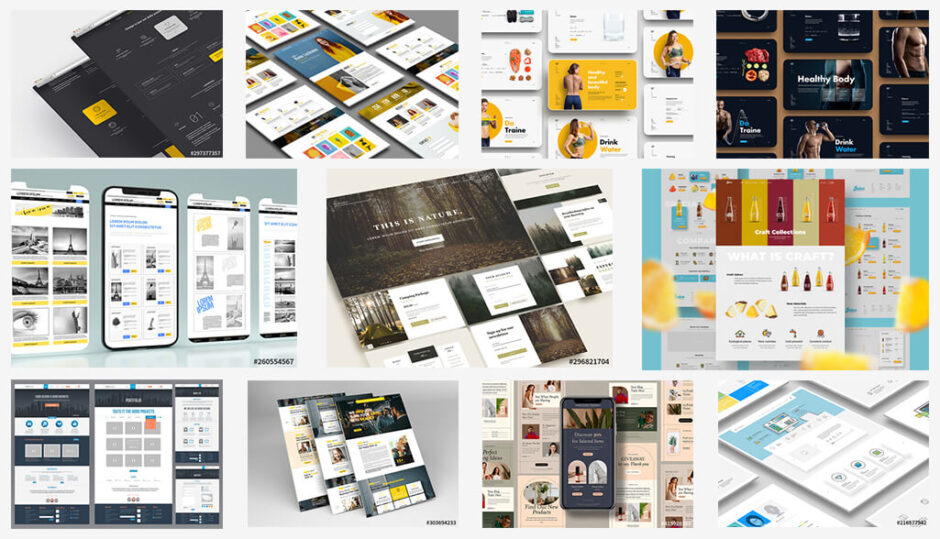
Webサイトのデザインカンプ用テンプレートを35点厳選して紹介します。
PhotoshopやIllustrator形式で作られたテンプレートばかりなので編集がすごく簡単!
文字と画像を変えるだけであっという間に高品質なサイトデザインが完成します。
ゼロからカンプを制作するのは手間がかかりますが、当記事のテンプレートを活用すればデザイナーでなくても簡単にプロ並みのデザイン制作が可能です。
時間と手間を省きたい方は必見です!
この記事の目次
ますはPhotoshop(フォトショップ)形式のテンプレートを紹介します。
豊富なページデザインとレイアウトを収録したテンプレートを活用すると誰でもサイトデザインが可能!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
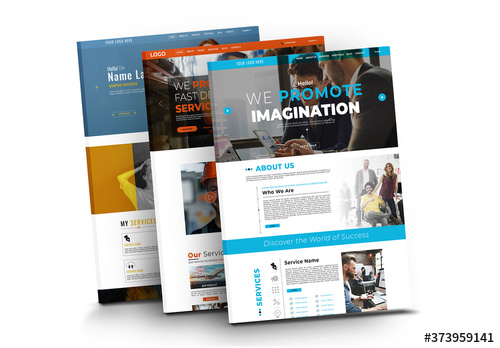
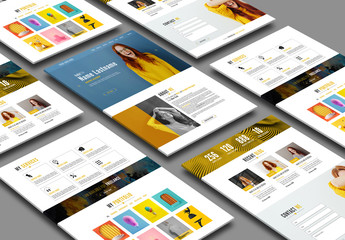
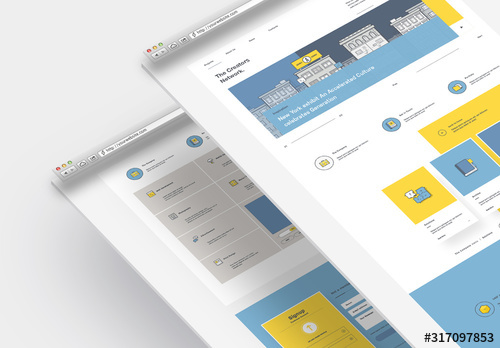
#01 Business Website Layout with Blue Accents

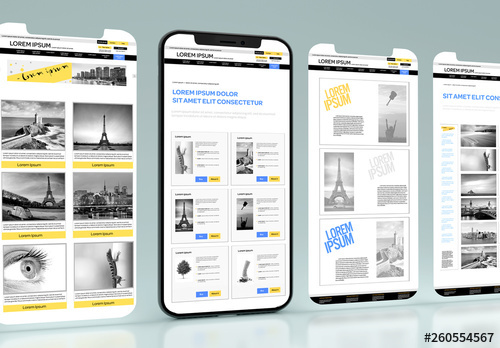
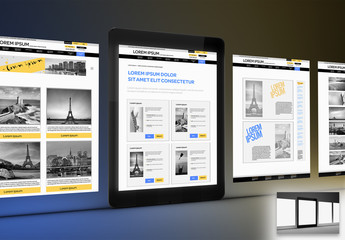
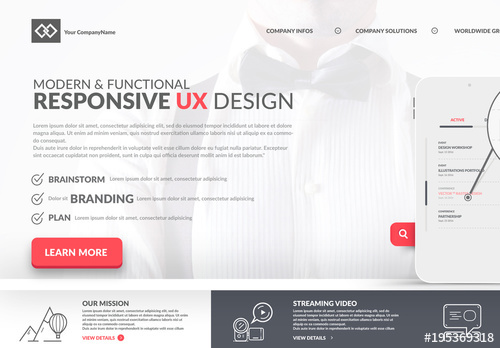
#02 4 Web Pages on a Smartphone Mockup

