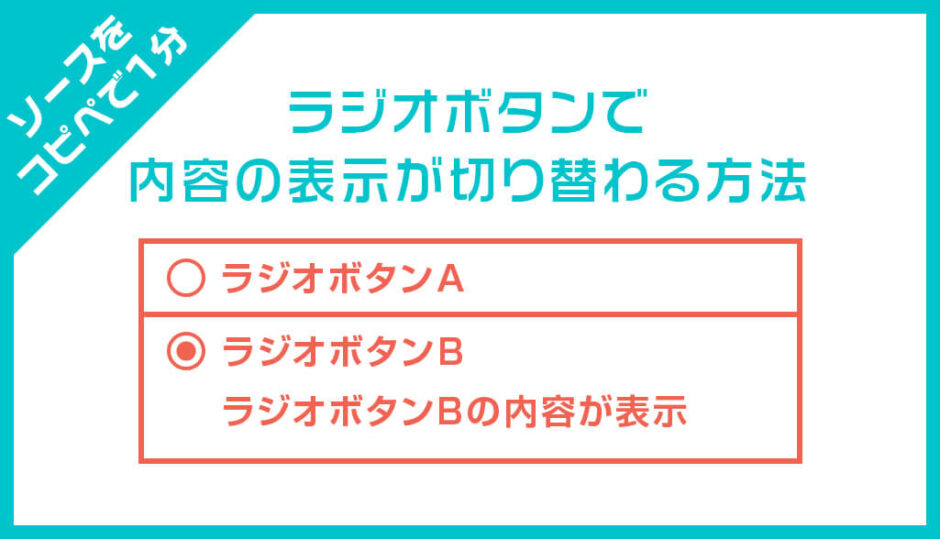
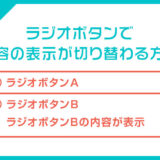
ラジオボタンでタブ切り替えのように表示内容を切り替える方法を掲載しております。
複数の支払方法を含んだサイトを制作する際によく使うパーツです。
コピペすると一瞬で実装ができます!
この記事の目次
ラジオボタンを使ったタブ切り替えのデモです。
デザインしやすいよう、ほとんど装飾をしていない状態の基本形にしています。
コピペしてコチラをベースにデザインを追加してください。
各内容に支払方法の入力エリアがあるフォーム、ありますよね。
そういったページ制作に使えますよ。
デモと同じ内容のソースコードを掲載しています。
HTML
<form name="radio_sample" id="radio_id">
<div class="radio_container1">
<div><label><input type="radio" name="radio_change" id="radio_change" value="0" onClick="rdo(this);"> ラジオボタンA</label></div>
<div class="radio_inner"><span name="0" id="0" style="display:none;">ラジオ1をオンにした時の中身</span></div>
</div>
<div class="radio_container2">
<div><label><input type="radio" name="radio_change" id="radio_change" value="1" onClick="rdo(this);"> ラジオボタンB</label></div>
<div class="radio_inner"><span name="1" id="1" style="display:none;">ラジオ2をオンにした時の中身</span></div>
</div>
<div class="radio_container2">
<div><label><input type="radio" name="radio_change" id="radio_change" value="2" onClick="rdo(this);"> ラジオボタンC</label></div>
<div class="radio_inner"><span name="2" id="2" style="display:none;">ラジオ3をオンにした時の中身</span></div>
</div>
<div class="radio_container3">
<div><label><input type="radio" name="radio_change" id="radio_change" value="3" onClick="rdo(this);"> ラジオボタンD</label></div>
<div class="radio_inner"><span name="3" id="3" style="display:none;">ラジオ3をオンにした時の中身</span></div>
</div>
</form>CSS
.radio_container1{
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
border-bottom: hidden;
padding:10px;
}
.radio_container2{
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
border-bottom: hidden;
padding:10px;
}
.radio_container3{
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding:10px;
}
.radio_inner{
padding:0 25px;
}Javascript
<script language="javascript">
function rdo(naka3){
var naka=document.radio_sample.radio_change.length - 0;
var naka2=naka3.value;
if(naka3.checked){
for(naka4=0;naka>naka4;naka4++){
var naka5=""+naka4;
document.getElementById(naka5).style.display="none";
}
document.getElementById(naka2).style.display="inline";
}
}
</script>商用利用可能で超高品質なHTMLテンプレートを活用してWeb制作を加速させてみませんか?
上記テンプレートを活用すればテキストと画像を差し替えるだけで高品質なサイトや管理画面が作れます。
各種パーツは全て準備されているのでデザインとコーディングの手間を劇的に軽減可能!
テンプレートの品質、作業効率、制作の時短を優先されている方に間違いなくおすすめできますよ。
以上、ラジオボタンを使って中身の表示をタブメニューのように切り替える方法についてでした。
通販サイトの支払方法を選択する個所などで使えるパーツです。
ではまた!
貴方に最適な
就職・転職エージェントを診断
所要時間10秒!
数クリックで貴方に必要なエージェントを診断します!
リクナビやen転職等には無い業界特化型エージェントを厳選!
併用する事で収入UP、好条件の可能性が格段に高まります。
目指している業種・雇用形態はどれですか?
目指す業界は何ですか?
クリエイティブ系特化、マーケティングも含む総合型、どちらが希望ですか?

