クリエイティブ業務をしていると様々な素材を使う事があります。
そして主に無料素材を利用されている方が多いはずです。
当記事では有料ですが、チート級の便利さと最強クオリティを誇るAdobe Stock(アドビストック)の魅力と使い方について解説します。
一度AdobeStockの魅力を知ってしますと無料の素材サイトは使えなくなりますよ。
では早速解説します!
この記事の目次

PhotoshopやIllustratorは使っていても、AdobeStockを使ったことが無い方は多いです。
そんな私が愛用して止まないAdobeStockの魅力と便利さを徹底解説します。
AdobeStockが最強たる所以、それは…
- 全ての素材があり、全てが高クオリティ
- Adobe製品のネイティブ形式(.aiや.psd等の編集可能な形式)で作られたテンプレの種類と品質が凄まじい
この2点です。
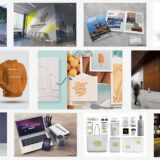
写真、イラストはもちろん、テンプレート、3D、動画、オーディオ…
その素材の数は4億点以上!!!無い素材がありません。
制作力がゼロの方でも、AdobeStockの素材を使えば本業級の品質が超短時間で出せる恐ろしいサイト!
AdobeStockがあれば…ぶっちゃけ他の有料素材サイトは完全に不要となります。
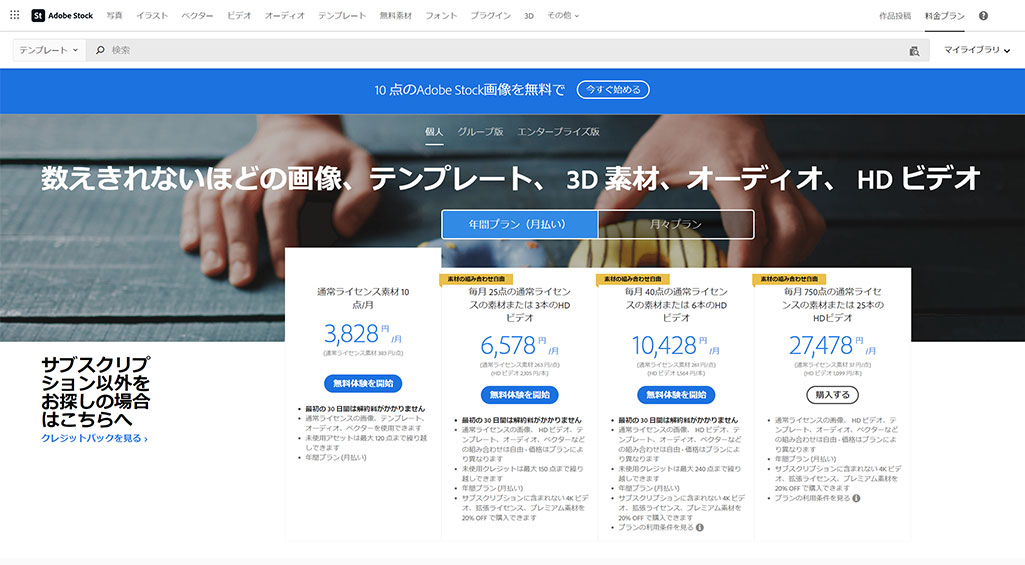
まずAdobe Stockの登録方法です。
難しくありません。数分で登録できます。
なんと初月は無料で使えます。
なお、AdobeStockのプランや料金は下記で詳しく解説しています。
 【2025年最新版】Adobe Stockのプランと料金を現役デザイナーが徹底解説
【2025年最新版】Adobe Stockのプランと料金を現役デザイナーが徹底解説では実際にAdobeStock(アドビストック)を活用してみましょう。
名刺の場合
例えば名刺を作るとします。
ゼロから名刺を作るとなると、ある程度イラレやデザインの知識が必要になります。
しかしAdobe Stock(アドビストック)の高品質なテンプレートを使えば、誰でも一瞬でカッコいい名刺を作る事ができます。
モチロン名刺だけでなく、フライヤーや企業パンフレット、ロゴ等、様々なテンプレがあります。
と言うか無いテンプレートがありません。
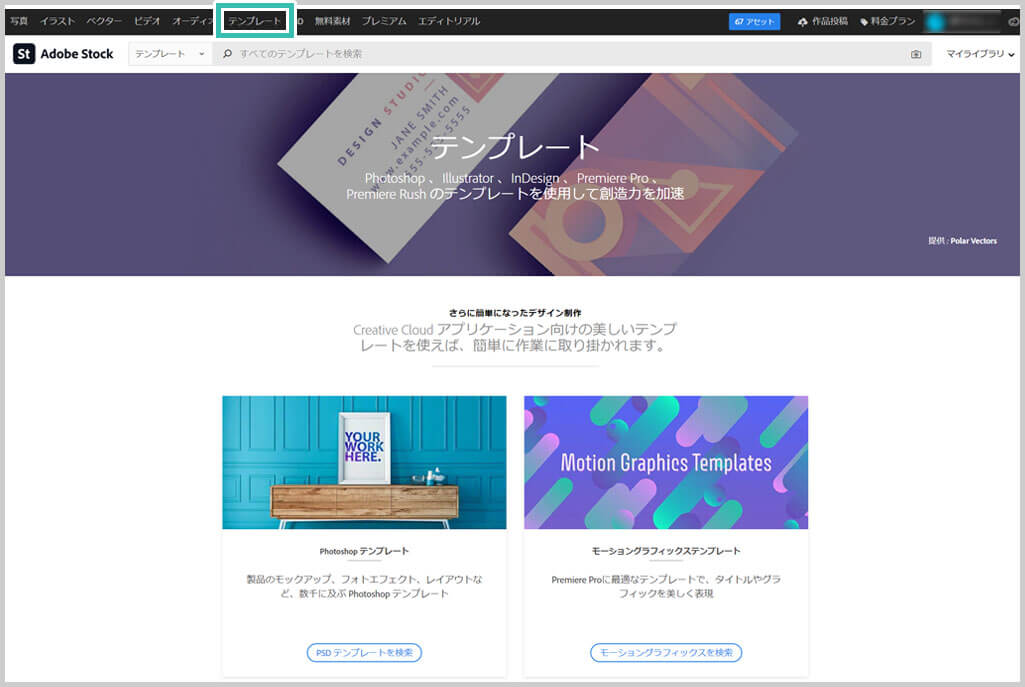
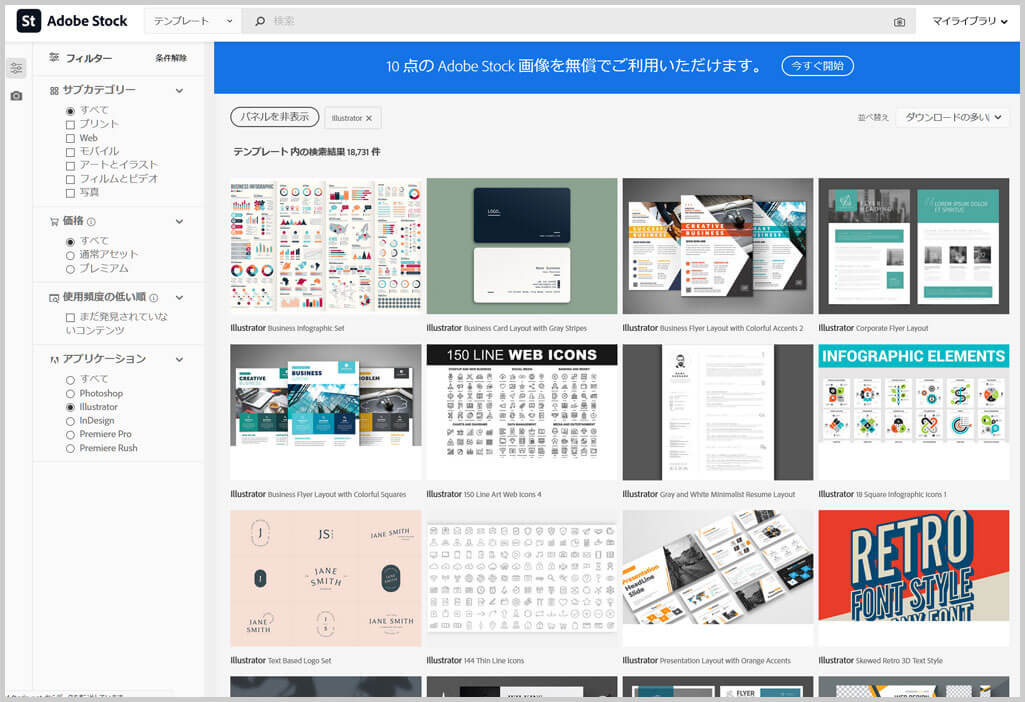
