画像の背景をワンクリックで綺麗に透過処理できるAiarty Image Mattingの導入方法と使い方、作例について詳しく解説します。
レタッチ未経験の方でもややこしいPhotoshopを使わずキレイな背景の切り抜きが短時間で可能!
ECサイトの商品紹介画像、パワポ資料の素材作成、デザイナーを使わずサクッと高品質な透過画像を作って簡単なクリエイティブを済ませたい方にオススメですよ!
この記事の目次
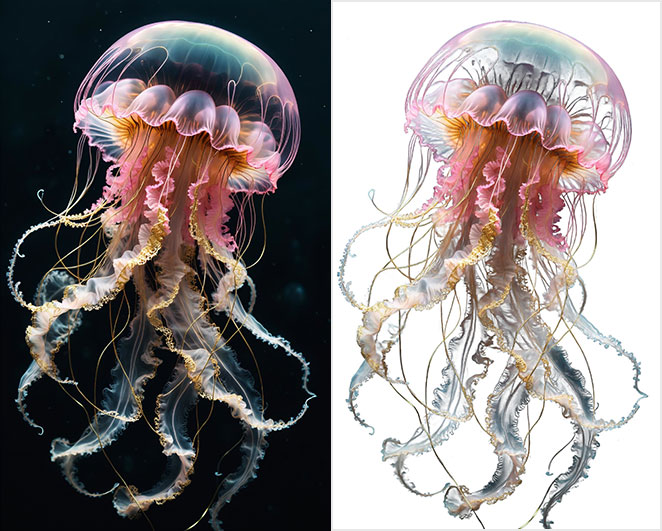
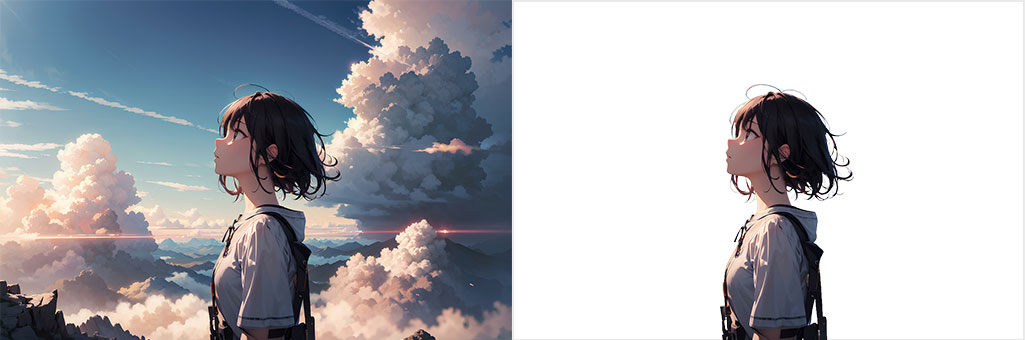
Aiarty Image Mattingを使えば上記の様に写真やイラストから人物や様々な対象物の切り抜きができます。
複雑な操作は一切不要!AI処理によりワンクリックで複雑な切り抜き作業ができる高性能ソフトです。
