サイト制作を行う際に無料で使える便利なCSSジェネレーターやオンラインツールをまとめました。
box-shadowとかlinear-gradientとか三角形とか、ゼロからコーディングするのは地味に面倒ですよね。
ドロップシャドウ、フキダシ、グラデーション面倒くさい系のcssはジェネレーターを使って楽に作ってしまいましょう!
では早速紹介していきます!
この記事の目次
border-radius、box-shadow、text-shadow、@font-face、column-count、box-resize、linear-gradient…等、よく使う基本的なCSSプロパティのジェネレーターは下記3サイトがあれば大体事足りるかと思います。
CSS3.0 MAKER
このサイト一つあれば数多くの面倒なプロパティのCSSを簡単に自動生成できます。
使いやすくてオススメのサイトです。
CSS 3.0 MAKER
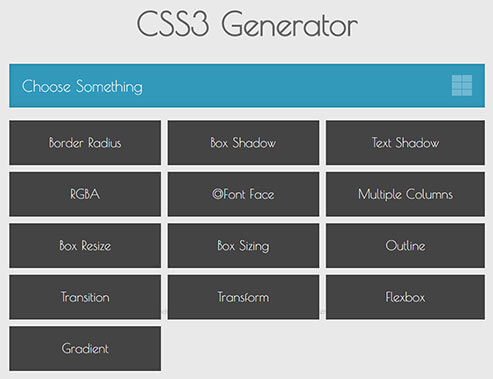
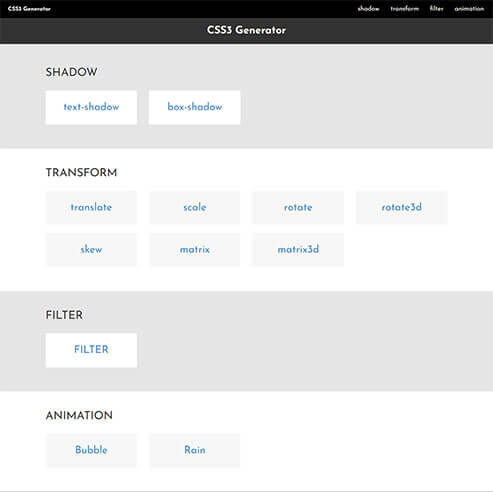
CSS3 Generator
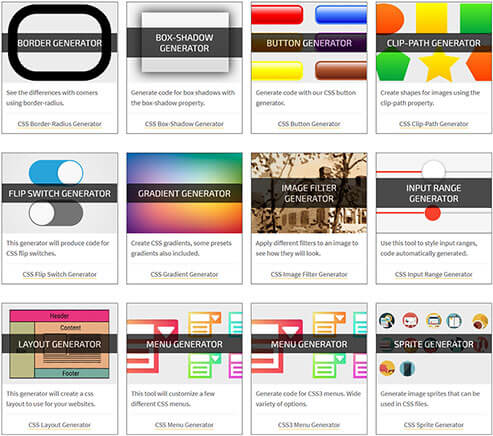
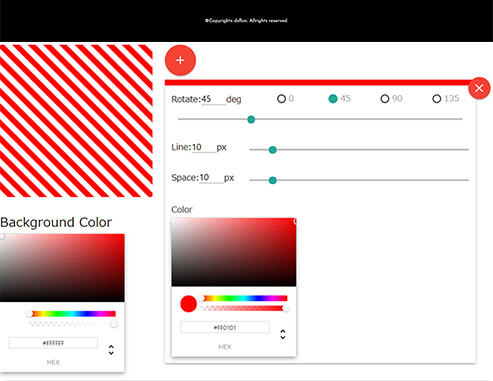
{CSS}Portal
グラデーションやボックスシャドウだけでなく、ツールチップの吹き出しやリボン、多角形等の図形やボタンデザイン等、デザイン系に特化したジェネレーターがあるのが嬉しいですね。
{CSS}Portal
colspanとrowspanを複数絡めた複雑なテーブルを作るのは結構面倒ですよね。
そんな時はTable Tag Generatorを使ってサクッと作ってしまいましょう。
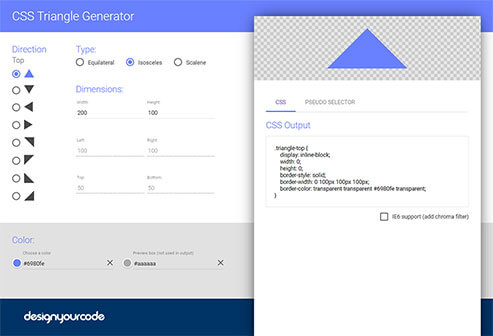
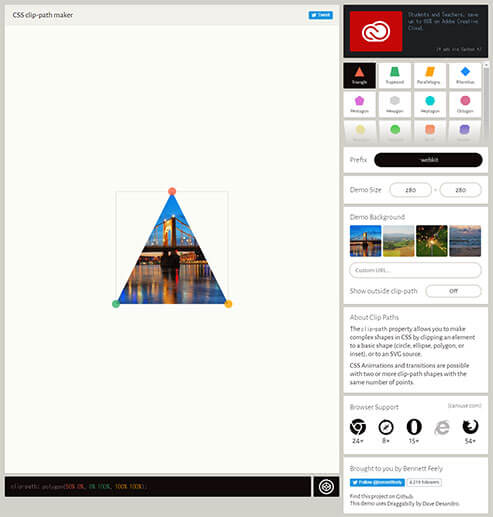
