコン
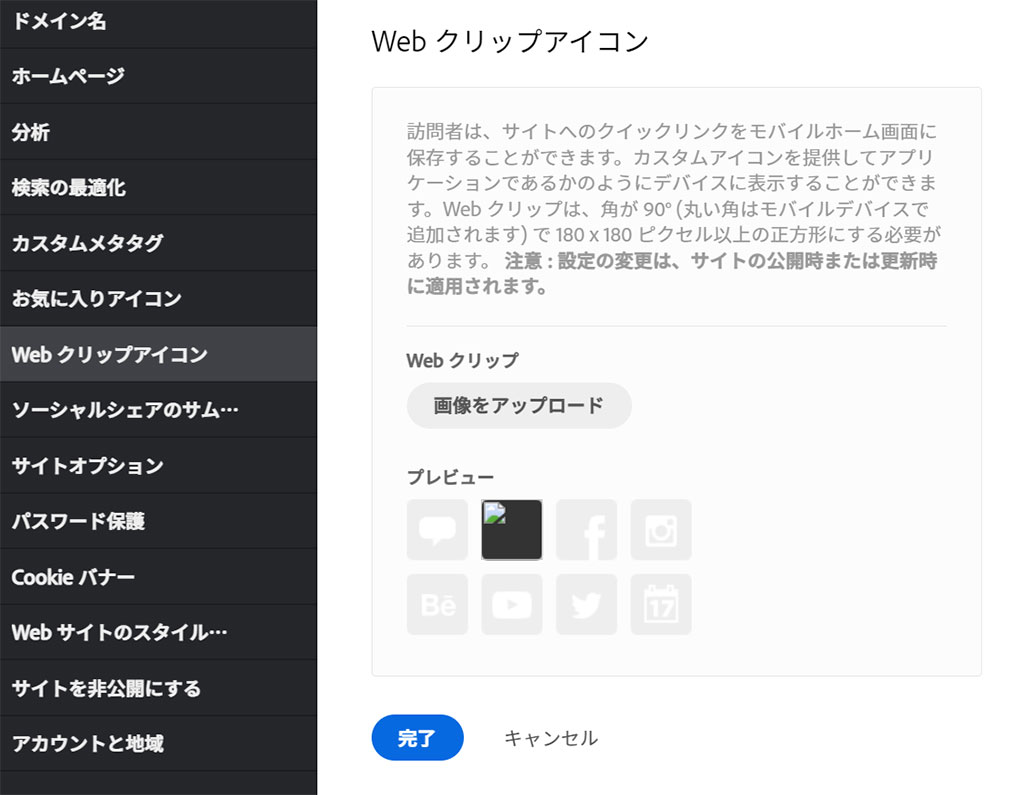
Webクリップアイコン
お気に入りアイコンと同じデザインを180 x 180ピクセル以上で設置すると良いでしょう。
ファビコンをサイズ変更するだけ、手間をかけずに追加できるのでオススメ。
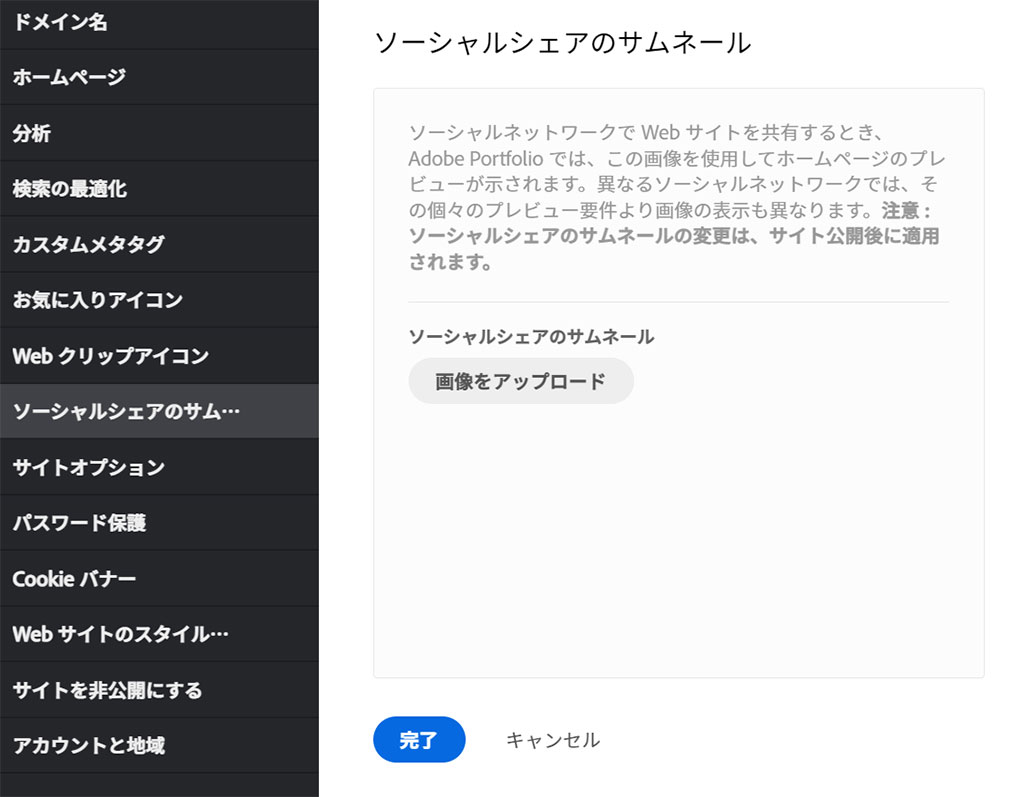
ソーシャルシェアのサムネール
TwitterやfacebookなどにポートフォリオサイトのURLを載せた際、サイトのサムネイル画像をタイムラインに表示できる機能です。
シェアされた際に見栄えが良いので作っておきましょう。
OGPについてコチラの記事でも詳しく解説していますが、1200px x 630pxで作成すればOKです。
サイトを非公開にする
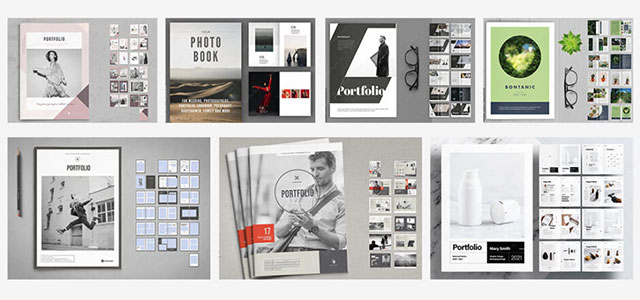
紙媒体のポートフォリオは作られていますか?
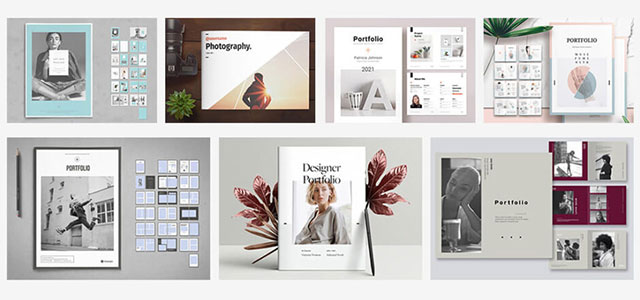
ポートフォリオサイトだけでなく、冊子のポートフォリオも作成しておくと就活を有利に進められます。
未作成の方、行き詰っている方、根底から変えたい方はテンプレートを元に、オリジナリティを付与するスタイルをぜひ一度試してみて下さい。
全て商用利用が可能な高品質テンプレートばかり。
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラの記事でインデザ初心者の方向けにテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
InDesignを未導入の方はAdobe公式サイトから入手しておきましょう。
ダウンロードする



