Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
OGPのサイズとOGPの作り方や設置方法を徹底解説します。
X(旧Twitter)やfacebookをはじめとしたSNS、LINEといったコミュニケーションツールでサイトの概要を魅力的に伝える為に必要不可欠なOGPを適切に設定できる知識がゼロからマスターできます。
サイト制作初心者の方にも分かりやすくOGP画像の作り方と設置について解説いたします!
OGPって何?

OGPとは「Open Graph Protcol」の略称です。
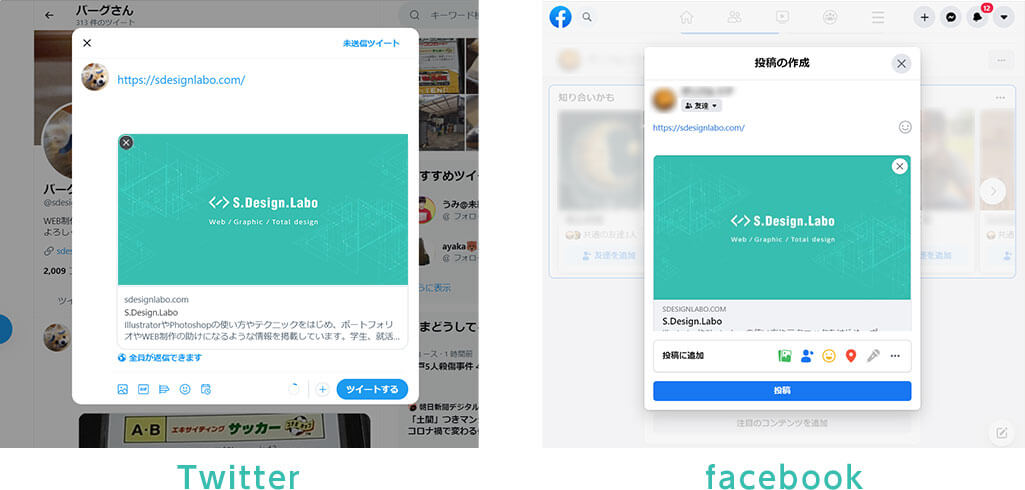
WebページがX(旧Twitter)やfacebook、LINEなどのSNSでシェアされた際にタイムライン等に表示されるサムネイル画像やページタイトル、説明文などを指します。
OGPを正しく設定することで、SNSのタイムラインを見ているユーザーに対してWebページの内容を魅力的に伝える事が可能。
また、OGPはサイト内の各ページで設定する事ができますよ。
OGP画像のサイズ
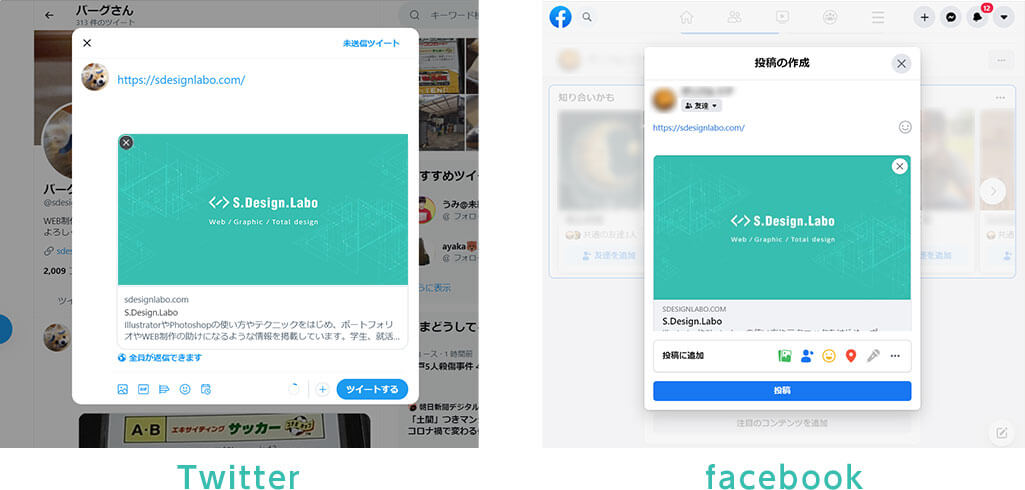
X(旧Twitter ツイッター)やfacebook(フェイスブック)で使われるOGP画像のサイズは以下です。

横幅1200px 高さ630px
1200×630のOGP画像が1枚あれば全て対応できます。
LINEは中心の正方形に必要な情報を載せる
LINEも1200×630のOGPで良いのですが、中心の正方形部分のみが表示されます。