面倒な半透明の部分も良い感じに透過処理してくれるので切り抜きの作業効率が劇的に向上しますよ。
STEP.1
Aiarty Image Mattingをダウンロード
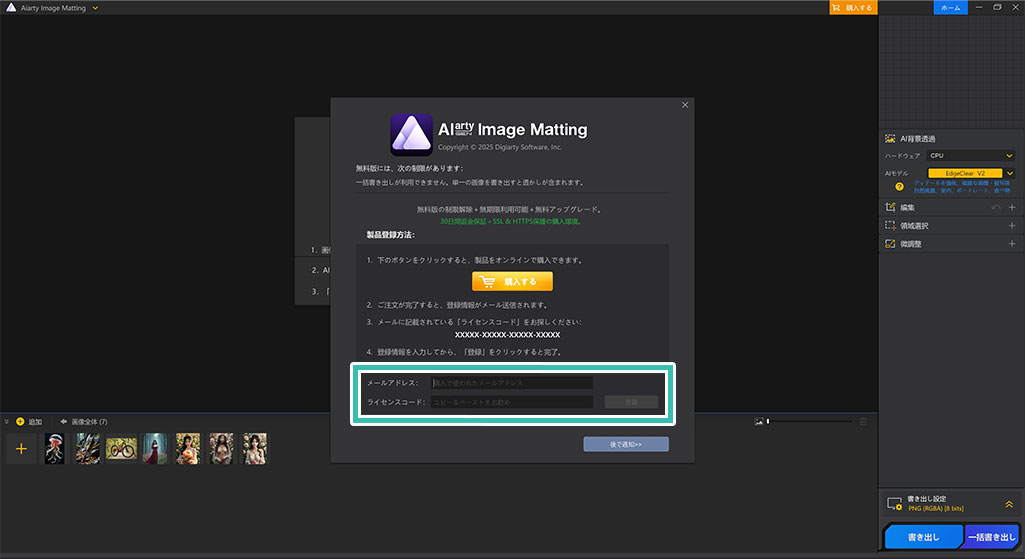
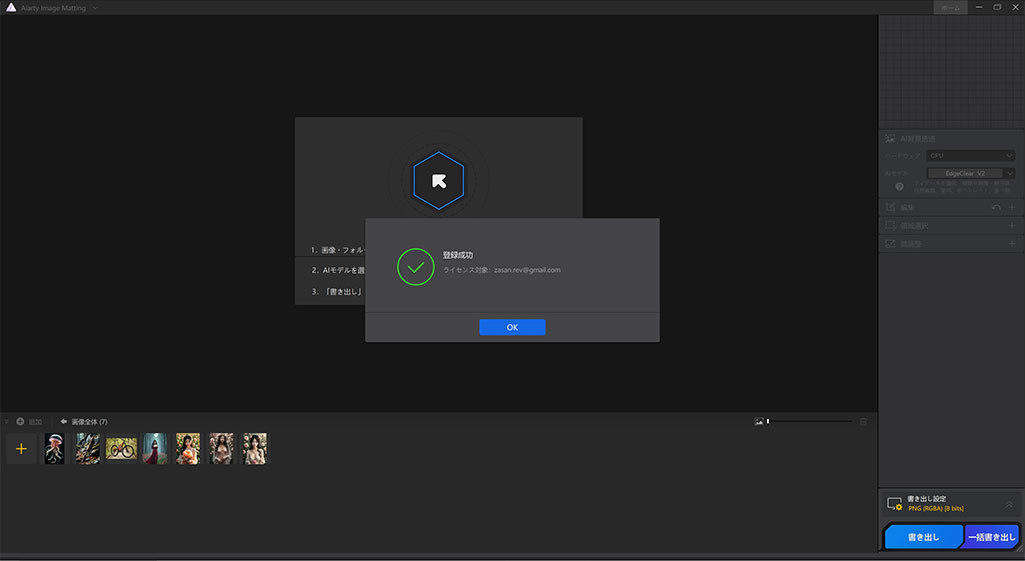
STEP.3
ライセンス登録する
Aiarty Image Mattingの基本的な使い方と各種機能について解説します。
超簡単な背景透過画像の作り方
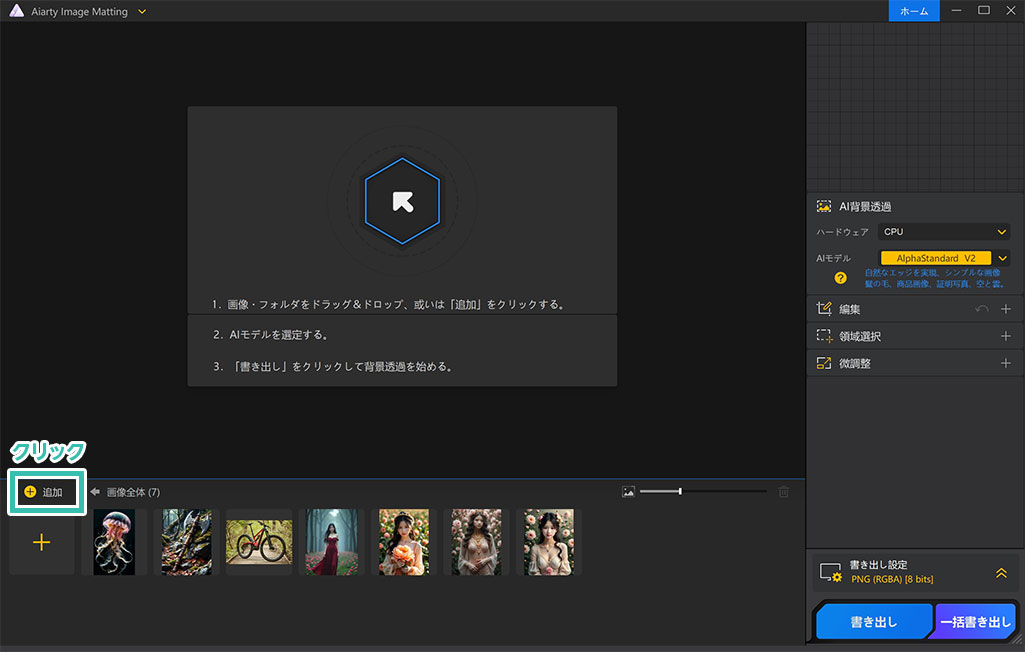
STEP.1
Aiarty Image Mattingを起動
STEP.2
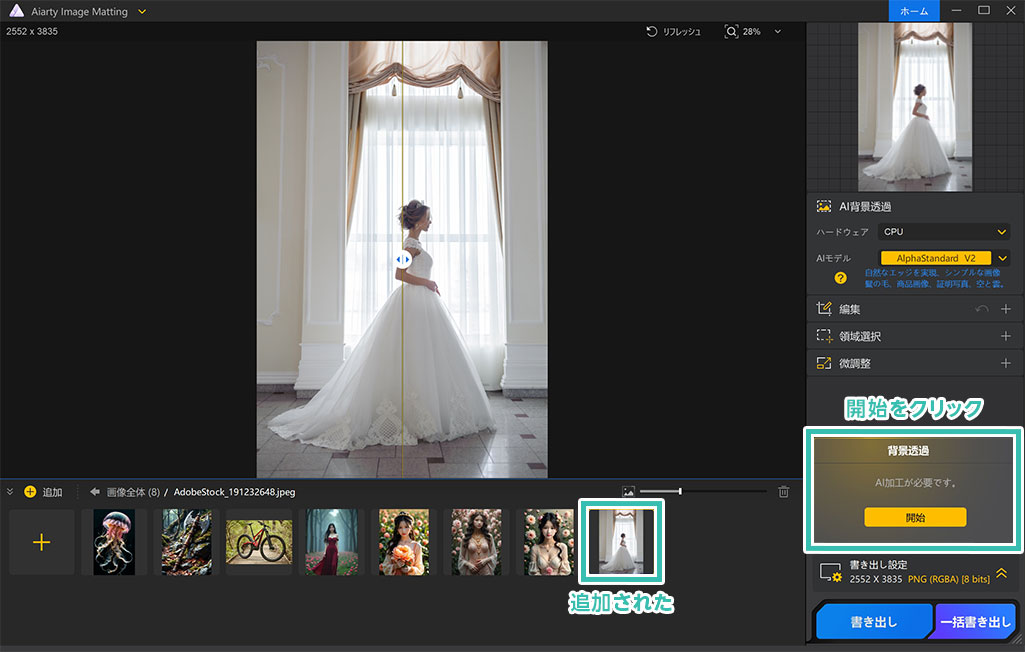