「頂点はえ~っと…」ってな感じで無駄な思考をする暇があればCSS Triangle Generatorを利用した方が良いでしょう。
三角形の向きを決めて幅と高さを入力したらはいおしまい。楽ですね。
CSS Triangle Generator
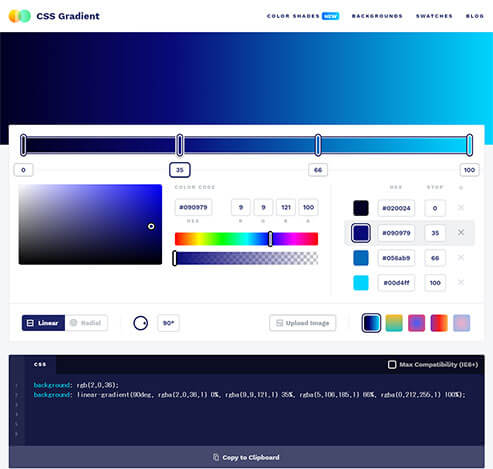
グラデーションの色を簡単に追加でき、複数の色を含んだグラデーションを簡単に作れます。
インターフェースがPhotoshop(フォトショップ)みたいで非常に分かりやすいです。
CSS Gradient
もちろん学生さんだけでなく、社会人の方も仕事をしながら生活を崩さず学習可能です。
独学に限界を感じている方、本気でプロを目指されている方にオススメのコンテンツですよ。
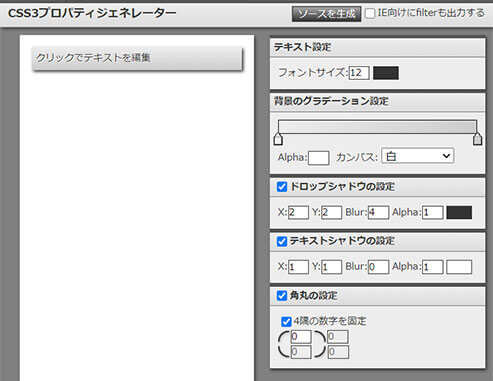
CSS3 Generatorだとプレビューで確認しながらシャドウの設定ができるので非常に分かりやすいです。そしてコードは自動生成、最高ですね。
CSS3 Generator
FontAwsomeではなく、完全にCSSだけでアイコンを作りたい場合にオススメです。
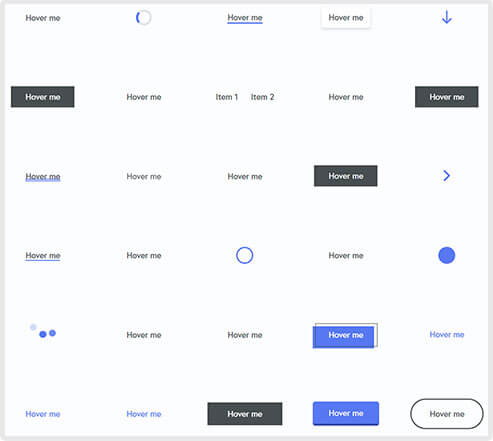
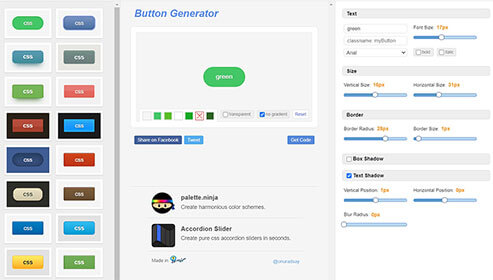
Button Generator
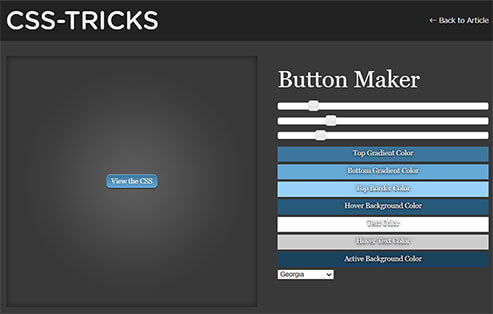
Button Maker
プログラミングを本格的に学びたい、本気で自分を変えたい方にオススメのコンテンツです。
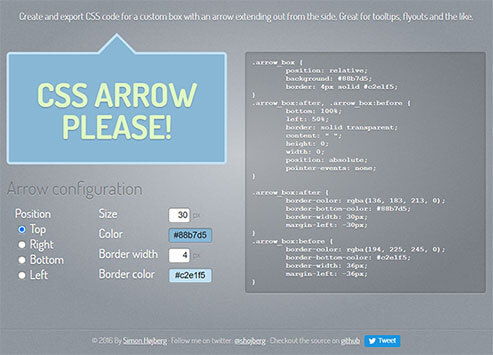
矢印の向きを設定し、サイズや色を設定するだけで思い通りのフキダシが作れます。
CSS ARROW PLEASE!
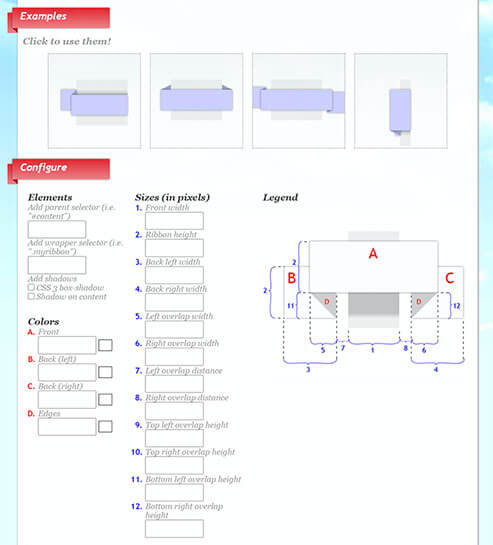