左右は自動的に切り抜かれるので、重要な情報は中心の630×630の正方形エリアに入れておきましょう。
OGP画像の作り方
Photoshop(フォトショップ)を使ったOGP画像の作り方です。
完全オリジナルのOGP画像を自作してみましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
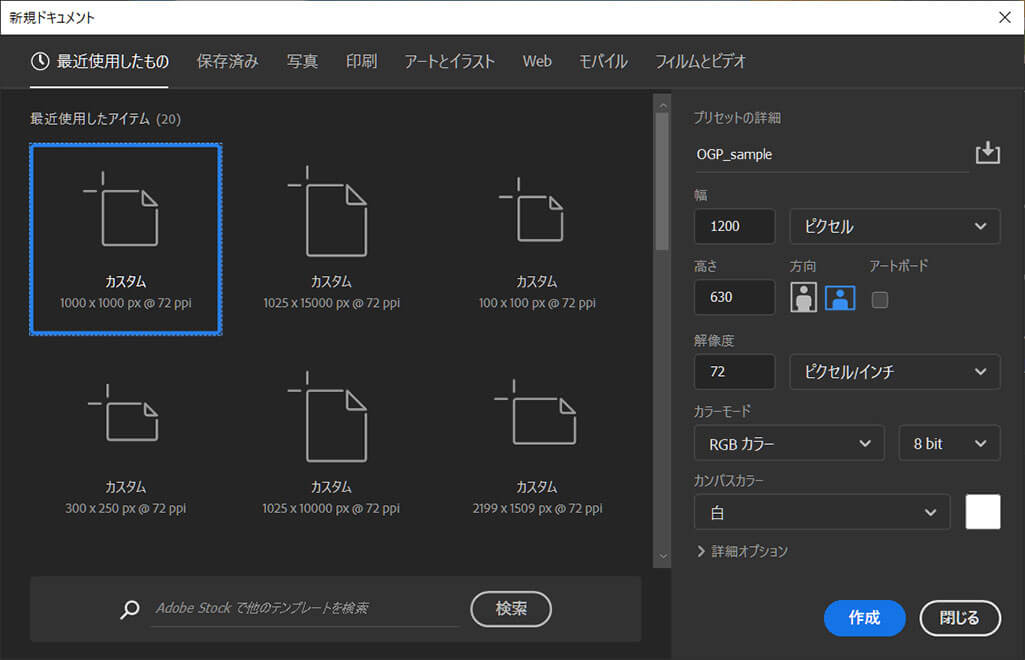
新規ドキュメントを作成
Photoshopを立ち上げ、[ Ctrl + N ] (Mac:Command + N) で新規ドキュメントを作成。
ドキュメントの設定は下記です。
幅:1200px 高さ:630px
解像度:72ピクセル/インチ
カラーモード:RGBカラー
設定ができたら [ 作成 ] をクリックします。
STEP.3
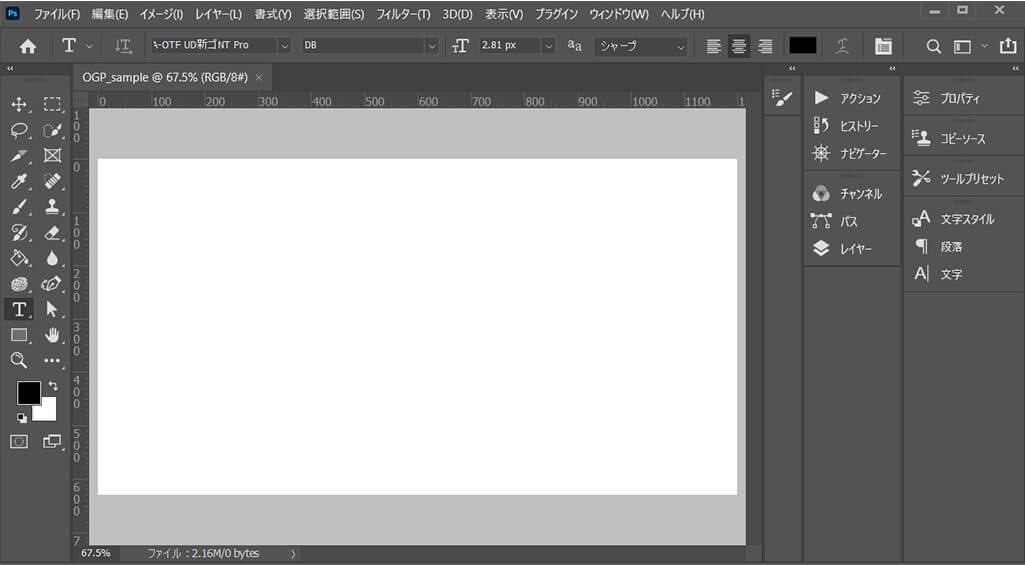
背景を作成
左のツールバーから [
塗りつぶしツール(G) ] を選択します。
好きな色を決めて画面をドラッグするとベタ塗りされます。
[
ペンツール ] 等を使って写真や図形、イラスト等を配置して彩ってみるのも良いでしょう。
STEP.4
文字を入力
ツールバーから [
文字ツール(T) ] を選択します。
中心の正方形エリアに文字が収まるように入力しましょう。
文字ツールの使い方は
コチラで徹底解説しています。
FINISH
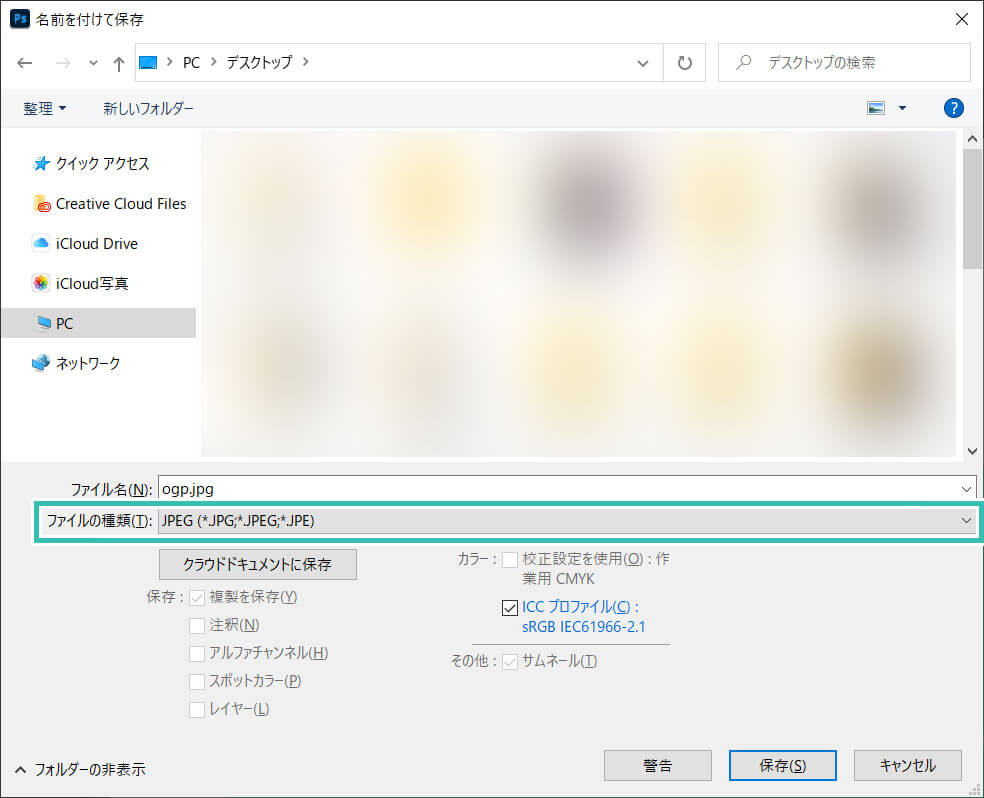
JPEGで保存
[
Ctrl +
Shift +
S ] を押して [
名前を付けて保存 ] を開きます。
(Mac:
Command +
Shift +
S)