画像を追加
STEP.3
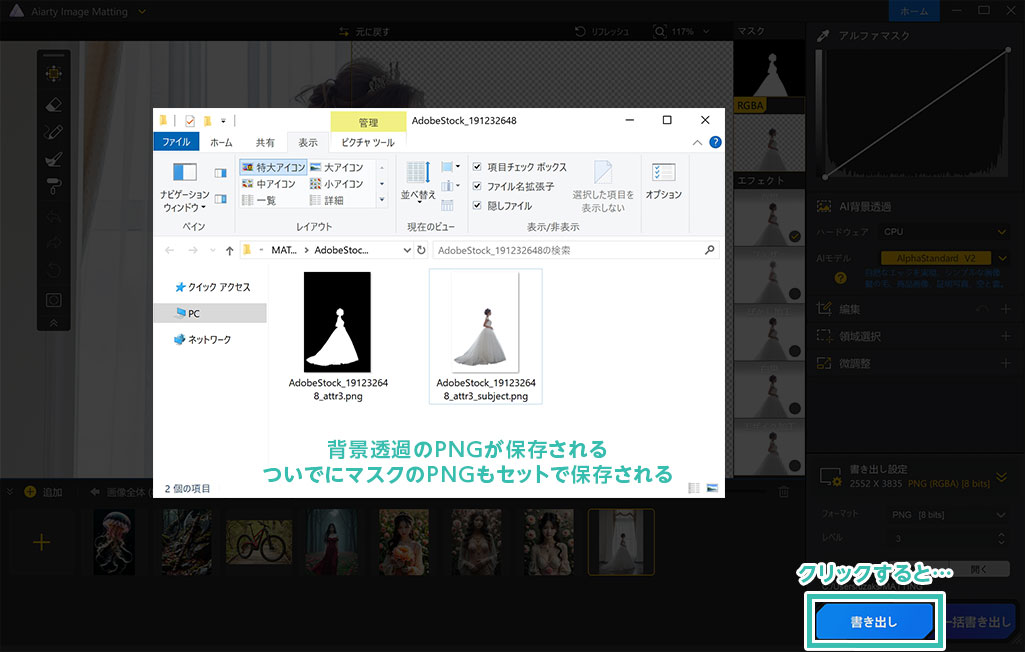
背景のマスクが完了
背景透過処理の方法を変更
STEP.1
背景透過処理を変更
STEP.2
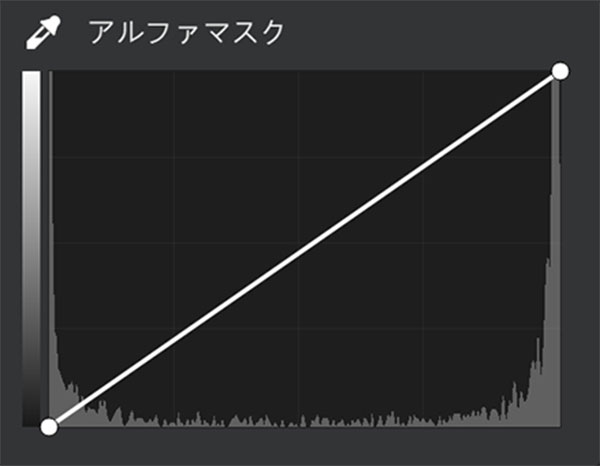
マスクの調整
画面右上でアルファマスクのトーンカーブが設定できます。線上をクリックすると分岐点を追加でき、マスクを少し強調したい時はカーブの中央を下向きに移動、マスクを少し弱めたい時はカーブの中央を上向きに移動など。
基本的にはPhotoshopのトーンカーブと同じ考え方で、操作に多少の慣れが必要です。
基本的にはPhotoshopのトーンカーブと同じ考え方で、操作に多少の慣れが必要です。