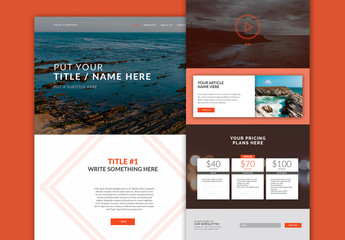
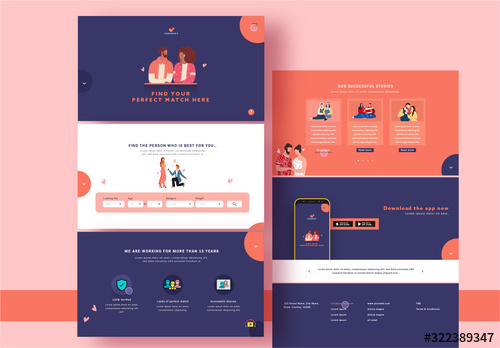
#03 Website Layout with Orange Accents for Desktop and Mobile

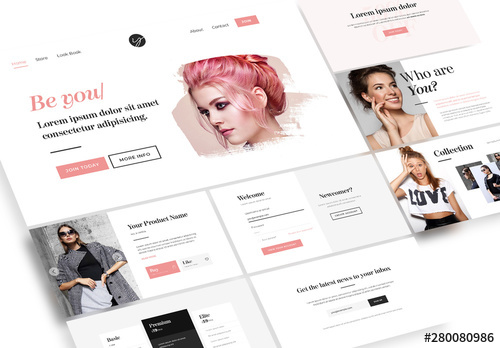
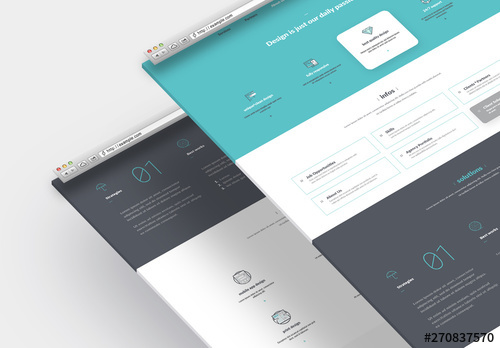
#04 Website Layout with Pink Accents

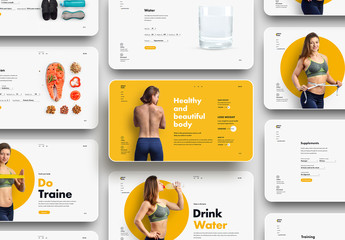
#05 Web Site Questionnaire Layout for Health Coach

#06 Business Website Layout with Yellow Accents

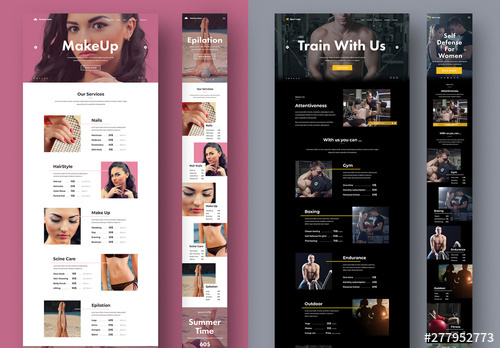
#07 Desktop and Mobile Website Layout for a Gym and Salon

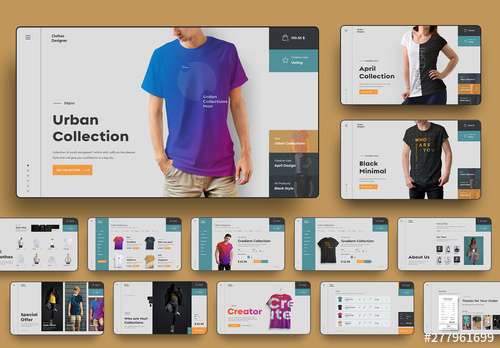
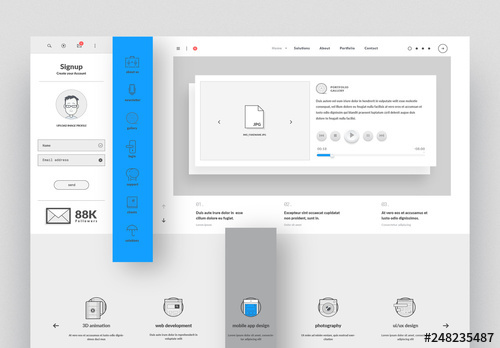
#08 User Interface E-Commerce Website Page Layout Set