ファイルの種類:JPEG任意の場所を選択し、右下の [
保存 ] をクリックしたら完成。
当ページでは大まかな流れのみ解説しています。
より詳しくPhotoshopの使い方を学びたい方は当サイトの「
ゼロから始めるPhotoshop」で完全解説しています。
商用利用可能な高品質バナーテンプレート
ソーシャルメディア用のバナーテンプレートを紹介しています。
全て商用利用可能!ノンデザイナーの方でも超短時間でプロの品質が出せます。
OGPを設置する
作成したOGP画像をサイトに設置しましょう。
HTMLにOGPタグを記述
<head prefix="og: http://ogp.me/ns#">
<meta property="og:title" content="タイトル">
<meta property="og:description" content="ページ概要">
<meta property="og:type" content="ページタイプ TOPページは「website」、TOP以外は「article」">
<meta property="og:url" content="ページのURL https://から始まる絶対パスで入力。">
<meta property="og:image" content="OGP画像のパス https://から始まる絶対パスで入力。">
<meta property="og:site_name" content="サイト名">
上記タグをコピペし、対象HTMLのhead内に記述します。
URLは相対パスではなく絶対パスで入力しましょう。
ワードプレスの場合
例えばワードプレステーマの「sango」を使っている場合は、下記の手順でTOPページのOGP画像を登録できます。各ページのOGPはアイキャッチ画像がそれに相当します。
STEP.1
カスタマイズをクリック
ログインした状態で画面上部の [ カスタマイズ ] をクリックします。
STEP.2
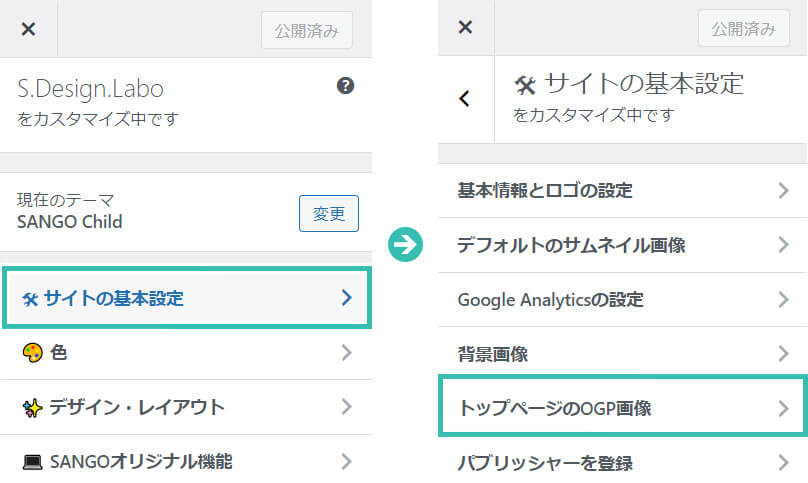
トップページのOGP画像をクリック
左メニューの [ サイトの基本設定 ] → [ トップページのOGP画像 ] をクリックします。
FINISH
設定完了
画像を設定したらTOPページ用のOGP画像の設定完了です。
なお、投稿ページ等のOGPにはアイキャッチ画像が使われる優秀な仕様です。
プラグイン「All in One SEO Pack」を活用
WordPressプラグインの「All in One SEO Pack」でOGPの設定ができます。
[ 管理画面左メニュー ] → [ ソーシャルネットワーク ] からX(旧Twitter)やfacebook等の設定が可能です。
機能が少ないテーマにはオススメのプラグインです。
OGPが表示されるかチェック
登録したOGPが正常に表示されるか確認しましょう。
「OGP確認」にアクセスし、対象のURLを入力します。
STEP.1
OGP確認にアクセス
登録したOGPが正常に表示されるか確認しましょう。
[
OGP確認 ] にアクセスします。
STEP.2
URLを入力して確認する
対象のURLを入力します。
あとは [ 確認する ] をクリックするだけ。
FINISH
確認完了
facebook、X(旧Twitter)、はてなブックマーク、LINEでの見え方が確認できます。
超便利です!