リボンをCSSで作ると意外と面倒なのでジェネレーターを使ってさっくり作っちゃいましょう。
Ribbon Generator
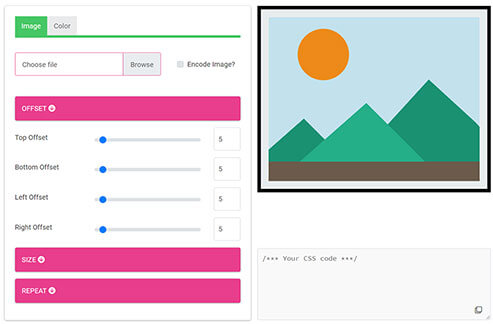
線一つでデザインはガラッと変わるので、上手く活用すると便利ですよ。
BorderImage
言語は日本語、母国語なので翻訳しなくても読めます。基本的なCSSのプロパティは押さえられています。
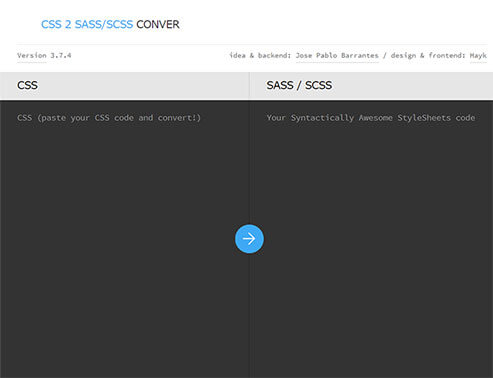
CSSをSASS/SCSSに変換できる「css2sass」
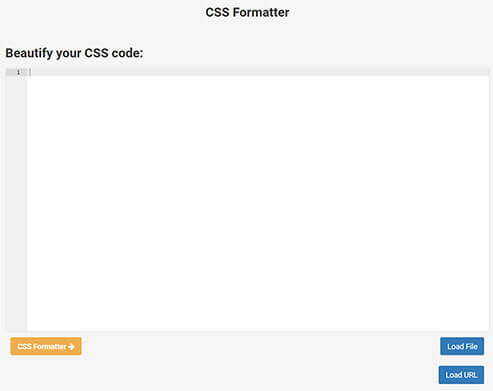
CSSのソース整理に便利な「CSS Formatter and Beautifier」
美しいソースは美しいデザインを生み出します。
CSS Formatter and Beautifier
商用利用可能で超高品質なHTMLテンプレートを活用してWeb制作を加速させてみませんか?
上記テンプレートを活用すればテキストと画像を差し替えるだけで高品質なサイトや管理画面が作れます。
各種パーツは全て準備されているのでデザインとコーディングの手間を劇的に軽減可能!
テンプレートの品質、作業効率、制作の時短を優先されている方に間違いなくおすすめできますよ。
以上、WEB開発の効率化に繋がるCSSジェネレーターやオンラインツールでした。
上手くツールを活用し、Web制作を高速ささせましょう!
ではまた!
貴方に最適な
就職・転職エージェントを診断
所要時間10秒!
数クリックで貴方に必要なエージェントを診断します!
リクナビやen転職等には無い業界特化型エージェントを厳選!
併用する事で収入UP、好条件の可能性が格段に高まります。
目指している業種・雇用形態はどれですか?
目指す業界は何ですか?
クリエイティブ系特化、マーケティングも含む総合型、どちらが希望ですか?