今回は一例として名刺のテンプレートを紹介します。
Photoshopテンプレート、モーショングラフィックステンプレート、Illustratorテンプレート、InDesignテンプレート、プリント、Web、モバイル、写真、アートとイラスト、モーションタイトル オーバーレイ等、大量のテンプレートがあります。
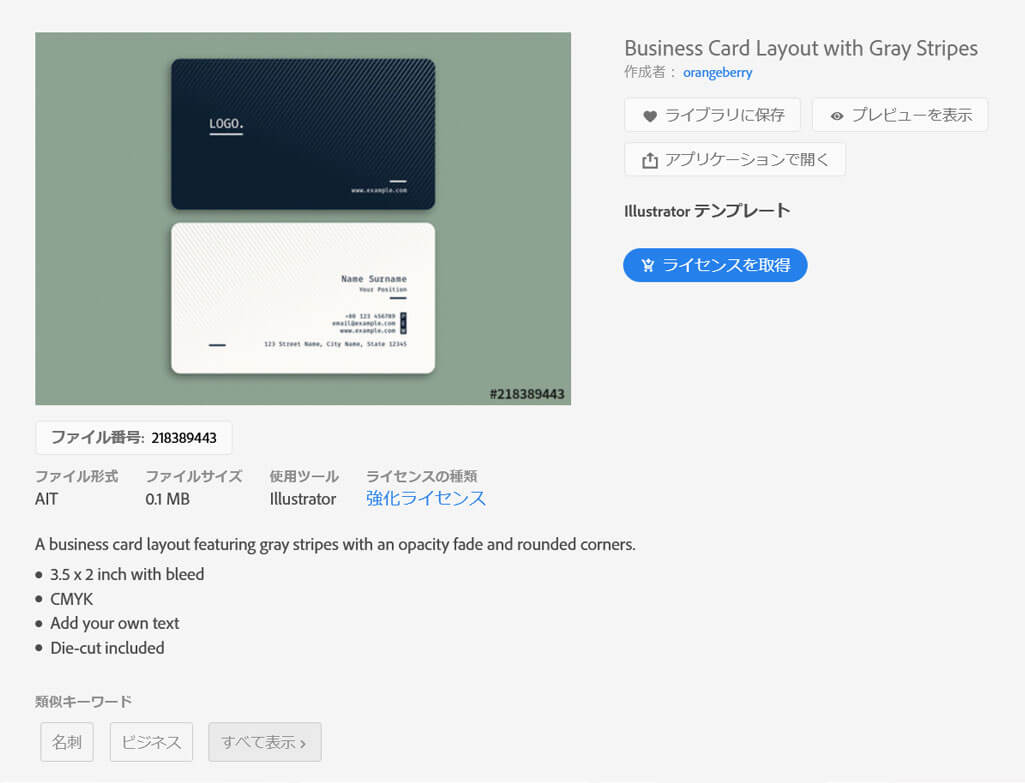
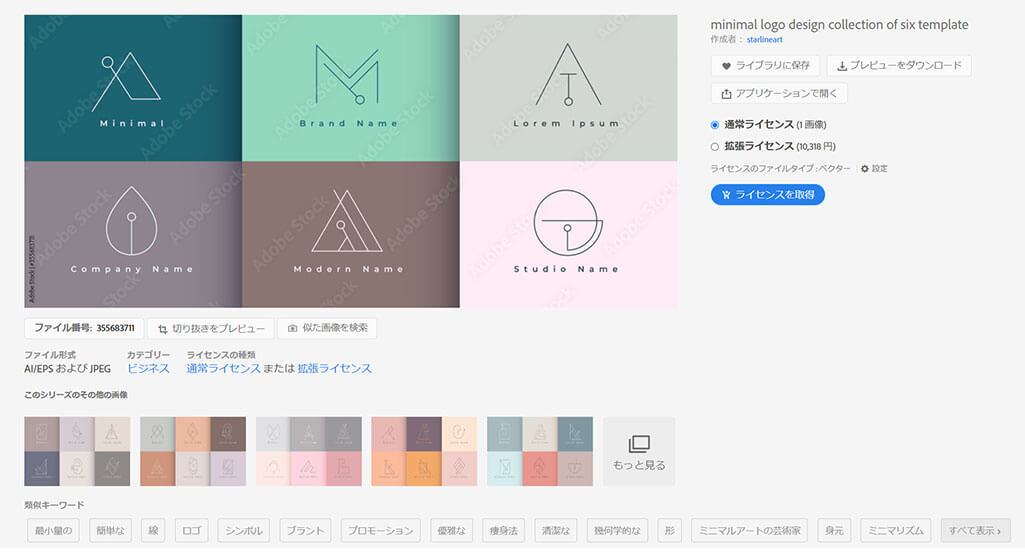
「コレだ!」と決めたら [ ライセンスを取得 ] ボタンをクリックします。
サンプルは Business Card Layout with Gray Stripes をダウンロードしました。
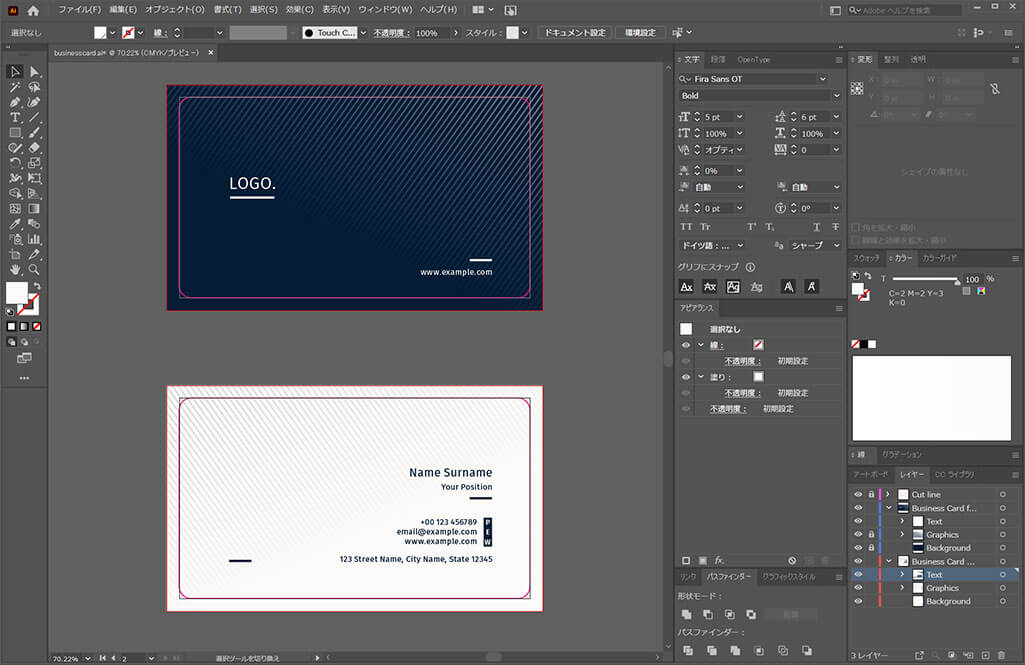
llustratorlを導入されていない方はAdobe公式サイトから入手できます。
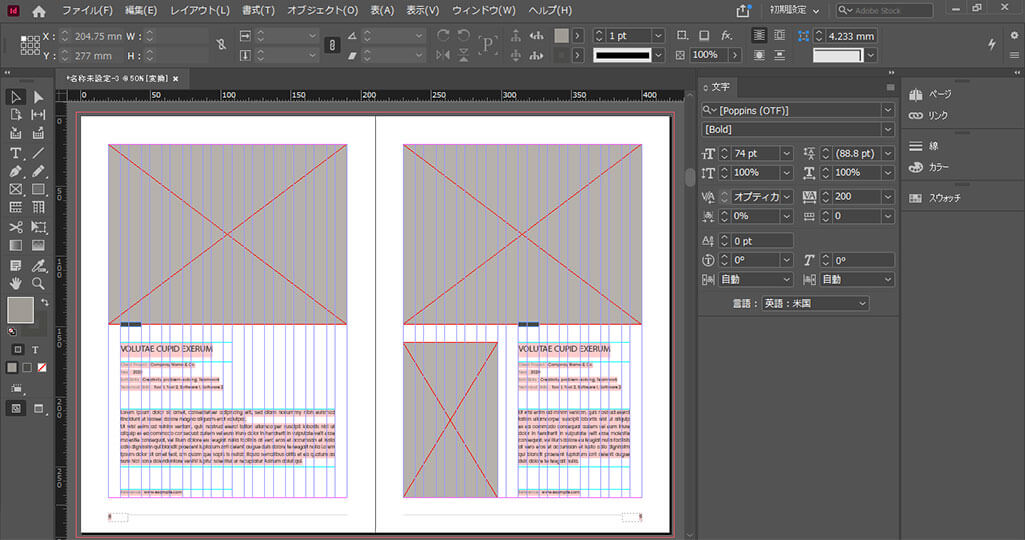
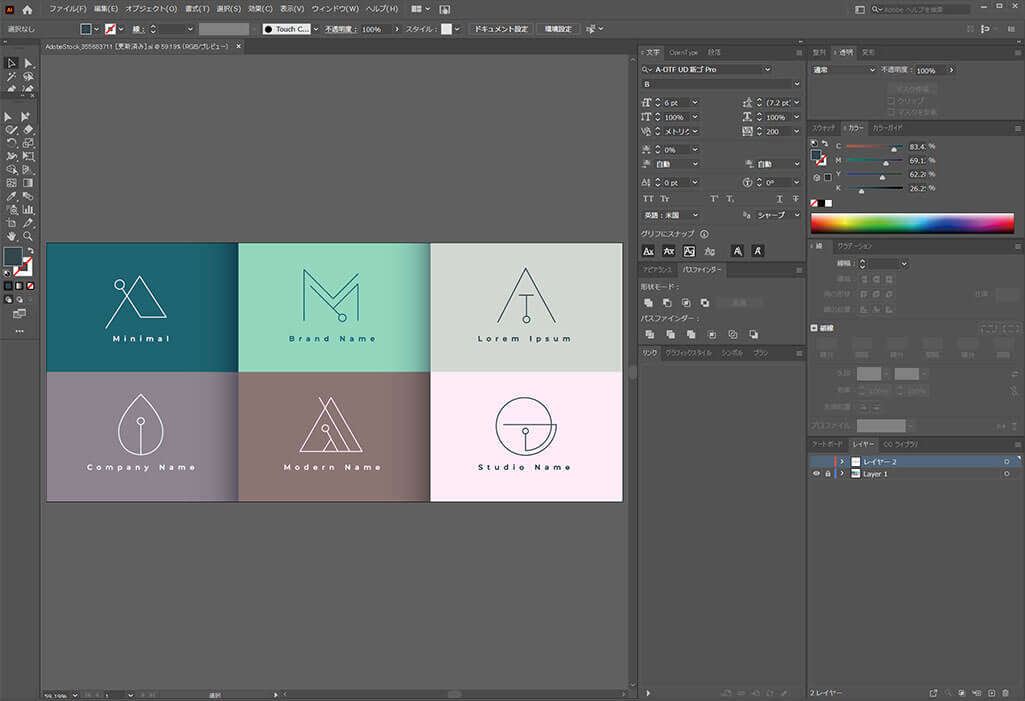
予め綺麗にレイヤー分けされて編集しやすい状態に!
めっちゃ楽!!!