#09 Website Layout Set

#10 Isometric Website Mockup

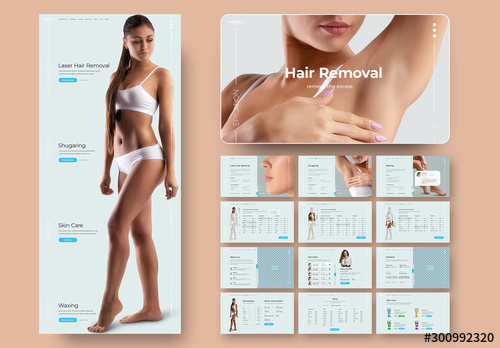
#11 Spa and Beauty Website and User Interface Layout

#12 Digital UI E-commerce Layout Set

#13 Personal Website Layout with Yellow Accents

#14 Fitness Website Layout

#15 4 Web Pages on a Tablet Mockup

次はIllustrator形式のテンプレートを紹介します。
ベクター画像なので拡縮しても劣化しないのがイラレの良い所ですよね。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
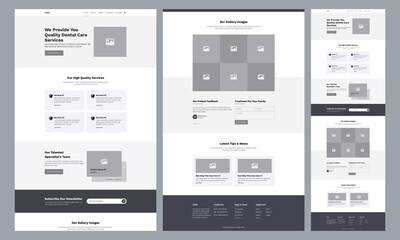
#16 One page landing website design template for medical & dentist.

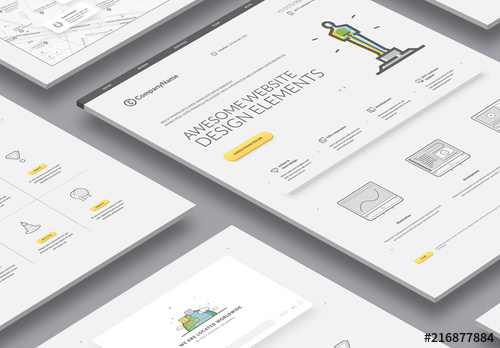
#17 Website Layout with Illustrated Icons

#18 Website page template. Web design

#19 Universal UI Kit for designing websites & mobile apps

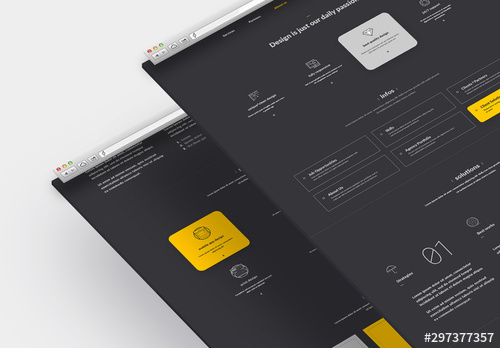
#20 Homepage Website Design Layout Black and White with Yellow Accents

#21 Flat Website Prototype Layout Kit

#22 Flat Website Template (Homepage, Portfolio, About, Contact)

#23 Website interface template- one page

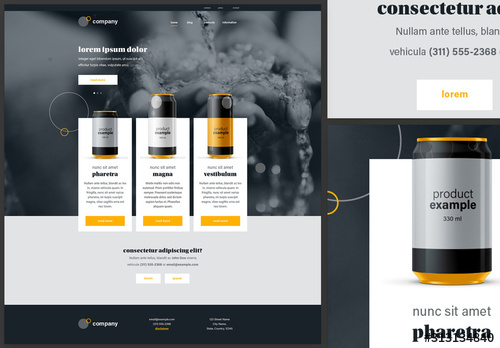
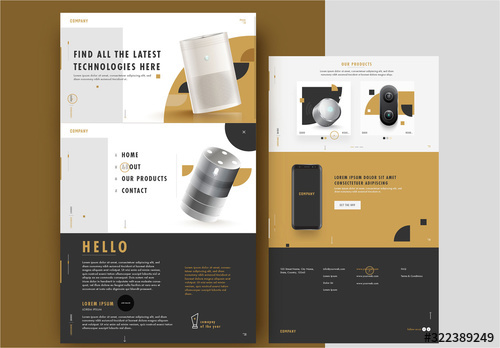
#24 Dark Company Website Layout with Orange Accents