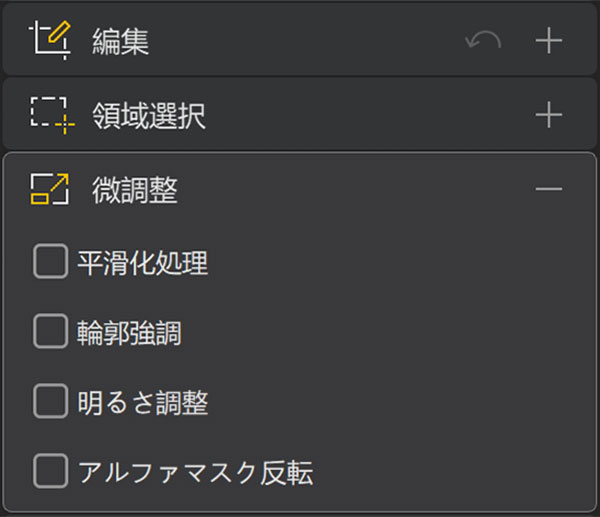
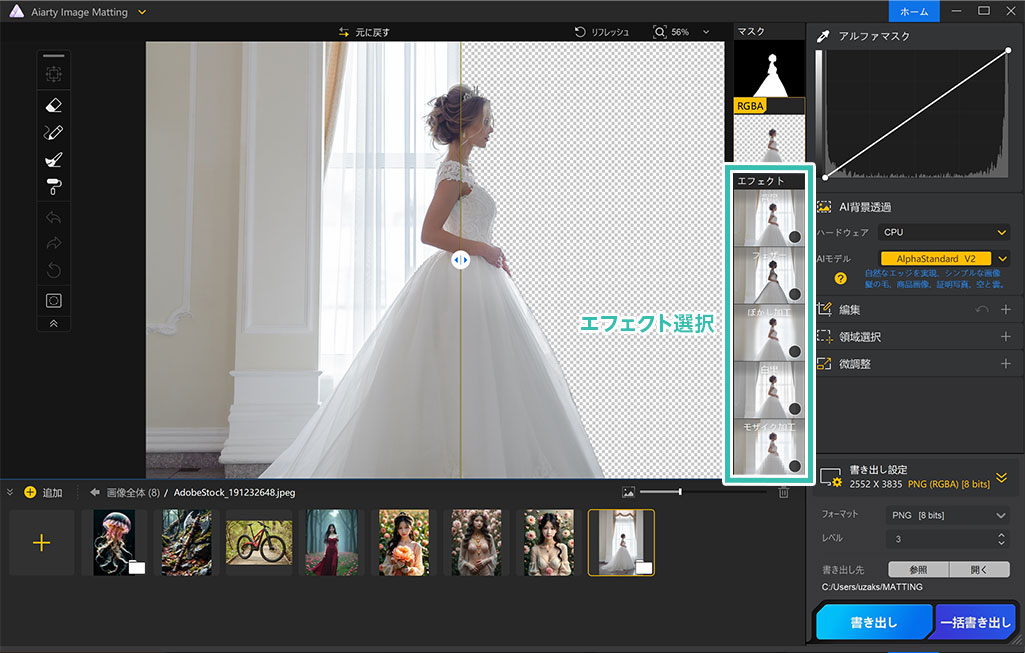
各種エフェクトを適用
STEP.1
エフェクトの場所
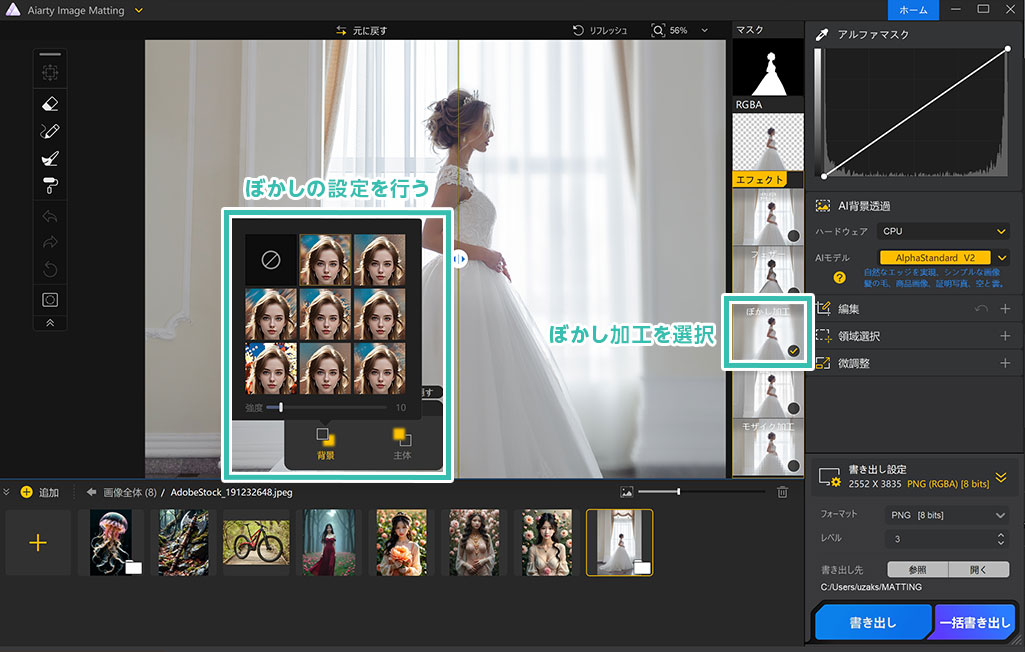
STEP.2
エフェクトを選択・設定
Aiarty Image Mattingはどんな人にオススメ?
- 低価格&買い切りで高性能な背景透過アプリを使いたい方
- より簡単に高品質な背景除去をしたいデザイナーの方
- パワポ等の資料作成にワンクリックで手軽に背景の除去をしたい方
- 手軽にECサイトの商品画像作成をしたい方
- SNS用に画像編集を手軽かつ高品質に行いたい方
- デザイナーを稼働させず、自分でサクッとレタッチ作業をしたい方…など