なお、Illustratorの文字編集はコチラで解説しています。
ポートフォリオの場合
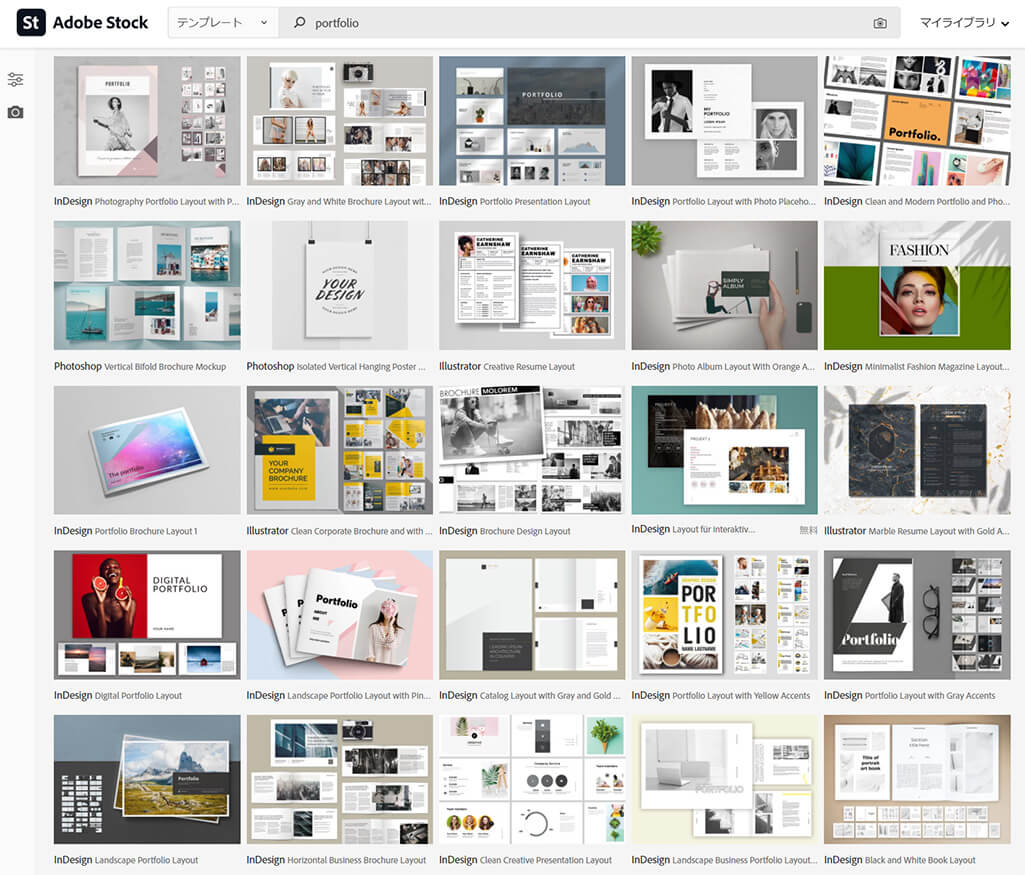
デザイン業界へ就職をされる方には必須アイテムである「ポートフォリオ」。
ゼロからテンプレートを作るのはかなり大変です。
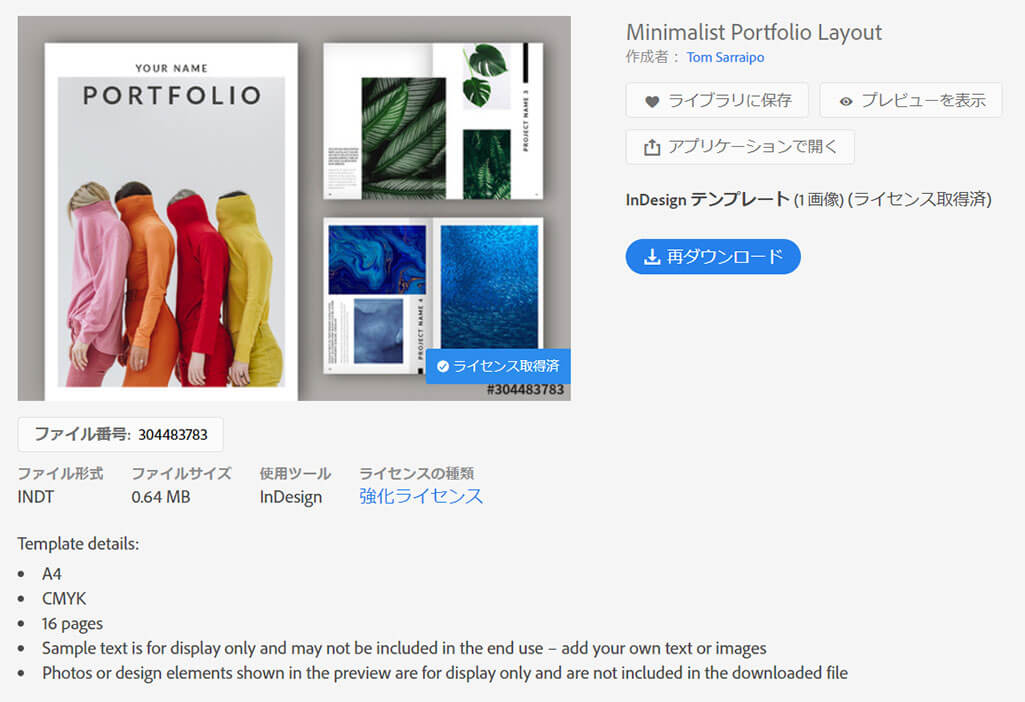
テンプレダウンロード後はテキストと画像を差し替えるだけで高品質なポートフォリオが完成!