OGPに使える高品質素材
OGP画像に使える高品質なロゴ素材です。
全て商用利用可能なのでサクッと公開可能ですよ!
#01 Modern Minimal Vector Logo for banner
企業のロゴとしてそのまま使えるクオリティのロゴセットです。ベクター画像なので拡縮しても劣化無し!
ダウンロードする
#02 Abstract business logo set.
汎用的で高品質ななアブストラクト系のロゴセットです。
イメージが無いから何にしようか悩む…そんな方はこういった抽象的なロゴがオススメです。
ダウンロードする
#03 Abstract logos mega collection with letters.
#04 Big Set of various vector highlight covers.
丸型のカワイイロゴセットです。女性的なイメージの表現に適しています。
ダウンロードする
#05 Creative, digital abstract colorful icons
ポリゴン(三角形)で構成された図形のアイコンです。ビビッドカラーで小さなファビコンに適したグラフィックです。
ダウンロードする
#06 Set of vector logo design template. Black monogram. Hexagon icons
シンプルな形状ですが、キッチリ作るには様々なイラレテクニック(主に回転ツール)が必要な図形です。
「ちゃんと使える人」で無いと作れないですよ。
小さなファビコンでも視認性抜群!
色替えは誰でも数クリックで可能です。
ダウンロードする
#07 The image of a cougar or panther.
カッコいいヒョウの横顔がモチーフのアイコンです。
サイトのファビコンだけでなく、名刺に載せてもカッコいいですね。
ダウンロードする
#08 Brain, Creative mind, learning and design icons, logos. Man head, people symbols - stock vector
人の頭や目、心などをアイコン化したグラフィックです。
形状だけでなく色使いも非常にハイレベルで高品質な仕上がりです。
ダウンロードする
#09 Mega Set and Big Group, Real Estate, Building and Construction Logo Vector Design Eps 10
企業のロゴとしてそのまま使えるレベルのアイコン210個セットです。
どれを選んでも形になります。
ダウンロードする
#10 Green tree logo original design set of vector Illustrations in green colors
木がモチーフのアイコンセットです。
木は何かと汎用性が高いモチーフなので、迷ったらコレを選択するのもアリですね。
ダウンロードする
高品質なテンプレート素材を活用しよう
他にも制作を劇的に効率化できる素材を紹介しております!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、OGPのサイズと作り方についてでした。
サイズは1200×630、中心の正方形エリアに重要な情報は入れておけば問題ありません。
あとは確実にOGPタグを設置し、表示確認を怠らないようにしましょう。
ではまた!
知っておくと便利なサイズや作り方
ファビコンやバナー、OGPやSNSの投稿サイズ等、Web制作に役立つサイズ情報について徹底解説しています。サイズ情報だけでなく、具体的な作り方も分かりやすく解説します!
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!