Photoshopの [ 背景を削除 ] でもワンクリックで背景除去処理が可能です。しかし画像によって背景透過の処理が甘くなります。
ここから一手間加える事でキレイに背景除去は可能ですが、ある程度フォトショップの知識と経験が必要です。
ここから一手間加える事でキレイに背景除去は可能ですが、ある程度フォトショップの知識と経験が必要です。
その点、Aiarty Image Mattingを使えば文字通りワンクリックで左図の精度で背景除去が可能!
切り抜きに特化したソフトなので複雑なフォトショップのレタッチテクニックが不要で高品質な背景切り抜きが誰でも簡単にできます。
切り抜きに特化したソフトなので複雑なフォトショップのレタッチテクニックが不要で高品質な背景切り抜きが誰でも簡単にできます。
Aiarty Image Mattingのメリット
- 専門知識が不要で簡単&誰でも使える
- Photoshop等の画像編集ソフトに比べて圧倒的簡単操作
- 買い切りアプリなのでサブスク契約不要、維持費不要
- 背景除去に特化しているので簡単かつ高性能、時短に繋がる
以上、Aiarty Image Mattingの使い方と活用方法についてでした。
当ツールの利点は何と言っても超簡単で背景の切り抜きに特化している事です。
何も考えず開始ボタンをワンクリック。後はAI任せで自動的にいい感じで背景を切り抜いてくれます。
ECサイトの商品画像など多くの切り抜き作業が必要なシーン、デザインツールの使い方を知らないけどビジネス資料の為に高品質な切り抜きをしたい、安く買いきりでツールを導入したい、Photoshopほど高機能を求めておらずサクッと高品質な画像編集がしたい…といった方にオススメのツールですよ。
ではまた!