ポートフォリオの参考書を読むより遥かに参考になる、ポートフォリオ制作のチートアイテムです。
※InDesignが未導入の方はAdobe公式サイトからダウンロードできます。
Illustrator形式、Photoshop形式のポートフォリオ用テンプレートも大量にあります。
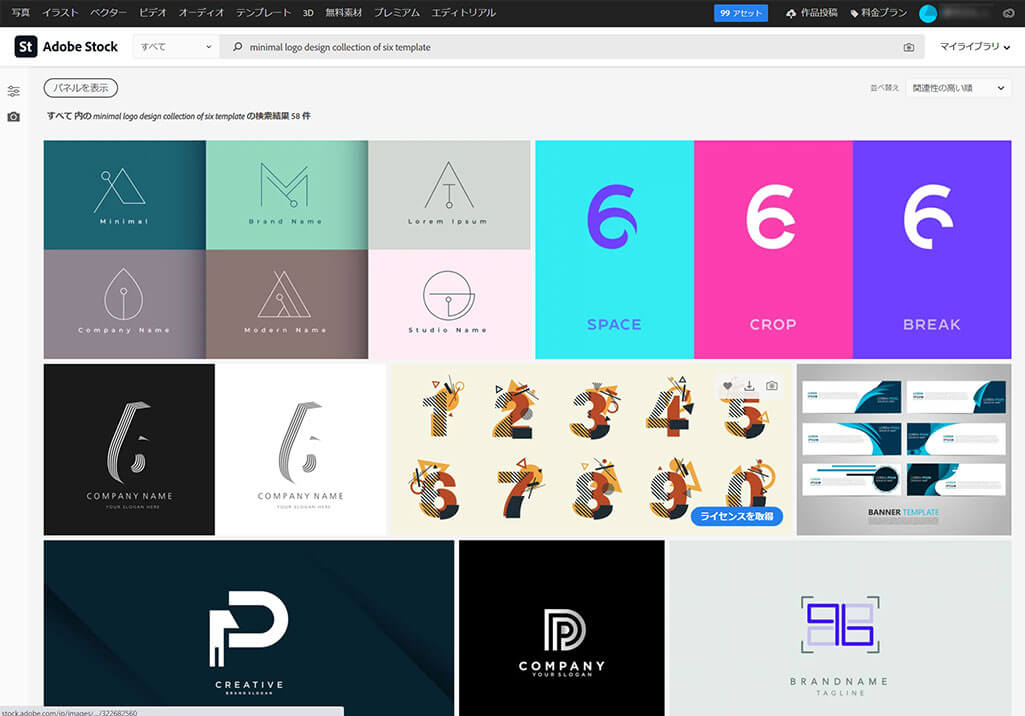
ロゴの場合
様々な媒体で活用するロゴもAdobeStockのテンプレートを使えば一瞬で仕上がります。
「ライセンスを取得」ボタンをクリックするとダウンロードできるようになります。
もちろん全て商用利用可能!
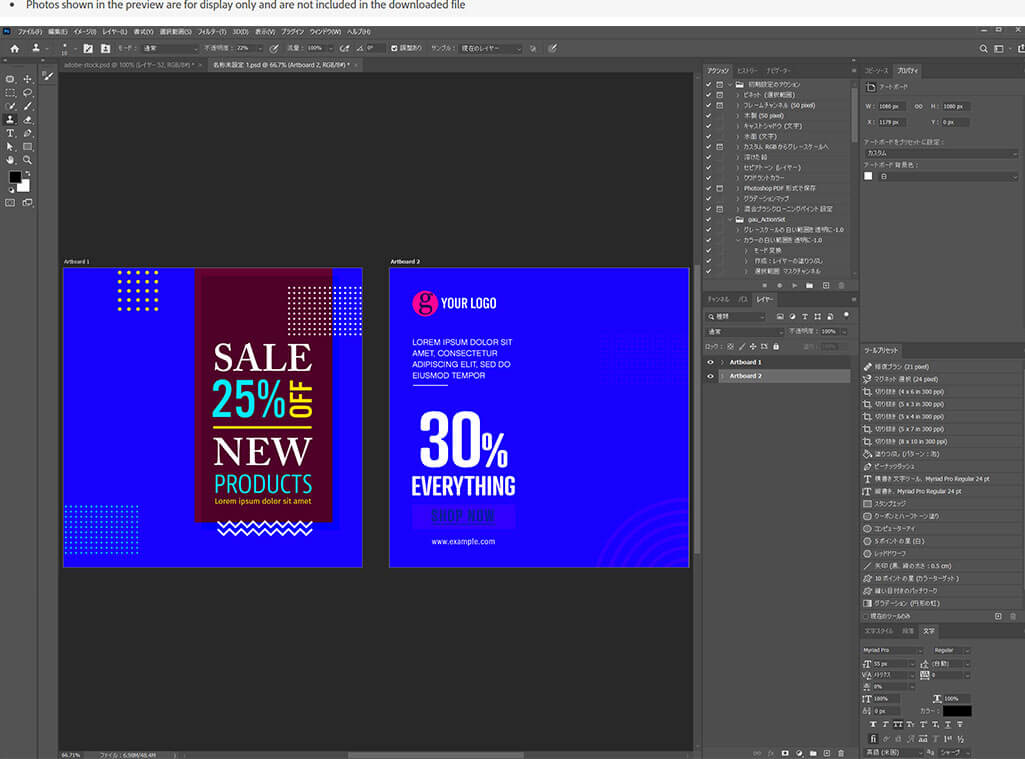
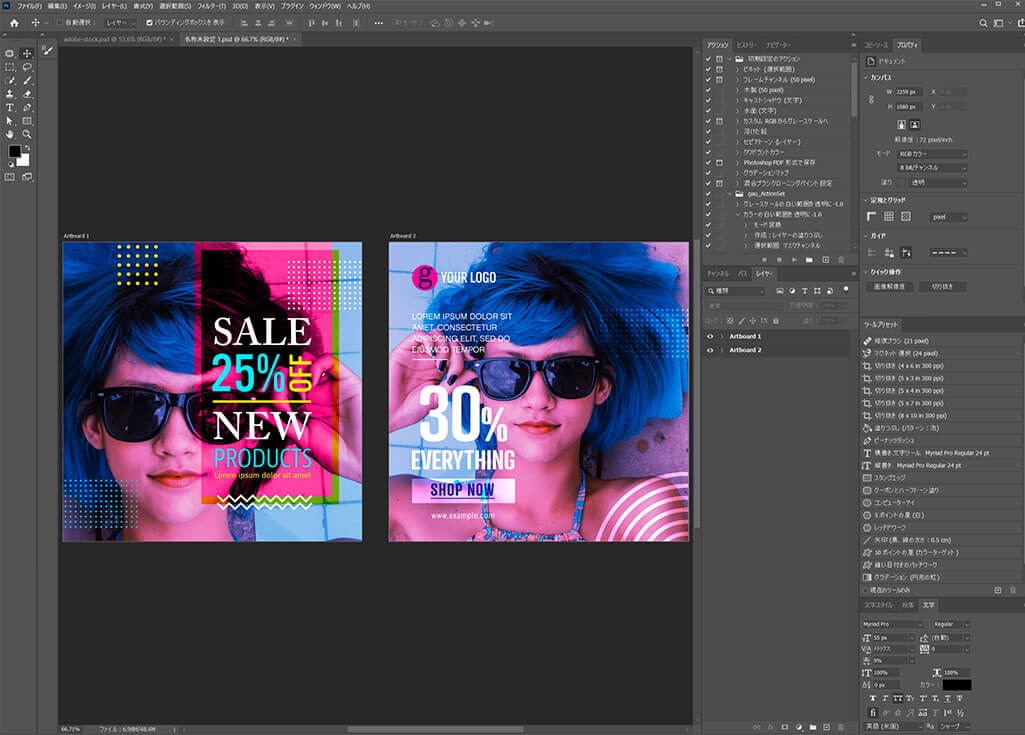
バナーの場合
もちろん全て商用利用可能!