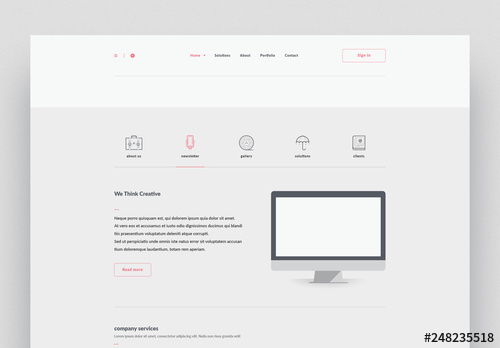
#25 Simple Company Website Layout

#26 Website Layout with Icons

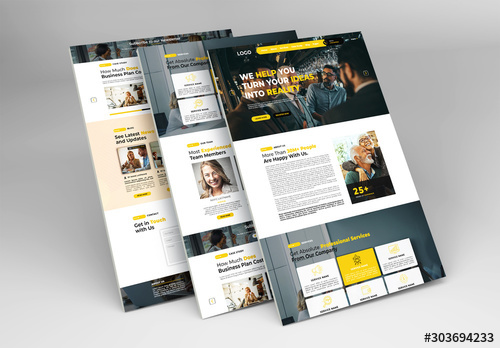
#27 Agency Web Layout

#28 Modern Minimalist Branding and Design Website Layout

#29 Dating Web UI Layout

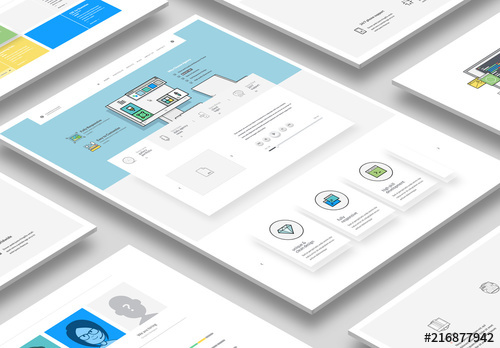
#30 Company Portfolio Website Layout with Graphic Icons

#31 Website Layout with Illustrated Icons

#32 Web UI Layout with Smart Devices

#33 Website Layout with Icons

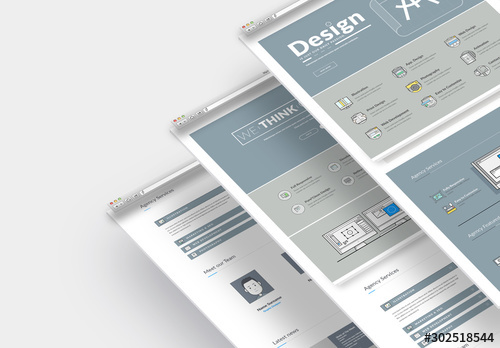
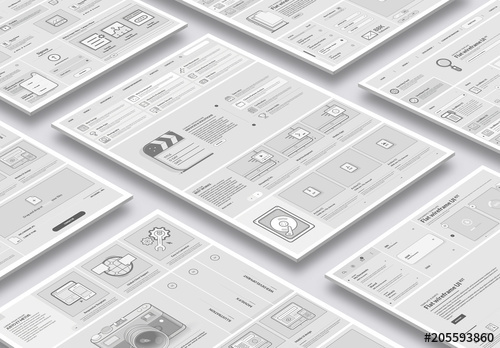
#34 UI Website Wireframe Layout Kit

ワイヤーフレームに特化したテンプレートですが、こういうデザインのサイトデザインもアリですよね。
豊富なレイアウトパターンが収録されているのでUIデザイナーなら持っておきたいテンプレートの一つです。
ダウンロード
豊富なレイアウトパターンが収録されているのでUIデザイナーなら持っておきたいテンプレートの一つです。
ダウンロード
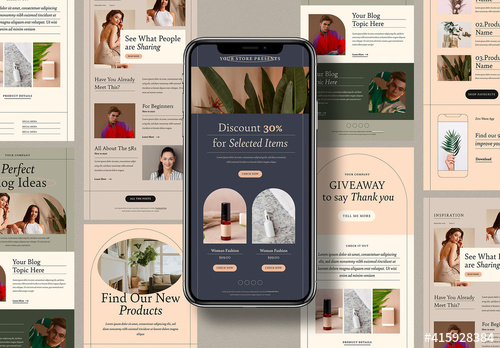
#35 Aesthetic Email Newsletter Layout

以上、Webサイトのデザインに特化したテンプレート35選でした。
PhotoshopのPSD形式、IllustratorのAI形式、お好きな形式のテンプレートをご活用ください。
Webサイトのカンプ制作をプロに依頼すると数万~数十万円の費用がかかります。
しかもレイヤー分けされた編集しやすいテンプレートばかり!
PhotoshopとIllustratorがあれば編集可能なPSDとAI形式のテンプレートなので汎用性抜群ですよ。
デザイナーでなくても超簡単にデザイン編集ができるので属人的になりません。
テンプレートを上手く活用して制作を加速させましょう!
ではまた!
ワンランク上のテンプレート集