コレなら作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事ができるでしょう。
ダウンロードする

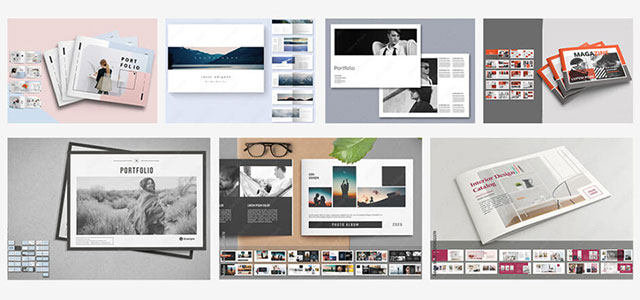
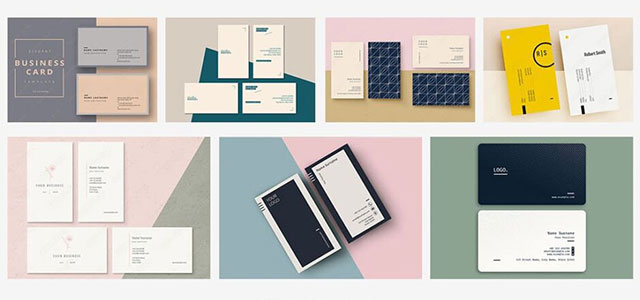
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよね。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
以上、AdobePortfolio(アドビポートフォリオ)を使ったポートフォリオサイトを爆速で作る方法でした。
HTMLやCSSなど、通常Web制作を行うには様々な知識が必要ですが、AdobePortfolioには一切不要!
必要なモノは作品とテキストのみ。
直感的な操作で簡単にWeb版ポートフォリオが作れます。
紙面のポートフォリオだけでなく、ポートフォリオサイトを作成しておくと「より多くの方に自身の作品を知ってもらえる」可能性が格段に高まります。
サイト制作を敬遠されていた方は一度AdobePortfolioをお試しください。
簡単すぎてびっくりしますよ!
ではまた!
デザイナーの就職・活動に必要なポートフォリオに迷った際に参考にしてください。
汎用素材









Photoshop素材


Illustrator素材


ポートフォリオテンプレート







印刷物のテンプレート






Web制作にオススメ



その他のテンプレートや素材