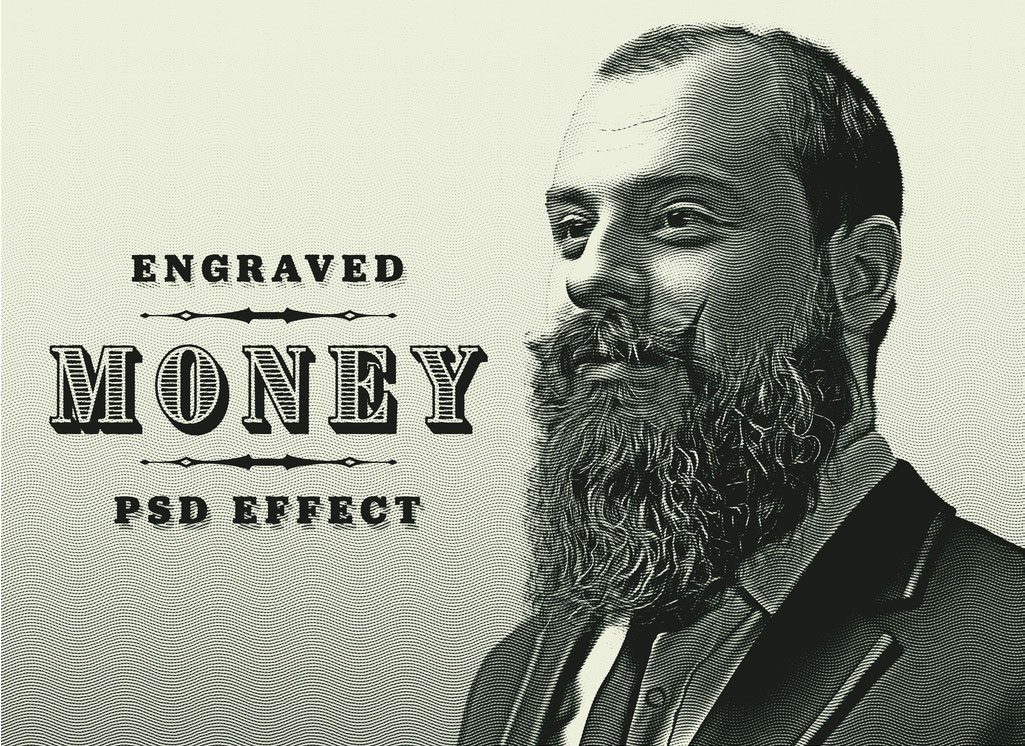
PSDフォトエフェクトの場合
※コチラの記事でスマートフィルターやレイヤー効果のコピー方法を解説しています。
以上で完成です。
制作時間は2分程度、超短時間で非常にハイクオリティな加工が実現できますよ。
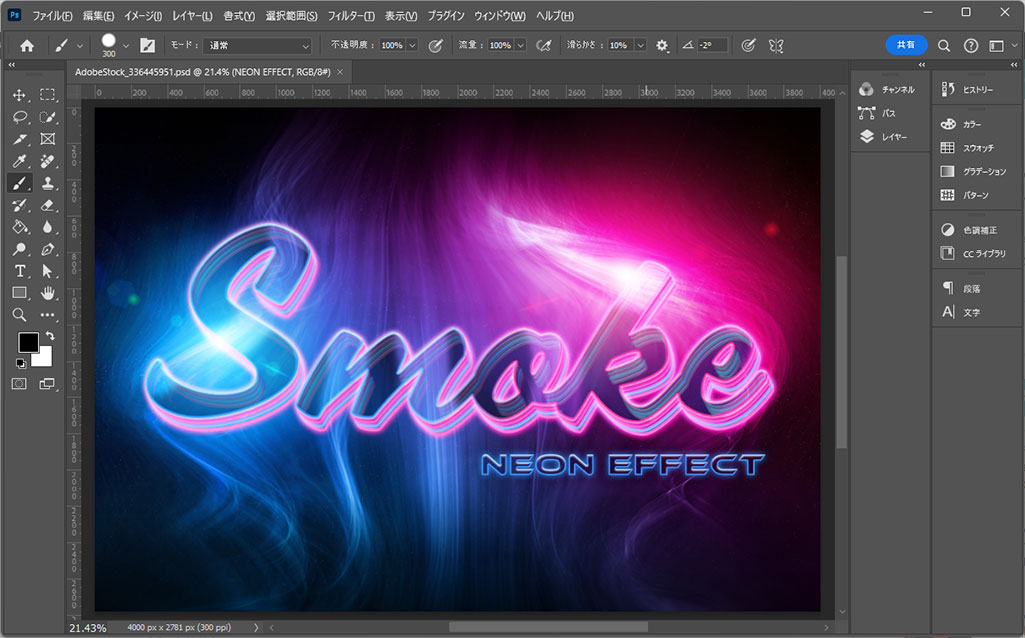
PSDテキストエフェクトの場合
ライセンスを取得するとPhotoshopで使える商用利用可能なPSDTがダウンロードされます。
[ Neon Text Effect with Smokes Mockup ] を使えばPhotoshop初心者の方でもプロによるロゴデザインが1分で実現しますよ。
ロゴデザイン、バナーデザインなど、Photoshopを使った幅広いクリエイティブに役立つモックアップを活用し、制作を加速させてください!