貴方にオススメのエージェントはマスメディアンです。
マスメディアンは、マーケティング・クリエイティブ職種に強みを持つ無料で利用できる転職エージェンです。有名な宣伝会議のグループ会社として、宣伝会議の人脈や情報ネットワークを駆使し、転職希望者を支援!
クリエイティブ系だけでなく、マーケティング分野にも強いエージェントはマスメディアンだけです。

貴方にオススメのエージェントはTech Stars Agentです。
ゲーム業界の就職・転職に必須のTech Stars Agentは、10年後を見据えたキャリアを想定した転職活動が特徴です。せっかく転職してもすぐに離職しては無意味ですよね。
ゲーム業界に精通したキャリアカウンセラーと最適な企業を選定し、長く続けられる最良の職場を見つけられます。

貴方にオススメのエージェントはマイナビクリエイターです。
マイナビクリエイターが取り扱っているクリエイティブ系求人情報の数が業界トップレベル!
さらにマイナビクリエイターを代表するサービスがMATCHBOXという名のポートフォリオ制作サービスです。詳しくはコチラの記事でも解説していますが、作品画像とテキストを準備するだけでWebと紙媒体のポートフォリオが作れます!
クリエイターなら必ず登録しておきたいエージェントの一つです。

貴方にオススメのエージェントはレバテックキャリアです。
エンジニアの転職エージェントのド定番、レバテックキャリアです。取り扱っている求人数が非常に多く、内定率が高いのが特徴です。
マッチングの精度が高く、離職率が低いので長く働ける職場と出会える確率が格段に高まります。

貴方にオススメのエージェントはレバテックルーキーです。
レバテックルーキーはITエンジニアを目指す学生に必須の無料で使えるエージェントです。大手だけでなく、厳選ベンチャー企業や多くの優良非公開求人など、リクナビをはじめとした総合エージェントには無い求人が大量に存在します。就活アドバイザーが親身になって対応してくれるので、初めての就活も安心して行えます。
もちろん各種添削、ポートフォリオサポートなど、就活ツールの研鑽を手助けしてくれるので内定率が格段に向上しますよ。
福利厚生は重視しますか?

貴方にオススメのエージェントはHiProTech(ハイプロテック)です。
HiProTechは無料で利用可能なフリーランスエージェントです。自社開発案件が70%以上、リモート案件が84%以上、そして非常に高単価な案件を数多く扱っているのが特徴です。好待遇なエンジニア系、デザイナー系の案件を求めている方にとって最もオススメなエージェントの一つですよ。

貴方にオススメのエージェントはMidworks(ミッドワークス)です。
Midworksは無料で利用できるエージェントですが、豊富な案件と「フリーランス」と「正社員」の良いとこ取りをした働き方を実現する手厚い保障が特徴です。
給与保障制度(審査あり)、交通費支給(月3万)、キャリアアップの為の勉強代費(月1万)等、通常のフリーランスではあり得ない手厚い保証が多々あります。
また還元率80%超え&クライアント単価公開でクリアな契約、エンジニア特化キャリアコンサルタントならではの長期的な人生の充実を見据えた総合的なアドバイス、フォローなど、条件面やキャリアプラン形成の面でも好条件のエージェントです。
求めている職種は何ですか?

貴方にオススメのエージェントはPe-BANKです。
無料で利用ができるPe-BANKは、フリーランスエンジニア向けサービスの中でも歴史が長く、登録者の年齢層が比較的高く、安定感のあるサポートが特徴です。
類似サービスは複数ありますが、ユーザーに寄り添った手厚いサービスという面では圧倒的な強みを持っています。フリーランスに対して不安を抱いているユーザーにとっては特におすすめのサービスです。

貴方にオススメのエージェントはレバテッククリエイターです。
無料で利用ができるレバテッククリエイターはWeb・ゲーム系を中心とした案件・求人情報を提案しています。
Web・ゲーム業界の技術に精通した専門のコーディネーターが、案件への参画前から参画後まで、そして提案やキャリアに関する相談など手厚いサポートを提供しています。
人材担当、企業担当の他に、フォロー専門の担当がいるので案件参画中のフォローも充実!
また契約の途切れの不安を解消するよう、徹底した早期の契約更新確認が行われています。長く案件に従事するならレバテッククリエイターは非常に強いです!

貴方にオススメのエージェントはレバテッククリエイターです。
無料で利用ができるレバテッククリエイターはWeb・ゲーム系を中心とした案件・求人情報を提案しています。
Web・ゲーム業界の技術に精通した専門のコーディネーターが、案件への参画前から参画後まで、そして提案やキャリアに関する相談など手厚いサポートを提供しています。
人材担当、企業担当の他に、フォロー専門の担当がいるので案件参画中のフォローも充実!
また契約の途切れの不安を解消するよう、徹底した早期の契約更新確認が行われています。長く案件に従事するならレバテッククリエイターは非常に強いです!

貴方にオススメのエージェントはクラウドテックです。
高単価リモート案件を求めるのであればクラウドテックは必須です。利用はもちろん無料!
フル稼働ではなく、週3日、4日など、稼働日数の調整も可能!
また、支払いも業界最短クラス!
当月末締め、翌月15日支払なのは嬉しいですね。

貴方にオススメのエージェントはjoinです。
「ITエンジニアとしての経験を積んできたけれど、これから先フリーランスになろうか迷っている...」、「フリーランスに挑戦したいけれど、自分の力だけで踏み出すには不安がある...」
そういった方にまず最初に利用していただきたいエージェントがjoin(ジョイン)です。
エンジニアに特化していますが、デザイナーやディレクター、スキル・業種ともに幅広い案件があります
案件への参画前、参画中、参画後、全てのフェーズで手厚いフォローがあるので、フリーランス初心者の方でも安心です。
もちろん案件の事だけでなく、個人事業主としての第一歩である開業届や、確定申告等のサポート等、多角的にフリーランスエンジニアを支援します。
どんな形で副業をしたいですか?
他にもコピペで1分あれば実装できるソースを掲載しております。
併せてチェックされてみてはいかがでしょうか?