貴方にオススメのエージェントはWebist(ウェビスト)です。
Webist(ウェビスト)は完全無料で使えるWeb業界に特化した転職エージェントです。Web関連の取り扱い求人数はトップクラス!
ちなみに私はWebistを前職で利用し、年収が80万円程アップしました。条件交渉に長けたエージェントが調整してくれるので高確率で年収アップが可能!

貴方にオススメのエージェントはマスメディアンです。
マスメディアンは、マーケティング・クリエイティブ職種に強みを持つ無料で利用できる転職エージェンです。有名な宣伝会議のグループ会社として、宣伝会議の人脈や情報ネットワークを駆使し、転職希望者を支援!
クリエイティブ系だけでなく、マーケティング分野にも強いエージェントはマスメディアンだけです。

貴方にオススメのエージェントはTech Stars Agentです。
ゲーム業界の就職・転職に必須のTech Stars Agentは、10年後を見据えたキャリアを想定した転職活動が特徴です。せっかく転職してもすぐに離職しては無意味ですよね。
ゲーム業界に精通したキャリアカウンセラーと最適な企業を選定し、長く続けられる最良の職場を見つけられます。

貴方にオススメのエージェントはマイナビクリエイターです。
マイナビクリエイターが取り扱っているクリエイティブ系求人情報の数が業界トップレベル!
さらにマイナビクリエイターを代表するサービスがMATCHBOXという名のポートフォリオ制作サービスです。詳しくはコチラの記事でも解説していますが、作品画像とテキストを準備するだけでWebと紙媒体のポートフォリオが作れます!
クリエイターなら必ず登録しておきたいエージェントの一つです。
どの条件が貴方に当てはまりますか?

貴方にオススメのエージェントはレバテックキャリアです。
エンジニアの転職エージェントのド定番、レバテックキャリアです。取り扱っている求人数が非常に多く、内定率が高いのが特徴です。
マッチングの精度が高く、離職率が低いので長く働ける職場と出会える確率が格段に高まります。

貴方にオススメのエージェントは転職ドラフトです。
無料で利用できる転職ドラフトは年収UP率93.8% / 平均年収UP額126万円と圧倒的な年収UP率を誇るイベント型のエンジニア向け
転職サービスです。有象無象の中から厳選した企業のみ掲載!コピペや一括スカウトは一切無く、本気のスカウトのみ届きます。
好条件だけあって応募者は未経験不可!IT/Web系のエンジニアであり、実務経験が1年以上または同等の実力が必要となります。

貴方にオススメのエージェントはレバテックルーキーです。
レバテックルーキーはITエンジニアを目指す学生に必須の無料で使えるエージェントです。大手だけでなく、厳選ベンチャー企業や多くの優良非公開求人など、リクナビをはじめとした総合エージェントには無い求人が大量に存在します。就活アドバイザーが親身になって対応してくれるので、初めての就活も安心して行えます。
もちろん各種添削、ポートフォリオサポートなど、就活ツールの研鑽を手助けしてくれるので内定率が格段に向上しますよ。

貴方にオススメのエージェントはIT求人ナビです。
IT求人ナビは通常の転職活動としてのエージェントとしてだけでなく、将来的にフリーランスとして独立を考えられている方にオススメできる無料エージェントです。
初めての独立で何から始めたらよいか分からない、そういった方の支援をゼロから行ってくれます。
福利厚生は重視しますか?