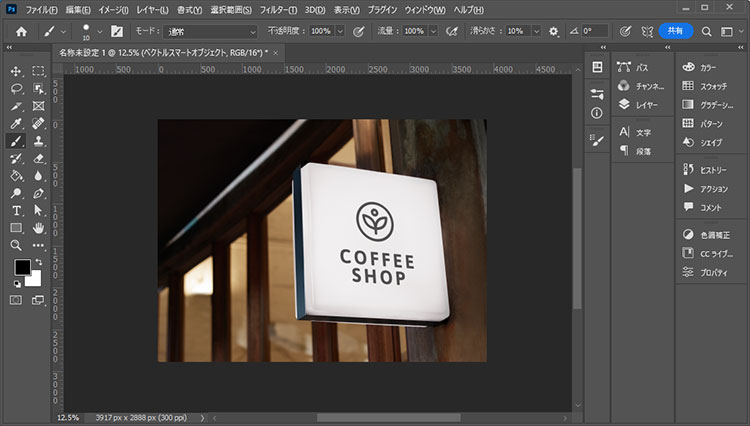
PSDモックアップの場合
サンプルはコチラの Hanging Square Sign Mockup を使用しました。
事前に看板にはマスク処理がされており、素材をはめ込むだけ。長辺が3917pxあり、印刷に適した300px/inchと非常に高解像度な素材です。
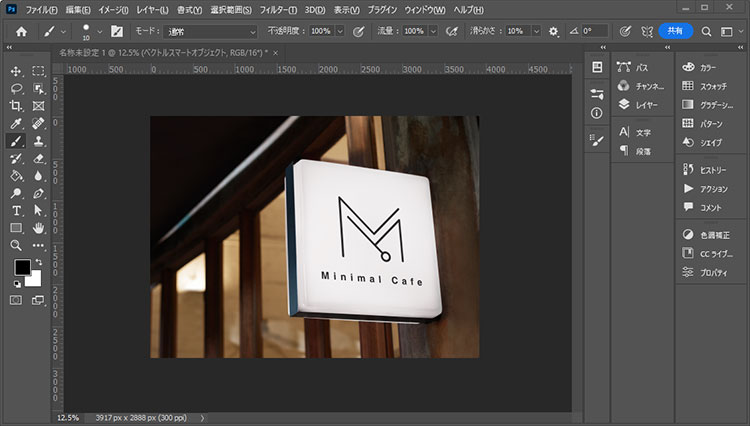
先にダウンロードした minimal logo design collection of six template をIllustratorで開き、文字を追加してロゴを作成。
完成後はオブジェクトを [ Ctrl + C ] でコピーします。
ペースト形式は [ スマートオブジェクト ] を選択しましょう。
あとは [ 編集 ] → [ 変形 ] → [ 多方向に伸縮 ] を使ってパースに合わせて変形したら完成です。ロゴやデザインなどの使用例をプレゼンする際に非常に役立つ素材ですよ。
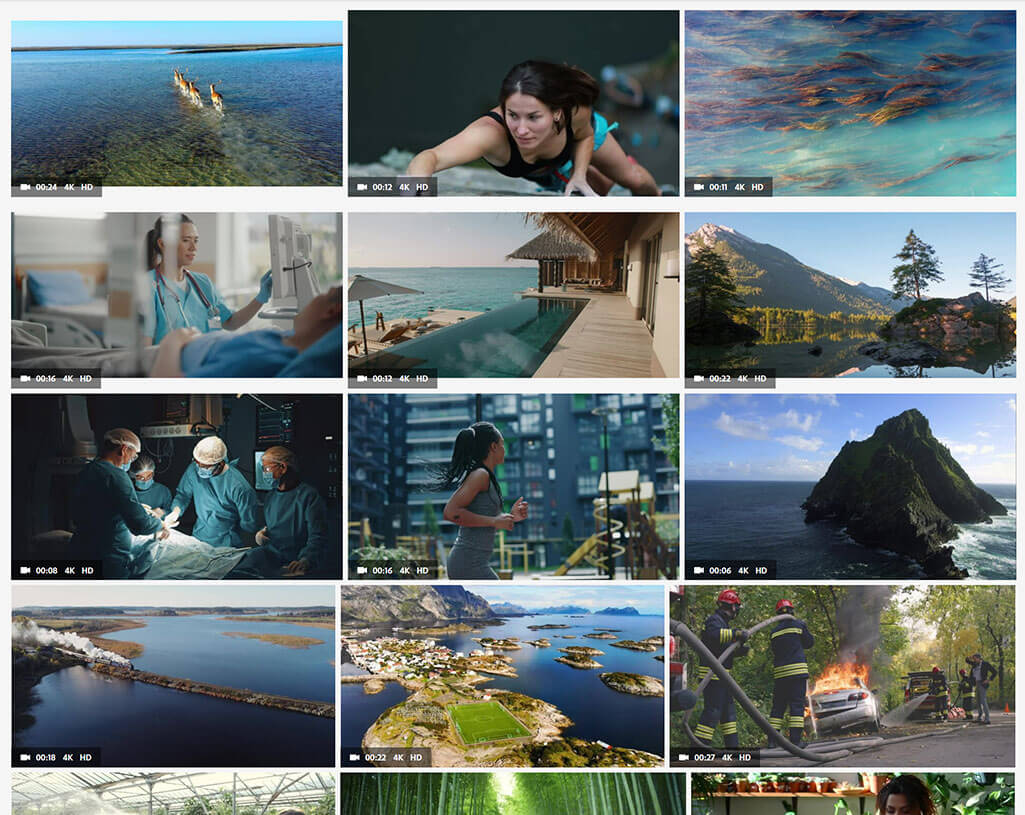
写真・イラスト・3D・動画・サウンド、何でもアリ
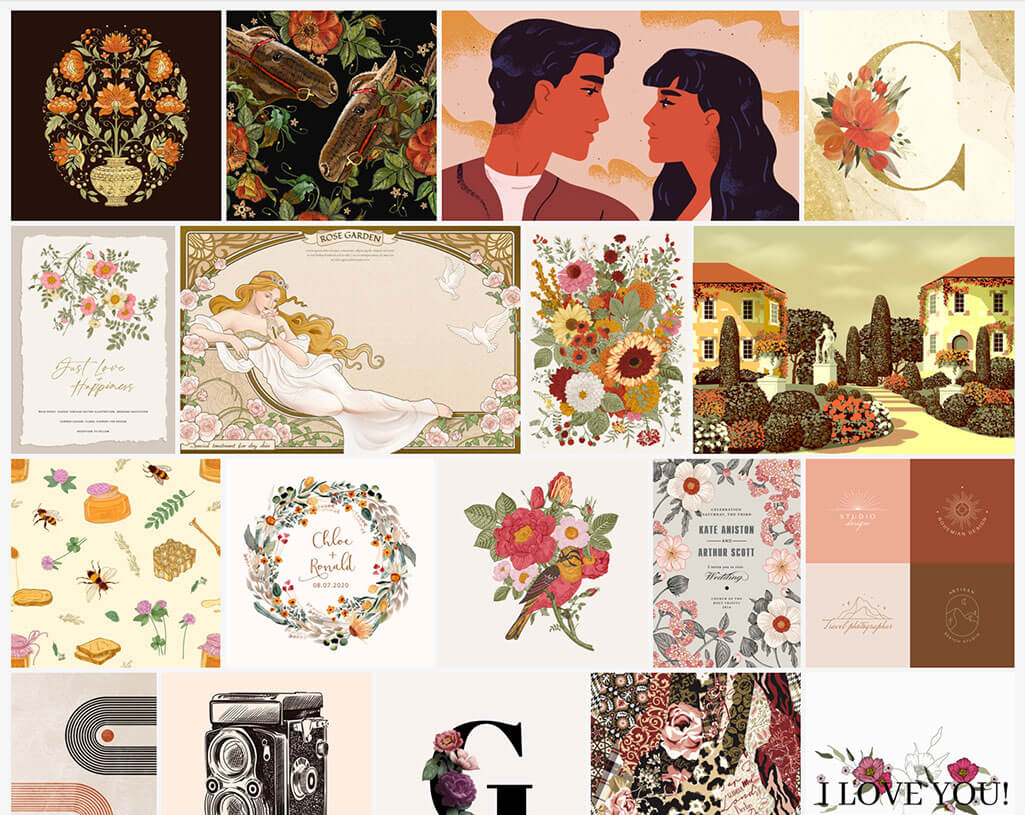
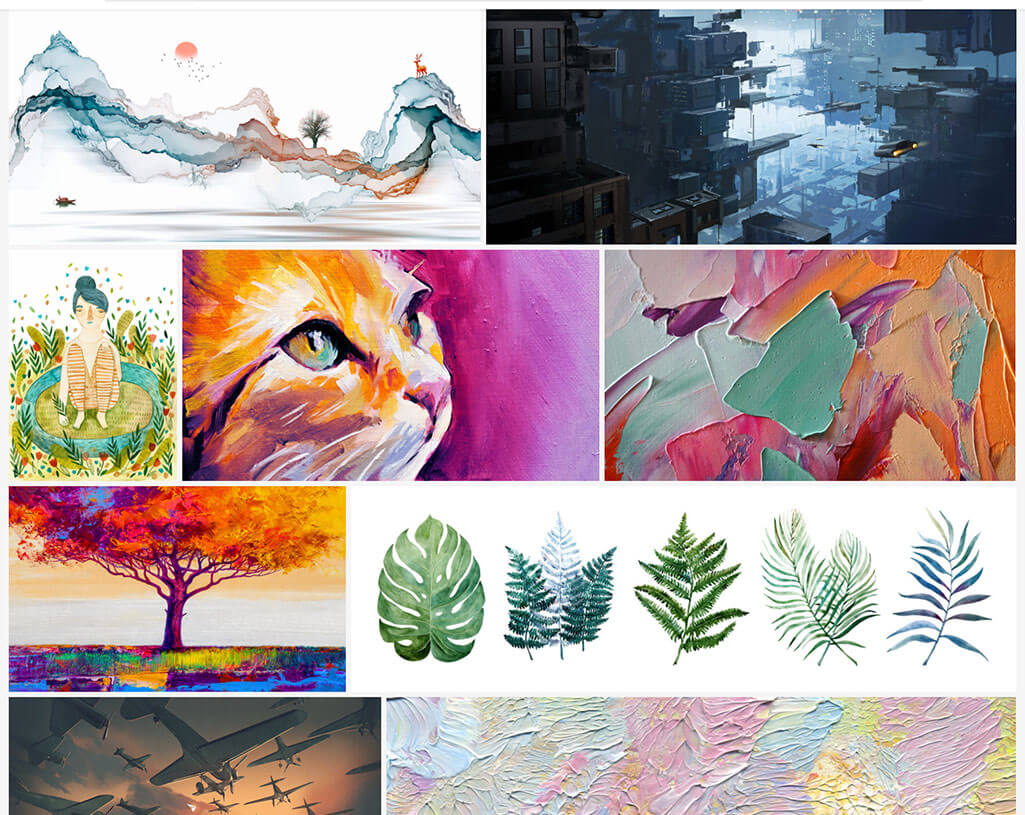
もちろん写真やイラスト、ベクターデータ、3Dモデル、動画に音声、レイヤースタイルにフォントにブラシにテクスチャ…考えられる全ての素材をストックしています。
もちろんどれも超高品質、他サイトと比べても圧倒的です。