貴方にオススメのエージェントはHiProTech(ハイプロテック)です。
HiProTechは無料で利用可能なフリーランスエージェントです。自社開発案件が70%以上、リモート案件が84%以上、そして非常に高単価な案件を数多く扱っているのが特徴です。好待遇なエンジニア系、デザイナー系の案件を求めている方にとって最もオススメなエージェントの一つですよ。

貴方にオススメのエージェントはMidworks(ミッドワークス)です。
Midworksは無料で利用できるエージェントですが、豊富な案件と「フリーランス」と「正社員」の良いとこ取りをした働き方を実現する手厚い保障が特徴です。
給与保障制度(審査あり)、交通費支給(月3万)、キャリアアップの為の勉強代費(月1万)等、通常のフリーランスではあり得ない手厚い保証が多々あります。
また還元率80%超え&クライアント単価公開でクリアな契約、エンジニア特化キャリアコンサルタントならではの長期的な人生の充実を見据えた総合的なアドバイス、フォローなど、条件面やキャリアプラン形成の面でも好条件のエージェントです。
求めている職種は何ですか?

貴方にオススメのエージェントはPe-BANKです。
無料で利用ができるPe-BANKは、フリーランスエンジニア向けサービスの中でも歴史が長く、登録者の年齢層が比較的高く、安定感のあるサポートが特徴です。
類似サービスは複数ありますが、ユーザーに寄り添った手厚いサービスという面では圧倒的な強みを持っています。フリーランスに対して不安を抱いているユーザーにとっては特におすすめのサービスです。

貴方にオススメのエージェントはレバテッククリエイターです。
無料で利用ができるレバテッククリエイターはWeb・ゲーム系を中心とした案件・求人情報を提案しています。
Web・ゲーム業界の技術に精通した専門のコーディネーターが、案件への参画前から参画後まで、そして提案やキャリアに関する相談など手厚いサポートを提供しています。
人材担当、企業担当の他に、フォロー専門の担当がいるので案件参画中のフォローも充実!
また契約の途切れの不安を解消するよう、徹底した早期の契約更新確認が行われています。長く案件に従事するならレバテッククリエイターは非常に強いです!

貴方にオススメのエージェントはレバテッククリエイターです。
無料で利用ができるレバテッククリエイターはWeb・ゲーム系を中心とした案件・求人情報を提案しています。
Web・ゲーム業界の技術に精通した専門のコーディネーターが、案件への参画前から参画後まで、そして提案やキャリアに関する相談など手厚いサポートを提供しています。
人材担当、企業担当の他に、フォロー専門の担当がいるので案件参画中のフォローも充実!
また契約の途切れの不安を解消するよう、徹底した早期の契約更新確認が行われています。長く案件に従事するならレバテッククリエイターは非常に強いです!

貴方にオススメのエージェントはクラウドテックです。
高単価リモート案件を求めるのであればクラウドテックは必須です。利用はもちろん無料!
フル稼働ではなく、週3日、4日など、稼働日数の調整も可能!
また、支払いも業界最短クラス!
当月末締め、翌月15日支払なのは嬉しいですね。

貴方にオススメのエージェントはjoinです。
「ITエンジニアとしての経験を積んできたけれど、これから先フリーランスになろうか迷っている...」、「フリーランスに挑戦したいけれど、自分の力だけで踏み出すには不安がある...」
そういった方にまず最初に利用していただきたいエージェントがjoin(ジョイン)です。
エンジニアに特化していますが、デザイナーやディレクター、スキル・業種ともに幅広い案件があります
案件への参画前、参画中、参画後、全てのフェーズで手厚いフォローがあるので、フリーランス初心者の方でも安心です。
もちろん案件の事だけでなく、個人事業主としての第一歩である開業届や、確定申告等のサポート等、多角的にフリーランスエンジニアを支援します。

貴方にオススメのエージェントはBizseekです。
Bizseekは無料で使えるランサーズやクラウドワークスといったサービスと同種です。
何が違うか、それは「手数料」。クラウドワークスだと案件の20%が手数料として引かれますが、Bizseekは半分の10%、非常に良心的です。
高単価案件も数多く存在するので、低い手数料を考慮すると単価が格段に上がりますよ!