AdobeStockはデザイナーだけでなく、モデラーや映像編集、コンポーザーの方にも超オススメ!
出典:Adobe Stock
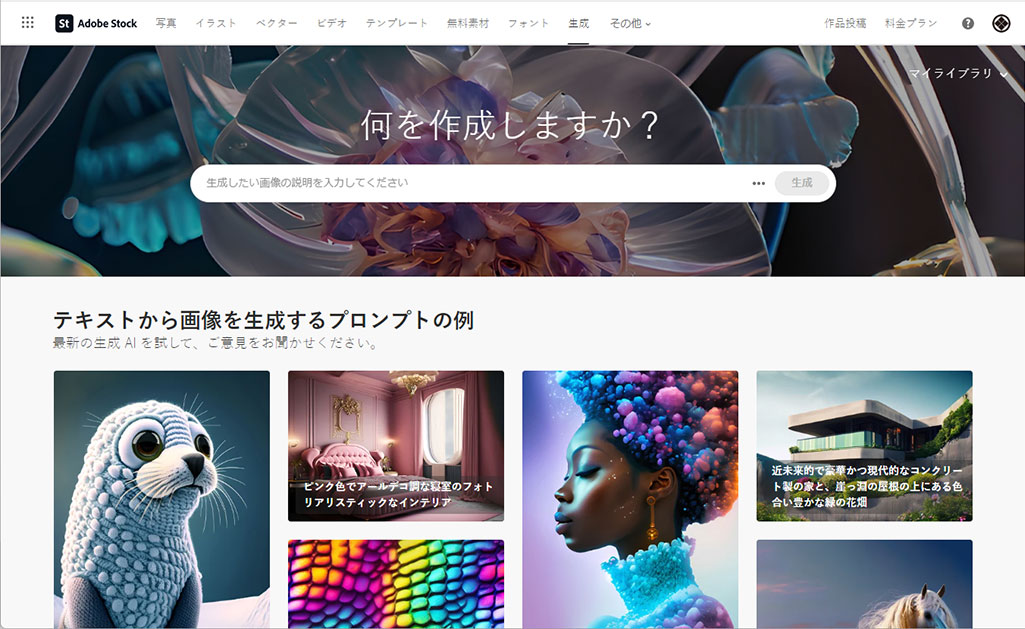
Adobe Fireflyによる画像生成機能
とにかく素材の品質がイチイチ高い!
JPGやPNGだけでなく、各Adobe製品のフォーマットのデータがダウンロードできるのが超便利です。
ベクターイラストを少し編集して目的のイラストに改造。
高品質なテンプレート素材をダウンロードして、ちょろっと文字を打ち直して完成。
AdobeStockを活用すると制作の時間と労力を大幅に削減できます。
以上、最強素材サイトのAdobeStock(アドビストック)についてでした。
無料素材の活用も良いのですが、AdobeStockだと全てが仕上がったAIやPSDをダウンロードできます。
またデザイン業界への就活に必要なポートフォリオのテンプレート(InDesign)やPremiere用の動画や音声素材、3Dモデルもダウンロードできます。
個人的に制作に関する素材を全て網羅し、尚且つ素材の品質が非常に高いAdobeStockは無くてはならないサービスの一つです。
初月は無料、まだ利用されていない方は一度試されてみてはいかがでしょうか?
AdobeStock公式サイトにアクセスして無料で活用しちゃいましょう!
ではまた!














































 3Dモデル素材
3Dモデル素材 ムービー素材
ムービー素材 ベクター素材
ベクター素材 イラスト素材
イラスト素材 写真素材
写真素材 オーディオ素材
オーディオ素材